
スライドを作るときに気にしていること
0|おすすめのサイト
今回の記事では自分の中で大切にしているところをピックアップしてまとめていますが、別の視点/もう少し細かい視点を含めスライドづくりのノウハウがわかりやすくまとめられています。おすすめです
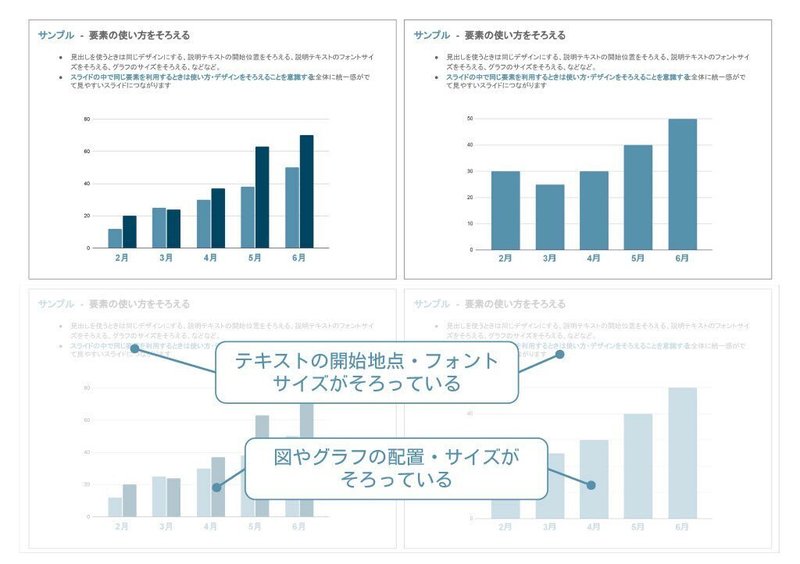
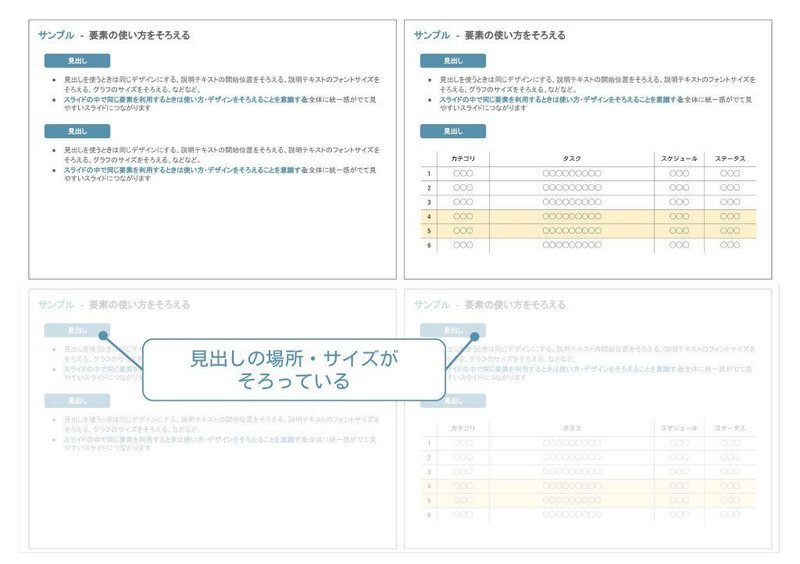
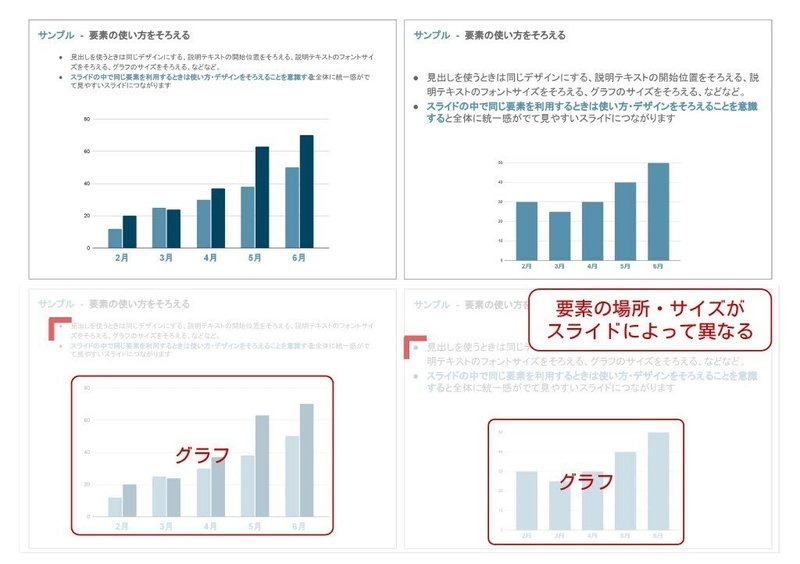
1|同じ要素を使うときはデザイン・使い方を揃える
スライドによって文量や構成は変わってくるので全てのスライドで統一することは難しいですが、スライド内で同じ要素を使うときはデザイン・使い方を揃えておくと統一感を出しやすくなります。

