
【動画レポ】Google Looker StudioでLINEユーザーのデータを可視化しよう〜LINE Developer Community Youtubeチャンネルから #LINEDC
今回は2023年9月22日に開催されたLINE Developer Communityのオンラインイベント「DXハンズオン】Google Looker StudioでLINEユーザーのデータを可視化しよう」からの動画をレポートします。Googleが提供するLoocker Studioのハンズオンですが、どんな感じなのでしょう。
<動画>
オープニング
オープニングはマッシュルーマンさん、スペシャルマンさんの掛け合いからスタート。最初は会場の様子からコミュニティの紹介で始まりました。コミュニティ紹介動画があるなんてすごいですね。
そこから次回の予告などが紹介されてから、本日のテーマの説明があり、いよいよスタートです
そこから今日の大崎の会場を提供していただいているSobalさんの紹介です。絶賛採用募集中だそうです。
前座:LINE (LIFF) で 自作アンケートフォーム作成!
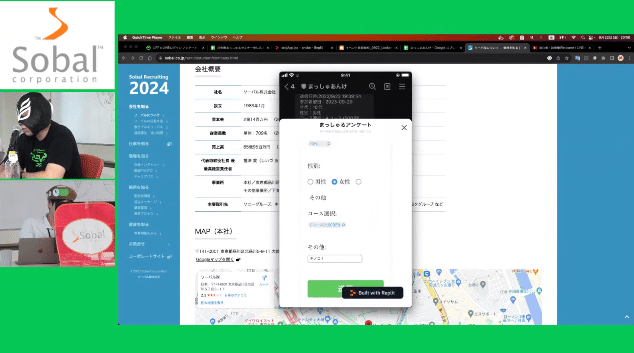
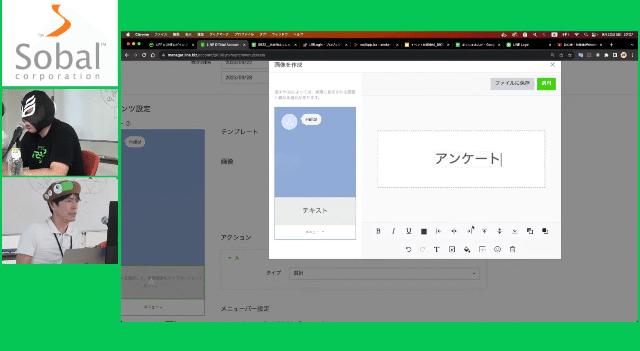
まずは前半、データを作るための作業です。LINEでアンケートフォームを作成してスプレッドシートに保存までをマッシュルームさんから紹介されます。

内容は以下のブログ記事に沿って説明されます。
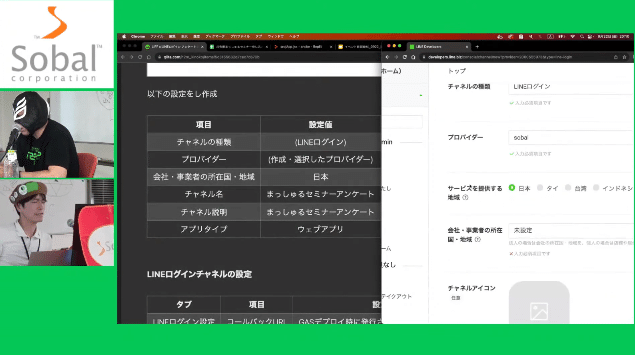
手順はLINE Developerコンソールからプロバイダとチャネルを作成します。

ここからLINEログインタブとLIFFの作成にはいります。
実際に動かして確認するので「開発中」を「公開」にしておいてから、Mesaging APIチャネルの作成やアクセストークンの発行もしておきます。

ここからGoogle App Scriptに移動して進めます。
スプレッドシートを準備してから、スプレッドシートの拡張機能からAppScriptを起動します。(自動的にアプリ生成されます)
スクリプトプロパティにアクセストークンを貼り付け、いったんスクリプトを保存しデプロイします。アクセス承認が求められるので承認します。

