第6回 Laravel10 環境構築メモ(PhpStormでReactのDebug)
はじめに
第5回までで大体準備できたなかと思ったんですが、ついでに、使うかどうか分からないのですが、ReactのデバッグをPhpStormで出来るようにしてみました。
PhpStormの設定をする
今回、使用するPhpStormは、PhpStorm 2023.2.3です。特に、PluginをInstallする必要はないです。
実行/デバッグ構成から+をクリックしてJavaScriptデバッグを選択してください。そうすると画像の様な設定ダイアログが表示されます。

名前は適当で大丈夫です。URLは、私の場合はhttp://localhostを指定しました。以上で設定終了です。
実際にDebugを実行してみる
まず初めに下記のコマンドを実行してWebを起動します。
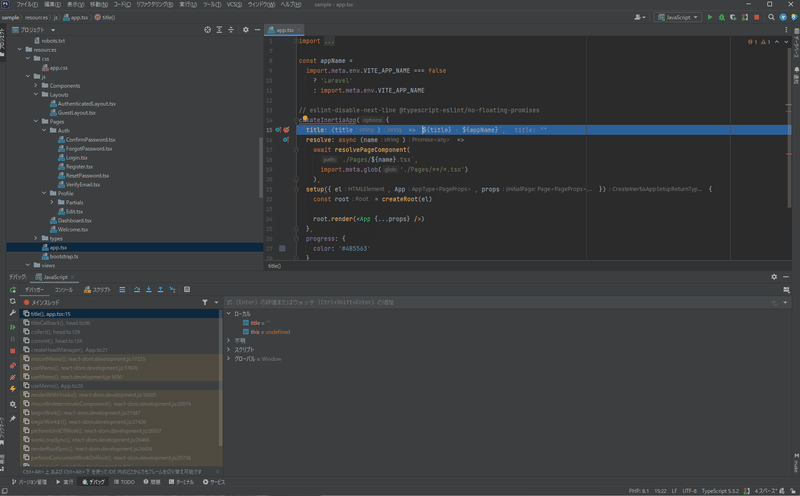
npm run dev続いて、PhpStormの右上の緑の蟲さんマークをクリックすると、下記の感じでbreakpointで止まる様になりました。

おしまい
React Developer Toolsを使えばよい気がしなくもない。
この記事が気に入ったらサポートをしてみませんか?
