
WEBページにスライドを載せる方法
こんにちは、けんたです。
いかがお過ごしですか?
今日は、あいにくの雨。
コロナウイルスと相まって、お家ライフを謳歌していることと思います。
今まで技術のアウトプットをしてこなかったので、このマガジンという形でしたいと思います。
主に、フロントエンドのアウトプットいたします。
今回の記事の目次です。
Google Slidesのスライドを埋め込む方法
ここからは実際に画像を使って解説いたします。
スライドは、個人的な自己紹介スライドです(笑)
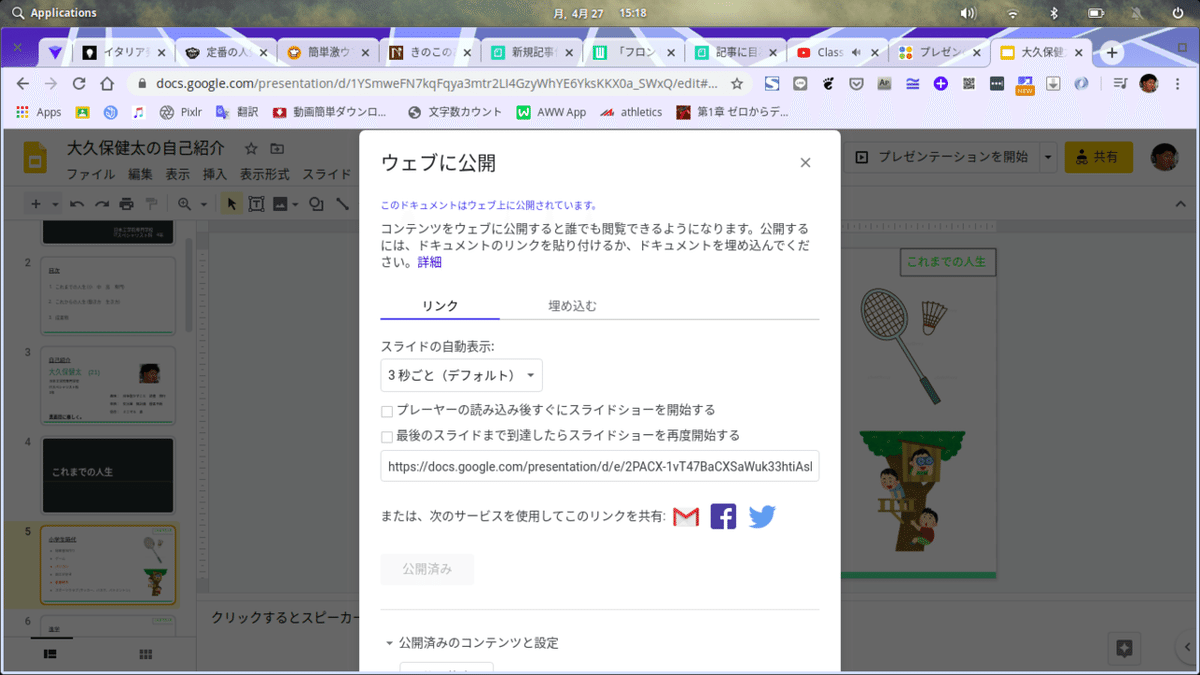
埋め込みたいファイルを表示>スライドの上にあるメニューバーのファイルタブ>ウェブに公開

モーダルウィンドウ(画面中央にでている白い枠の名前)>リンクタブが標準で選択されているのでその右側の埋め込むタブを押下

この画面がでてきたら、ラストスパート。
1.スライドのサイズでWEB表示時のサイズ指定。
2.スライドの自動表示(スライドショーみたいに自動でページが遷移するあれ)
3.でてきたコードをコピペして終わり。
以下に、テンプレートを載せておきます。
<body> ~ </body>のカッコの部分を書き換えればあなたのスライドを載せることができます。

お疲れ様でした。
これで、あなたのサイトにスライドを埋め込むことができました!
どういった仕組みで実現できているのか、簡単な紹介は下記で説明!
生成されたコードの解説
おつかれまでした。
ここでは、先程単にコピペしたコードを読み解きたいと思います。
まず先程のコードです。
<iframe src="URL"?
start=false&loop=false&delayms=5000"
frameborder="0"
width="480"
height="299"
allowfullscreen="true"
mozallowfullscreen="true"
webkitallowfullscreen="true">
</iframe>ここでは、APIのリクエストオプション(start=false,loop=false ....)の解説ではなく、HTMLのどんな仕組みを利用しているのかを簡単に解説します。
一番外側のタグ、iframe
これは、inline-frameの略です。
HTMLの勉強をしている方はご存知の、ブロック要素、インライン要素のインラインです。
ブロック要素 = 横幅いっぱいに表示される要素。
インライン要素 = 要素の大きさでサイズが変わる要素。
詳しく知りたい方は、ここで詳しく説明されています。
まとめます。
Google SlidesのスライドをWEBに載せる場合、インライン要素のフレームの中にスライドを展開することで実現可能。
例えばですが、スライドの脇にYoutubeの動画を埋め込むことだってできます。

デザインなんて無いですが。。。
1000文字超えてきたので、今日はこの辺で。
ゆるく賢くなりましょう。
この記事が気に入ったらサポートをしてみませんか?
