
素早く楽しい個人的デジタル手法
こちらか読み進めていただければイラストの詳細がご覧いただけます。所要時間は3時間強でした。
前回の記事では、「デジタルイラストかつアニメーション対応させることができる手法」を、次の記事にしようとしている旨を書きました。今回の記事では、それを「素早く楽しい個人的デジタル手法」と称させていただきます。
今回の記事を書くにあたり、主な例となるファンアートを描かせていただいた、ツバクラロヒトさん本人の強い希望がありました。また、手法が確立されてきたということで、備忘録としても書く運びとなりました。
ツバクラロヒトさんについて
Twitter @RhtTbkr
公式サイト https://rohitotsubakura.netlify.app/
公式チャンネル https://www.youtube.com/channel/UCpctdX7YT14M9jza4ExLUJw
概要
この方法は、「素早く楽しい個人的アナログ手法」の発展となります。細かく意識する部分や作業工程は途中までほぼ一緒です。詳細についてはそちらの記事をご覧ください。
本記事を読む上での注意
例えば「フリルはこう描けばうまく見える」「雲はこのブラシを使うといい」といったテクニカルな部分には一切触れていません。具体的な手法より全体的な手順を知りたい方に向いています。細かな部分に関しては他の方の手法や記事、講座を見ていただきたいです。
また、細かな描き方が記載されていない性質上、描画に対してある程度の知識を持っている方向けの記事になります。
2022/4/16更新
本記事の内容は発展途上であり、今見ると不要な工程や書き方などしている項目もあります。
本記事を基にツバクラロヒトさんが書かれた記事はすっきりとまとまっており汎用的なので、こちらを読むことをお勧めします。
0: 前置き
ブラシ選びについてです。できる限り、鉛筆のような現実の画材に似たようなブラシを選びましょう。
鉛筆と仮定する場合、ざらざらとしたノイズ混じりで、HBや2Bと仮定し不透明度を設定したブラシをいくつか用意するのがお勧めです。
加えて、色塗りをする前の下塗りには、用意したブラシを太くした上で不透明度を100%にしたものを使うと良いです。
消しゴムは不透明度を30%程度にしたエアブラシを使いました。
*今回の例となるイラストはibisPaintで描いています。その場合、柔らか丸ペン系統を改変し、太さ20px × 不透明度10%、太さ5px × 不透明度20% という大小二つのブラシを用意し描きました。仮で決めたものをそのまま使っているので、もっといいブラシはあると思います。
1: 描く範囲を決める
アナログ版と同じく、まず範囲を決めるという意味で大まかに塗っていきます。
ディテールを描き込む以前の段階では、「来た道を戻らない」ようにします。つまり、ラフの段階でundoをできる限り使わないようにするということです。

アナログではそもそもundoという概念こそ存在しませんが、デジタルではundoがあるために、最初から形状に悩んでしまう傾向が出ます。そのため、後からなんとかしていった方が早いということはよくあります。
*undoはよっぽどのことが起こらない限り封印するように心がけないと、自分の場合失敗します。この場合、癖で線で描いているものもあります。しかし面の方が描き直しの手間が省けて早かったです。
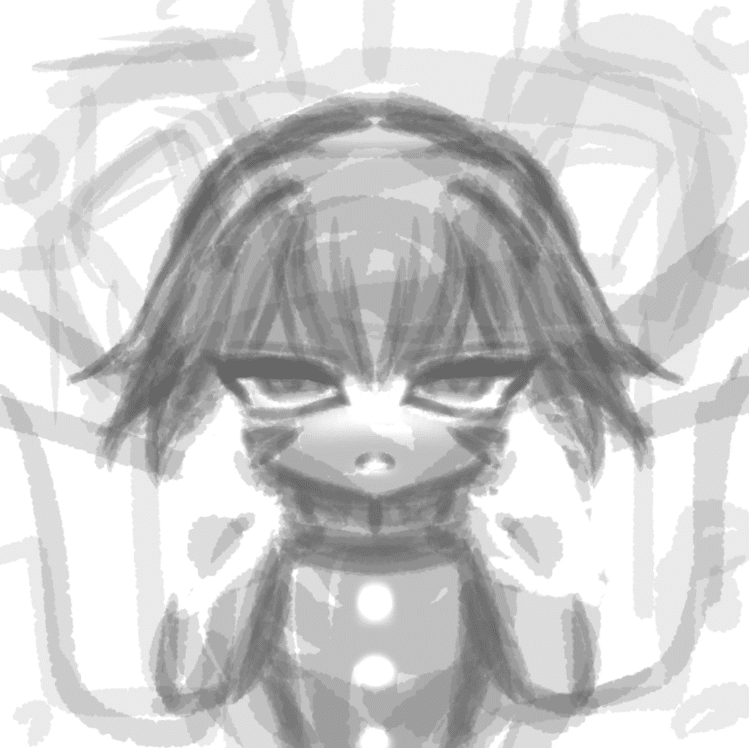
2: パーツの位置と大まかな濃淡を決める
これもアナログ版と全く同じ要領で、大まかな陰影を決めるところから始めます。

