
【イベントレポ】実務で使えるGAS(Google Apps Script)ライブデモ勉強会vol.3 #テックストリート
今日はTech Streetのオンラインイベントが開催されました。テーマはGoogle Apps Script 。2人のエンジニアの方がライブデモを行います。それぞれなんだかズグ使えそうなネタです。詳細については主催者側から後日詳しいレポートが出るそうなので感想中心にレポートしてみます。
オープニング
オープニングはMitzさんのファシリティから
最初は本日のイベントの紹介。
今回はシリーズ3回めです。ライブデモは大人気のシリーズです。
今日のスケジュールです。2つのライブデモが行われます。

イベントはライブデモの他にMentiMaterを使った質問コーナーもあります。いろいろな質問に登壇者が答えてくれます。
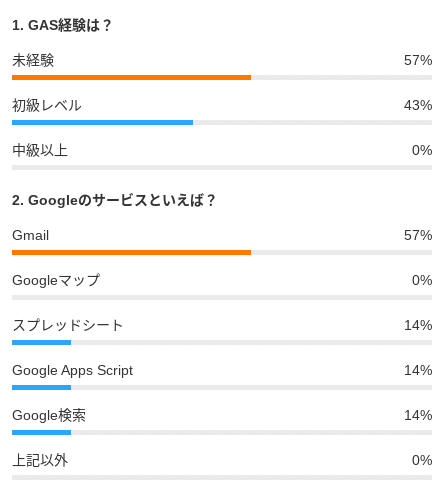
次はオープニングのアンケートの結果です。
きょうのさんかしゃn

Googleのサービスでよく使うのはGmailだそうです。

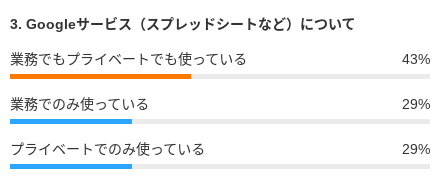
Googleのサービスは業務でもプライベートでも使っている人が多いです。業務で使っているがなんと7割超えです
ライブデモ①:
「定型メールを作る・送る手間を省こう」
伊藤 勇斗さん
最初は伊藤さんのライブデモからです。伊藤さんはGoogleWorkspaceの開発をしているそうです。

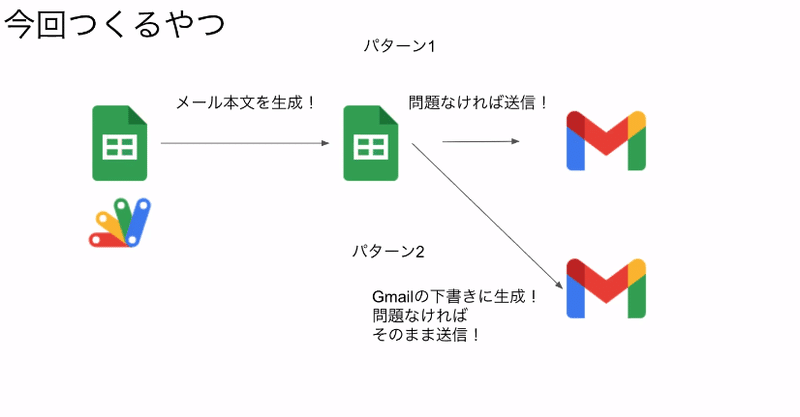
伊藤さんのテーマはGoogleスプレッドシートに入力しておいた定型文をMailの本文にセットする「定形メール送るくん」です。
単純ですが、すぐに使えそうなテーマです。こういう簡単なのから始めるのが一番良いですよね。

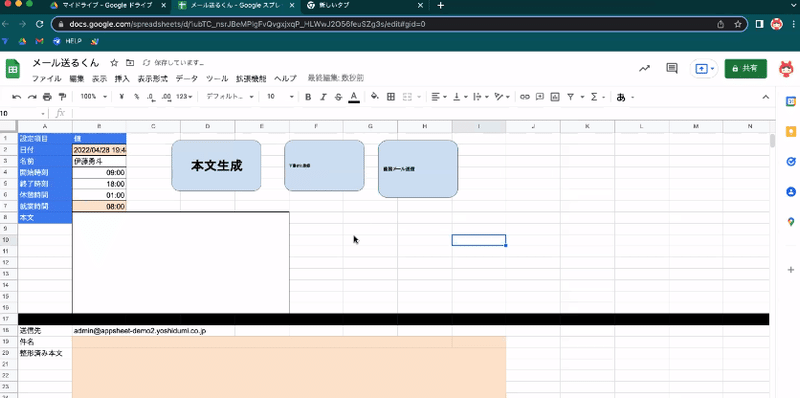
まずはスプレッドシートを作るところから始めます。本当にゼロからはじめます。でもこれならば最初からくじけないで済みそうです。枠を作って、簡単な関数を入れて、表示形式を指定して、ボタンを配置して・・・とそんなに難しくないレベルで進めていきます。
スプレッドシートの画面から連携してコードを書く画面を呼び出します。これでスプレッドシートと連携して動くコードが書けます。こういった連携って意外に引っかかるので、こういうわかりやすいUIはいいですね。

