
バナー制作におけるデザイナーの頭の中
こんにちは。ニコニコチャンネルなどを担当しているドワンゴデザイナーのなかやんです。
「目を引くタイトルを!!」と考えた末、このタイトルをひねりだしてみました。釣りにならないように真面目に書いてみましたので、ぜひ最後まで読んでもらえると嬉しいです。
さて、今回の記事『バナー制作におけるデザイナーの頭の中』では、技術的なテクニックなど載せた記事というよりは、制作工程の流れとそれに付随する仕事の進め方、そして制作の中で考えたことを書いてみました。
シンプルで明解な「バナー制作」を例に取り、ドワンゴ制作現場のイメージを少しでもお伝えできたらと考えています。ディレクターの方は読むことでデザイナーが考えていることがわかりますし、これからデザイナーを目指したりドワンゴデザイナーになりたい人には、制作工程を学ぶいいきっかけになればと思います!
今回の記事構成は、全体的な流れを以下4つの項目にわけました。
制作依頼から依頼内容の確認まで
企画者とのヒアリング
バナー制作
企画者の戻しと修正対応
それぞれをもれなく書こうとするとかなりのボリュームになってしまうので、今回は要点を絞ってまとめていきます。
1、制作依頼から依頼内容の確認まで
制作依頼をもらいバナー制作がスタートします。
今回の依頼では、ニコニコ TOPページ横に掲載される「ユーザーチャンネル」の開設を告知するためのサイドバナーの依頼です。
実際に企画者からきた依頼内容の一部をご紹介します。
依頼メール
概要
11月の新規のユーザーチャンネルとして、
「たま」さんのチャンネルが開いたことを告知するもの
文言
ユーザーチャンネル11月開設メンバー決定!
たま(ユーザー名)
詳細はこちら
デザイン
前回と同じ感じでOKです
素材の使い方も前回同様でNGはなさそう
素材
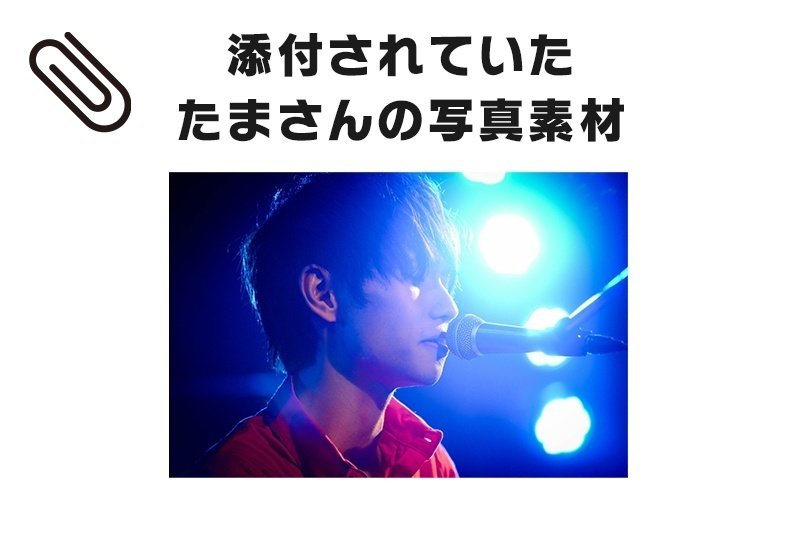
アー写(1枚)
添付しました。
そのほかにも「納期」や、「掲載時期」なども書かれています。
ここで考えることは以下の2点です。
告知する内容を知る
デザインテイストと素材の確認
告知する内容を知る
バナーは告知するためのものなので、告知する対象をきちんと理解する必要があります。
ですので、企画者と話す前に、対象の方をあまり知らない場合はもちろんのこと、よく知っている場合でも一度「公式HP」や「ニコニコ動画、Twitter」などといった活動内容やその人の世界観がわかるものを確認するようにしています。
これはデザインを考えているときなどにも行いますが、企画者と話す際に役立ちますし、そもそもその人物を知らないのにデザインするのは難しいですよね。
たまさんを知らない方はこちらの動画を!
【ニコニコ動画】ニコ生最強音質の俺が『たすけてドラえもん』歌ってみた
・・歌がうますぎる!!!
デザインテイストと素材の確認
次にデザインテイストと素材の確認です。
『前回と同様のデザインでOK』とメールにあったので、前回のバナーデザインを確認して依頼内容と照らし合わてみます。
前回のバナーはこちら↓

デザインと依頼内容を照らし合せた結果、文言等は今回も使えそうですが、バナーに入れるユーザーが「3人」から「1人」になっているため「前回と同様のテイストでいけるのか?」というのが第一印象でした。
また、添付されたアーティスト写真素材ですが、こちらが元素材になります。

