
ほんの数時間でChatGPTにゲームを作ってもらいリリースまで持って行けた衝撃
ChatGPT(GPT-4)を使用して作ったゲーム「Straight Line Challenge」をリリースしました!
— 毛糸祭り (@keitomatsuri) March 18, 2023
以下のリンクから実際に遊べます。https://t.co/gfiJk252Xv
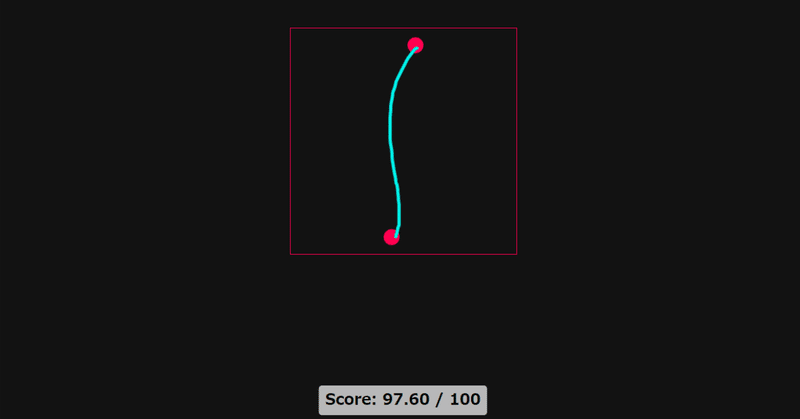
2点間をきれいな直線で結び、高得点を目指しましょう!
一部スタイルを除き、ほぼすべてChatGPTがコードを生成しています。#ChatGPT #GPT4 pic.twitter.com/MrnrihMQAJ
上記ツイートの通り、ChatGPT(GPT-4)を使用して作ったゲーム「Straight Line Challenge」をリリースしました。
以下のリンクから実際に遊べるので、気軽に遊んでみてください。
https://keitomatsuri.github.io/straight-line-challenge/
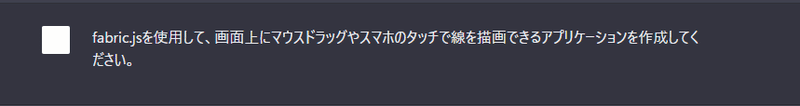
作成プロセスを大まかに説明すると、まずは「画面上にマウスドラッグやスマホのタッチで線を描画できるアプリケーションを作成してください」というシンプルな指示を与えます。

いきなり完成形を求めるよりも、そのもととなるシンプルなアプリケーションに徐々に機能を追加していくというやり方が現状よさそうに思えます。
なお、fabric.jsはHTMLのcanvas機能を拡張してくれるJavascriptのライブラリです。
何も指示をしないと素のJavascriptで頑張りそうだったので、より効率的に開発を進められることを期待してライブラリを指定してみました。
その後は、
・スタート地点とゴール地点を追加する
・2点をブラウザの更新毎にランダムに生成する
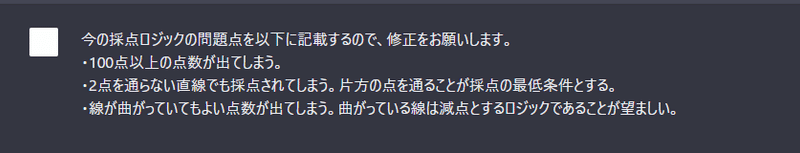
・採点ロジックを実装する
などの指示を順次与えていきました。
採点ロジックについては一発で想定したロジックは生成されなかったものの、現状の問題点を列挙し修正を依頼したところ、非常に精度高く修正してもらえました。

修正についても、差分が分かりやすい形で提示されるので差し替えも簡単でした。
ただ、何度も同じようなやり取りをするとコードの重複や欠落が発生するので、コードの全体像を把握し管理することは必要でした。
この採点ロジックは人間が実装するとなるとかなり苦労する部分なので、今回一番恩恵を受けたところかもしれません。
スタイルの修正はあまり得意ではない(あるいはこちらの指示が悪い)ようで思った通りにはいかず、ある程度妥協し、自身でも多少の修正を加えたりしました。
とはいえ、色や文言を修正するくらいですが。
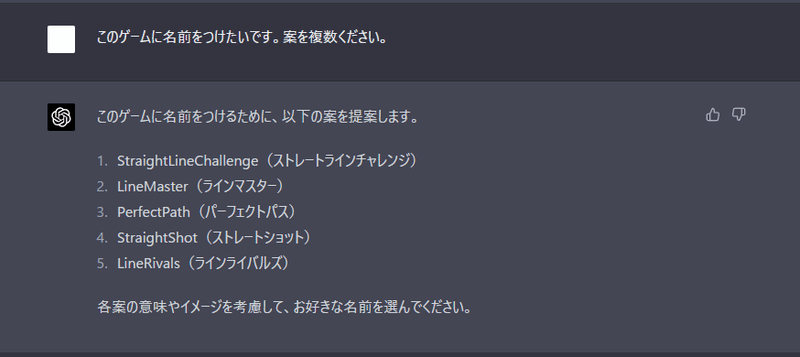
最後に、ゲームの名前もChatGPTに決めてもらいましょう。

シンプルで分かりやすいので、Straight Line Challengeにしました。
あとはGitHubにリポジトリを作成し、生成された静的ファイルをpushしてPagesで公開するだけの簡単な作業でした。
朝思いついて途中まで進めて、二度寝して、起床後また作業してリリースが完了したのがお昼過ぎだったので、トータル3~4時間程度の作業でした。
このようなシンプルなゲームに関わらず、アプリケーションの作成からリリースまでの時間はグッと短縮されることでしょう。
これからもChatGPTを利用してどんどんアプリケーションをリリースしていきたいですね。
この記事が気に入ったらサポートをしてみませんか?
