
サイトやLINEに独自データを持ったGPT組み込みChatbotを導入する方法
※この記事は基礎部分は無料。応用部分は有料の構成になっています。
自分のWEBサイトやLINE公式アカウントに、独自データを持ったチャットボットを導入出来たら、素晴らしいことではないでしょうか?
さらに、今話題のChatGPTが組み込まれていたら、尚更嬉しいですね。
例えば、サイト内で必要な情報だけを要約してくれたり、Q&Aに対応してくれたり、曖昧な質問から回答を得られたら便利ですよね。
しかし、チャットボットを構築するには、あらかじめシナリオを考えたり、多数の質問と回答を組み込んだりする必要があり、非常に手間がかかります。
いいえ、そんな時代は既に終わってます。ChatGPTが登場したことにより、チャットボットの導入ハードルが大幅に低くなりました。現在では、個人や中小企業でも手軽かつ低コストで導入出来るようになっています。
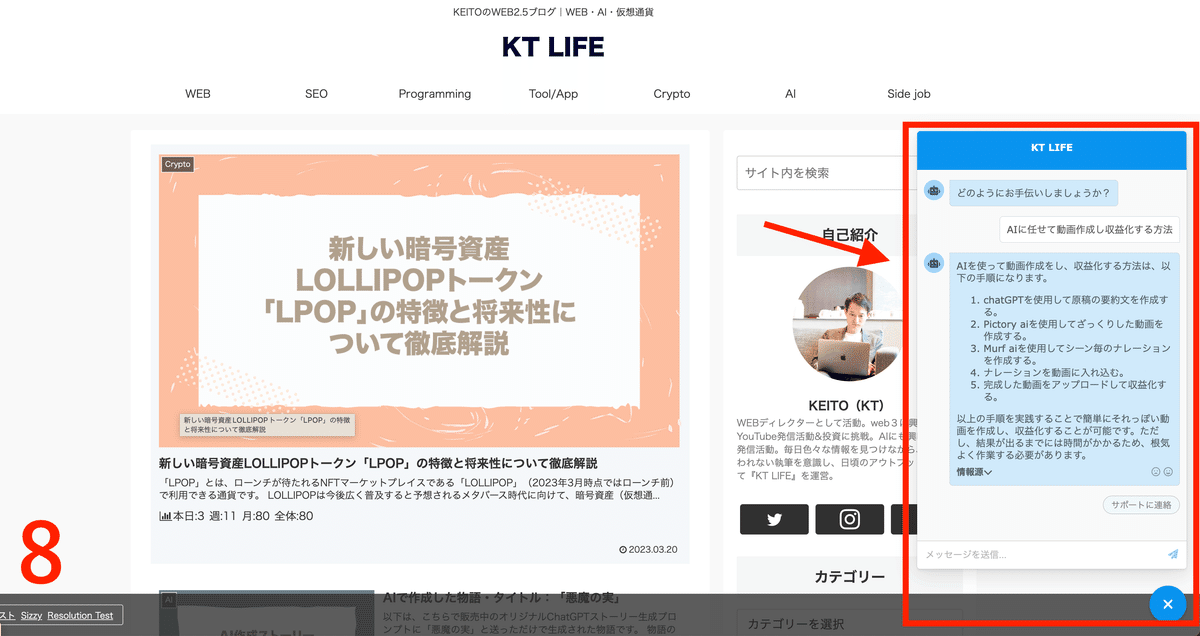
実際に、私のブログサイトに入れてみた例が以下です。
自分のブログにChat KEITOくんを導入。企業サイトの商品紹介botやカスタマーサポートbotで使えるので、かなり提案しやすいツールだと思います。 #ChatGPT
— KEITO💻AIディレクター (@keitowebai) March 26, 2023
次のフェーズは実用化👍
気になる人はフォロー&RT&いいね😊 pic.twitter.com/jUWRIdyQN3
私はエンジニアではなく、ディレクターとしてエンジニアをマネジメントしている立場になります。プログラミングについては多少理解していますが、自分でプログラムを書くことは出来ません。それでも、たった30分の作業でGPT組み込み型チャットボットをWEBサイトに導入することが出来ました。
この記事を読むことで、下記の内容を実現するためのスキルを身に付けることが出来ます。これらのスキルを使って、自分のサイトやLINEにAIボットを組み込むことも出来ますし、案件として受けたり、新しいサービスを開発するために応用することも出来ます。
①サイトに独自データを持ったボットを入れる
②サイトのボットとLINEを連携して同時利用
③LINEに独自データを持ったボットを入れる
