
私のAsh Arkラスクちゃんお着替えnote
初めてnoteを書きますが、思うところがあって筆を執りました。ラスクちゃんかわいい!
デフォルトのラスクちゃんから衣装のAsh Arkを着せてVRchatへアップロード、VRchat上での動作確認までやります
あとPLUM ARIUMさん(ASH ARK作ってる人)から公式に動画がアップされました。併せてご確認ください。(私のやり方のままだと手が動きません)
上の商品ページにも説明は追加されています。
『Ash Ark』のAFKの設定方法を動画にまとめてみました!
— PLUMARIUM (@_PLUMARIUM) September 18, 2024
同梱されていた画像だけじゃわかんないよって方はこちらを参考にしてみてください。
手のジェスチャーがおかしくなっちゃったって方も後半で修正方法も説明しているのでよかったら見てみてください~!#PLUMARIUM_ pic.twitter.com/p4raX5Yk0j
まずVRchat Creator Companion(VCC)を起動します。
unityって何?VRchat Creator Companion?
って人はここら辺の記事を参考にセットアップしましょう。
ちなみに私は途中で先輩Trustedに助けを求めました…何とかなるよ!
….でVCCを起動出来たら次は何をするかというと巷で話題のModular Avatar(MA)を入れていきます。入れとるわ!という人は読み飛ばして
とっても簡単でこちらのサイトに行って・Modular AvatarをVCCに追加 というリンクがあるのでこれをクリックするとVCCにModular Avatarが追加されます。
そうしたらCreat New Projectからプロジェクトを作ります。

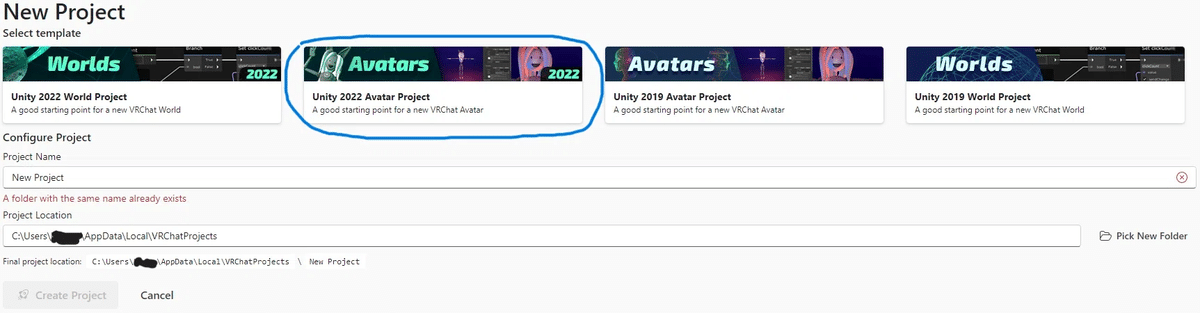
青く囲ってあるUnity 2022 Avatar Projectを選択して好きなプロジェクト名と保存場所を決めたらCreat Projectが点灯するのでクリックしましょう。
プロジェクト名はいつもRuskとかにしてるんですが戻ってModular Avatar入れ直したりしたのでNew Projectって名前になっちゃいました。

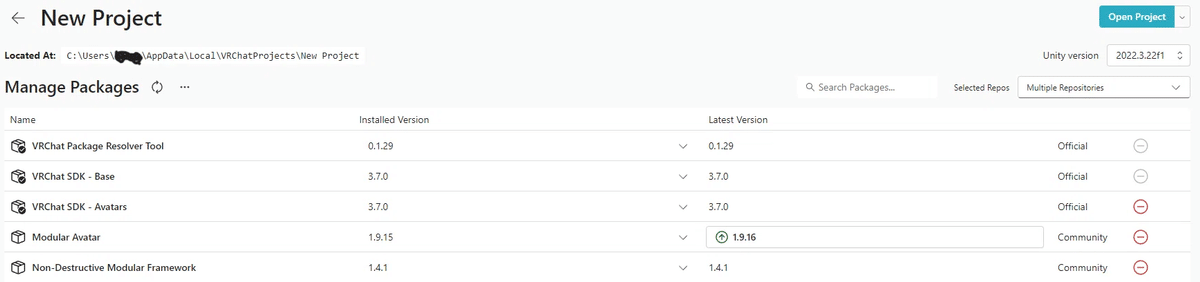
ここでは右端に+とか-のマークがあるのでせっかく追加したModular Avatarを入れ忘れないようにしましょう。上のように-になっていれば追加されている状態です。Unityのバージョン(右上のUnity versionの右をクリック)やそれぞれのパッケージのアップデート状況が見えると思いますが特に理由がなければ常にプロジェクトを開く前は最新にしておきます。
liltoonは?という人へ…liltoonは私の場合後から入れます(後述)

