【Tableau】時刻のみのデータを使ったガントチャート
こんにちは、今回は時刻データを取り扱いを練習したので紹介します。
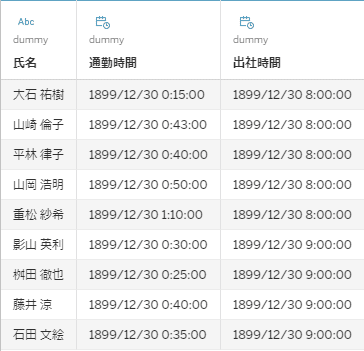
今回はこのようなダミーのデータを用意しました。
通勤時間という期間のデータと
出社時刻という時刻のデータを持っています。
このデータで通勤時間のガントチャートを描いていきます。

時刻データを取り込む
Tableauにデータを読み込ませてみると、時刻の情報が入った列は1899/12/30から始まる日付時刻データとして読み込まれました。
日付情報を持っていない時刻だけのデータを入力すると、このようになるようです。

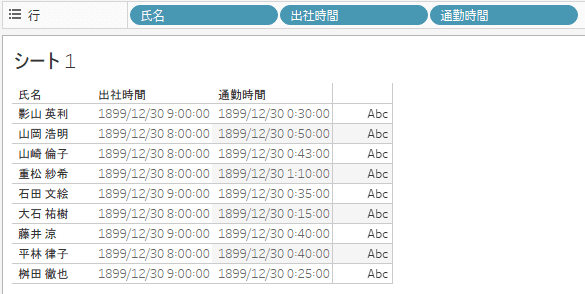
シートでデータを表示させてみました。1899/12/30の部分が邪魔です。

既定のプロパティから日付形式をhh:nn:ssに設定することにより、時:分:秒の表示に変更することができました。


日時のガントチャートの作成
データの準備が整ったので、次はガントチャートを描画していきます。
最初は手探りでやろうとしましたが、サイズの設定がうまくいきませんでした。
調べるとこちらのページが見つかり、ガントチャートのサイズを正しく制御するために、計算フィールドを作成する必要があることがわかりました。

ガントチャートのサイズ設定用の計算フィールドを作成します。
DATEDIFF( 'second',(#1899-12-30#),[通勤時間])/86400
数式の意味ですが、
"DATEDIFF( 'second',(#1899-12-30#),[通勤時間])"の部分で通勤時間のデータから総秒数を取り出しています。
それを86400で除算することにより、1日が1、1秒が1/86400になる数値(小数)のフィールドを作成しています。

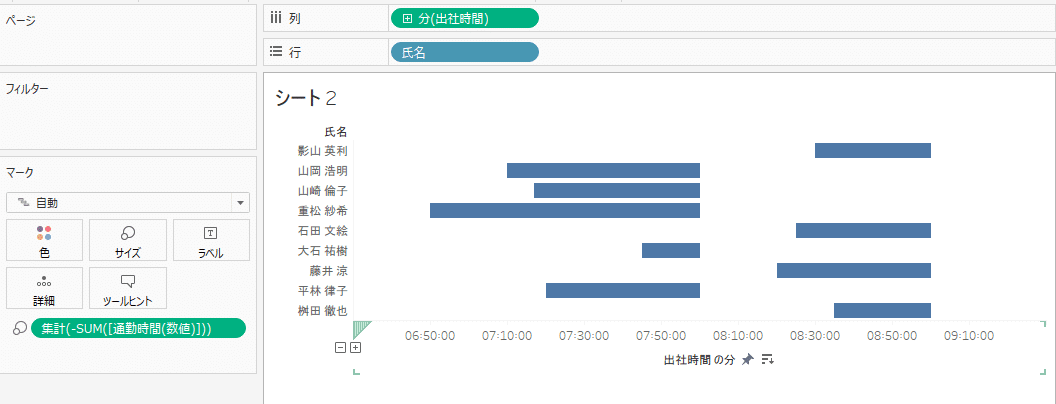
作成した計算フィールドをサイズの設定に入れることにより正しいガントチャートを作成することができました。
(出社時間から前方向に伸ばすために先ほどの計算フィールドを-にしています)

最後に
今回は時刻のデータを使って、ガントチャートの作成まで練習しました。
日付入りのデータと比べると、時刻のみのデータを扱う場面は少ないかもしれませんが、覚えておいて損はないと思います。
この記事が気に入ったらサポートをしてみませんか?
