
Logic ステップシーケンサーの使い方
はじめましての方ははじめまして!
すでにご存知の方は、お世話になっております!
菊花ゆいです。普段は作曲家&音楽講師として活動しています。
今回の記事は、CubaseからLogicに絶賛乗り換え中の私が、感動した機能の一つであるステップシーケンサーの使い方をまとめたいと思います。
1.ステップシーケンサーはどんな人におすすめか
・直感的にビート制作をしたい方
・MPCやMASCHINEなどを使っていた方
・アコースティックな楽曲が好きで、ステップシーケンサーを食わず嫌いしている方(過去の私)
2.ステップシーケンサーの立ち上げ方
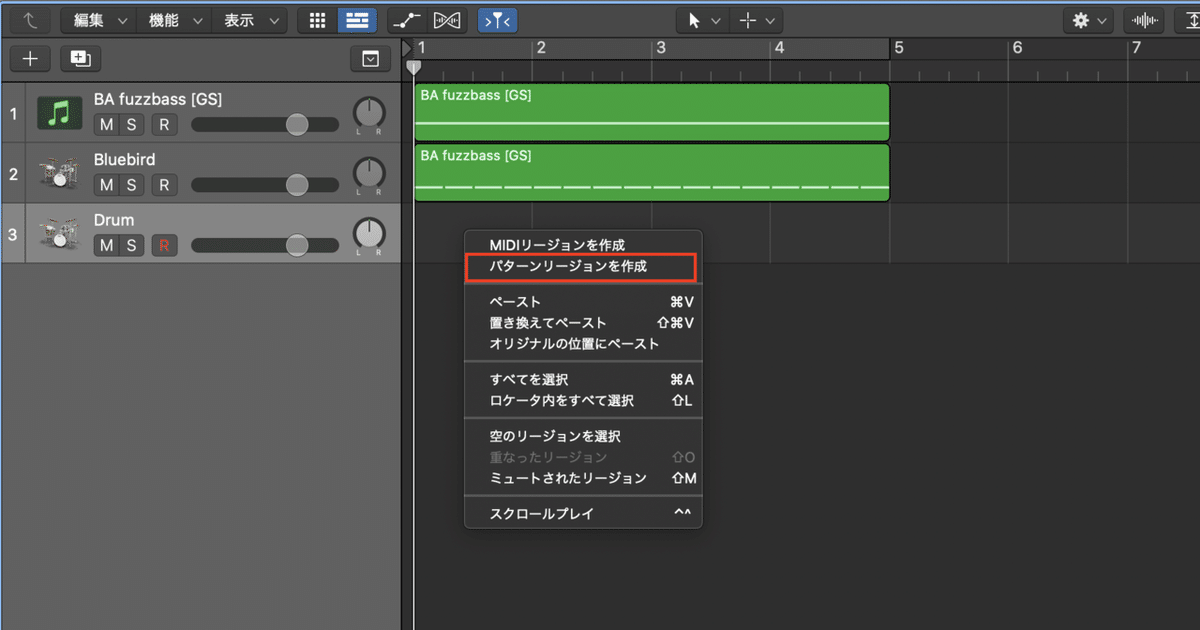
まずはControl+クリックで、パターンリージョンを作成を選択します。