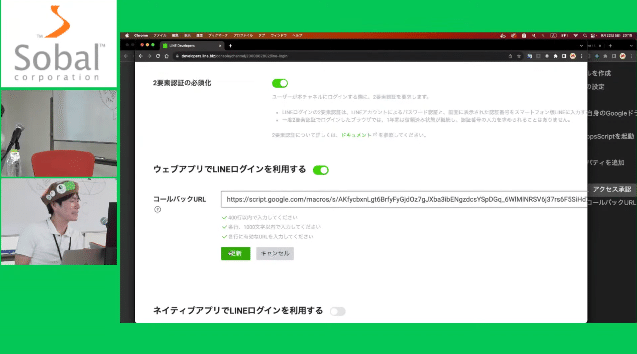
ここから再びLINE Developerコンソールに戻り、デプロイで作られたURLをコールバックURLに設定します。

ここからLIFFアプリの追加を行います。
各パラメータを設定します。エンドポイントURLは仮でダミーを登録しておきます。
ここからLIFFアプリを動かすホスティングサービス設定します。今回は「Replit」を使用しました。
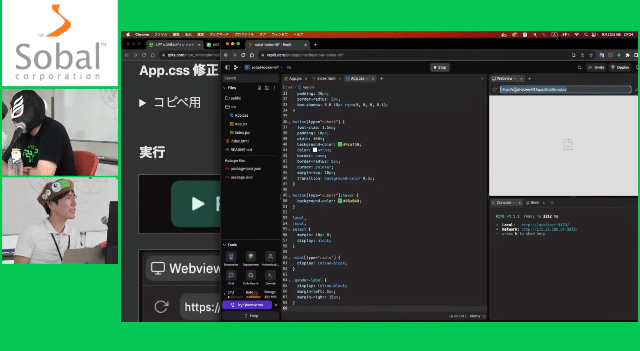
これにReactのjavaScriptをコピペして作成(貼り替え)をしていきます。

AppやCssのスクリプトにGoogle App ScriptのURL、LIFF IDを貼り付け書き換えていき、完了したらRUNします。

ここで生成されるURLをLINE上で動かすためにLIFFエンドポイントURL(ダミーを登録したもの)に設定します。
最後に下から出てくるボタン(リッチメニュー)をLINE オフィシャルマネージャーで公式アカウントに設定していきます。

