
WEBの仕組みの理解ーURUオンラインスクール【実体験】
このnoteはURUオンラインスクールで学んだ
私の【実体験】のアウトプットになります。
ウェブサイトを訪れたことがあるユーザーに対して、その後も広告を表示することをリターゲティングといいます。
具体的には、ウェブサイトを訪れたユーザーが商品ページや特定のコンテンツを閲覧した場合、その情報を元に広告を配信することで、興味を持っている可能性の高いユーザーにアプローチします。
ではこのリターゲティングはどうなっているのか?
そのWEBの仕組みなどを説明していきます!
この講義の後にえらるものは・・
・ウェブの仕組み、IT上級知識を得られる
・Webマーケターとして上級スキルが身に付く
・自身で理解をしながら広告が打てる
仕組みを理解することでマーケティングの理解につなげていきます!
Cache(貯蔵)とは?
WEBサイトはどうして作られているのか?

この図がわかりやすいと思います。
「情報(HTML)は資料室(SERVER)の特定の位置(URL)にある」
言語化するとこんな感じになります^^

ブラウザ(Googleなど)を通じて、URLを指定してサーバーに要求するとHTML(情報)が提供される(閲覧できる)
もう少し詳しく言いますと・・
ウェブの仕組みは、ユーザーがブラウザ(たとえばGoogle Chromeなど)を通じて特定のウェブサイトを訪れる際に、次のようなステップで成り立っています:
ユーザーがブラウザを開き、特定のウェブサイトのURL(Uniform Resource Locator)を入力します。
ブラウザはそのURLをもとに、ウェブサイトがホスティングされているサーバーにリクエスト(要求)を送信します。
ウェブサイトのサーバーは受け取ったリクエストに対して、該当するHTML(ハイパーテキストマークアップ言語)ファイルやその他の必要なファイルをブラウザに送り返します。
ブラウザは受け取ったHTMLファイルを解釈し、ウェブページを構築します。このウェブページにはテキスト、画像、リンクなどの情報が含まれています。
ブラウザはウェブページを画面上に表示し、ユーザーはそのウェブページを閲覧することができます。
このようにして、ユーザーはブラウザを通じて特定のURLを指定してサーバーに要求を送り、その結果としてHTML情報が提供され、ウェブページが表示される仕組みが成り立っています。
ウェブサイトのURLを複数回要求する場合、効率的な処理のためにキャッシュ(貯蔵)が活用されます。
毎回サーバーからHTMLやCSSなどのコンテンツを取得するのは無駄な処理です。
そのため、ブラウザはキャッシュと呼ばれる一時的なデータストレージを使用して、コンテンツのコピーを保存します。
具体的には、ユーザーが特定のウェブページを初めて訪れた際に、ブラウザはサーバーからHTMLやCSSを取得して表示します。
そして、そのコンテンツをキャッシュとして一時的に保存します。2回目以降の訪問時には、ブラウザはキャッシュからコンテンツを取得し、サーバーへのリクエストが不要となるため、ウェブページの表示が高速化されます。
同じコンテンツを繰り返し要求する手間を省き、ウェブページの表示速度を向上させる仕組みがキャッシュです。
キャッシュによって、ユーザーは効率的にウェブページを閲覧できます。
キャッシュの削除ー表示されているページはあくまでもコピーなので、前回から今回の間にコンテンツが更新されていれば、その更新が反映されていない可能性があります。
最新の情報を取得するためには、キャッシュを削除して、改めてサーバーにHTMLを要求します。
要は原本が変わっているから、以前のコピーは破棄して新しくコピーしましょう。
これがキャッシュの削除になります。
Cache(キャッシュ)=情報の貯蔵庫
IPアドレス(郵送住所)
はい、また聞いたことがあるのですがw・・
大丈夫です!
IPアドレスは、ネットワーク上のデバイスを識別するための一意の番号であり、一言で言えばデジタルな郵送住所です。
パーソナルコンピューターやスマートフォンは、単なるディスプレイです。
ただの画面です。
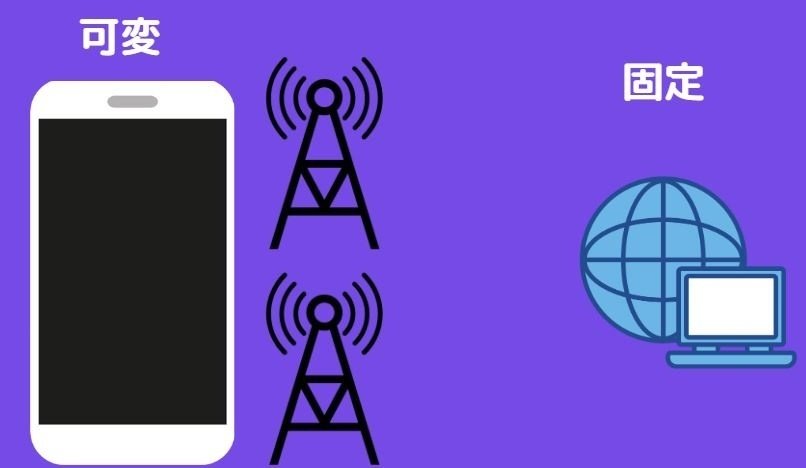
持ち歩けば場所が変わりますが、そのためにはIPアドレスが必要です。
IPアドレスは、ネットワークに接続した際に割り当てられ、それによって所在地が特定されます。

