
Making of Animated Motion Theater 第八幕
+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*
今日もホームページの作成中です。
ここから
オンラインスクール
お土産やさん
YouTube
このメーキングのブログなどなど
どこでも行けるように設計できるのでワクワクしながらやってます。
#どこでもドアかよ
#ひとりつっこみ
#もうほっといて
+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*
▶︎ ホームページの顔が出来るまで
+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*
こういう作業をしていると
やっぱりデザイナーさんに任せた方が
素晴らしいのができるんだろうなぁと
ただただ自分のデザイン力の無さを痛感するばかりなんですが
とはいえ
とはいえ
好きなんです。こういうのいじくるの。
#いじくるとは
#手でさわったりなでまわしたりしてもてあそぶこと
#指先でまさぐること
#あとはご想像にお任せします
デザインをどうしようか考えたり
好きなフォントを探したり
配色をあーだこーだ試したり
#デザインでいきなり蹴つまづく
#そうだ一流のデザイナーさんのをパクろう
#もといオマージュしよう
#知ってる方からすればもはやパロディだ
フォント選びは
これなんかめちゃくちゃ良いなぁとたまたま選んだのが
デザイナーさんに絶賛大人気中のフォントらしく
#そんなのあるんだ
#ちゃんと見る目があったってことでよろしゅうござんしたね
とりあえず流行りもんはスルーしまして
それと似た別のものをいくつかチョイス
#チョイスって響きが古い
選ばれた最終候補の中から
タイトルの印象を決める(であろう)
Mとeとaの文字が
Mがなんかミニオンのロゴっぽくて可愛い
eとaの少し足りてない舌足らず感も他と違って好き
と超論理的な思考に基づいて
選ばれたのがコチラ。
#どちらさん
#ちなみにミニオンのロゴはG
#イメージしてたMはモンスターズインクのロゴだった
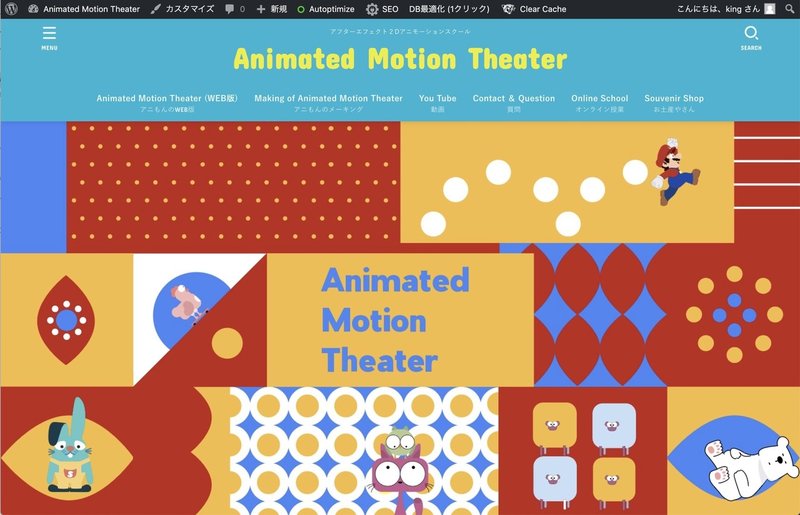
そしてコレをもとに
訪れた方がいちばん最初に目にして
ここでサイトの印象が決まると言って過言ではないトップ画面の作成へ。
Noteのトップ画の時と同様に
動画作成でたびたび使う
丸と四角と三角の図形と登場するキャラクターをうまく合わせて
兎にも角にも楽しい雰囲気が伝わるようなデザインにしたいなぁと。
そのために大まかに2つの縛り(ルール)を付けてみました。
ひとつは、動画作りの楽しさを伝える方法として、キャラクターの動き(モーション)に着目して作っていくのが、アニもん(Animated Motion Theater)の特徴なので
#イエモンと
#ドラえもんの
#テイストを混ぜてみた
キャラクターにある程度スポットライトを当てて、初めて見た人にもなんか色々いるなぁと気付いてもらえるデザインにすること。
もう一つは、アニもん(Animated Motion Theater)は、ディズニーやPixarからキャラクターの動きだけでなく演出方法もいろいろと参考にさせてもらっているので
ここはいつもいただいている楽しさやワクワク感を配色で表現してみたいな
ということで、初めて訪れた人が
なにかわからないけど楽しそうとかワクワクする~っと思ってもらえる配色にすること。
この2つの縛り(ルール)を設けて、ホームページのトップ画面を作成してみることにしました。
#自らハードルを上げる
#ハードルは上げないと挑戦できないからね
まずは真ん中に先ほど決めたフォントを使ってタイトルを入れて
その周りに各キャラクターが入る部屋をイメージした枠を設けて
どの部屋にどのキャラクターを入れるかざっくりとイメージしたら、それに合わせたデザインを丸と四角と三角で作成。
とまぁ、まるでサクサクできたかのように書いてはいるんですが、実際は全然そんな事なく
作ってはやり直し作ってはやり直し
の連続ーっ。
そしてこだわり出すとキリがない性格が現れるといっきに短針の動きが速まったかのようにどんどん時間が過ぎていく。
#またしても沼にハマる
という事でまだ最終形態ではないですが
とりあえず6時間ほどかけてできたのがコチラ。

明日になったらまた納得しなくなってやり直してるかもしれないけど
コレが今の時点でのボクのベストなので
ちゃんと記録して置いとかないとね。
#謹んでお受けします
#後で振り返るのが楽しみ
縛りは自分なりに守ったつもりなんだけどどうだろう。
今のところ登場が決まっているキャラクター7体それぞれを別の部屋に配置して、スポットライトが当たるように個性を活かした部屋の作りにしてみました。
#初登場は右下
#白くまのまかろん
#参考にしたのはあひるの千秋くん
配色は、楽しくワクワク感が出るようにとイメージしたのが
ミニオンのイエロー
モンスターズインクのブルー
Mr.インクレディブルのレッド
で、トータルの配色バランスはトイストーリー
#なんのこっちゃ
#ちなみにミニオンはディズニーでもPixarでもないけどそこは許して
実際に使われているカラーを使ったわけじゃないので、あくまでイメージカラーなんですけど
30回ほどやり直したのちのお姿がコチラです。
#実力の無さを回数でカバー
後は実際にアップしてみると画像が少しボヤけていたので、そこの修正が終わったのが朝5時。
#というかやり方がわからなかっただけ
というわけで
無事にホームページの顔が出来上がりました。
また新しいキャラクターが登場するたびに随時変更させていく予定ですが
まだモバイル仕様ではないので、少しずつ修正もかけていきまーす。
では、またね。
キャラクターを作ったおかげでちょっとした扉絵的なものも作りやすくなって、色々と世界が広がるなぁとキャラクターのコラボビジネスを密かに目論む高橋直樹(きんぐ)がお届けしました。
#地獄に落ちろ
Making of Animated Motion Theater
次回もいくつになっても諦めずチャレンジし続けている人にお届けします。
間もなくこちらの連載はNote &ホームページに移行させま~す。
世の中を面白くするヒントはすべてココから
#西野亮廣エンタメ研究所
https://salon.jp/nishino
この記事が気に入ったらサポートをしてみませんか?