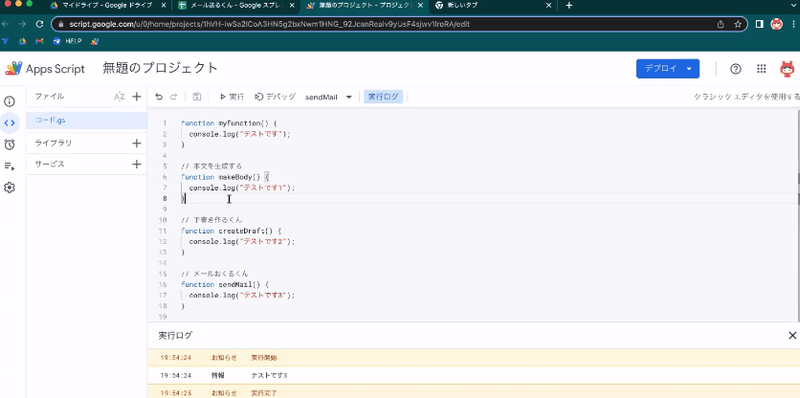
プログラムはざっくりした枠だけを作るところからはじめます。コメント分の書き方から説明してくれます。プログラムを分けると、それを選ぶと実行されます。すぐ動くのは嬉しいですね。
大枠を作って、全体の動きを理解させてから詳細に入る教え方はすごくわかりやすいというかやる気がキープできますね。

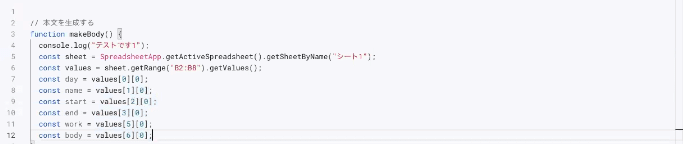
そこからコードの記述を実際のスプレッドシートと対比させながら書いていきます。今何を書いているのか、どういう考え方なのかが理解しやすいです。本当に簡単にできてしまいそうな感じになります。4行のざっくりプログラムが20行くらいの立派なコードに成長していきます。1つ目の枠が完成したら、そこだけ実行させてみます。動かして確認してから次に進んでいくやり方です。

設計書を書いてから、それを見ながら黙々とコード化していた時代がもうはるか昔です。どんどん動いていきます。
だいたい同じような機能だけどちょっとだけ違うというのを書くと反復されて理解しやすいですね。学習にすごく向いた教材です。

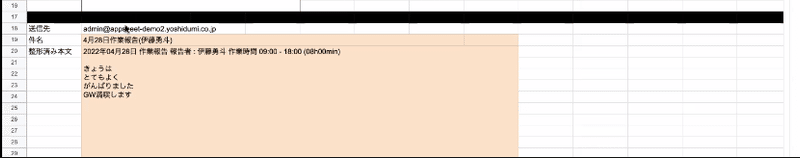
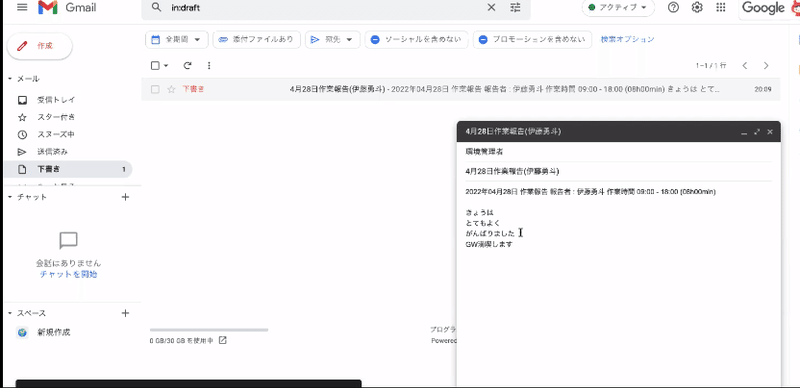
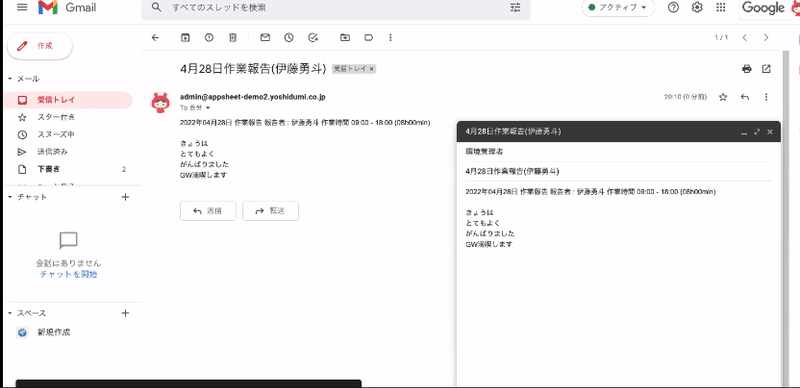
まず下書きまでが完成です。ここまでできれば次は送るところだけです。実際にメールが送られるようになりました!!

