
Text Tag・Text Tag 3D-タグ付けする
タグ付けするコンポーネント『Text Tag』です。
タグというコンポーネントですが、BIMソフトのように要素から情報を引き出して表示してるわけではありません。ただただ指定した文字を指定した位置に表示しているだけです。3D・デジタル界隈の人も多いでしょうからBIMに馴染んでいる人は言葉に注意してください。
デジタルファブリケーションする際に部材ごとに番号を振るなどによく使われてます。
Text Tag
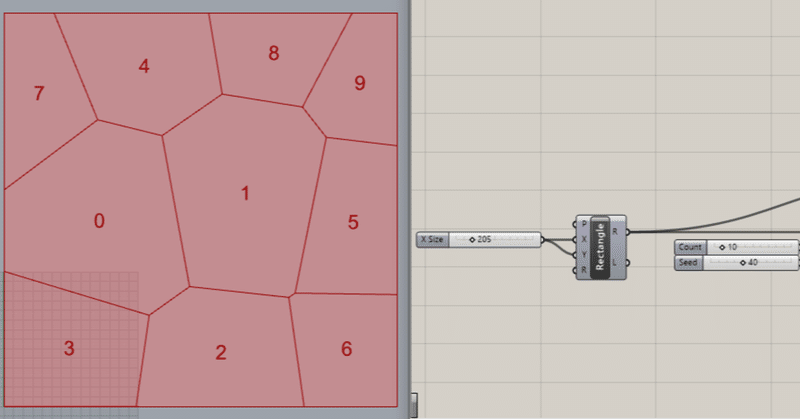
インプットの『L』はLocationで位置情報を座標で与えます。
『T』はTextで表示したい文字を与えます。
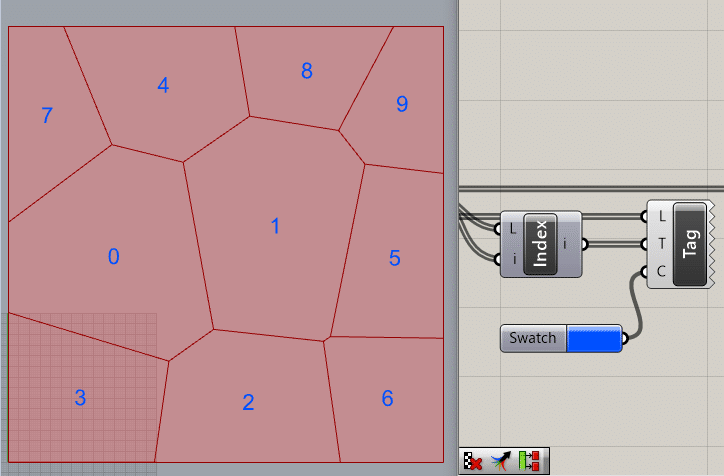
『C』はColorで色を指定します。『Colour Swatch』コンポーネントで色を指定してみた例が↓です。

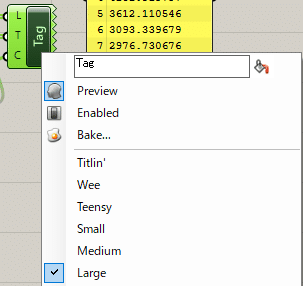
『Text Tag』コンポーネント上で右クリックすると、文字サイズが6種類から選択できます。