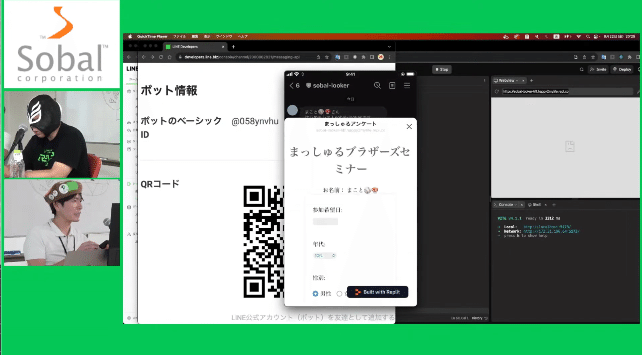
これで完成です。友だち登録から入ってアンケートが実行されます。

Looker Studioでデータを集約・加工・可視化:スペシャルマンさん
ここからはいよいよGoogle Looker Studioを使ったアンケート結果の可視化に入ります。
こちらもQiitaの記事に沿って進めます。
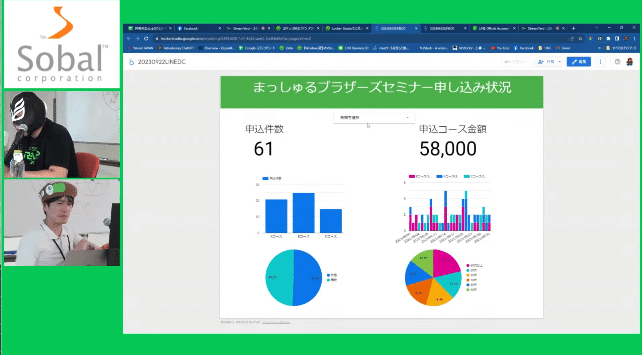
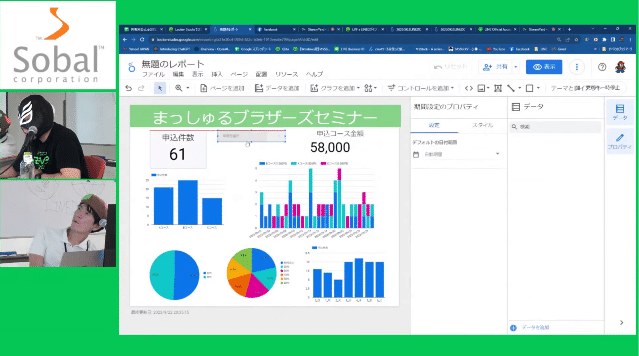
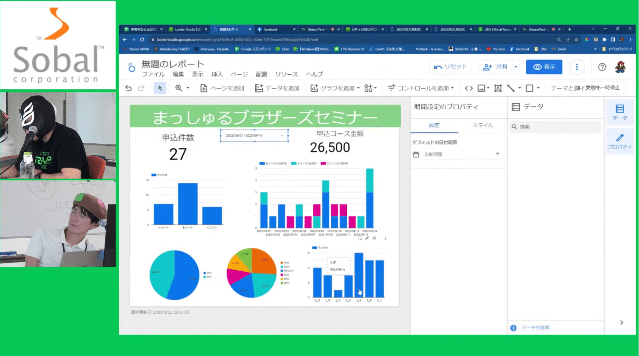
完成イメージはこんな感じのダッシュボードです。データはリアルタイムで反映され、絞り込みも行えるようになっています。

まずはLooker Studioにログインして「空のレポート」を新規作成し、連携先にアンケートのスプレッドシートを指定します。
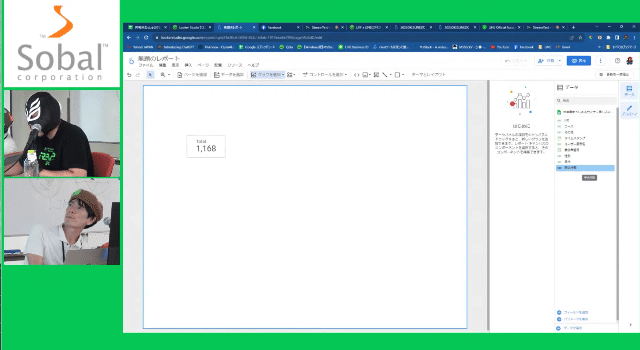
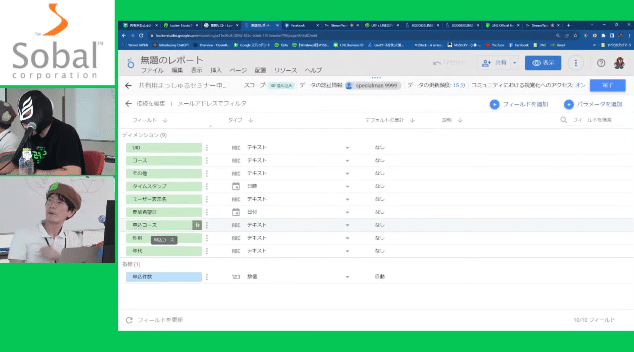
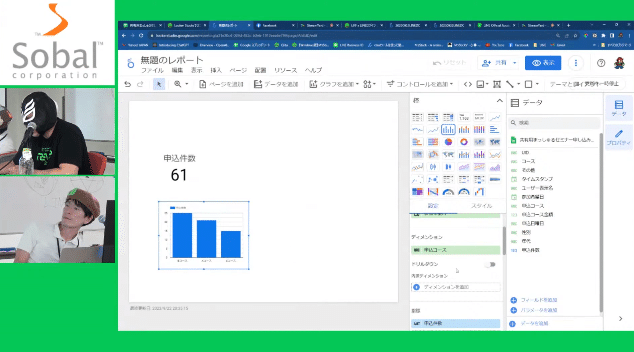
データと連携され、サンプルのデフォルトの表が表示されます。(いらないので削除)ここからデータの追加(リソース・編集)していきます。まずはラベル名を修正し(レコードカウント→申し込み件数)右側に表示されるデータ項目の中から申し込み件数をドラッグアンドドロップで持っていきます。表示されたら、スタイルの変更などをしていきます。