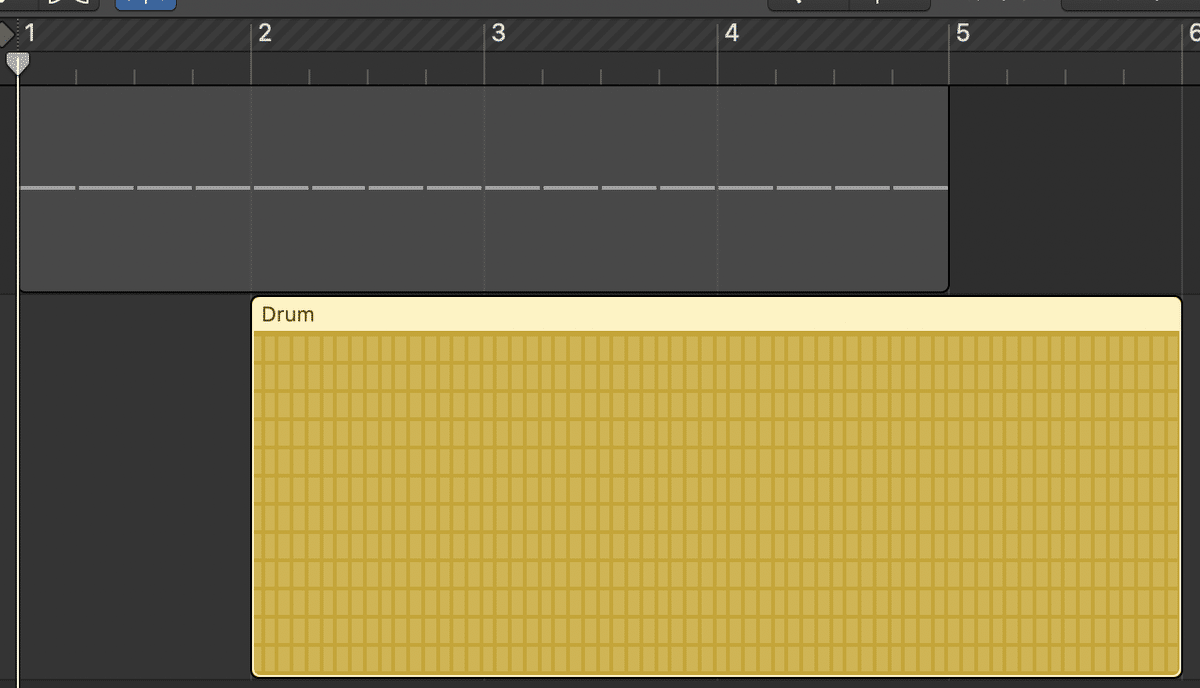
すると、4小節分のパターンリージョンが立ち上がります。

3.ステップシーケンサーで基本パターンを打ち込む
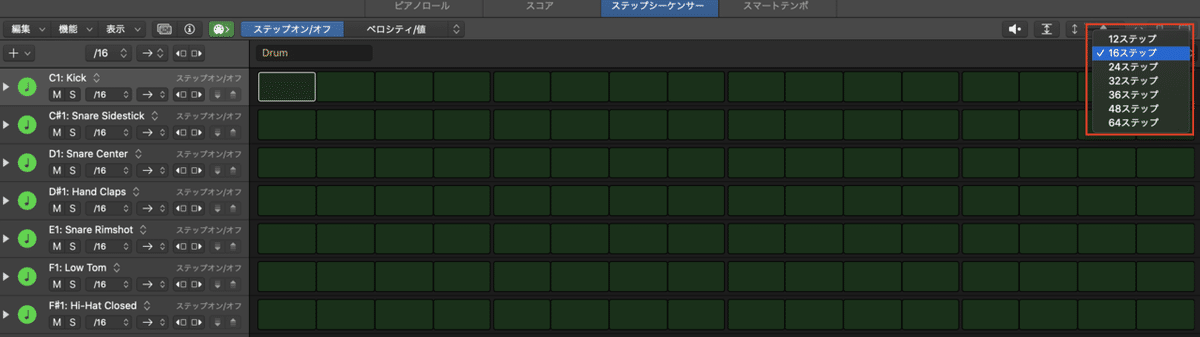
次にステップシーケンサー内の右の上部分(画像赤枠部分)にて、今ある4小節分のパターンリージョンのうち何小節分を編集するのかを決めます。そして余った小節分はそのパターンが繰り返されます。