すごくわかりやすく学習しやすいテーマですね。
質問も良い点をついたものがどんどん来てました。今回はわかりやすいように教材を考えてくれていたのは参加者にも伝わったようでそんな質問も来てました。MentiMaterの気軽さもあると思いますが、質問が次々と来て参加者の気持ちの盛り上がりが伝わってきます。確実に参加者のやる気がバク上がりした感じです。
ライブデモ②:
「新しい出会いに準備万全!スマートな自己紹介」
あぱchanさん
2つめのあぱChanさんのテーマは自己紹介。配属とかがあるこの年度初めには使えそうなテーマです。
なんか最近すごく減量できたそうです。
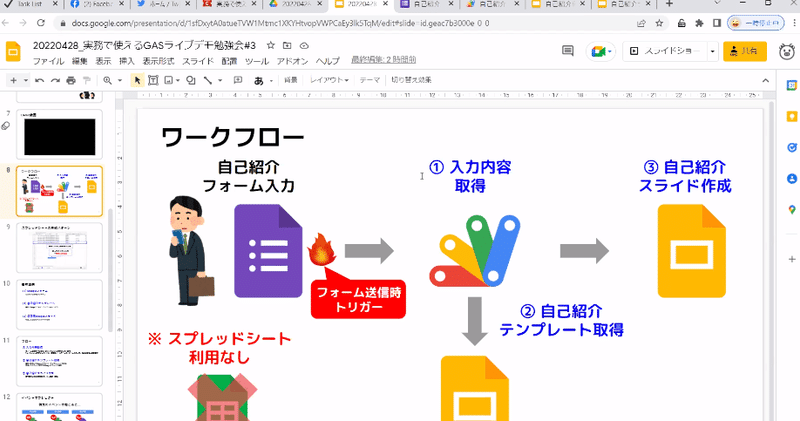
まずはでも動画からです。Googleフォームに入れた自己紹介がテンプレートに当てはめられて自己紹介スライドが自動生成するという仕組みです。
ポイントは安定性のためにスプレットシートを使わないことです。

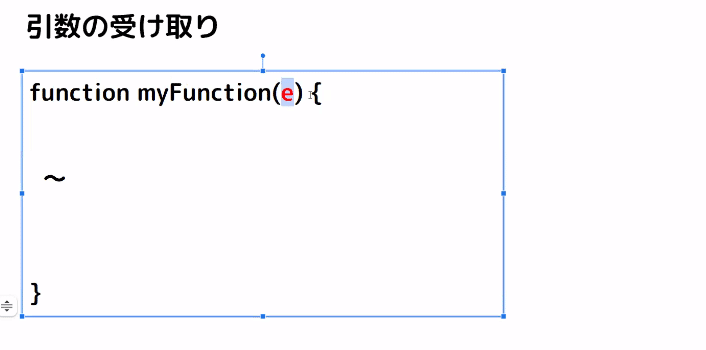
フォームが作成されたタイミングでイベントオブジェクト(トリガー)によってイベントを起こして自動処理が動きます。

まずは処理について具体的に説明してからコーディングに入っていきます。何を書いているのかわからなくなくならないようにとの配慮ですね。

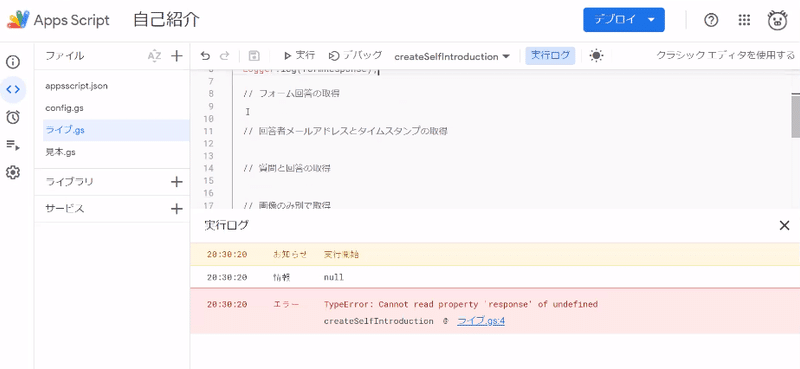
コードは実際のフォーム画面と比較しながらわかりやすく書いていきます。起きやすいエラーを実際に起こしながら説明してくれたりしています。確かに初心者はエラーが出てしまうと眼の前が真っ黒になるのでエラーを出してくれるのは嬉しいです。