プロジェクトからUnityの起動
アップデートが済んだらOpen ProjectからUnityを起動していきます。

このままでは何もないので必要なものをじゃんじゃか入れていきましょう。
導入
1.liltoon
Zipファイルを展開してlilToon_1.7.3.unitypackageをクリックします。

慣れないと不思議ですがUnityに勝手に戻ってこんな画面になります。何もせずにImportをクリック!チェックはノータッチでお願いします。すべてチェック入れたままのImport…今回は大丈夫だと思いますが(今のところ違和感はないです)場合よってはプロジェクトが壊れることもあるそうです。なんでもかんでも入れるのはやめましょう…とはいっても私もそこらへん自信ないので困ったら安心と信頼!最寄りのTrustedさんまで!
これからUnityを起動してから何か入れるときはこんな画面になります。そしたら何もせずにImportで大丈夫だと思います。
2.ラスクちゃん
Rusk_v1.21_20230331.zipの方をダウンロードして展開、Rusk_v1.21.unitypackageをクリック、先ほどと同様に何もせずにimportしてください。
3. Ash Ark(今回の服一式)
Ash_Ark_KARIN_RUSK_MILK.zipを展開…もうお分かりかと
と言いたいところですが実は展開する必要はありません。なぜか服はそうみたいです。展開は飛ばしてimportしてください。
というわけで下のようになりましたでしょうか?