ネット接続には主に2つの方法があります。
① Wi-Fi:固定の接続方法で、特定の場所からネットワークに接続します。 ② モバイルデータ:基地局の場所によって変わる接続方法で、携帯通信ネットワークを介してインターネットに接続します。
IPアドレスは、例えば「192.834.5.121」のような数字で表され、これによってデバイス同士が通信し合う際に特定されます。
ドメインとURLの違い
ドメインとは、ウェブサイトの住所のようなものです。
棚のようなものと考えることができます。
例えば、http://www.example.com というウェブアドレスでは、"example.com" がドメインに相当します。
一方、URL(Uniform Resource Locator)は、特定のウェブページへのアドレスです。
URLは、棚の引き出しのようなもので、ウェブページやファイルの場所を指し示します。
例えば、http://www.example.com/blog というURLでは、"/blog" 部分が特定のウェブページやフォルダを示しています。

要するに、ドメインはウェブサイト全体の住所を指し、URLはそのウェブサイト内の特定の場所へのアドレスを示すという関係です。
ドメインとIPアドレス
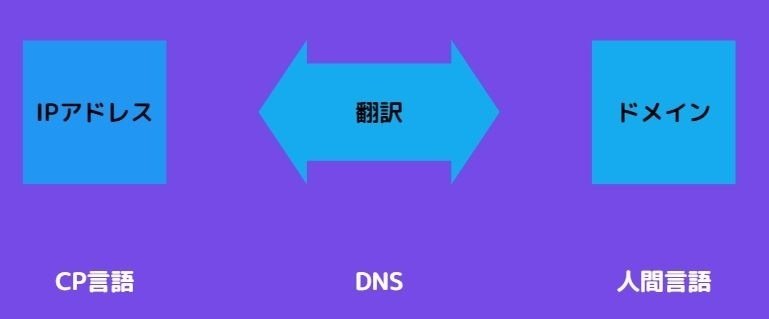
ドメインとは、人間用の言語で、裏側ではIPアドレスに変換されています。
この変換を行うシステムをDNS(domain name system)といいます。
IPアドレスはコンピューター言語になります。

こんな流れになります。
http://www.example.com を見たい場合
①ユーザーから、ドメインのIPアドレスを私のIP〇〇〇にください⇒DNS
②DNSサーバーから、IP〇〇〇さん183.46.162.261ですよ⇒ユーザー
③ユーザーから183.46.162.261に、〇〇〇です。HPを閲覧させてください。と要求。
分かりやすいと思いませんか^^
cookie(クッキー)
オンラインショッピングを例に挙げてみましょう。
ウェブ上で商品を買い物かごに入れると、その商品は家でも職場でも同じものが表示されますね。
しかしながら、IPアドレスは接続ポイントによって都度変わるため、なぜGoogleなどのサービスが同じユーザーを特定できるのでしょうか?
これには「cookie(クッキー)」という仕組みが関与しています。
クッキーは、ウェブサイトからユーザーのデバイスに保存される小さなデータファイルのことです。
これはまるで入管証のようなもので、ウェブサイトとユーザーの間で情報をやり取りするための手段です。
ウェブサイトはクッキーを通じて、ユーザーの行動履歴や設定などの情報を記録し、次回の訪問時にそれに基づいて個別のコンテンツや機能を提供します。
たとえば、ログイン情報を保存しておけば、毎回パスワードを入力しなくても済むのはそのためです。
Googleが同じユーザーを特定できるのも、クッキーがその役割を果たしているからです。
session(セッション)とは?
ウェブサイト上での「セッション」とは、サーバーがユーザーに対してクッキーを許可する期間を指します。
クッキーはウェブサイトとユーザーの間で情報を共有するための仕組みであり、セッションの期間内はこの情報が保持されます。
皆さんも、フォーム入力途中で他のページを見て、そして元のページに戻った際に
「セッションタイムアウトが発生しました。画面を閉じ、再度ログインしてください。」
という表示を見たことがあるかもしれません。
これはセッションが有効な時間を超えてしまったため、ユーザーの識別情報がサーバー上で無効になったことを示しています。
セッション内ではタイムアウトが発生しない限り、同一人物として判断されます。
そのため、例えば買い物かごに入れた商品はセッション時間内であれば、閲覧を続けていても情報が保持され続ける仕組みとなっています。
まとめ
キャッシュ技術は、HTMLをブラウザに保存する仕組みを指します。
これにより、同じウェブページを繰り返し閲覧する際に、再度サーバーから情報を取得する必要がなくなり、表示速度が向上します。
IPアドレスは、HTMLをブラウザに送る際の目的地を示すものです。
これはウェブサイトがユーザーの要求を適切な場所に届けるための住所のようなものです。
クッキーは、ウェブサイトにアクセスする際に自動的に発行される入館証のようなものです。
これによってウェブサイトは、ユーザーが過去に行った操作や設定を記録し、次回アクセス時にそれを認識します。
セッションは、クッキーの有効期限や条件を指します。
ウェブサイト上でのセッションは、一定の期間内でユーザーとウェブサイトとのやり取りの操作や情報が保持される仕組みです。
あなたも一緒に学びませんか?
私のように学んでアウトプットするだけで
報酬がいただけます。
5記事も書けば会費はペイします^^
しかも8記事まで書いてOKです!
学びながら稼げる?
どういうこと?
気になる方は・・
まずは無料でお試しを!
この記事が気に入ったらサポートをしてみませんか?