同じようなスライド構成であれば図やグラフの大きさ・配置をそろえる。


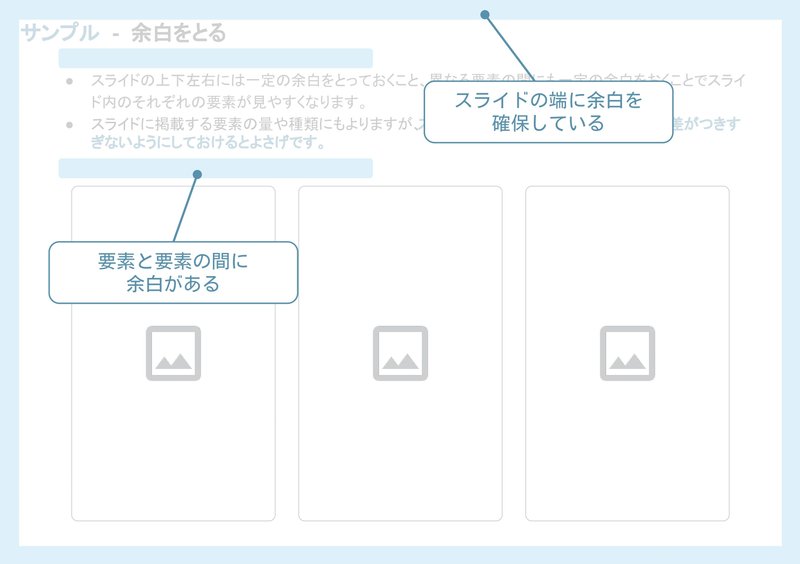
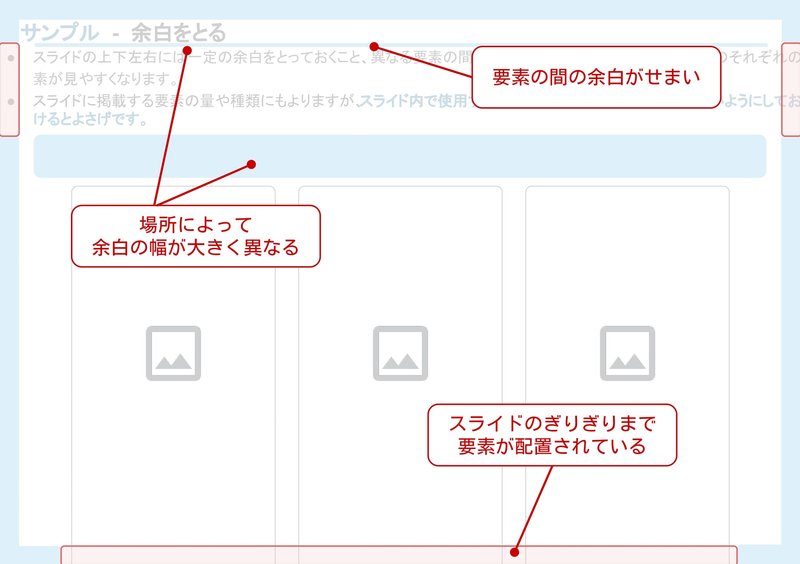
2|余白をとる、余白の幅を揃える
スライドの上下左右、要素と要素の間には一定の余白をいれておけると見やすくなります。また、スライド内で使用する余白の幅は場所によって大きく差がつきすぎないようにしておくとわりあい見やすくなります




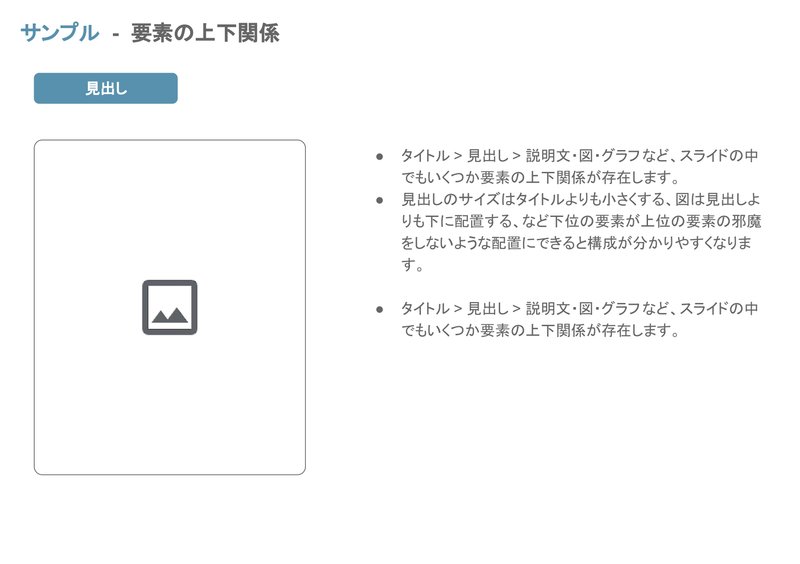
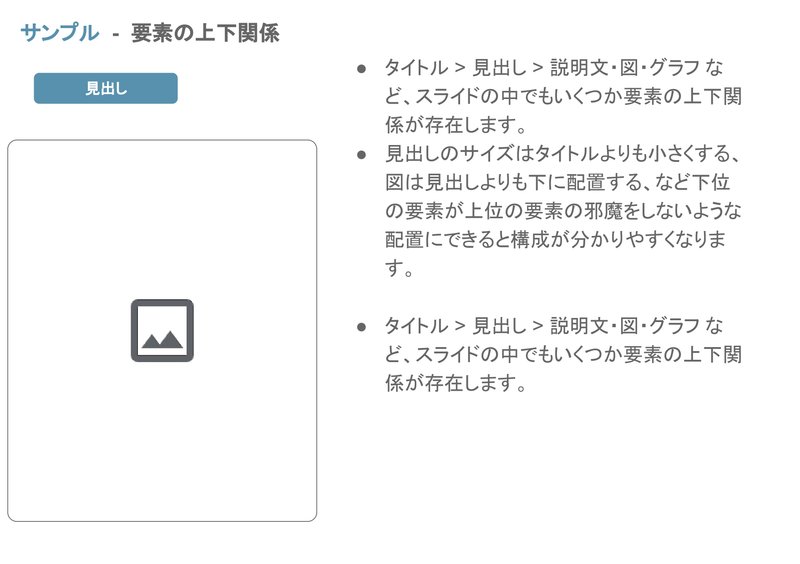