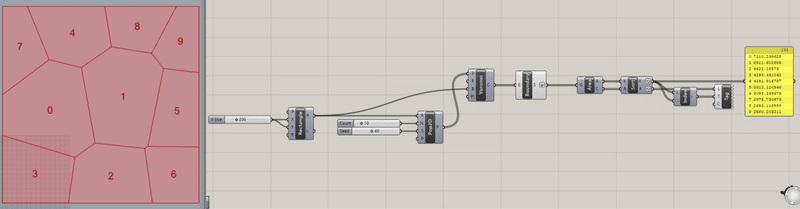
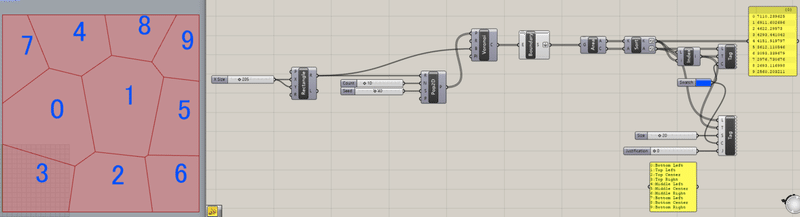
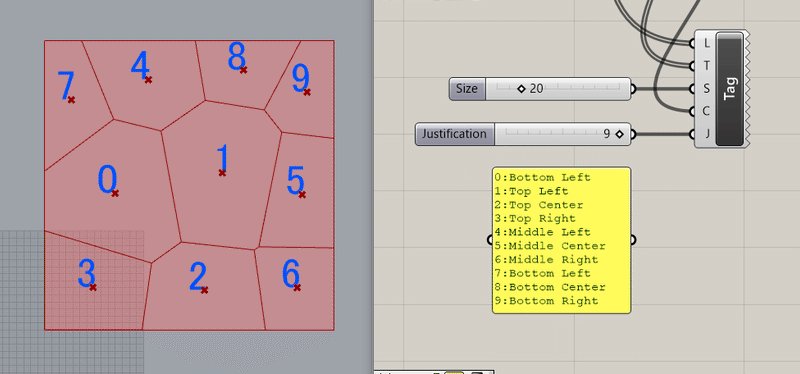
今回の事例では、ボロノイ分割した領域ごとに面積を求め、大きい順にソートした上で、領域ごとに順番に番号を振った様子です。
Text Tag 3D
もう1つタグ付けするコンポーネントを紹介しておきます。
『Text Tag 3D』です。
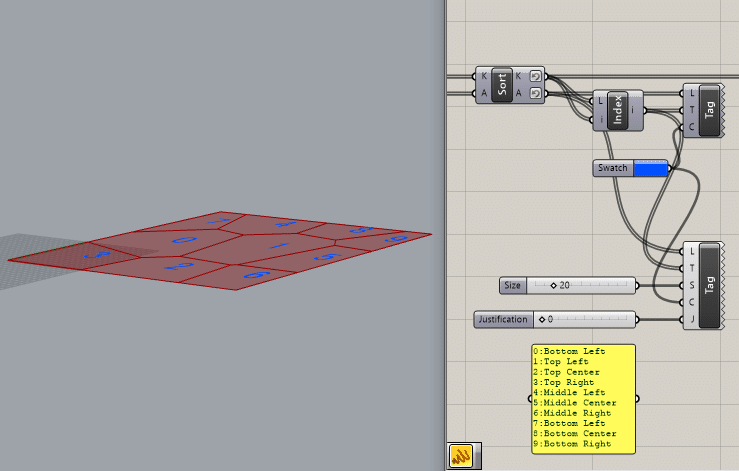
では、まずは使い方です。
『L』は位置の指定、『T』は表示する文字、『C』は色の指定で、『Text Tag』と同じですね。
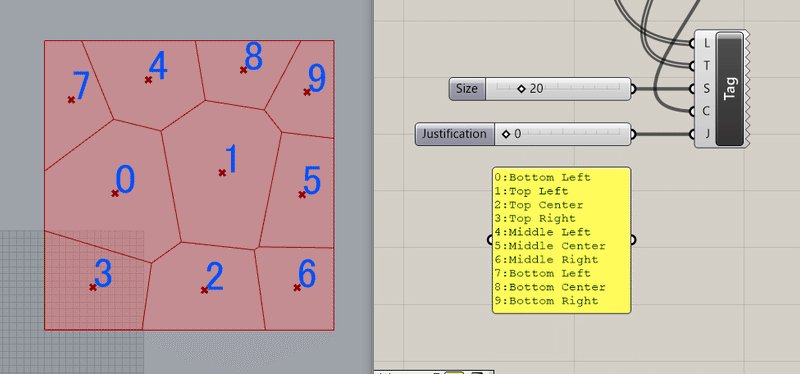
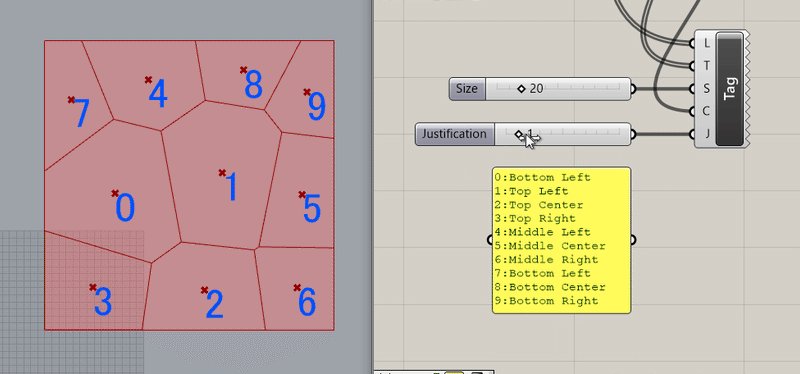
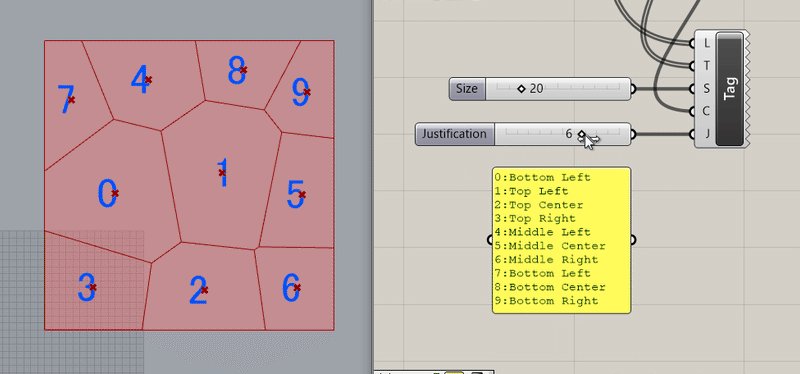
『Text Tag』になかった『S』はScaleで、文字サイズを指定するインプットです。『J』は『L』で指定した位置座標に対して文字の起点位置の指定です。

