
GlaspでNotionとインテグレーションする方法
* この記事は、「How to Integrate with Notion」を翻訳し、公開するものです。
GlaspのハイライトをNotion APIを使ってNotionに書き出す機能を追加しました。今回は、Notion APIの設定方法とハイライトの書き出し方法を紹介します。
まだGlaspにサインアップしていない方、Glaspブラウザ拡張機能をインストールしていない方は、ぜひインストールしてください。こちらのチュートリアルを参考にしてください。
ステップ1:設定ページへ
ホーム上部のプロフィールアイコンをクリックし、「Settings」をクリックします。Settingsページに移動します。

Settingsページで、左にある「Integrations」をクリックします。Integrationsページが開きます。

ステップ2:Notionとの統合
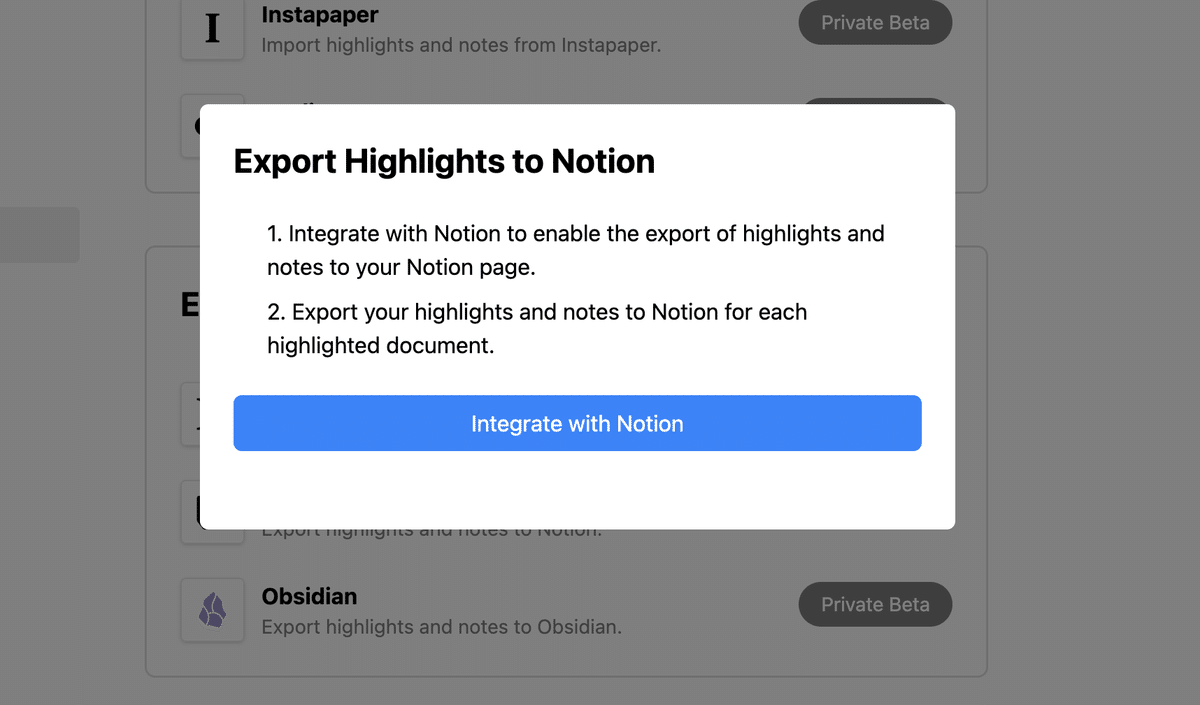
Integrationページの「Export」というセクションに、Notionのエクスポートボタンがあります。それをクリックしてください。

「Integrate with Notion」というモーダルが表示されるので、それをクリックしてNotionとのインテグレーションを開始します。

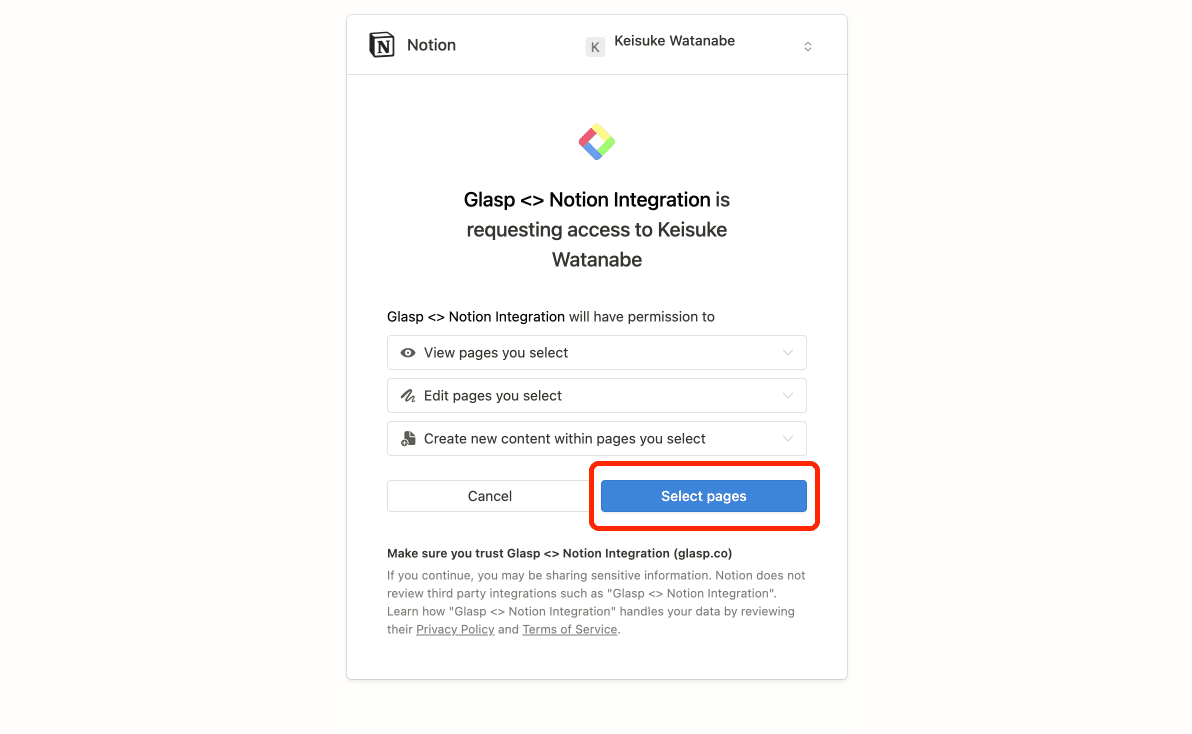
すると、Notionのウェブページが表示され、どのNotionスペースを使うか選択できます。使用したい適切なスペースを選んでください。次に、青いボタンの「Select Pages」をクリックします。

