
Adobe XDプラグイン「Invisible Space」
Adobe XDのプラグインを作りました
XDでデザインシステムっぽく、ロゴやアイコン、Webコンポーネントなどのパーツ群を制作・管理するときに、ブランドガイドラインで定められたロゴのアイソレーションゾーンや、各種スタイルガイドで決まっているmarginやpaddingをお手軽に視覚化する、「Invisible Space」というプラグインを作りました。
まず、XDの「プラグインを見つける」から「Invisible Space」を検索するか、こちらのリンクからインストールします。

このプラグインでできることはシンプルに、
選択した一つ以上のオブジェクトの周り(グループ化した一番下のレイヤー)に、任意の数値で透明の四角を配置する
というものです。
アイソレーションゾーンとは?
プラグインについて説明する前に、例えばこのようなロゴがあり、

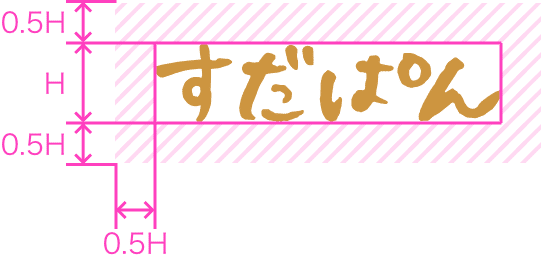
ブランドガイドラインとして、このロゴに対するアイソレーションゾーンが以下のように定められているとします。

つまり、「ロゴの周りに、最低限ロゴの高さの半分の隙間を上下左右確保すべし」ということですね。
実際には、他にも「ロゴを変形させてはならない」とか「ロゴに影をつけてはならない」とか「複雑な背景の上に表示しない」とかもあったりますが、分かり易くアイソレーションゾーンだけを考慮した場合、

これはNGになります。
ロゴのアイソレーションゾーンを正しく確保すると、

このような感じになります。
ただ、前者はロゴのブランドガイドライン(アイソレーションゾーン)的にNGなのであって、必ずしもデザイン的にNGなわけではありません。
個人サイトや単独のコンテンツなど、そこまでブランディングに厳密性を求めない場合は、自由度を優先して意図的にロゴを背景領域のキワキワいっぱいまで配置してインパクトを出す、みたいなことは世の中によくありますが、ブランディングが重要となる企業・プロダクトのロゴなどは、ロゴの視認性が落ちることを避けたり、ブランドとしてのロゴの整合性を図るために、ガイドライン化して誰が作っても問題ないロゴ配置などが定められる場合があります。
ところが、厳密にロゴの運用をガイドライン化したにも関わらず、出来上がったデザインでロゴのアイソレーションゾーンが考慮されていなかった!なんてこともよくある現状でしょう。
例えば、XDファイルでロゴ一覧みたいなアートボードを作っていたとしても、

それらを組み合わせてデザインを進めたときには、アイソレーションゾーンが忘れられていた、ということも。
Invisible Spaceの使い方
そこで、Invisible Spaceは、このアイソレーションゾーンのように「目に見えないけど数値をルール化したいもの」を透明な四角として視覚化して死角に配置します。
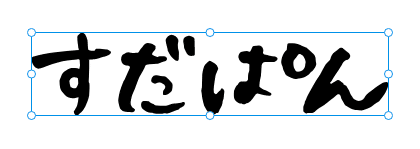
使い方は、まずロゴを選択します。

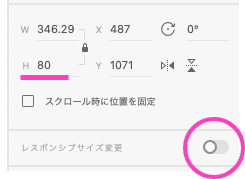
このとき、以下のようなプロパティとします。

高さは80pxで、「レスポンシブサイズ変更」は非アクティブ(パスで構成されているときに拡大縮小で崩れないように)です。
そして、プラグインから「Invisible Space」を実行します。(Macの場合はショートカットoption+⌘+T)