例えば16ステップであれば1小節分を編集することになり、同じ内容を4小節分自動的に繰り返す形になります。
32ステップであれば、2小節分を編集し、その2小節パターンを2回繰り返します。
64ステップであれば、4小節分を丸ごと編集し繰り返しはされません。
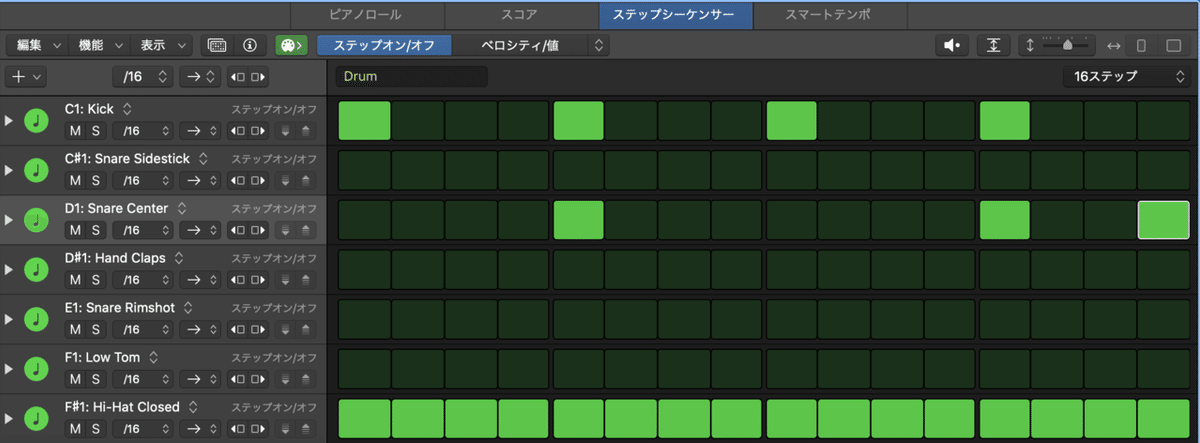
ここでは16ステップを選んで、基本パターンを打ち込んでみます。(音源では1小節分のみ再生しています。同じ内容のため繰り返し部分は省略しました。)

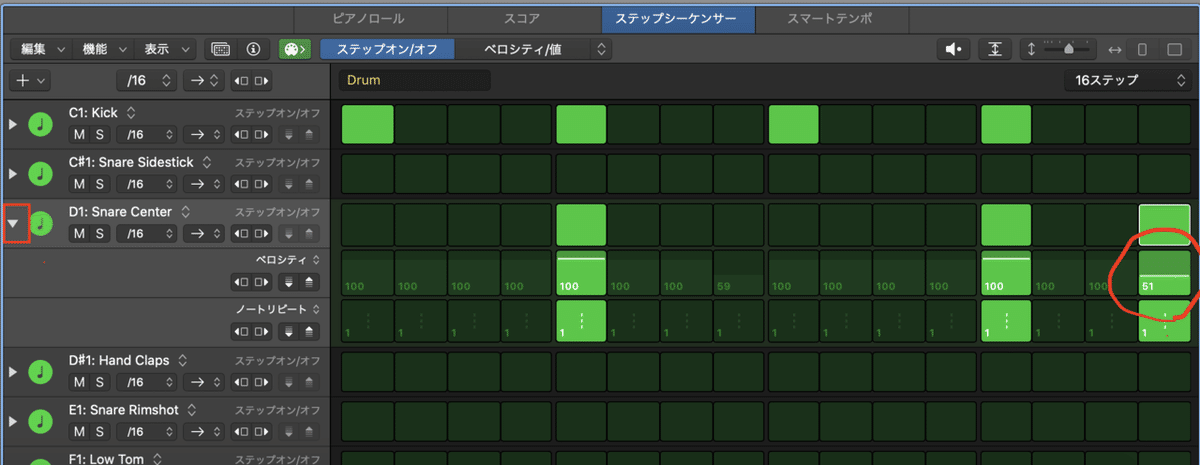
4.ベロシティを調整
さて、ここで先ほど流した音源の16符の裏に入っているスネアのベロシティが大きく感じました。
ベロシティを調整していきます。
トラックの▼マークを押すと、ベロシティ編集を行うことができます。
ここではベロシティを100→51にしてみました。

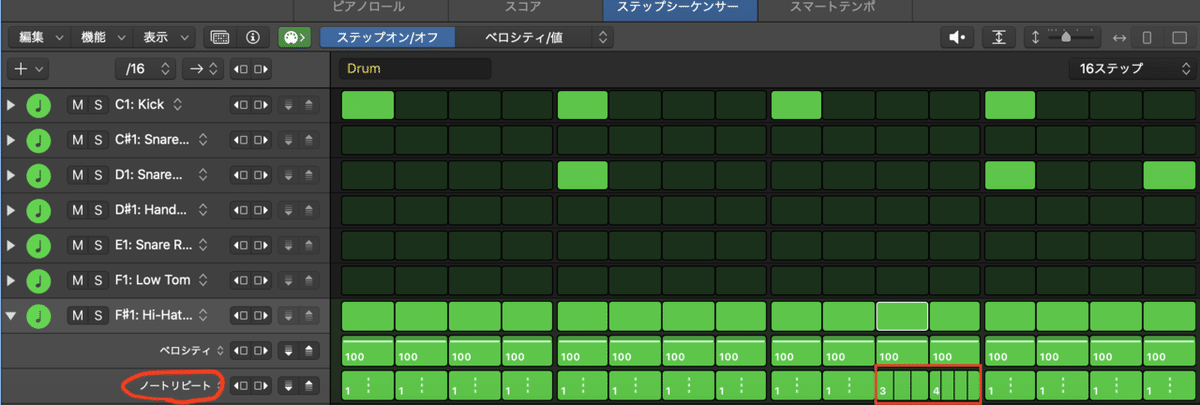
5.トラップっぽい細かいハットを入れる
さて、これで基本ビートが完成!といいたいところですが、これだけだとつまらない感じがします。今流行のトラップぽい細かいハットを入れてみましょう。
先ほどのベロシティの項目の下にノートリピートという機能が表示されます。
細かい刻みを入れたい部分をクリックしてみましょう。細かいパッセージを作り出すことが可能です。