具体的なツール・メリット・デメリットは先に伝えますので「知りたい!」って方は読み進めて下さい。
この記事を読む事で出来ること
この記事では、3つのパターンを想定し、それに応じた作業方法を紹介しています。
①サイトに独自データを持ったボットを入れる
ChatGPTの機能を使った、あるツールを利用します。このツールでは事前にWEBサイト上のデータを読み込ませ、独自のチャットボットを作成出来ます。それをWEBサイトに導入します。
イメージとしてはこのサイトの右下にあるチャットボットのようなものです。ChatGPTの機能が入っているので文章整形や、臨機応変な対応が自動で可能になります。
②サイトのチャットボットとLINEを連携して同時利用
同ツールを利用し、WEBサイト上に独自のAIを導入します。WEBサイト上もしくはLINEでやり取りを可能にします。ユーザー側は使い慣れたLINE画面で気軽にチャットが出来るのと、運営側は常にLINEアカウントで連絡状況を把握する事が出来ます。
③LINEに独自データを持ったチャットボットを入れる
同ツールを利用してオリジナルのデータを持ったLINEアカウントが作成出来ます。さらにデータの追加が非常に楽で運用がしやすいです。
応用可能な部分
プログラムの知識があれば他チャットツールとも連携可能
事前にプロンプトを仕込んでおけば性格を付与する事が可能
Slackやメールなど他のアプリ・サービスとも連携可能
メリットとデメリット
メリットとデメリットは先に伝えます。有料箇所を購入する場合は必ず読んで下さい。
メリット
作業が非常に簡単(非エンジニアの自分でも出来る)
情報の追加が超簡単
GPT組み込み型なのでリスト形式や予測・推測などが可能
オリジナルボットになるのでChatGPT独特のミスが少ない
デメリット
作業は簡単だけど覚える事は多い
画像は出力されない
固定シナリオは無いので回答の揺らぎは起きる
ツールの利用料金はかかる
ツール依存するのでサービス側の影響は受ける
注意点・免責事項
これを知れば"稼げる"とかではありません。営業次第です。
利用するツールは調べれば分かります。時間短縮だと思って下さい。
複数のツールを使用しますのでサービス側の影響を受けます。
不備があった場合は各サービスのサポートに連絡して下さい。
紹介するツールは全て無料お試し版はあるが本格利用は有料になってます。