ついにお着替え!
できたらラスクちゃんにAsh Arkを着せちゃいます。

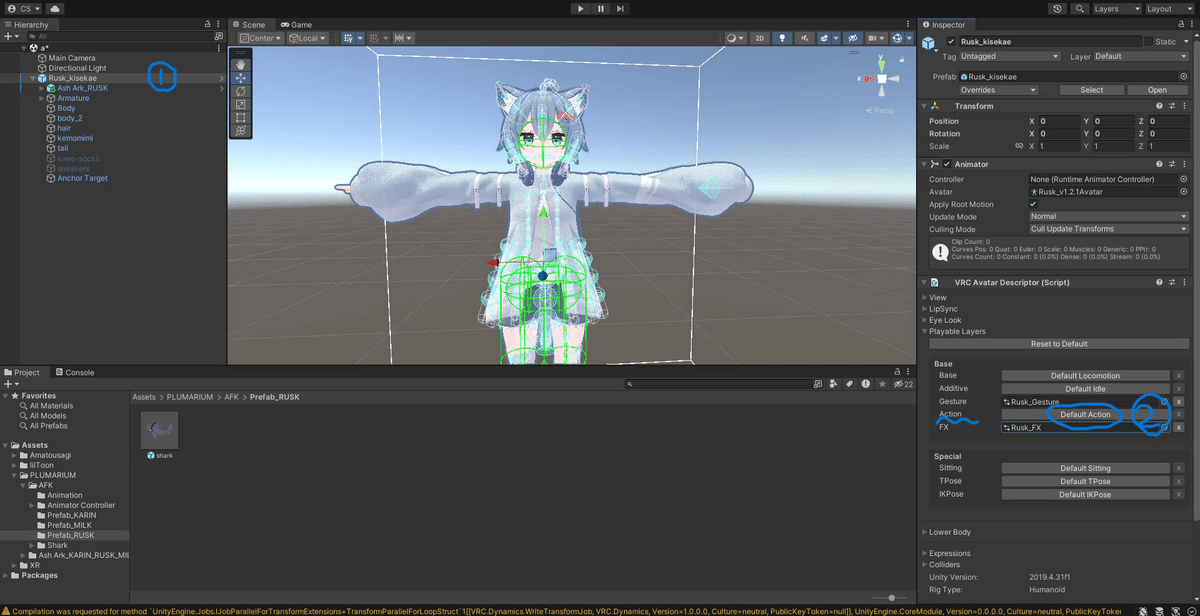
上図の①のようにAmatousagiをクリックしてRuskを選択するといくつかファイルが見えます。すると明らかにラスクちゃんが2人いると思います。
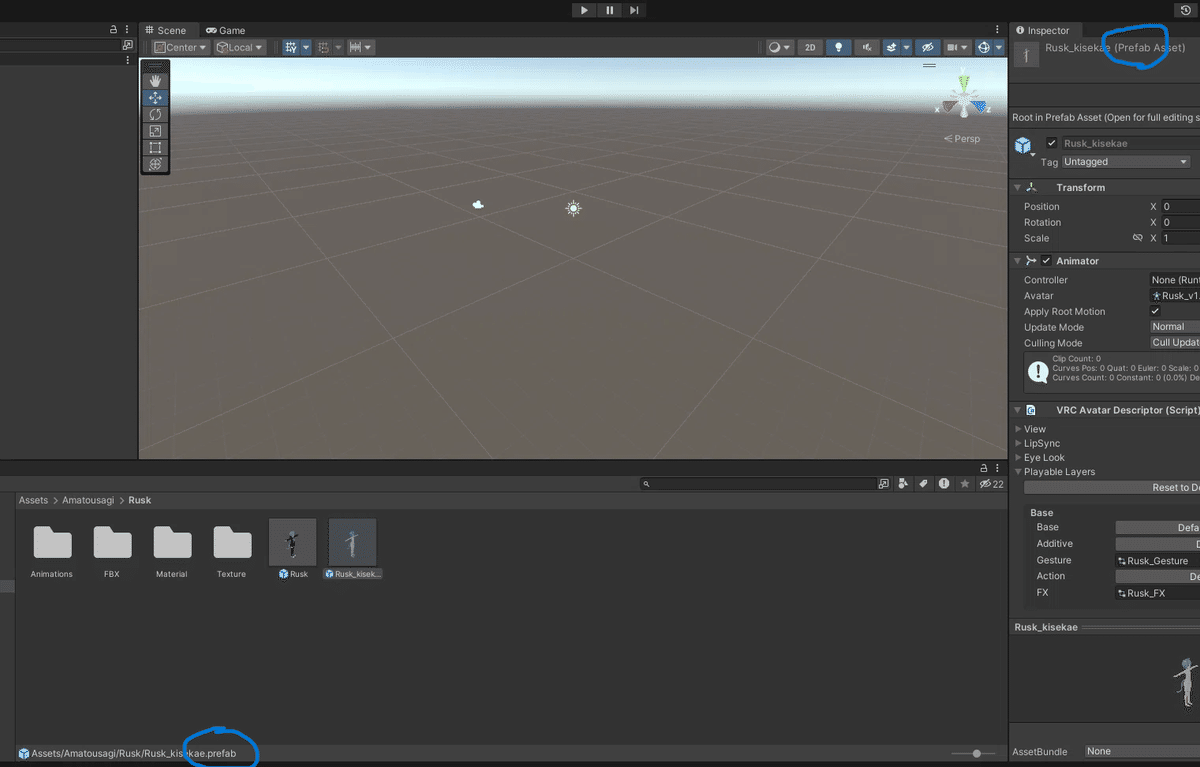
今回はパーカーが邪魔ですのでRusk_kisekaeをクリックしてヒエラルキーと書かれたエリアに持っていきましょう。
ちなみに今後ヒエラルキーに持っていくものはprefabという種類のファイルになります。選択した時に分かりにくければ下図の青〇の箇所を見れば分かります。