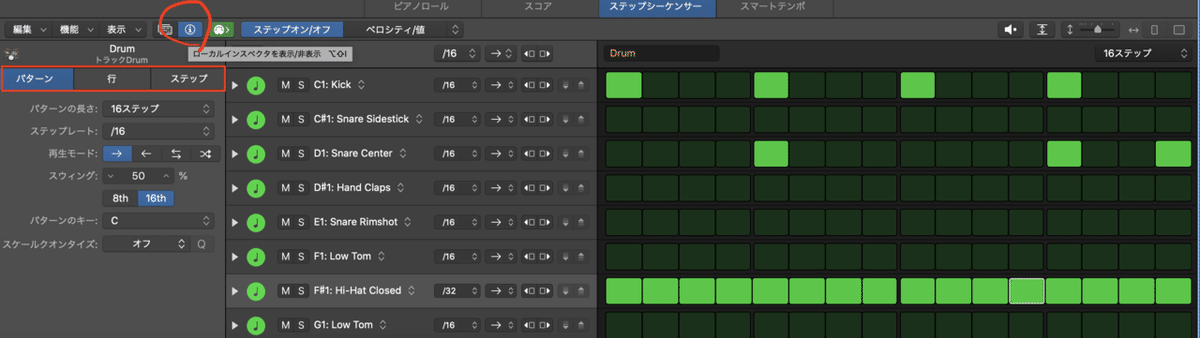
6.ハネ感を加えよう
さて、最後にハネ感を加えてノリを変更しましょう。

赤丸のインスペクタボタンを押すと、スウィング率を調整できます。
50が基本で、MAXは80。
今回は70にしてみました。
ガッツリハネてますね。少し極端。
使う場合、50~60あたりが良いかもしれません。
ちなみに、
パターンを選択すると、ビート全体に適用されます。
行を選択すると選択したトラックだけに適用されます。
