
VSCodeで始めるSpring Boot: ゼロからのセットアップ手順
この記事ではVSCodeでSpring Bootプロジェクトをローカルで実行し、ブラウザで動作確認を行うまでの手順を解説します。
0.事前準備
Spring拡張機能のインストール
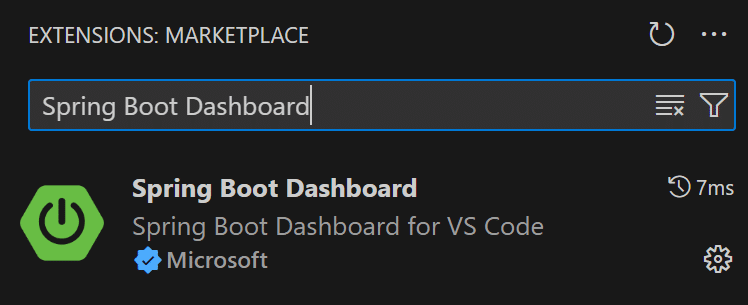
VSCodeでSpring関連の拡張機能をインストールしておきましょう。VSCodeで「拡張機能」ビューを開き、「Spring Boot Dashboard」を検索してインストールします。

1. プロジェクトのクローン
公式サンプルをクローン
公式ガイドで公開されているサンプルリポジトリhttps://github.com/spring-guides/gs-spring-boot.gitをクローンします。
VSCodeでリポジトリをクローンする方法は以下の記事を参考にしてください。
2.Spring Boot Dashboardの使用
Spring Bootアプリケーションの起動
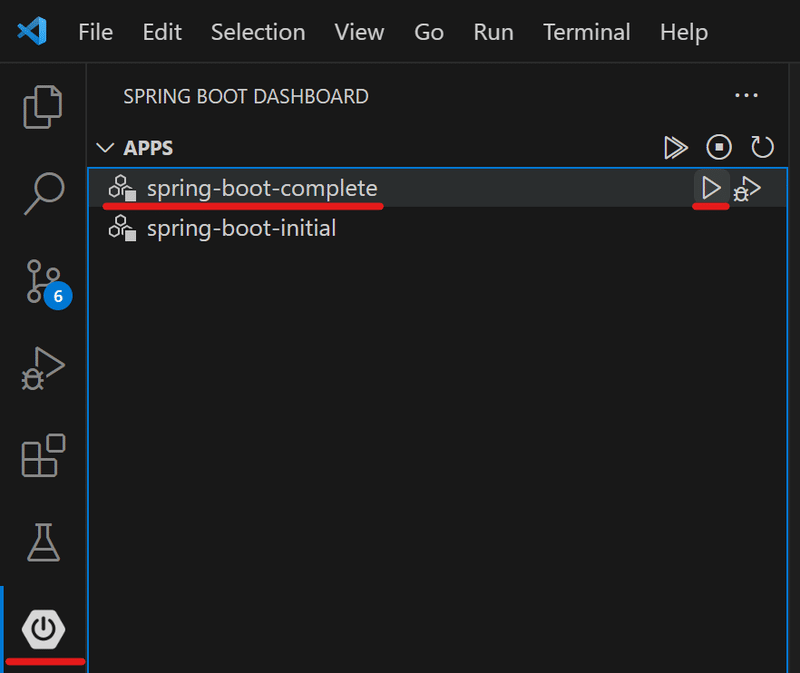
Spring Boot Dashboard拡張機能を開き、起動するプロジェクトの右端にある再生ボタン▷をクリックして起動します。
今回はspring-boot-completeを起動します。

3.アプリケーションにアクセス
localhost:8080でSpring Bootアプリケーションを確認
ブラウザを開いてhttp://localhost:8080にアクセスし、以下のように表示されていればokです。

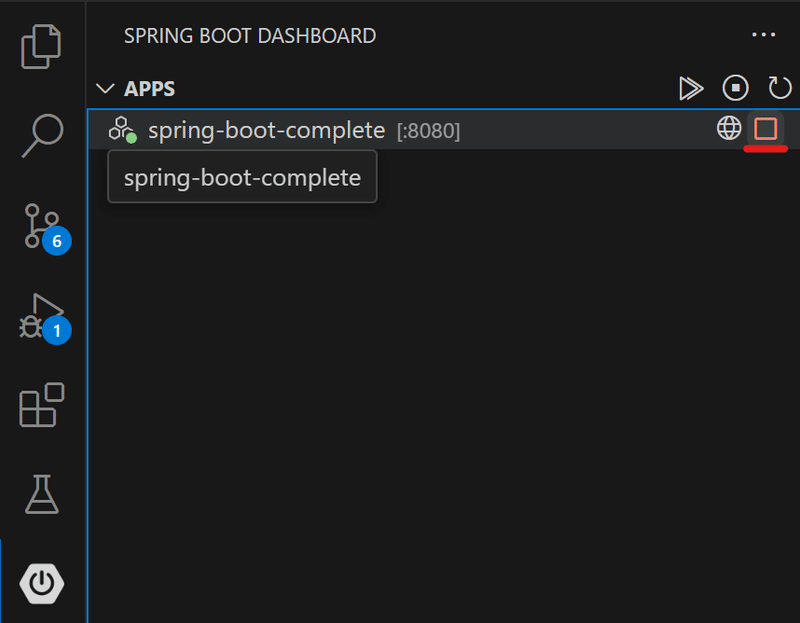
終了する場合はダッシュボードから停止ボタン□を押すか、ターミナルでctrl + c で終了します。

コマンド実行
ディレクトリに移動して以下のコマンドを実行することでも起動できます。
mvn spring-boot:runビルドに関して
maven限定ですがビルドに関しては以下の記事を参考にしてください。
余談
以下のお茶を常備しています。安いので。
在宅ワークでお世話になっているもの、仕事道具も紹介しています。よければのぞいて下さい。
この記事が気に入ったらサポートをしてみませんか?