ここから「参加者の年代別円グラフ」や「参加者の性別円グラフ」「申し込みコースの棒グラフ」「売上金額」などを配置して編集していきます。
まずは必要なデータ項目をスプレッドシートからLooker Studio上で加工してつくっていきます。(リソース・データソースの管理)

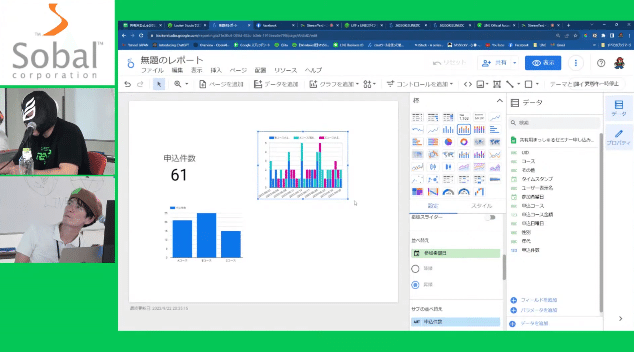
こんどは追加された項目を使ってグラフ作成に入ります。項目をドラッ不安度ドロップで持ってくると表形式の表示になるのでグラフ表示に変え、グラフの種類を選択して、並び替えなどの設定を変えていきます。

同じように他のグラフも配置や編集をしていきます。積み上げ棒グラフでは内訳ディメンジョンを変更していきます。

順に進めていって表題をつけ、集計期間をコントロールの追加で加えると完成です。

期間を変えると絞り込みがされるようになります。

グラフからコースを選択すると、それにあわせて絞り込んだ結果のグラフがリアルタイムに表示されます。

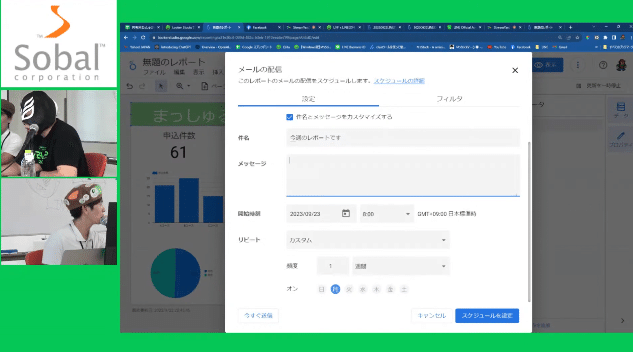
データの更新頻度も設定でき、「共有」でリードオンリーで他の人に公開することも出来ます。公開先でも絞り込みができるようになっています。
今回は作ったアンケートアプリで登録されたスプレッドシートをデータソースにしましたがいろんなデータソースにも対応しているそうです。
質疑応答+クロージング
そこから質疑応答に入ります。
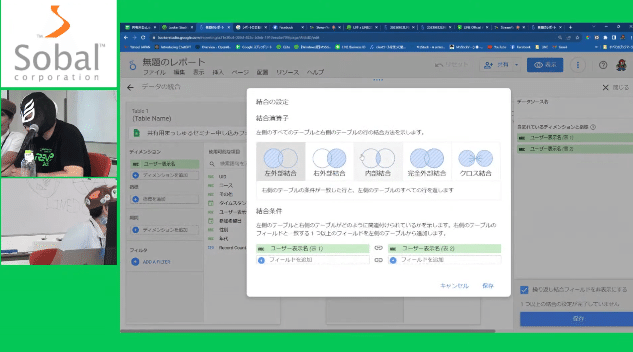
会場からも「商用利用ができるか」や「EXCELから使えるか?」「スケジュール配信ができるか?」「複数テーブルの統合」などの質問が出てました。

けっこう参加者の関心も高かったようです。ちなみにスケジュール配信も設定で簡単にできちゃうみたいで、PDFが定期的に送られるようにできるそうです。なかなか便利そうです。

最後は締めで、次回イベントの紹介でした。
Looker Studio自体はLT駆動で使って見たことがあるのですが、なかなか紹介されることがなかったので嬉しいです。
LINE上のアンケートと合わせて使うとかなり使い勝手が良さそうな内容のハンズオンでした。(今度LINE側やってみよう)
この記事が気に入ったらサポートをしてみませんか?