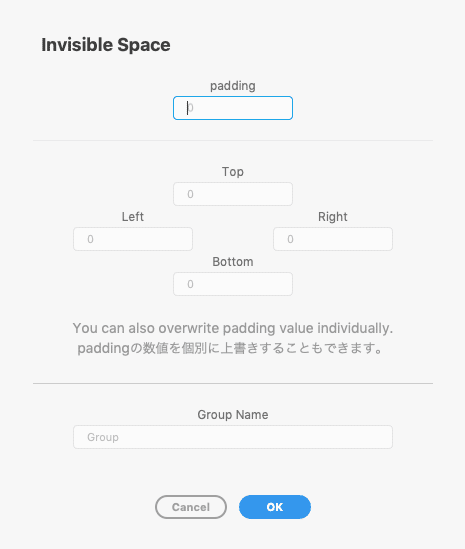
すると、以下のようなダイアログが表示されます。

先ほどのロゴのアイソレーションゾーンのガイドラインのように、ロゴの高さの半分(80/2=40)を上下左右の隙間として確保したいので、paddingの入力ボックスに「40」と入力してOKを押します。
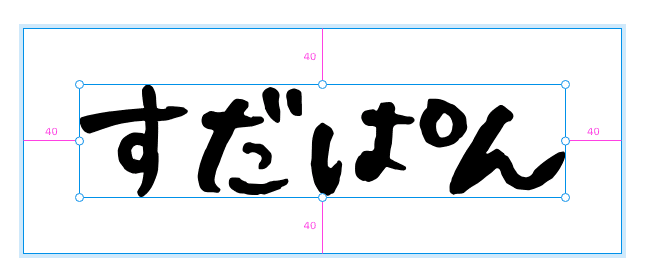
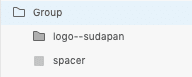
すると、ロゴオブジェクトの下にロゴから40pxほどはみ出した透明の四角が配置され、ロゴオブジェクトとグループ化されます(グループ名の初期値はGroup)。


これでアイソレーションゾーン込みのロゴオブジェクトができました。
あとはこれを選択して、別のオブジェクトの上に配置しようとすると、

このようにオブジェクトの端に吸着して、ブランドガイドラインに沿ったアイソレーションゾーンを簡単に確保することができます。
つまるところは、「なかなか読んでもらえないガイドラインの視える化」ですね。
応用編
例えばスタイルガイドで
H1見出し
margin-bottom: 40px;
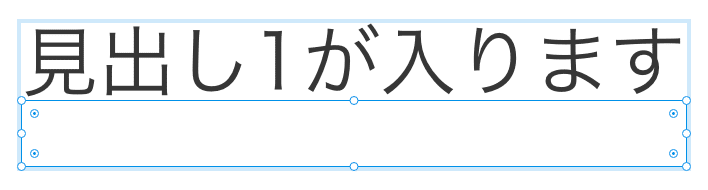
みたいなルールが定義されている場合は、まずテキストオブジェクトを選択し、

Invisible SpaceのダイアログでBottomに40を入力する(他のボックスは空欄でOK)と、

テキストの下に高さ40pxの透明四角が生成されます。

そして他のオブジェクトと組み合わせるときに、適切な間隔を確保することができます。

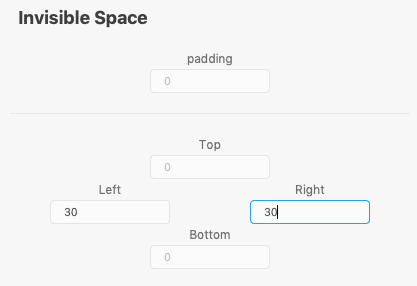
さらに上の組み合わせのようなカードコンポーネントに、左右30pxの隙間を確保したい場合は、全部選択した状態でInvisible Spaceを実行し、LeftとRightに30を入力します。


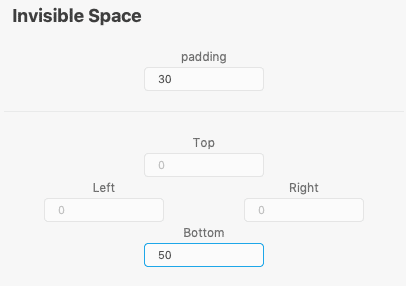
さらにpaddingと組み合わせることも可能で、例えばこのカードコンポーネント、上と左右は30px、下だけ50pxの隙間を空けたい、みたいな時は、

のように入力すれば、
padding: 30px;
padding-bottom: 50px;
のように上書きすることで、最小限の入力で実現することができます。

宜しければ使ってみてください!
おしまい。
この記事が気に入ったらサポートをしてみませんか?