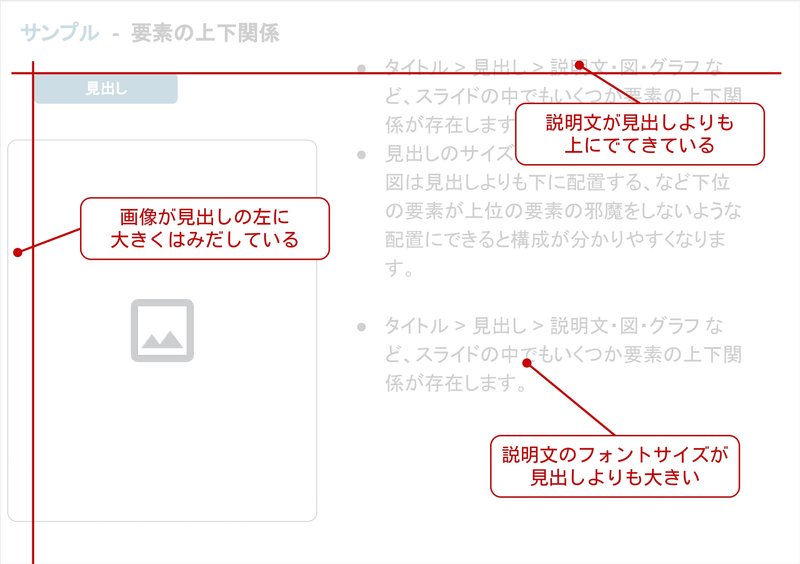
3|上位の要素と下位の要素を区別する
タイトル > 見出し > 説明文・図・グラフ など、スライドの中でもいくつか要素の上下関係が存在します。見出しのサイズはタイトルよりも小さくする、図は見出しよりも下に配置する、など下位の要素が上位の要素の邪魔をしないような配置にできると構成が分かりやすくなります。



4|テキストの羅列は可能な限り回避する
説明をしたり、TODOや質問事項をまとめたり、どうしてもテキストが多くなる場面はでてきてしまいます。どうしようもないときもありますが、スライドの構成を調整したりテキスト以外の要素の力を借りて1スライドのテキスト量を減らすことで見やすいスライドに近づけやすくなります
