
【動画レポ】ビジュアルプログラミングIoTLT vol.9
今日は木曜日に開催されたIoTLTのスピンオフ「ビジュアルプログラミングIoTLT」の動画を見てレポートします。ビジュアルプログラミングとは今のソフトウェアの大きな流れであるノーコード、ローコードなどのひとつです。プログラミングにチャレンジする人の裾野がひろがってきていますのでいろんなLTが見られるかもです。
大友祥碁さん Node-REDを活用したインタラクティブ作品への応用
一番手はNode-Redカンファレンスから勧誘された大友さんのLTです。大友さんは映像系の作品を制作している人でスマホを使ってバーチャル空間に花火を上げ共有する「つなぐ、花火」という作品を作りました。
この作品のバックエンドではNode-Redのグローバル変数をつかって花火が上がったタイミングをデータベースに記録します。

デジタルアートでTouchDesignerやMaxをよく使いますがNode-RedはそれらととUIが近いのでメディア・アート・デジタルアートを創る人とは親和性が高いそうです。
スポンサーLT Node-REDからJetson NanoのGPUリソースを使用する
次はトラブルで登場が遅れたざっきーさんのスポンサーLTです。
NodeRedからJetson Nano、具体的には CocoSSDというobject検出をTensorFlowでやるというNodeが存在して矢印の部分のNodeの話です

今日のざっきーさんはガチモードです

公式と非公式がありますが公式はアップデートされずTensorFlowの1点台のVerにしか対応していません。
というわけで非公式を試した話です。
ビルドに60時間くらいかかるそうです・・・・・
(ビルド済みのバイナリファイルが用意されているそうです)

結果一発で入ったそうです
告知です
キャンプIoTLTのり弁時開催です
本番も計画中です

あお太さん ビジュアルプログラミング環境を作った?ので紹介します
LT二番手は普段Web開発を仕事にしているあお太さん。Web開発をしていると同じ処理に何回もでくわすのが辛いので設定ファイルにまとめたのですが・・・・表現がわかりずらいなど限界を感じUI上で各設定を線と線で結んで表現するツール「ツナマヨネーズ」を作りました。

$ tuna tool ノードエディタ上で各設定を結ぶだけでHTMLやAPIをを作成できる
$ tuna api toolでつくった設定を元にHTMLやAPIを提供
石橋 優希さん 青森県八戸市でCoderDojoをはじめました!
次は八戸(Googlehomerさんの勧誘)からの参加、石橋さんのCoderDojoを始めた話です。石橋さんはDive into codeというプログラミングスクールでWebデザイナー兼Webエンジニアをしています。
学校じゃなくても学べる場としてプログラミングは相性が良いと思っていたらCoderDojoというものを知りました。

CoderDojoを青森に作ろうとIT系のイベントに参加して表明したら仲間が集まり、今年3月に開催することが出来ました。主にScratchを使って作品作りをしているそうです。

さらに不登校の子たちと一緒に未来につながるような新しい取り組みも始めています。

Mutohさん ScratchとM5Stackで遊ぶ
奈良で専業主夫をしているMutohさんはさきほど石橋さんの話にあったScrathの話。
ScratchもM5Stackもセンサーなどのデバイスとつなぐと楽しそうということで2つを繋げて使ってみようというお話でした。

M5Stackの開発環境としてはUIFLOWがありますが、Pythonに変換したりArduinoで書くことも出来ます。

Scratchも教育目的で使用されるビジュアルプログラミング言語です。3るのバージョンが合って1.4は遠隔センサーが使えUIFLOWを使ってM5Stackと連携できます。MutohさんがつくったM5Scratchというものもあります。
Scratch3の拡張機能はマイクロビットやレゴが使えます。サーバのソースも公開されているのでMyScratchも作れます。

Microbit More
ScratchからMicrobitMoreの拡張機能を経由してMicrobitMoreを使いMicrobitのすべての機能が使えます。

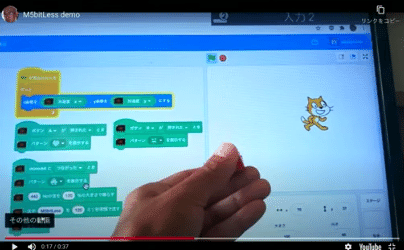
M5bitless
M5StackファミリーをMicrobitのようにふるまわせることでMicrobitMoreを使います。
実際にやってみた例です

田中正吾 Seeed Studio reTerminal に Node-RED 入れて素敵なタッチスクリーンライフを感じた!
田中さんのLTは最近買ったタッチスクリーンreTerminalの話です。
中にはRaspberry-Piが入っているタッチディスプレーデバイスです。頑丈な筐体にセンサーも多彩、工業のインターフェースや放熱板まで完備しています。
ということで今日のテーマに入ります
ダッシュボードという可視化機能も充実しています

でもデジタルサイネージはフルスクリーンでしたいとナレッジを参考にやってみました。
次はセンサーを使ってみます
npm-reterminalにあるライブラリを使って制作してみました

傾きセンサーで傾きも取得できます。
豊田(とよだ)さん ScratchみたいなブロックプログラミングでUnityみたいな3Dゲームを作ろう!

バンダイのとよださんのLTはブロックプログラミングで創るPROGRAPARKという製品の紹介です。キャラクターは「つのきゃん」です
PROGRAPARKはAndroid、ios、MacとWindows、(たぶんClomebookにも)対応しているScratchみたいなブロックプログラミングで3Dゲームが作れるアプリです。

実際のPROGRAPARKを紹介します。
最初はバンダイが提供するサンプルのゲームがあります。基本的な空間を歩くだけのアプリが準備されていて、それを修正していっていろいろできるようになる、簡単にプログラムが出来るというアプリになっています。

キャラクターや背景もいろいろ用意されています。

豊田陽介(@youtoy) ゲーミングソード?(100円ショップの刀をブロックプログラミングで光らせる)
次は主催の豊田さん。100円ショップの刀をブロックプログラミングで光らせた話です。

ダイソーで200円で売られているおもちゃの刀は元々LEDや音源が付いています。分解も簡単にできます。
まずこれをMicrobitの拡張ボードで光を派手にしました。

さらにMQTTやUIFLOWを使って映像・音の連動をやってみました

M5Stackのコンテスト用につくった構成図です
MQTTで両デバイスの間をつなぎます

応用でそのほかもいろいろできます

告知です

ビジュアルプログラミング交流会
クロージング

次回は2022年2月の予定です
この記事が気に入ったらサポートをしてみませんか?