次に服を着せるのでそれもヒエラルキーに持っていきます。

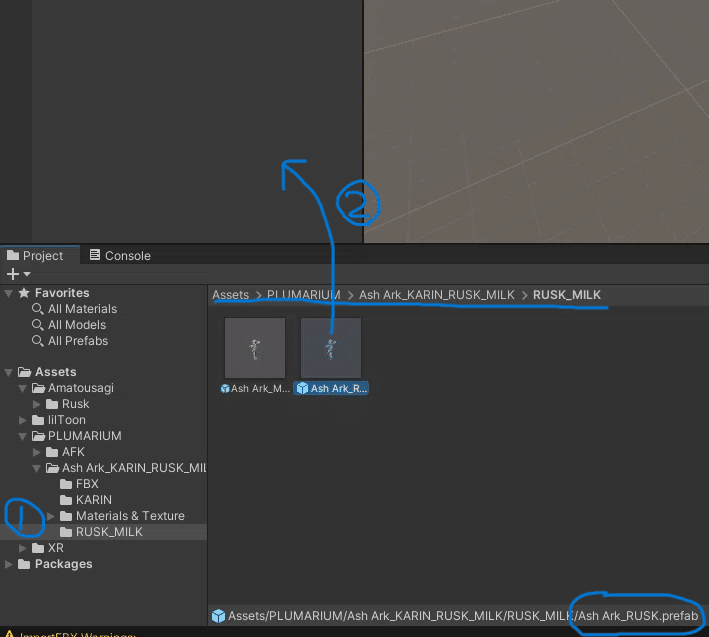
①のようにPLUMARIUMを開き、さらにAsh Ark_KARIN_RUSK…..も開くとRUSK_MILKファイルがあるので選択するとラスクちゃん用服が入っているのが分かりますね。同じように入れてしまいましょう。
そうすると見かけ上服を着せれたように見えますがこのままでは不十分です。

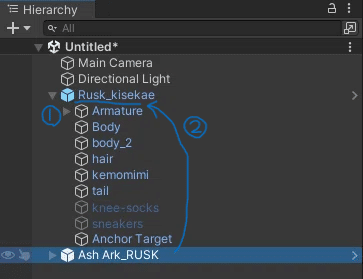
①Rusk_kisekaeを展開し、②Ash Ark_RUSKをRusk_kisekaeのすぐ下に入れます。(アバター直下)そうするとModular Avatarによって処理が施されて脱げたり服を突き破ることなくラスクちゃんを動かすことができます。

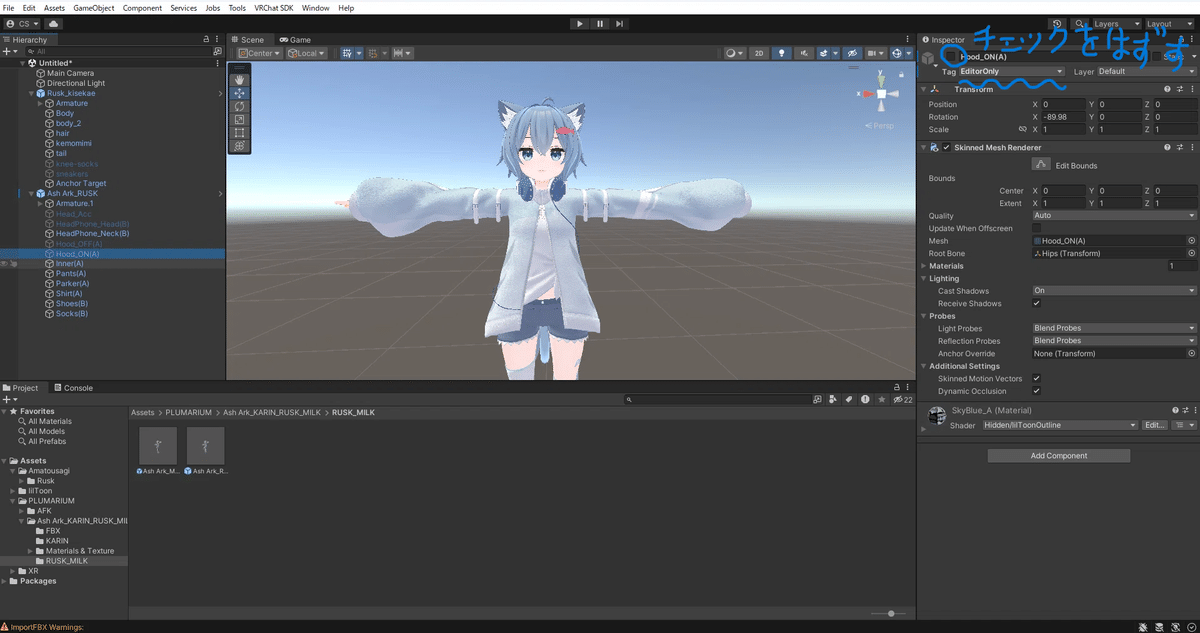
ただ私の場合アバター直下に入れる前に服を整えてから入れます。消したい服を選択して右上のチェックをはずしてプルダウンからEditorOnlyを選択すればわざわざ削除しなくてもアップロードされず、面倒を避けつつ節約になります。後々コーディネートを変えたくなる可能性もありますからね。
AFKアニメーションの導入
さて、服を着せ終わったらもう一つ。このAsh ArkにはAFK(Away From Keyboard)アニメーション、アバターの操作から離れるときに現れるアニメーションがついてきます。せっかくなので設定しておきましょう。
まずAFKに登場するサメちゃんを置いてあげましょう。