多少内容が冗長になったりスライドの枚数が増えたりしてもよいので、1スライドに入れるテキスト(テーマ)を少なめにする。テキスト + そのテキストをサポートする図や画像の構成にしてみる
TODOや質問事項など一定のフォーマットにまとめられるものは図や表に変換してみる
トピックで分類できる場合は見出しをつけ、テキストをいくつかのブロックに分割する


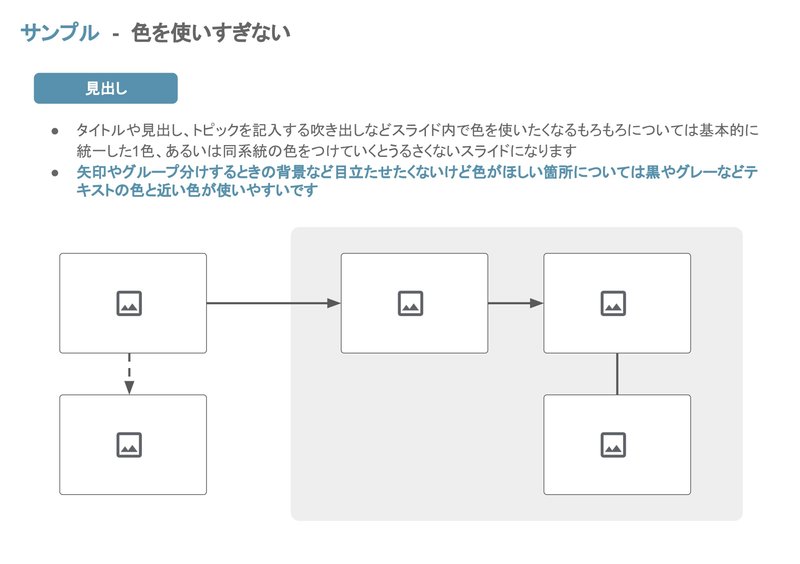
5|使う色の数は控えめにする
タイトルや見出し、トピックを記入する吹き出しなどスライド内で色を使いたくなるもろもろの要素については基本的に統一した1色、あるいは同系統の色をつけていくとうるさくないスライドになります。
