
【Notion活用術】自己紹介ページの作り方
先日投稿した、アル社のNotion導入記事をたくさんの方に読んで頂いたので、今度は個人的なNotionの使い方を書いてみたいと思います。
▼こんな方におすすめ
・Notionの活用事例を知りたい人
・就活中の学生
・面接を受ける予定がある方
はじめに
自己紹介ページの目的・使い道
自己紹介ページは事前情報の共有を効率的に行うために作っています。例えば、就職面接やOBOG訪問の際に、サッと共有しておけるとすごく便利です。また、あらかじめ人となりを把握した状態で始められるので、より踏み込んだ話ができます。
「履歴書やエントリーシートで十分じゃ?」と思われるかもしれませんが、Notionではテキストだけでなく、写真や動画を載せることができるので表現の幅がぐっと広がります。
どういった情報を載せるか?
就活を例に挙げると、以下のような情報が良さそうです。
経歴
学部, 学科, 専攻, 研究室, ゼミ
部活, サークル
インターン, アルバイト
成果物
個人制作の作品
研究資料
書いた記事
参加したプロジェクト
資格, 受賞歴
使えるツール
性格診断の結果
リンク集(SNS, ブログ etc)
1. 載せるコンテンツの情報と順序を決める
上記の例を参考に、自己紹介ページに取り入れるコンテンツを決めます。重要度の高いもの(必ず読んでほしいもの)をなるべく上位に配置すると良いです。僕の場合は、次のように記載しています。
1. 簡単な自己紹介
2. 学校, 研究室の情報
3. インターン・アルバイト歴
4. ポートフォリオ(制作物とプロジェクト)
5. 受賞歴
6. 資格
7. 性格
8. 好きなもの(お気に入りの本など)
2. ブロックを組み立てる
さっそくNotionにページを作成していきます。ここでは、おすすめの表示方法をいくつかご紹介します。
2-1. 複数カラムを使用したレイアウト
プロフィール画像と自己紹介文を並べて表示してみます。

ブロック間に表示されるグレーの実線を動かすことで、カラムを調整できます。
2-2. Gallery Viewの活用
制作物やプロジェクトを紹介するときは、データベースのGallery Viewがおすすめです。各コンテンツに参考画像を用意して、サムネイルを表示すると、ぐっと見栄えが良くなります。

▼データベースに組み込むプロパティの例
・制作物のカテゴリ
・制作日
・自分の担当
・参考リンク, ファイル
各ページのサムネイルを設定するには、Propertyに「Files & media」の項目を追加し、画像を設定します。

次に、データベースの3点リーダーから、Properties設定を行います。Gallery viewの設定では、「Card preview」という項目があるので、こちらでサムネイルとなる画像を設定することができます。

このような流れで、自分の成果物をまとめていきます。Propertyの項目はお好みで追加してください。
3. Webに公開する
ページができあがったら、Webに公開してみます。右上の「Share」から公開設定を行えます。「Share to web」には権限設定に関するオプションがあるので、公開する際には設定項目をご確認ください(自己紹介ページの公開に関しては、全てオフで良いと思います)。

「共有」メニューの「ウェブで公開」を有効にして、URLを共有することができます。「ネット検索を許可(Search engine indexing))」の設定を無効にしている限り(デフォルトでは常に無効)、正確なURLを知っているユーザーのみがそのページにアクセスできます。
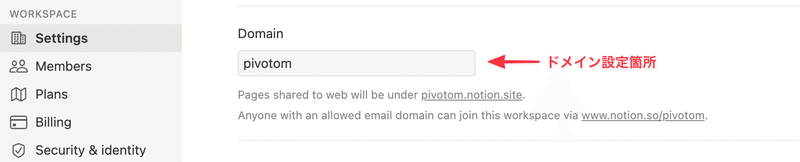
3-1. ドメインの変更方法
Notionページのドメインは、1つのワークスペースに対して1つのドメインを指定するので、汎用的なワードにしておくと良いと思います。

3-2. 外部サービスを使用したカスタマイズ
外部サービスを使って、自己紹介ページの見た目をさらにアレンジしたり、URLをページ別に指定したりできます。Notionをカスタマイズするサービスには、Wraptas(旧・Anotion)やSuperなどがあります。
Notionで作られた自己紹介ページ
Notionで作られている自己紹介ページ・ポートフォリオの事例集を発見しました。こちらから参考になりそうなサイトを見つけてくると参考になりそうです。
上記のサイトは、NotionアンバサダーのTaharaさんという方が運営されているそうです!
まとめ
最後に、自己紹介ページの作り方をまとめます。慣れてくると、ページの作成から更新までサクッとできるのでとてもオススメです。
1. 載せるコンテンツの情報・順序を決める
2. ブロックを組み立てる
3. Webに公開する
ここまで読んでいただきありがとうございました!!
この記事が気に入ったらサポートをしてみませんか?