①AFKフォルダからRUSKちゃんのサメを探して②アバター直下へ入れます。
そしてAFKアニメーションの設定はちょっと今までと違うところをいじります。

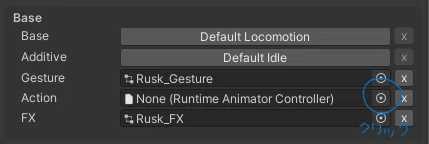
①ラスクちゃんを選択した状態で②右のごちゃごちゃ書いてあるここ!ActionのDefault Actionを変えてあげればいいのです。クリックして右端の二重丸みたいなマークをクリックしましょう。

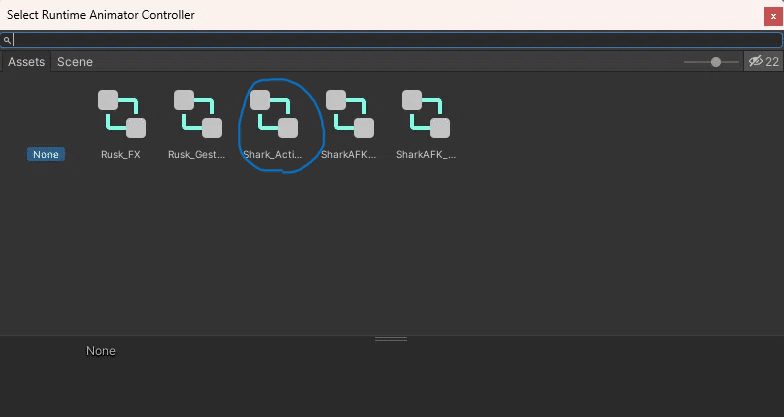
そうすると設定ウインドウが開くので

Shark_Action Layerを選択していきましょう。これであとはアップロードするだけです。やる必要もないですが確認のため、もう一度Actionのところをクリックするとフローチャートが見えます。その中からAFKを探すとしっかりアニメーションが設定されているのが見えるはず

