
Webデザインで画面サイズを考慮する重要性とレスポンシブ対応の作り方
マガジンの分類 WEB開発で楽しむ未来のデザイン
こんにちは、Webデザインに興味を持っている皆さん!
今日は、Webデザインにおいて画面サイズを考慮する重要性と、それを解決するためのレスポンシブ対応の作り方、そしてモバイルファーストの重要性について、初心者にもわかりやすく解説します。
なぜ画面サイズを考慮する必要があるのか?
現在、Webサイトはさまざまなデバイス(スマートフォン、タブレット、デスクトップPCなど)で閲覧されます。それぞれのデバイスには異なる画面サイズがあり、同じデザインでもデバイスごとに表示が異なることがあります。
例えば:
スマートフォンでは画面が小さいため、テキストやボタンが小さすぎて見づらいことがあります。
タブレットでは中間サイズの画面を持っているため、スマートフォンとデスクトップの両方の特徴を考慮する必要があります。
デスクトップPCでは画面が大きいため、情報が広がりすぎて見づらくなることがあります。
このように、画面サイズを考慮しないと、ユーザーにとって使いづらいサイトになってしまうのです。
レスポンシブデザインの作り方
レスポンシブデザインは、どのデバイスからでも見やすく、使いやすいWebサイトを作るための手法です。以下のステップで簡単にレスポンシブデザインを実現する方法を紹介します。
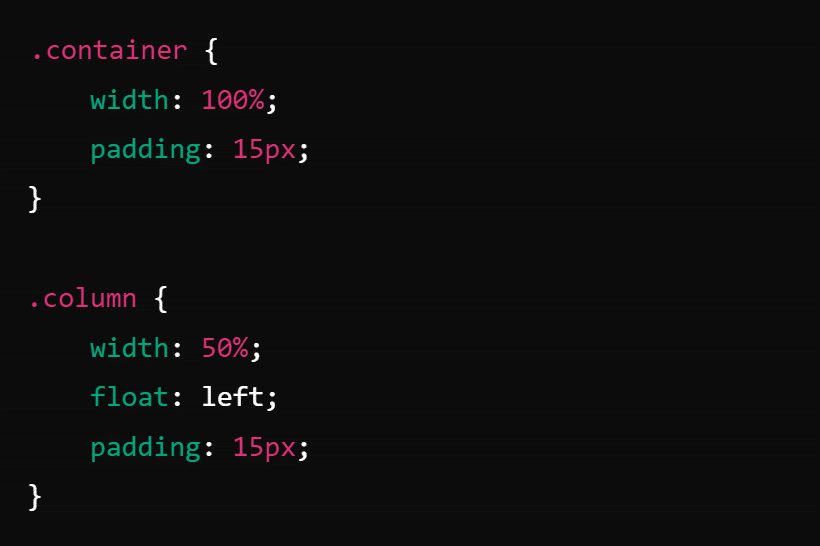
フレキシブルグリッドシステム: レイアウトを柔軟にするために、グリッドシステムを使用します。フレキシブルグリッドは、パーセンテージベースで幅を設定することで、画面サイズに応じて要素が自動的に調整されます。

メディアクエリ: メディアクエリを使用して、異なる画面サイズに応じたCSSを適用します。これにより、特定の画面サイズでデザインを変更することができます。

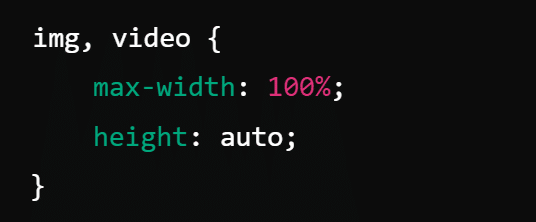
フレキシブルメディア: 画像や動画などのメディアも、画面サイズに応じてサイズが調整されるようにします。これは、メディアの最大幅を100%に設定することで実現できます。

モバイルファーストの重要性
モバイルファーストとは、まずモバイルデバイス向けにデザインを考え、その後にタブレットやデスクトップ向けにデザインを拡張する手法です。これが重要な理由は次の通りです:
ユーザー数の増加: 多くのユーザーがスマートフォンでWebサイトを閲覧しています。モバイルデバイス向けに最適化されたサイトは、より多くのユーザーに使いやすい体験を提供します。
パフォーマンスの向上: モバイルファーストでデザインを考えると、軽量で高速なサイトが作れます。これは、モバイルデバイスの限られたリソースを最大限に活用するために重要です。
SEOの向上: Googleはモバイルフレンドリーなサイトを高く評価し、検索結果で上位に表示する傾向があります。モバイルファーストのデザインはSEO対策としても有効です。
Webデザインにおいて画面サイズを考慮することは、ユーザーにとって快適な体験を提供するために非常に重要です。レスポンシブデザインを採用し、モバイルファーストで設計することで、どのデバイスからでも見やすく、使いやすいWebサイトを作ることができます。ぜひ、これらのポイントを押さえて、自分のWebデザインに取り入れてみてください!
これからも楽しいWebデザインライフをお楽しみください!
この記事が気に入ったらサポートをしてみませんか?