塗り込んでいく段階で、レイヤーを分けておきます。レイヤー分けの基準は、あくまでも枠/メイン/ネオンサイン/コード/背景、という風にします。前景と後景の関係として、オブジェクト別にすることが重要です。細かく分けすぎるとレイヤーの行き来が多くなるので、大まかに分けます。
*ここでエアブラシを使うなど、全体的な陰影を新規レイヤーとして追加しても大丈夫です。しかし、あまり追加して複雑になりすぎると、レイヤーの行き来を減らすという目的が達成されなくなります。これはレイヤーを1つのみにとどめるなどして気をつけます。
*今回は枠のガラス汚れを表現するため、いつも使うブラシとはまた別の水彩ブラシを使っています。
また、対称定規を使い時間の削減をしています。非対称的な部分は色塗りの直前、ディテールを描き込む段階で付け加えます。
ラフの段階でレイアウトがうまくいっていなかったため、例外的に後から位置調整をしています。デジタルはこういう場面で便利です。しかし、頼りすぎると二度手間になると自分は考えています。アナログと同じく一発で決められると一番良いです。

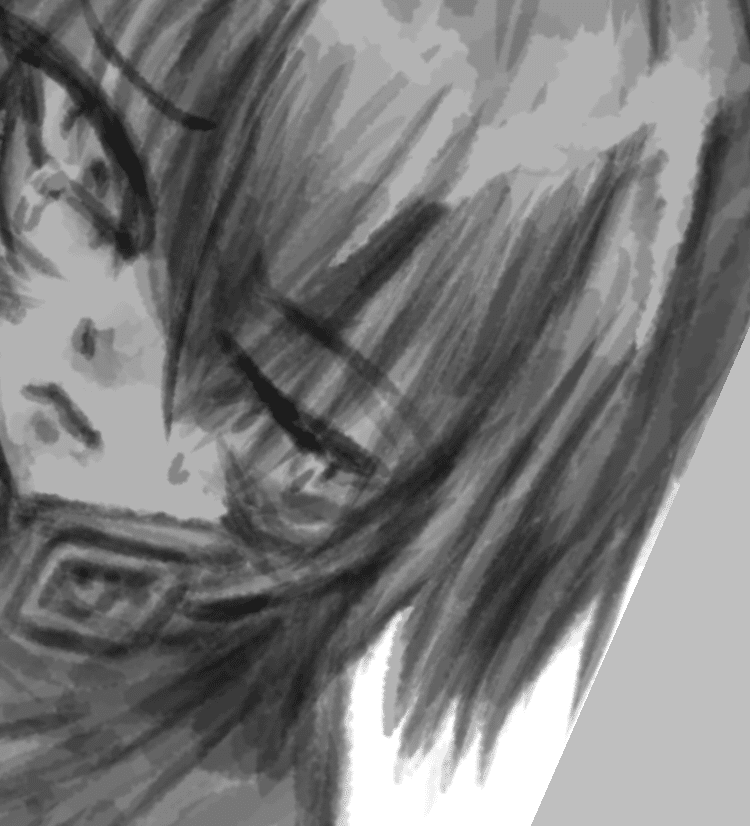
3: 濃淡とディテールを詰める
ディテールを描き込んでいきます。これもコントラストを気にしつつ塗っていきます。
加えて、今回の記事ではグリザイユ画法による着彩を目的としています。あとから色を乗せたい部分については、黒く塗りすぎることがないようにします。塗りすぎた場合、消しゴムで薄めにして調整しましょう。
*自分の場合、陰影を確定してから色塗りに移行しています。明度→色相→彩度の順で最終的な色を決めていくためです。

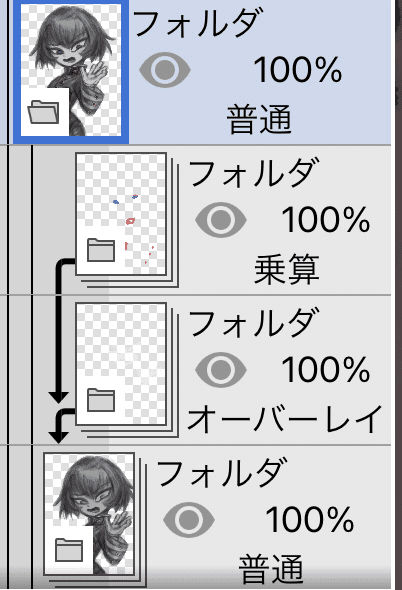
4: グリザイユ画法のための準備
色を置く前に、グリザイユ画法をするための準備をします。濃淡のみで構成されたレイヤーの下に、下塗り用ブラシで薄めのグレーを塗ります。

