【Tableau】半円のドーナツグラフ(ゲージチャート)の作成
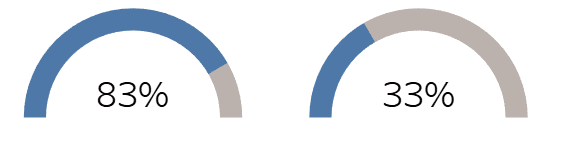
今回はこのような半円型のドーナツ(ゲージチャート)の作り方を勉強したので紹介します。
このように、半分のドーナツチャートでパーセンテージを表示します。

事前準備
0~100%の値を持つ列が必要です。
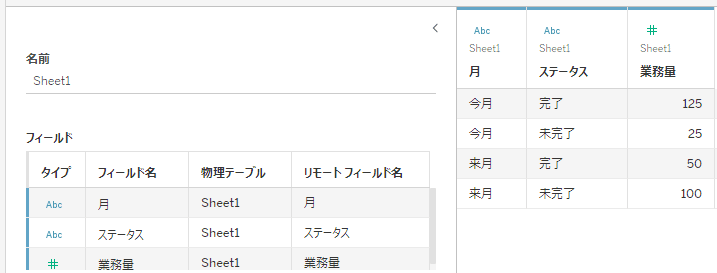
今回は勉強のため、最低限の練習用データを用意しました。

計算フィールドで、パーセンテージの列[進捗率]を準備します。
今回はこの[進捗率]列を表現するグラフを作成していきます。

計算フィールドの準備
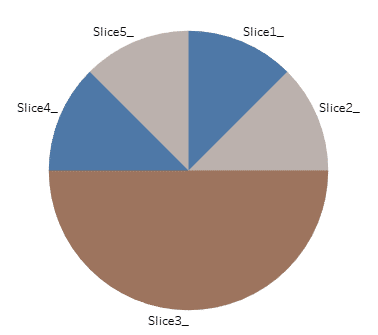
まずはゲージの元となる、半円グラフを作成します。
通常の円グラフは上の0度の位置から時計回りに使用しますが、今回は上部(0~90度と270~360度の領域)だけを使って半円のグラフを作ります。
円グラフの上部のみを使って2色に書き分けるために
・0~50%を表す270~360度の領域(Slice4,5)用の値
・50~100%を表す0~90度の領域(Slice1,2)用の値
それと
・非表示にする90~270度の領域(Slice3)の値
の合計5つの計算フィールドを用意します。

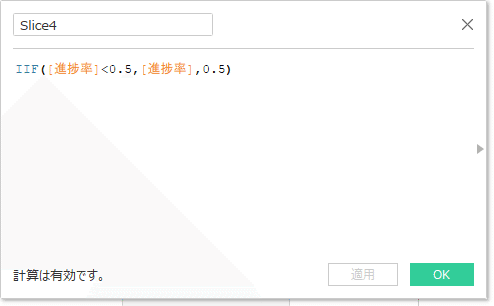
計算フィールドを5つ用意します。式はこの通りです。
Slice4=IIF([進捗率]<0.5,[進捗率],0.5)
Slice5=IIF([進捗率]<0.5,0.5-[進捗率] , 0)
Slice1=IIF([進捗率]>0.5,[進捗率]-0.5,0)
Slice2=IIF([進捗率]>0.5,1-[進捗率],0.5)
Slice3=MIN(1)
Slice4・5、Slice1・2はそれぞれ合計すると0.5になります。
Slice3は常に1です。