次に、GlaspにNotionのスペースへのアクセス権を与えてください。

ステップ3:ハイライトをNotionにエクスポートする
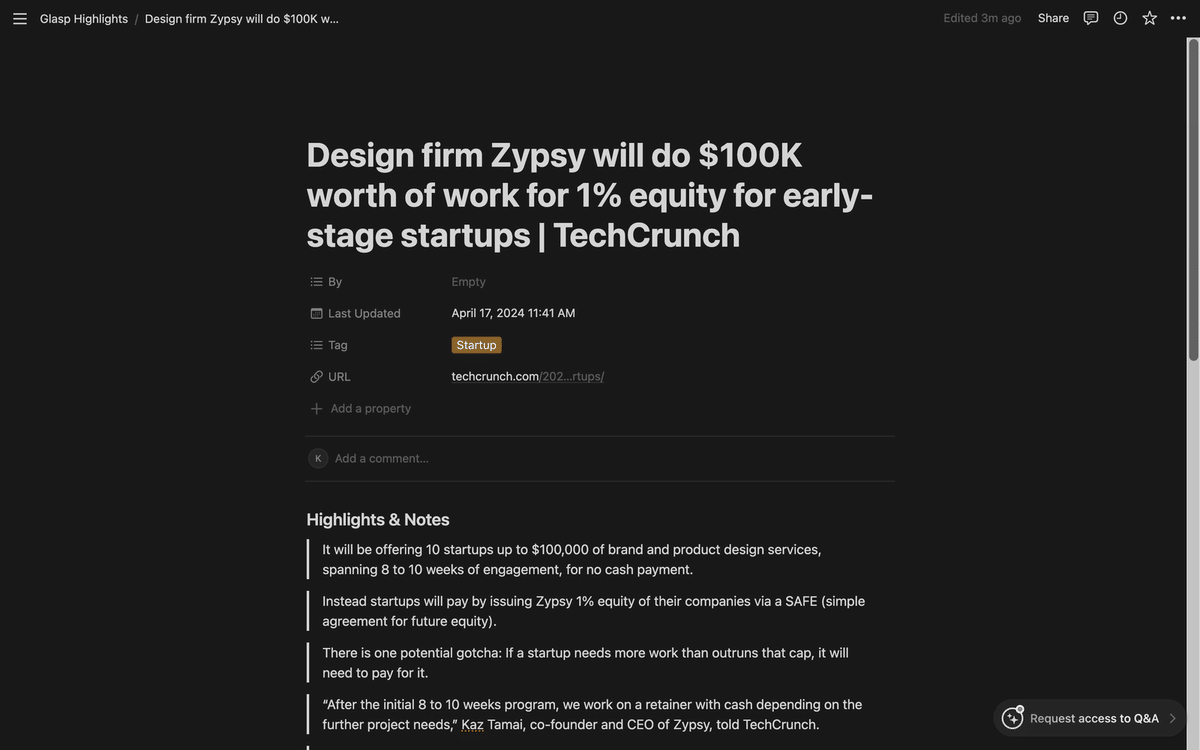
Notionとのインテグレーションに成功したら、My Highlightsページにアクセスしてください。右上に共有のアイコンボタンがありますので、クリックしてモーダルを開いてください。
モーダルの一番下に「Export to Notion」と表示されています。これをクリックすると、ページのハイライトがNotionにエクスポートされます。

Notionへのエクスポートが完了すると、"Exported!View on Notion "と表示されます。エクスポートされたハイライトを見るには、"Notion"と書かれたテキストボタンをクリックしてください。
ステップ4:エクスポートしたハイライトをNotionで見る
選択したNotionページで、エクスポートされたハイライトを見ることができます。下の例のように、ハイライトだけでなく、記事のタイトル、タグ、元記事へのURLもエクスポートされます。

簡単でシンプルでしょう?Glaspでは、Notionエクスポートに関するより高度な機能を追加していく予定ですので、ご期待ください!
ページを離れる前に
ご不明な点がございましたら、FAQをご覧いただくか、メッセージにてお問い合わせください。
👉 FAQs
👉 Slack
それではまた次回、
Glaspチーム
-
この記事が気に入ったらサポートをしてみませんか?