ステップを選択すると一つのステップだけに適用されます。
主に使うのはパターンと行です。
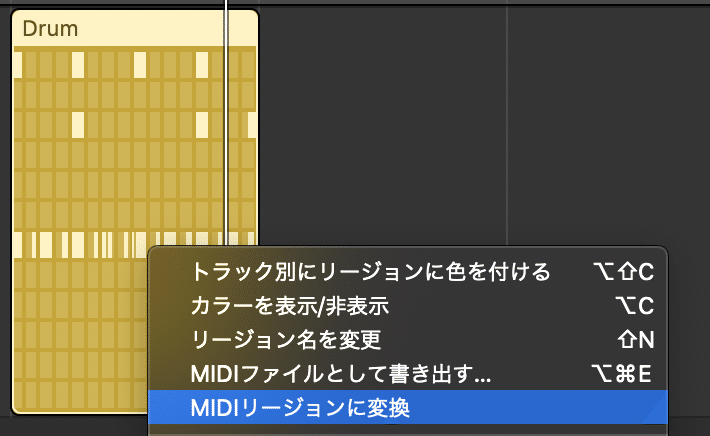
7.MIDIリージョンにして微調整
さて、最後のステップです。
最後はMIDIリージョンに変換して微調整するとより内容を詰めることができます。
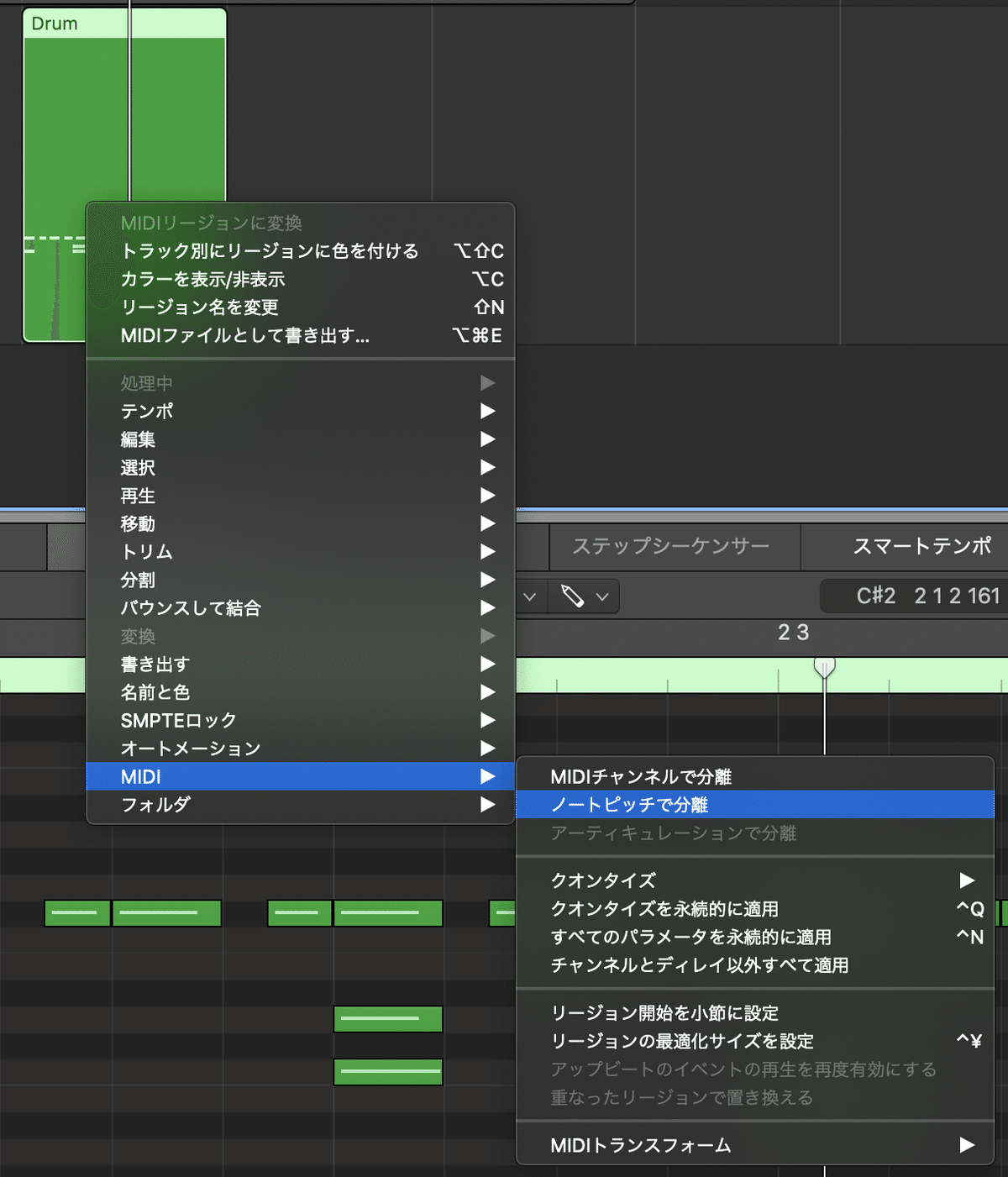
Control+クリックでMIDIリージョンに変換を選択します。