2枚のレイヤーをフォルダにまとめた上で、新しくフォルダを作ります。
新規フォルダを下塗りフォルダに対してクリッピングマスクします。これが色塗り用のフォルダになります。
色塗り用フォルダですが、塗る色の明度によって描画モードを変えます。濃いめの色を塗る場合は乗算、薄めの色を塗る場合はオーバーレイかスクリーンを使います。
最後に、色塗り、下塗りフォルダをさらにフォルダでまとめ、オブジェクト別のフォルダとします。

5: 着彩
1番大きい面積を占める色から塗っていきます。
1レイヤーにつき1色にします。これは、もしもの時に加工で色を調整できるためです。調整する必要がなさそうだったり、細かなパーツであれば同一レイヤーでも大丈夫です。
まずは色相だけを考えます。そこから、色レイヤーの不透明度を調整し、彩度を調整していきます。
描画モードを使うと、スポイトで色を拾うことが容易にできなくなります。確定した色に関しては、1番上にパレット用のレイヤーを作り、確保しておくことをオススメします。

ここまで色に関して、明度、色相、彩度を順番に決めてきたことになります。それぞれの要素について一つ一つ決定していくと、イメージに近づけやすいです。
*自分の場合はグレーの雰囲気を損いたくないため、一度色相を決めた後、かなり彩度を低めています。
6: 下塗りフォルダの内の加工
下塗りフォルダ内の影色や下塗りの調整をします。加工で色相と彩度を変えると、全体的な雰囲気が一変します。これは時と場合によって使うことをお勧めします。
例えば、影レイヤーの明度を高めれば雰囲気を柔らかくすることができます。影レイヤーを不透明度ロック、もしくはクリッピングマスク+新規レイヤーにし、エアブラシで別の色を塗ることも有効です。
また、下塗りの色合いと彩度の調整をすると、全体の色合いを変える、統一感を出すといったことができます。
*自分の場合はほぼグレーで完結してしまうので最後でいいのですが、これは下塗りの直後の段階にやってもいいかもしれません。アナログから読み込んだ線画と下塗りをそれぞれ色合い調整し、スクリーンで色付けするだけでも、すぐに統一感のあるイラストに仕上げられるからです。

ここから用途によって、仕上げるまでの方法が少し変わります。
7a: パーツ別に分ける場合
それぞれの塗りが完成した後、パーツ別に分割したい場合は、以下の方法を使います。これは、差分やアニメーション対応が容易になる仕上げ方です。
まずは下塗りフォルダを結合、色レイヤーの分だけ複製します。
それから、結合したレイヤーをそれぞれの色レイヤーの直下に置きます。
次に、結合レイヤーを不透明度選択し、反転します。
色レイヤーに対してレイヤーのクリアを行うと、パーツの形状に色レイヤーが切り抜かれます。
今度は逆のことを行います。切り抜いた色レイヤーを不透明度選択し、反転します。
結合レイヤーに対してレイヤーのクリアを行います。
これを色レイヤーの分繰り返します。すると、色別で全てのパーツが切り取られるということになります。
同色で別パーツなら、範囲選択で切り取り別レイヤーにする、消しゴムで消して切り取っていくなどの処理をします。
7b: 一枚絵として仕上げる場合
加工の段階です。これはアニメーション等対応目的ではなく、一枚絵として完成させる時の仕上げ方になります。
それぞれのオブジェクトを入れたフォルダを全結合します。こうすることで変形や移動によるレイアウト調整が容易になります。
何か別の背景と合わせる場合は、下塗りした部分がふちのようになり浮いてしまうことがあります。その場合はぼかしや消しゴムを使い修正します。
最終的な光と影の追加をします。質感やエフェクトを追加したり、時には画像加工ソフトを使い、最終的なイメージを決定します。
*おすすめの加工は、上から紙の質感素材のレイヤーをオーバーレイで重ねる+不透明度を下げることです。このデジタル手法はアナログのやり方から派生したものになるので、非常に親和性の高い加工方法です。
納得いく結果になれば完成です。お疲れ様でした。

冒頭で紹介したartstationの投稿では、メイキング動画でより細かな段階を追うことができます。
デジタルイラストを学び直した感想
前回、なぜアナログなのかという理由で、「デジタルの場合複雑化しやすい」ということを挙げていました。
しかし、デジタルの場合でも「それぞれの段階を極力単純化する」ということを意識すると、かなり作業しやすくなることがわかりました。
個人的には、まだデジタルよりアナログの方が直感的に描けている感覚がします。そのため、この手法は改善の余地があると考えています。
イラストに精通されている方であれば、これがデッサンと全く同じ要領で描かれていることは明らかだと思います。そのため、このやり方は「対象物が頭の中にあるデッサン」という風に考えていただいて大丈夫かと思います。
ご覧いただきありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