矢印やグループ分けするときの背景など目立たせたくないものの色がほしい箇所については黒やグレーなどテキストの色と近い色が使いやすいです

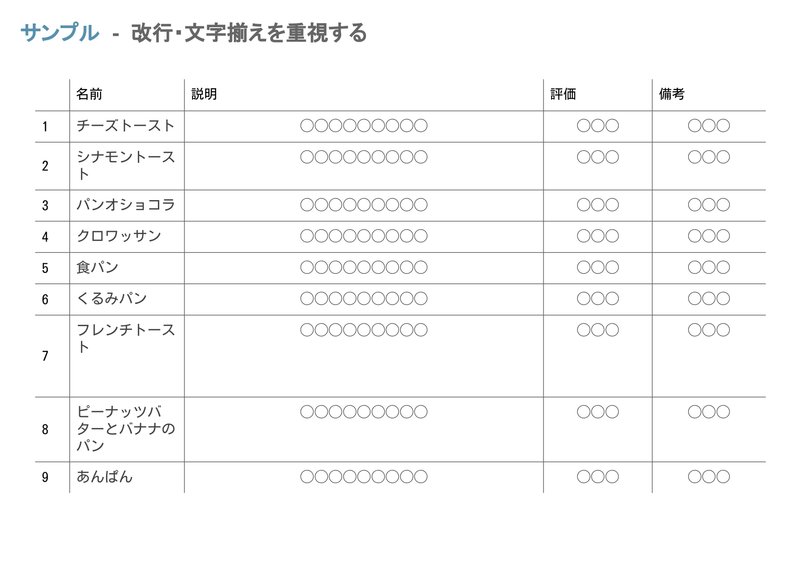
6|改行や文字揃えを重視する
これまでの項目と比べると細かめですが意外と気になるところで、1文字だけ改行されないようにテキストを調整したり、テキストを必要に応じて中央揃えに調整してみたりしておくときれいな見た目になりやすいです


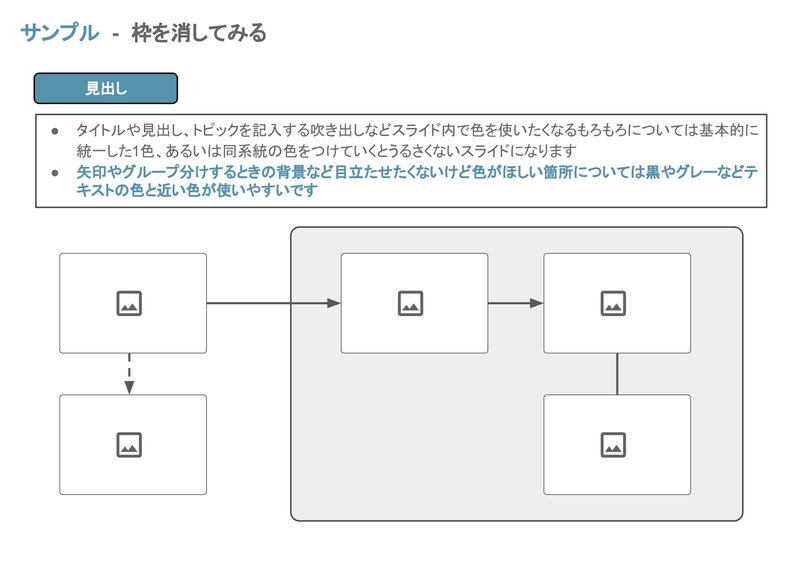
7|枠を消しておく
見出し、テキスト、グループ分け用の背景、表などの枠は消しておくと変に形式張って目立つ感じが薄くなり、重要な部分に目が届きやすくなります



この記事が気に入ったらサポートをしてみませんか?