特徴的な部分について解説していきます。
文字サイズは『Text Tag』の場合、あらかじめ用意された6種類から選択できましたが、『Text Tag 3D』の場合は、自由にサイズ指定が可能です。
上図では『Text Tag』の最大文字サイズよりも大きな文字サイズで指定した状況です。
文字の起点の指定も『Text Tag 3D』でしかできないことです。
インプットには0~9の数値で指定し、
0:Bottom Left
1:Top Left
2:Top Center
3:Top Right
4:Middle Left
5:Middle Center
6:Middle Right
7:Bottom Left
8:Bottom Center
9:Bottom Right
となります。

Text TagとText Tag 3Dの違い
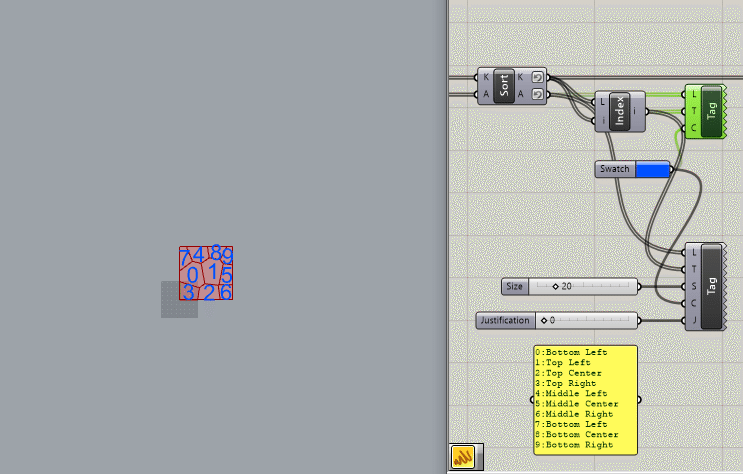
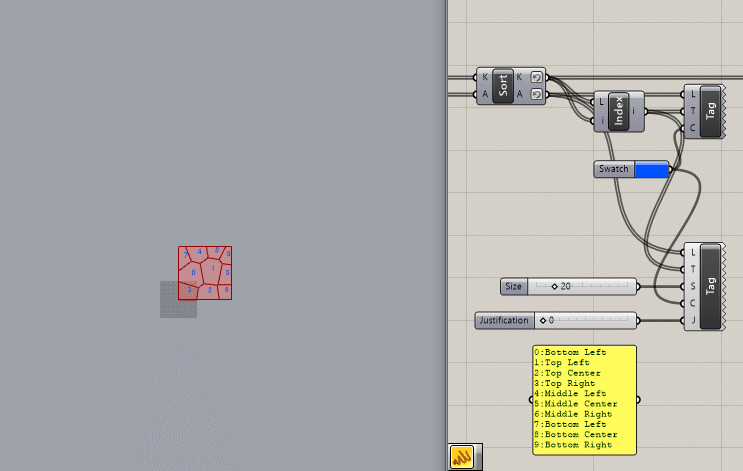
文字を表示し、Rhinoで拡大縮小をしてみると、
『Text Tag』の方は、相対的に文字サイズが変化し、『Text Tag 3D』では、文字サイズが絶対的に維持された状態となります。
少し図で確認してみます。
Rhinoで要素を小さく表示すると、上の『Text Tag』は文字サイズが大きく読める状態ですが、下の『Text Tag 3D』は文字サイズが絶対的なサイズを維持してることで、読めないくらいの文字サイズになってます。


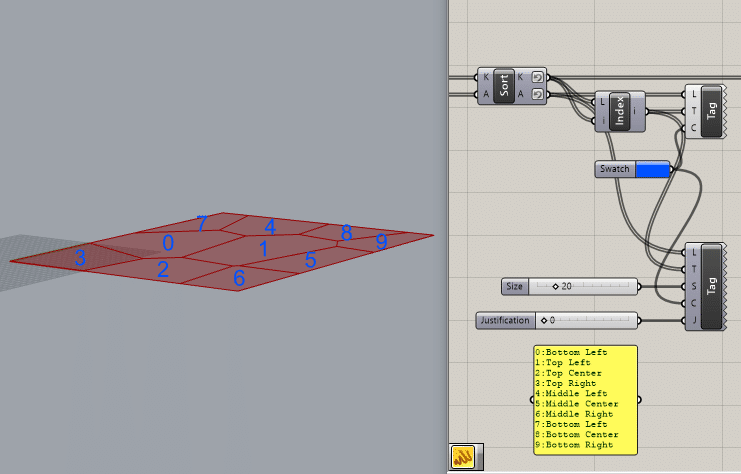
3Dでの見え方も違いがあるので確認しておきます。
『Text Tag』は3Dで見たときに常にこちらを向いて表示されますが、『Text Tag 3D』は平面に貼り付いた状態して表示されます。『Text Tag 3D』は3D的にも指定した表示ということなのですね。


いつもサポートいただきありがとうございます! これからもあなたの代わりに役立つ記事を更新し続けていきます。 どうぞよろしくお願いします。