こんなことなどを考えながら、まずは自分の考えをまとめ、制作に入る前に一度企画者の方にヒアリングします。
2、企画者とのヒアリング
依頼内容についての疑問点やデザインに取り掛かる上で聞いておきたいことなどを話しにいきます。今回確認したのは、主に以下の3点になります。
素材に「見切れ問題」があったので、その他に素材がないか
デザインテイストを前回のものから変更してよいか
最終決裁者が誰か
デザインテイストについては、依頼をもらった時点でユーザーが1人しかいないため前回と同様にするよりは、新しく作り直したほうが良いものができそうと考えていました。そういったこともあり、素材が他にないか、またデザインテイストを変更してよいかなどを確認しておきました。
また、デザインにおける最終決済者が誰かを確認することもとても重要なことです。依頼内容が、最終決済者の意思をくんだものかどうかで、デザイン工数も大幅に変わったりすることもあります。
こうしてヒアリングの中で、企画者とデザイナーで制作するイメージをすり合わせしていきます。
3、バナー制作
企画者とのヒアリングが終わったら、制作に取り掛かります。
この時ヒアリングが上手くいっていると、制作時にはなんとなく作りたいイメージが頭に浮かんでいたりします。
「新しい写真素材はなかったので、たまさんをバナーの上部にもっていくのは・・どうかな?」
「ひとりしかいない分、空きスペース多くなる・・たまさんと関連するようなアクセントを入れるのは・・どうかな?」
こんなことを思いながら手を動かしていきます。
・・そして初稿がこちら。

今回は見切れてしまった写真をどう配置するかと、対象が複数ではなく「1人」しかいないことで、余白をどうデザインするかがポイントでした。
(ちなみに、文字要素などをバナーいっぱいに使って表現していないのは、社内で規定されている表示エリアの推奨領域があるためです。)
たまさんの写真をバナー上部に配置することで、『見切れ問題』はうまいこと解決しました。
4、企画者の戻しと修正対応
デザインができあがったら、確認と修正対応になります。
デザイン確認
デザイン確認は、メールなどで企画者に連絡します。制作物に対する考えや狙いは補足説明として相手に伝えておきます。
どうしてこういうデザインになったのか考えを伝えることで相手に理解してもらえたり、場合によってはそこから相手の考えを引き出したりすることもできます。
「それならいいかもしれない!」と思ってもらえるような武器を自分なりに用意しておくと仕事を進めやすいです。
慣れてくるとこうしたちょっとしたことが、結果的に早めのFIXにつながると僕は思っています。
修正対応
今回のバナーでは、企画者のOKの後、さらに決裁者の確認が必要になります。
初稿で企画者の方のOKはもらえましたが、決裁者には今までの経緯を知らない状態でのレビューになります。
(やり直しが大変な時は事前チェックを入れたりして、巻き戻りが少ないようにすることもあります。)
そして以下は実際にきた決裁者からのレビュー内容の一部です。
この方向で行くのであれば、
下記修正が入ればだいたい大丈夫かと思います。
・・・
一方で、これが「あの」たまさんだと気づくか?という心配はあって
「顔がうるさい人」とかそっち方面の方が、 ・・・【省略】・・・
もし自由が効くならっていう範囲で
ご検討いただけると。
デザインする上で、人に見てもらって意見をもらうのはとても重要なことの1つです。
今回のようにバナー1つにしても、他の人がみたらそれがどう見えるのか? 客観的な意見がアイディアにつながったり、自分の見えていなかったところに気付かされたりします。
今回、僕の考えとしては、「たまさんを知らないユーザーに向けて目を引いてもらえるようなバナー」を意識していましたが、たまさんの特徴などの要素は初稿の中ではありませんでした。
なので修正対応は、テイスト自体はOKをもらっているという解釈で、「顔がうるさい人」という要素を入れ込みました。
そして修正後のものが以下のバナーになります。

修正前は「たま」とシンプルでしたが、修正後は「顔がうるさい弾き語り主たま」をうるさい印象で目立つように入れました。
・・今回は1度の修正で無事OKをもらえることができました。
こうしてバナー制作が完了となります。
さいごに
いかがでしたでしょうか。
今回は「バナー制作」をテーマに記事を書きましたが、これがWebサイトやアプリ、グラフィックやプロダクトデザインなど別のテーマになれば、やり方にも違いがでてきます。
また、デザイナーや企画者によってもやり方がまったく違ったりする場合もあるかもしれませんが、デザイン制作フローの一例として参考にしてもらえるとうれしいです。
では今回はこのへんで!!なかやんでした。
この記事が気に入ったらサポートをしてみませんか?