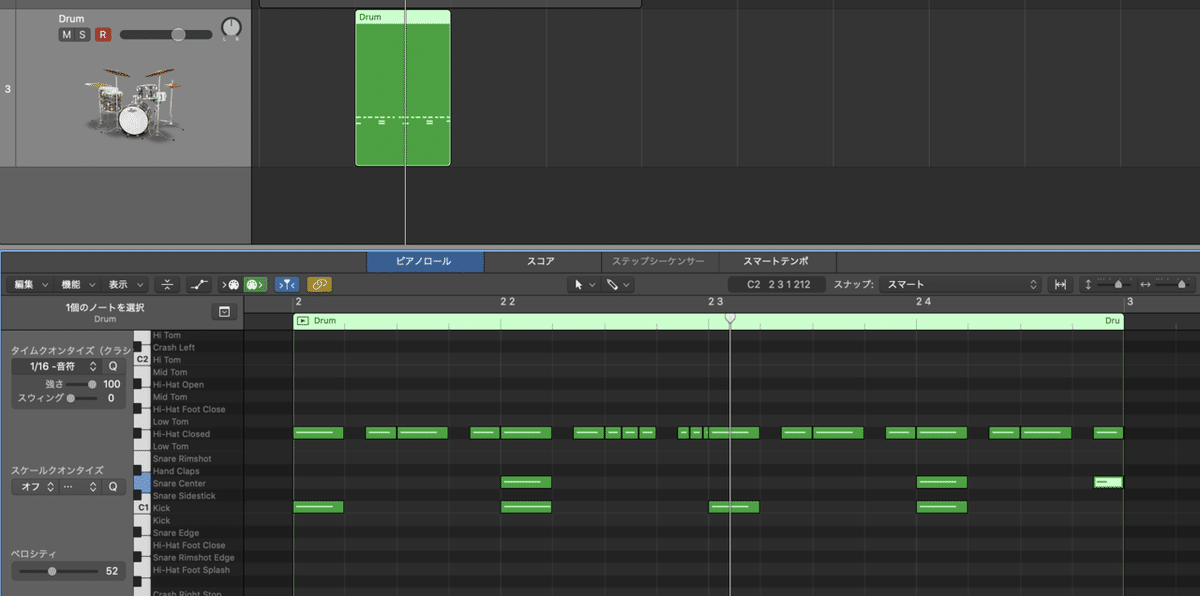
無事MIDIにすることができました。
さらにControl+クリックをすると・・・ノートピッチで分離が可能です。

これによって、Kick、Snare、Hihat・・・別個のMIDIトラックを作り出すことができ、より細かく打ち込み内容やMIXを詰めることが可能です。
8.外部音源を使う場合(補足)
外部音源を用いてステップシーケンサーを使う場合、アサインする必要があります。
手順は、
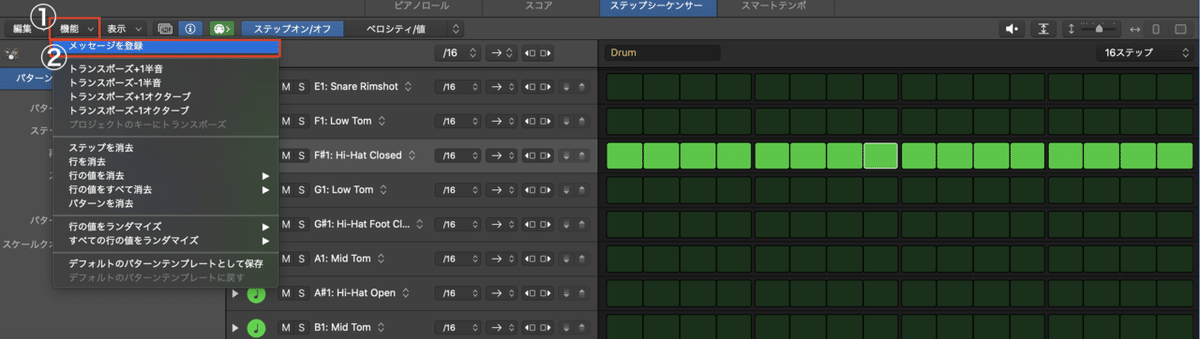
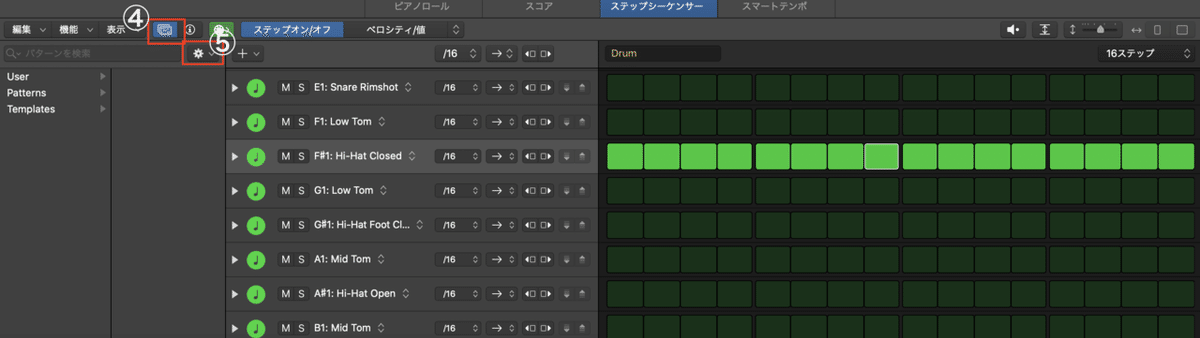
①機能をおす、②メッセージを登録をおす