アバターのアップロード

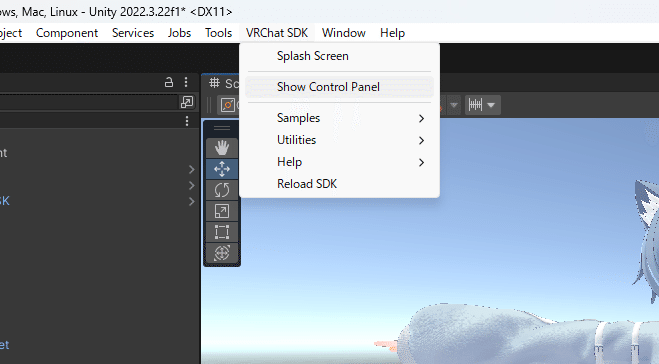
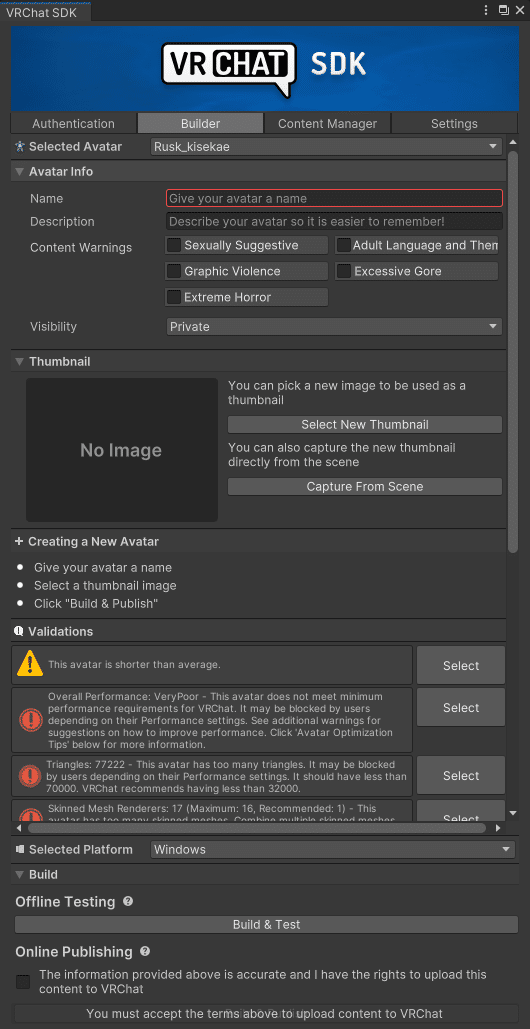
AFKの設定も終わったのでVRChat SDKのShow Control PanelからVRchatにログインしましょう。

Name:アバターの名前、Description:アバターの説明(特徴とか書くと選択するとき分かりやすい。)Visibilityは必ずPrivate(じゃないとみんなに配布することになっちゃうからね!)
Thumbnailはサムネイル、選択するときに見えるのでいい感じのを設定しましょう。Select New Thumbnailはファイルから選択する。ラスクちゃんなんかデフォルトの場合いい感じのプロフィール写真付いてるのでそれを持ってきても恰好つく。Capture From SceneはUnityの画面をスクショする感じ。これにしてる人が大半かな?
Validationsにマークがずらっと並んでいるけど大半が無視出来てAuto Fixってボタンが出てきたらやっておくとお得。
そしたら最後にOnline Publishingの下にチェックを入れてBuild & Publish
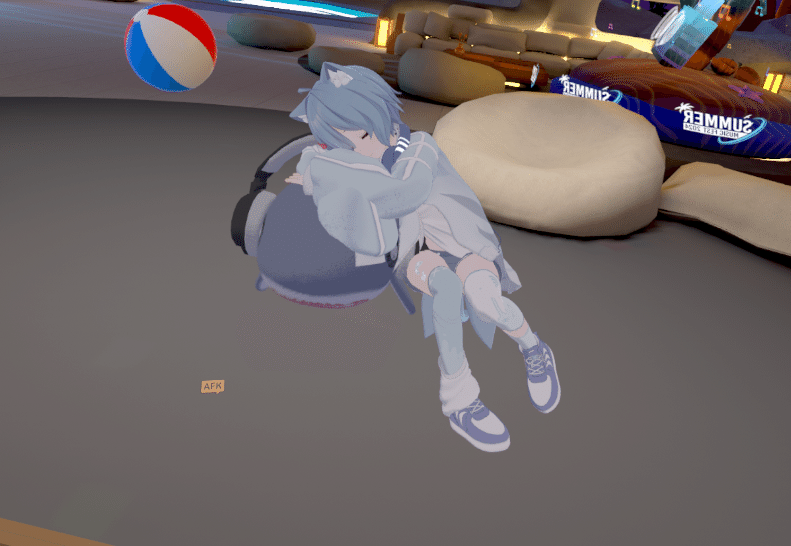
実際に試してみる

AFKになるにはただHMDを外せば切り替わるってわけでもないです。(PICO4だけかも?)AFKに切り替わる操作がそれぞれあると思います。PICO4の場合は下の写真に示したボタンを押すVRchatから一時的に離れると思いますがAFKモードになれます。


変化しない場合は設定からAFKがONになっていないのでONにすればいけるはず…いけなかったらそれはたぶんバグか何かでは?…サポートに連絡するもよしかと




以上、私のラスクちゃんお着替え日記でした!(?)
この記事が気に入ったらサポートをしてみませんか?