各計算フィールドを作るとこのような計算結果になります。

半円グラフの作成
用意した計算フィールドを使って、半円のグラフを作成します。
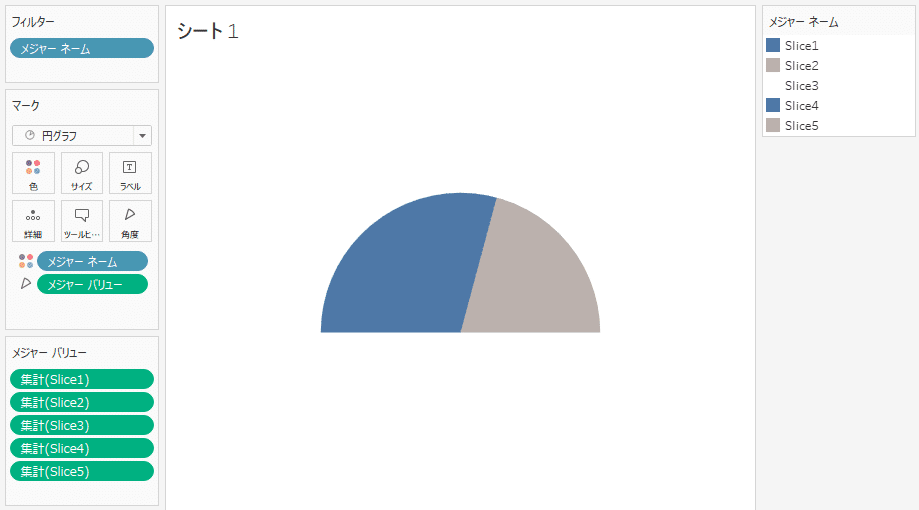
マークを"円グラフ"に
角度にメジャーバリューを設定。すべてのメジャーが入ってくるので、Slice1~5を残します。
色にメジャーネームを設定するとこのようなグラフになります。

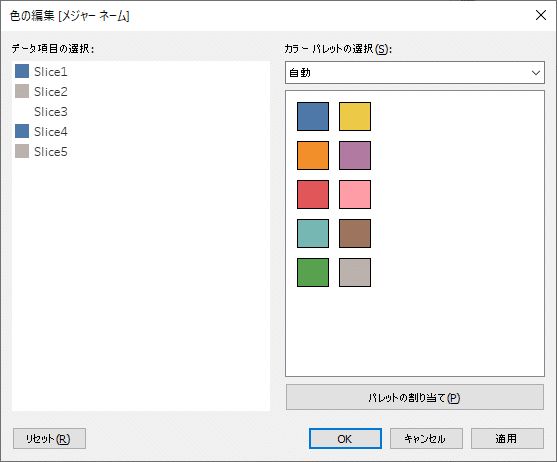
色を編集します。今回は青とグレーを使用しました。
Slice3には背景色と同じ白色を設定します。

データ項目をダブルクリックすると、白色を選択できます。

半円グラフになりました。

ゲージチャートに変更
作成した半円グラフを、ゲージに加工していきます。
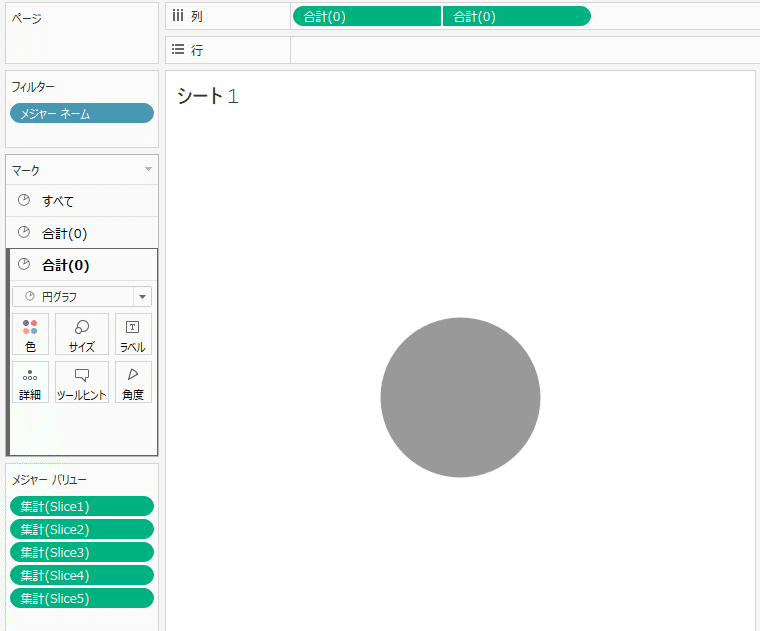
列にダミーのメジャーを2つ設定します。(列に直接"0"と入力すると設定できます。)
2つのダミーのメジャーで二重軸を設定します。