OpenAI API Keyを利用します。これは従量課金制になります。
どうでしょうか?
今回の記事では、上述のようなツールを利用した方法になっています。応用する事で他サービスやアイデアに繋がると思います。その第一歩として、実際に導入・検証してみて、技術面の理解をする事が大事だと私は考えています。
そして、個人的に非常に有能なツールだと思っています。この記事はある意味、誰でも簡単に当ツールをお試しする事が出来るようになる!みたいな役割かも知れません。
では、ここから実際のツール紹介になりますが、今回紹介するツールはDocsBotです。それを使った応用が有料部分の内容になります。
今回の記事では
①サイトに独自データを持ったボットを入れる(無料公開)
②サイトのチャットボットとLINEを連携して同時利用(有料記事)
③LINEに独自データを持ったチャットボットを入れる(有料記事)
※動画解説付き
の3パターンを紹介します。
①のパターンは非常に簡単です。DocsBotを使ってWEBサイトにチャットボットを導入します。Twitterなどで検索すれば情報はあるかも知れません。しかし実際に導入方法を説明している人は少ない印象です。
②のパターンは多少複雑化しますが、プログラマーで無い自分でも出来ました。なので皆様にも出来るはずです。Twitterやブログなどを見ても、この方法を紹介している人はいませんでした。
③のパターンは②を理解すれば、差し替え程度で可能です。一番便利かも知れません。
では、まず初めに『①WEBサイトに独自データを持ったボットを入れる(無料公開)』の解説になります。
🔈 お知らせ
YouTubebメンバーシップにてDiscordコミュニティ公開中!
https://www.youtube.com/@keitoaiweb
DocsBotの導入方法(無料公開)
以下のYouTube動画でも解説しています。合わせて視聴する事でより理解出来るかと思います。他にも様々なAI情報を発信してますので👍とチャンネル登録もお願いします。
2024/02/28 最新アップデート版
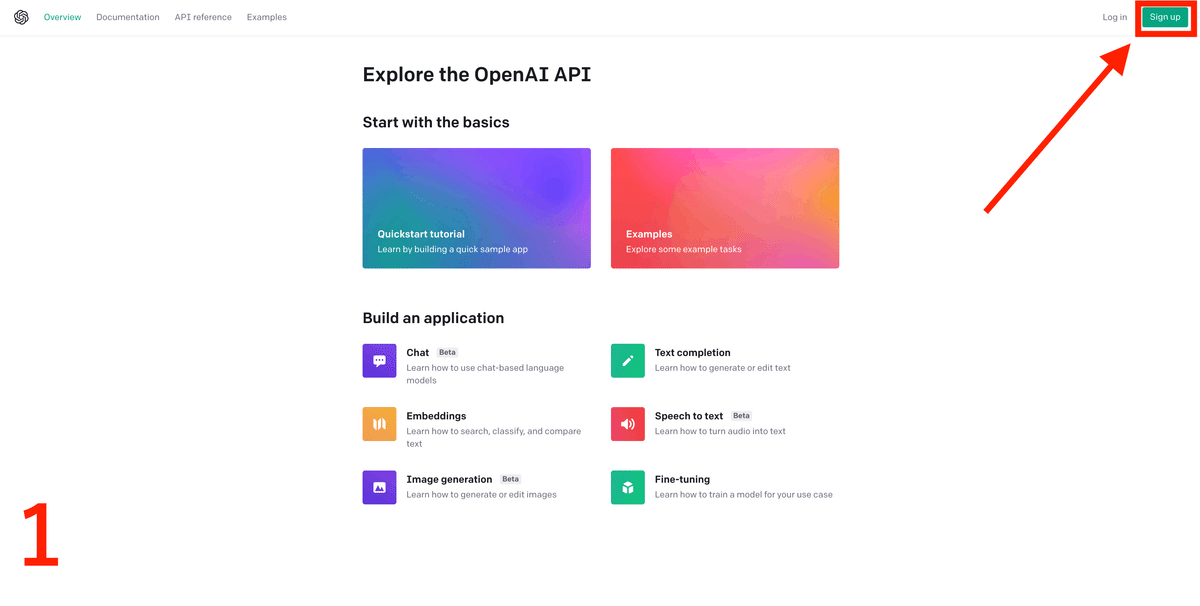
1.OpenAIのアカウントを作成
こちらのURLにアクセスして[Sign up]からOpenAIのアカウントを作成して下さい。