一番難しそうな画像の扱いは別に詳しく紹介です。
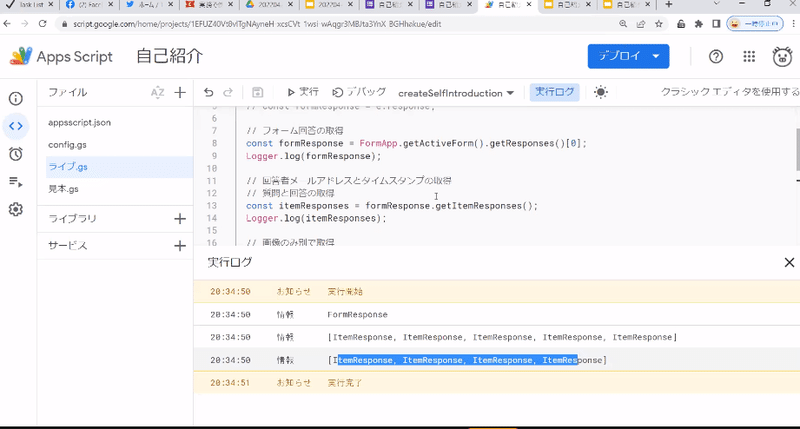
そこからアンチパターンの説明、陥りやすいポイントを親切に教えてくれます。配列を何故使うのかを理解してから入るので理解しやすいですね。データを取得するところまでがヤマということでした。

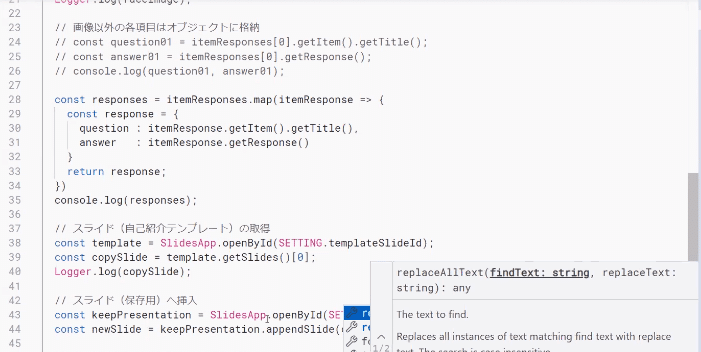
そこからはテンプレートを呼び出して、それを保存します。そしてスライドにに文字列や画像をセットしていきます。このあたりは具体的なので理解しやすいです。気がついたらけっこうなボリュームのコードが書き上がっています。
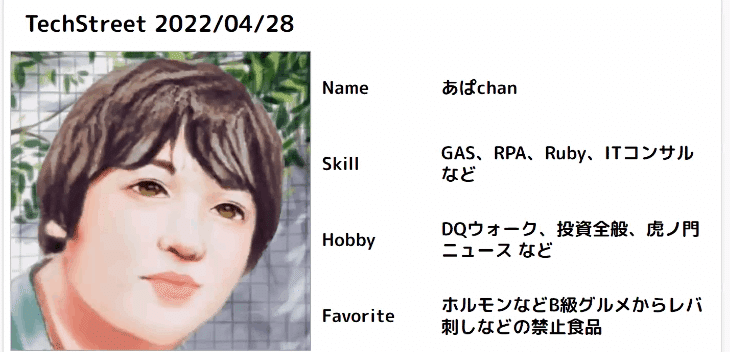
実際にスライドが出来上がってきます。

最後はフォームを書き込んでから、作成処理がトリガーされるようにセットして終了です。
これでフォームに入力するだけで統一感のある自己紹介スライドが出来るようになります。

あぱChanさんのほうは少しレベルアップした感じの内容でしたが、質問のほうもすこしレベルの高いものからスタートです。スプレッドシートの失敗パターンはたくさんありそうですね。コメントアウトの使い方やLogger.logとconsole.logの違いなど具体的な質問が多くなった感じです。
資料です
クロージング
そのままイベントは質問コーナーに入っていきます。初心者が何を使って勉強したら良いのか、初心者のつまづきポイントは何かとか、そういったリアルな質問が出ていました。
感想です
GoogleAppScriptはコードを書くのでエンジニア以外には敷居が高い感じですが、今日のライブデモを見るとなんとなくできそうな気になってきます。勇気が出るイベントでした。講師の皆さんありがとうございます!!やろうかやるまいか悩んでいるレベルの参加者にはすごく刺激になったと思います。仕事ではMicrosoftの方しか使ってませんが家で少しやってみようと思いました。

この記事が気に入ったらサポートをしてみませんか?
