
Preattentive Attributesについて
DATA Saberの勉強中に出てきた「Preattentive Attributes」について自分のためにもこの記事でまとめておきます。
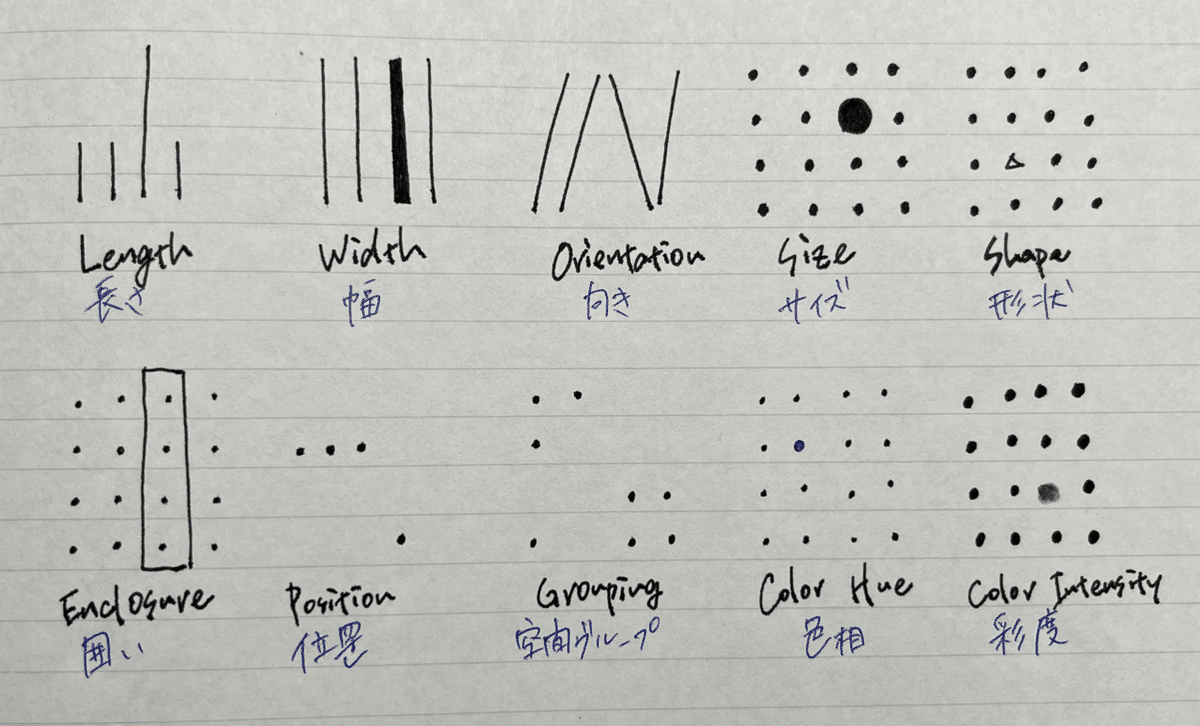
Preattentive Attributesとは、ビジュアル分析を行う際に覚えておきたい概念であり、頭の中に入れておきたい知識でもあります。
個人的にソースが曖昧なものを記事にするのは嫌なのですが、大元の論文などが見つからない点については目を瞑って情報をまとめていきます。
(知っている方がいれば教えてください。)
Tableau公式
似たことが書かれている記事
Preattentive Attributesという言葉は出てこないですが、同じようなものはhelp.tableauの以下の記事に「もともと認識しやすい属性」として載っています。
もともと認識しやすい属性

Tableau Desktop
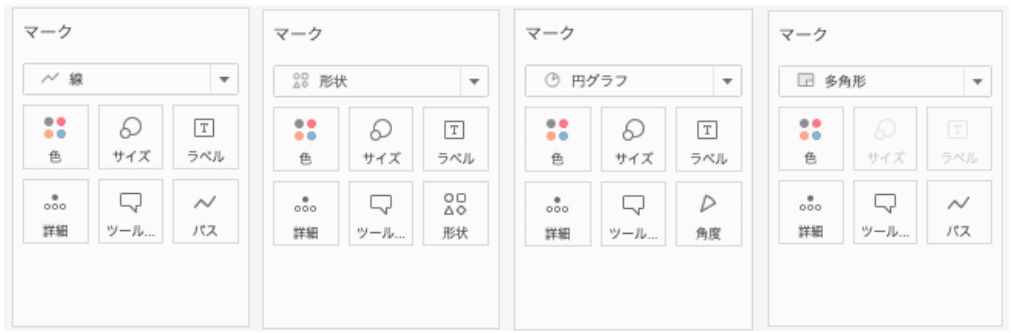
[マーク]カード
基本は左上から、色・サイズ・ラベル・詳細・ツールヒントと並んでいます。線の時は6つ目に「パス」、形状の時は「形状」、円グラフの時は「角度」、多角形の時も「パス」が現れます。

位置 > 色 > サイズ > 形状
影響が強くなっている順番は、「位置 > 色 > サイズ > 形状」と言われています。基本はマークカードの順に影響が大きくなっていきます。
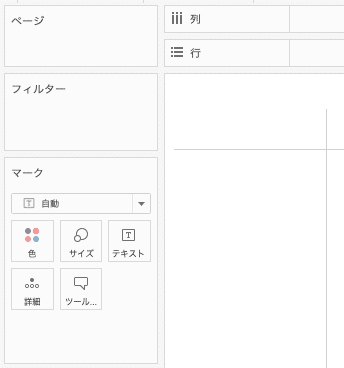
位置の指定
Tableau上で「位置」を決めるのは、行シェルフと列シェルフです。

おわりに
位置より色の方がインパクトがありますが、一目見てパッとわかりやすいのは位置の方だと気付くことができました。どこかで良いVizは色相を抜いてもわかりやすいVizだと聞いたことがあります。
こちらを意識するとより人がわかりやすいVizが作成できると思います。
この記事が気に入ったらサポートをしてみませんか?