2.OpenAI APIキーを作成する
同じくこちらのURLにアクセスして右上のアイコンをクリック→[View API Keys]をクリック。
API keysのページに遷移したら[Create new secret key]のボタンをクリックしてAPI Keyを取得する。そのAPI Keyをコピーしとく。


3.DocsBotのアカウント作成
こちらからDocsBotのアカウントを作成して下さい。Googleアカウントで簡単に作成可能です。

4.DocsBotにOpenAI APIキーをセッティング
2でコピーしたOpenAI APIキーをDocsBotのAPIのページにあるOpenAI API Keyの欄にセッティングして下さい。
※OpenAI API Keyは有料(従量課金制)になります。

5.DocsBotのプラン契約(一旦は無料でもOK)
本格的に情報を入れたい場合は有料プランがおすすめです。
DocsBotのAccountページに移動して[Billing Portal]のボタンをクリックして決済をします。
ひとまず無料で試す分には、この項目は飛ばして大丈夫です。(無料の場合入れれる情報が少ない)

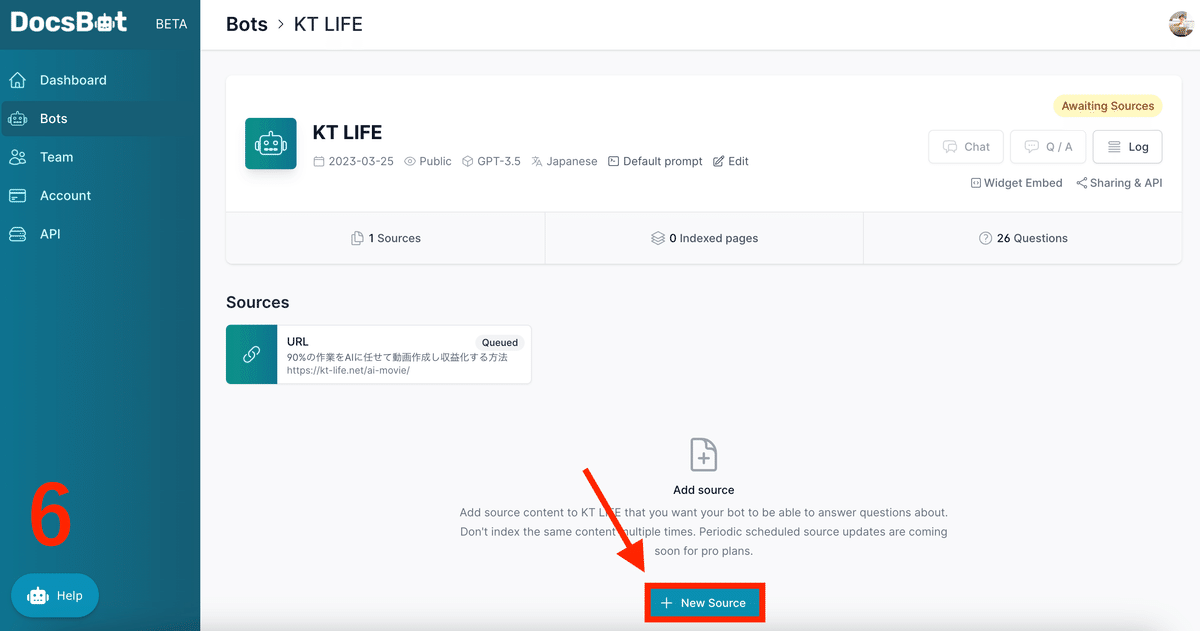
6.DocsBotにデータを入れ込む
DocsBotのBotsページに移動して[Create a new bot]からボットを作成して下さい。名前は任意で大丈夫です。ボットを作成したら、作成したボットをクリックしてボットページに移動します。