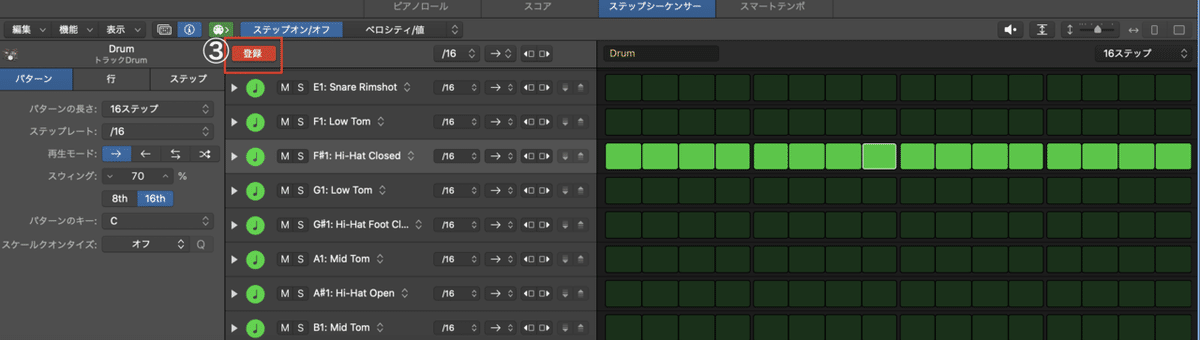
③赤い登録ボタンが出現するのでアサインしたい鍵盤をおす(これでアサインが完了します)

次回利用時もいちいちこの作業をしたくない方は、テンプレートを作ってしまいましょう。
④インスペクターの隣のマークを押す、⑤設定からテンプレート保存

9.トラックごとに基準の音符を変える方法(補足)
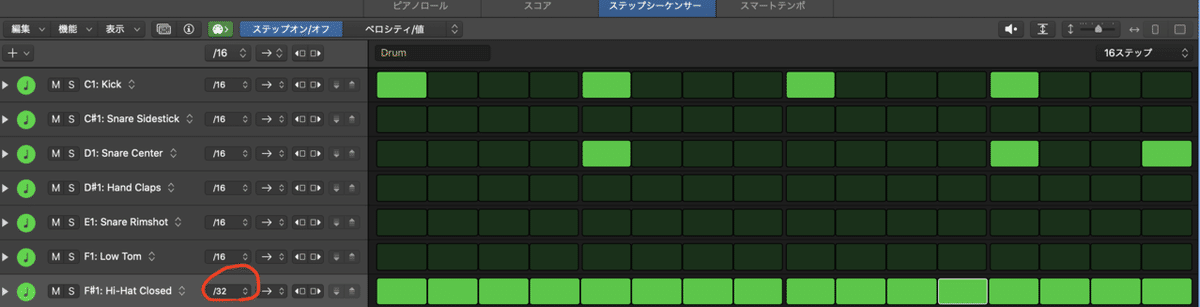
5ではトラップっぽい細かいハイハットを一部分にのみ入れていきましたが、各トラックを丸ごと32符音符に変更することも勿論可能です。
赤丸部分を変更します。今回はハイハットだけ32符音符にしてみました。

10.最後に
以上が、Logicのステップシーケンサーの使い方でした!
正直なところ、私自身ステップシーケンサーは邪道という謎の食わず嫌いがあって使っていなかったのですが、DAWを変えてlogicを勉強するうちにステップシーケンサーの直感的な操作に感動しました。
自分のLogic操作備忘録的な感じでもありますが、同じようにステップシーケンサーに興味がなかった方や、直感的操作でビート制作がしたい方の参考になれば幸いです。
このブログがためになった方は是非フォローやいいねしていただけると、やる気に満ち溢れて次回更新のエネルギーになりますので何卒!
以上、菊花ゆいでした!では。
いいなと思ったら応援しよう!