二重軸を設定した後に、一番下のマークの設定からすべての設定を外すと、下の画像のような円が表示されます。
この下には、先ほど作成した半円グラフが隠れています。

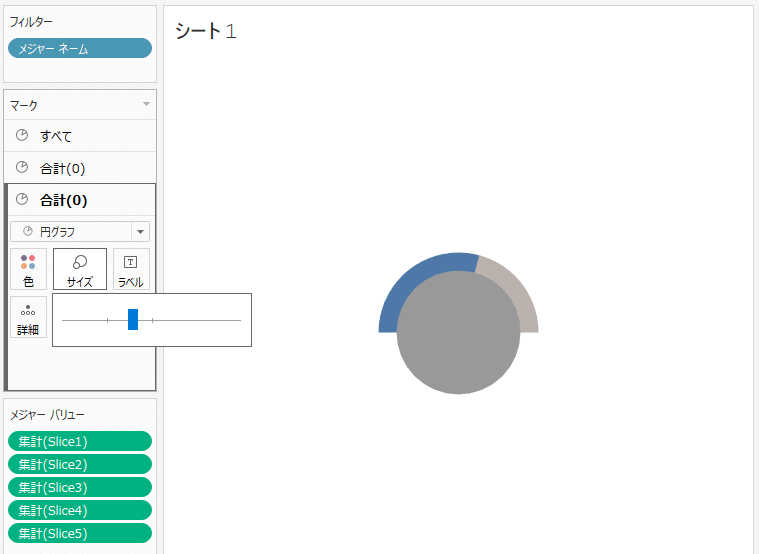
円のサイズを小さく調整すると、隠れていた下の半円グラフが見えます。

円の色を背景色と同じ白色に変更します。

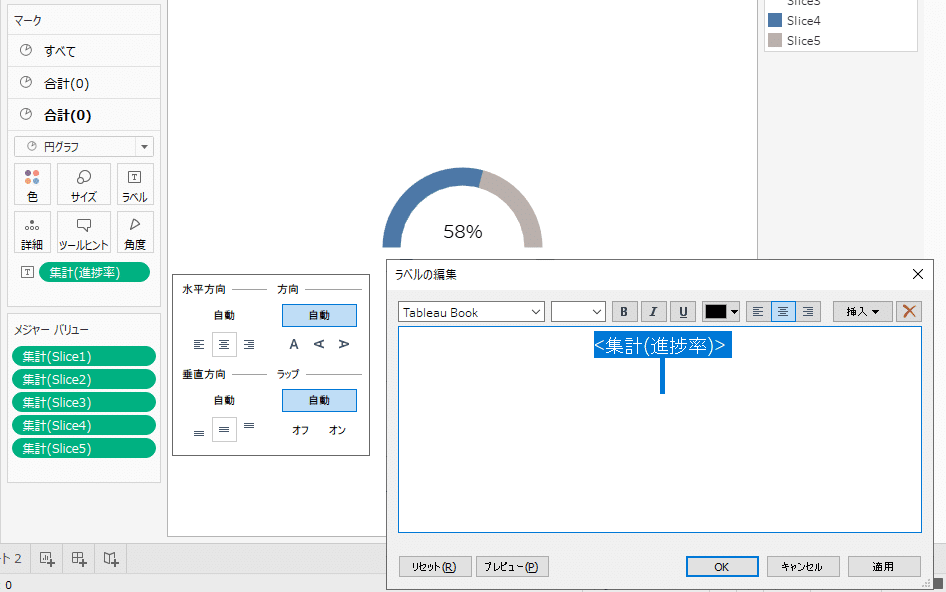
ラベルを設定して完成です。
文字の位置やサイズ、改行などを使って、自由に設定できます。

最後に
今回は半円型のゲージチャートを紹介しました。
計算フィールドの準備に少し手間がかかりますが、コンパクトにパーセンテージを表現できる良い表現手法だと思います。
この記事が気に入ったらサポートをしてみませんか?