そのページの中央下にある[New Source]のボタンをクリックして情報を入れ込みます。

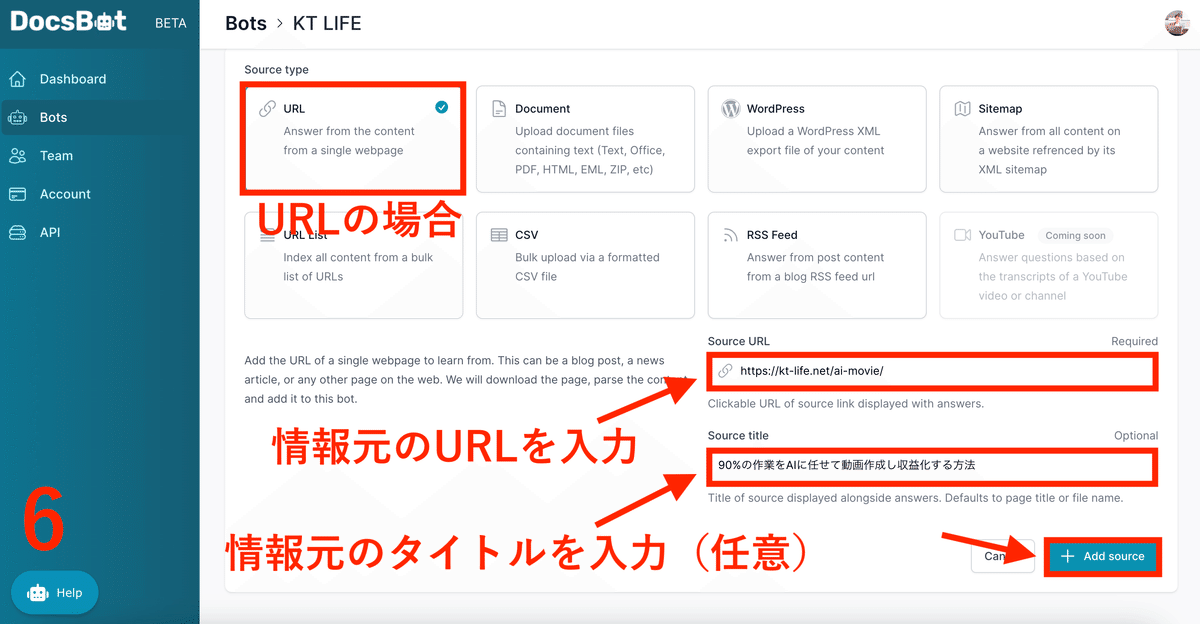
取り込みが可能な情報は以下の8種類です。
URL(無料)
Document(無料)
WordPress(有料)
Sitemap(有料)
URL List(有料)
CSV(有料)
RSS Feed(有料)
YouTube(coming soon)
例えば、URLの場合は、以下の[Source URL]の欄に情報として与えたいページのURLを入力して[Add source]のボタンを押せば完了です。URLのページ内に入っている情報がボットが記憶してくれます。それを沢山入れてボットを育てるイメージです。

WordPressの場合、XMLと言われるサイトマップ用のURLが存在するのですが、それを入力するだけで該当のURL全てをインデックス(回遊)してくれて一回で全ての情報が入ります。URL Listの場合は複数のURLを入れ込み、CSVの場合は決められたフォーマットに従って情報を入れ込むと一回で複数の情報を入れ込む事が可能です。
※しかし無料プランと低額プランだと、情報が多いとエラーになりがちです。
7.DocsBot内でテストしてみる
DocsBotのボットページにある[Chat]ボタンをクリックするとテストが出来ます。
質問すると、実際に入れたデータを元に文章を生成してくれます。そしてChatGPTのAPIを利用しているので、文章を整形してくれたり、ユーザーの指示を理解して答えてくれます。
※持ってないデータについては答えてくれない。


8. DocsBotの埋め込みコードをサイトに入れる
DocsBotのボットページにある[Widget Embed]をクリックして[Copy to Clipboard]をクリックすると埋め込みコードをコピー出来ます。


このコードをWEBサイトの</body>内に入れれば完了。
WordPressの場合はサイドバーにカスタムHTMLのウィジェットを置いて、そこにコードを入れればOKです。またDocsBotの管理画面でアイコンのデザインが変更可能。


お疲れ様でした。
ここまでがDocsBotの基本的な使い方になってます。
※注意点
・DocsBotは入れ込んだ情報のみ回答出来ます
・無料版だと大量には入れられない
・海外サービスなので情報が少ない
次の章では、以下の2パターンを紹介します。
②WEBサイトのボットとLINEを連携して同時利用(有料記事)
③LINEに独自データを持ったボットを入れる(有料記事)
※動画解説付き
ここまで読んで頂いて、DocsBotの応用方法を知りたいって方は有料部分の購入のご検討をお願いします。
※有料部分のコンテンツはこちらのオンラインコミュニティの上位コミュニティ内には無料配布してますので重複にご注意下さい。
ここから先は
¥ 1,980
この記事が気に入ったらサポートをしてみませんか?
