
おすすめチュートリアルの紹介④ Build a CRUD App in React with Hooks
私は以前、「Tania Rascia」さんが作成された「React Tutorial」と「Vue Tutorial」を紹介しましたが、今回も同じ方が作成された「Build a CRUD App in React with Hooks」を紹介します。
「今までクラスコンポーネントでアプリを作ってきたけど、これからは関数コンポーネントでアプリを作っていきたい」と考えている人におすすめのReact Hooksの入門チュートリアルです。
React Developer Roadmapの紹介
私は以前、下記の記事の中で「React Developer Roadmap」について簡単に紹介しました。
React Developer Roadmapは「Fundamental Topics」と「Advanced Topics」のように難易度に分けてまとめられており、React Hooksについても赤線箇所と青線箇所の2箇所に分けて整理されています。

下記にReact Developer Roadmapのリンクを貼っておきます。
本記事で紹介する「Build a CRUD App in React with Hooks」では「Basic Hooks」の「useState」と「useEffect」の2つが登場しています。
Build a CRUD App in React with Hooksの概要
本記事では下記のチュートリアルを紹介します。

このチュートリアルはこれからReact Hooksを使ってみようという方におすすめのチュートリアルです。
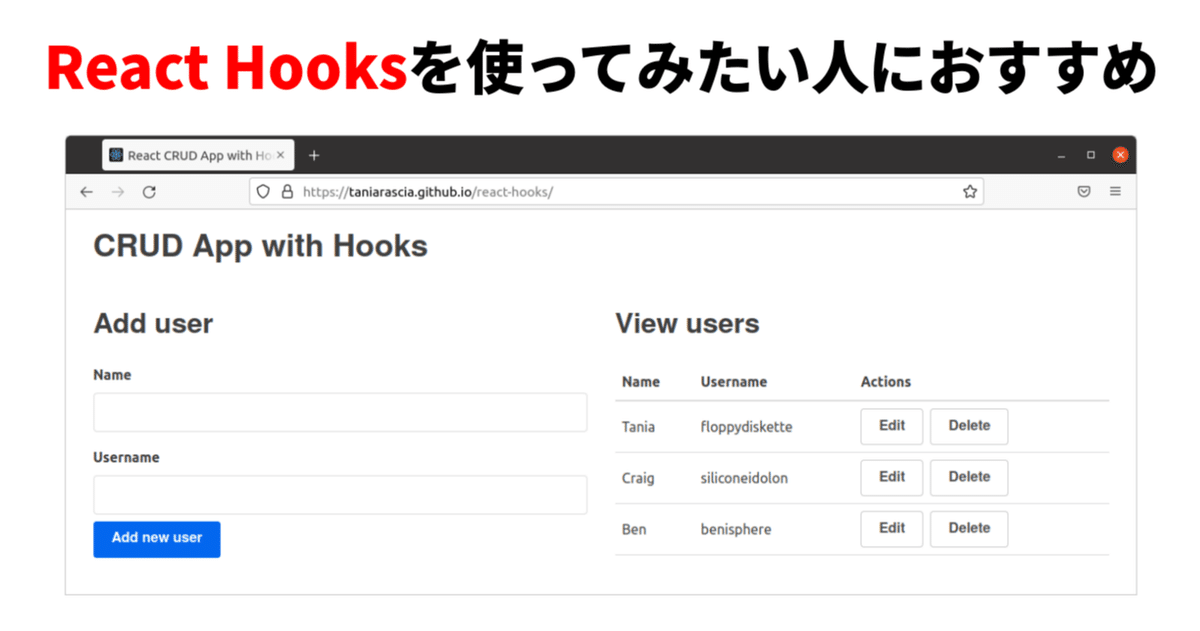
下記のような簡単なアプリを関数コンポーネントとReact Hooksで作ることを目標とした内容になっています。

おすすめ理由は次の4点です。
・アプリのコードがシンプルで読みやすい
・React Hooksの「useState」と「useEffect」だけが使われている
・アプリのコードをGitHubからダウンロードできる
・アプリのデモサイトが存在する
GitHubのサイトのリンクを下記に貼っておきます。
デモサイトのリンクを下記に貼っておきます。
Build a CRUD App in React with Hooksへの行き方
Build a CRUD App in React with Hooksのサイトへの行き方ですが、検索を使うのが便利です。
「tania react hooks」というワードで検索するとすぐに見つかります。

アプリをインストールして動かしてみよう
デモサイトが用意されているので、アプリを動かすだけならそのサイトを利用すれば良いですが、自分のパソコンにインストールして動かすことができるとコードをいじっていろいろと調べたりできるので便利です。
インストールは次の手順で行います。
1.gitとNode.jsをインストールしておく
2.git clone https://github.com/taniarascia/react-hooks.git を実行
3.cd react-hooks を実行
4.npm install を実行
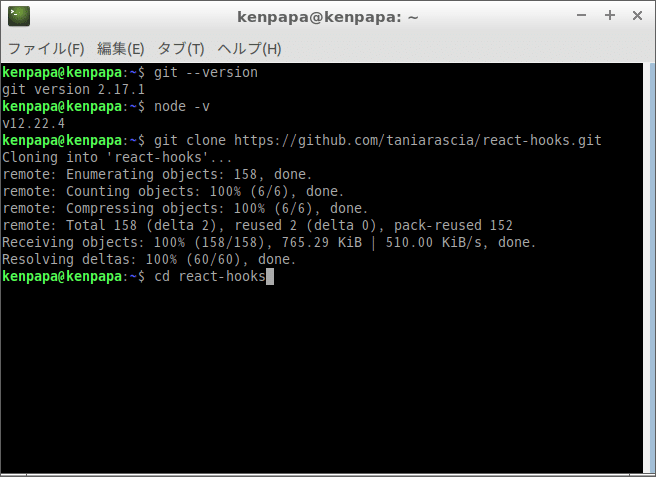
私のパソコンでインストールを行ってみましたので画面を示しておきます。
1.gitとNode.jsをインストールしておく

2.git clone https://github.com/taniarascia/react-hooks.git を実行

3.cd react-hooks を実行

4.npm install を実行

インストールが無事に終了すればアプリの起動は「npm start」で行います。

下記がアプリの画面です。

以上、ざっと紹介しましたが、興味を持たれた方は是非とも「Tania Rascia」さんのページを訪問してみてください。たくさんのチュートリアルが存在します。
