【TouchDeisigner】模索:テキストのパーティクル表示
TouchDeisigner始めたてによるチュートリアル 記事です。
以前、こちらの記事でShaderをつかったパーティクル表示に触れました。
このパーティクルをテキストに表示にもつかってみたいなと思いました。
AfterEffectsでエフェクト一発でできるような表現も、TouchDeisignerなどで作りの仕組みをみていくと知らなかったことがわかるようになる部分があり
ます。
いつくかサイトや友人に尋ねて教わりながら進めました。
さまさまです。
頻繁にみることが多い映像効果です。
今回は実際に自分で作り方を探ってみたフローをまとめます。
今回やること
・テキストの頂点の数と位置の調整
・Shaderを使ったパーティクルでのテキスト表示
・テキストの頂点の数と位置の調整
まずはText TOPでテキストデータを用意します。
このテキストの頂点をパーティクルの表示位置として利用するのですが、このままでは、全体の頂点の粗密の差が大きいため、パーティクルの表示が部分ごとに偏ってしまいます。

そこでTrace SOPを使い頂点の位置を全体で均等になる様に生成します。
実際には以下の様に、Text TOPからオペレーターを繋ぎます。
この部分はBase COMPにしてまとめたのではじめと終わりがそれぞれIn TOP、Out SOPになっています。
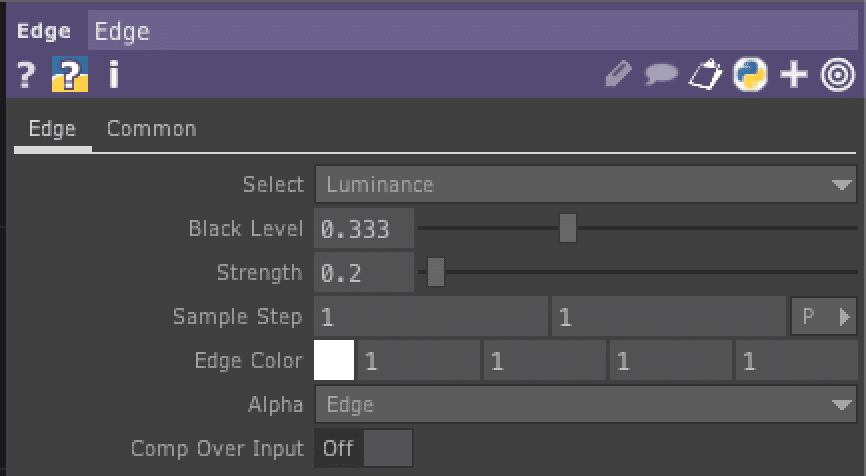
・Edge TOP テキストをエッジのみに変換します。
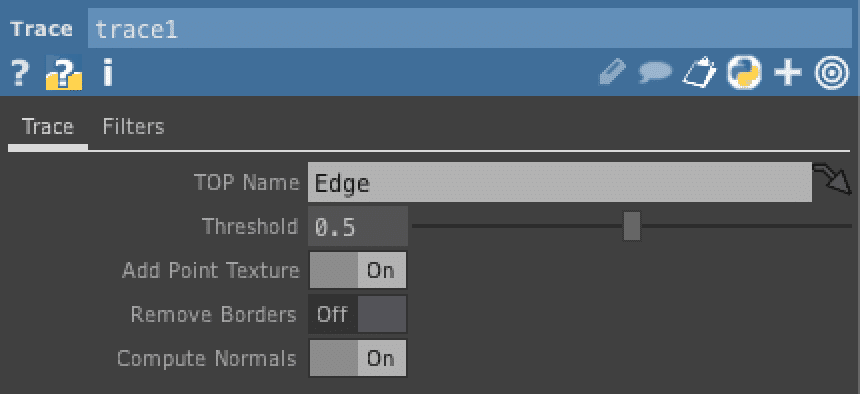
・Trace SOP 頂点の数と位置を整理します。
・Transform SOP テキストの表示位置を調整します。(後ほど変更)
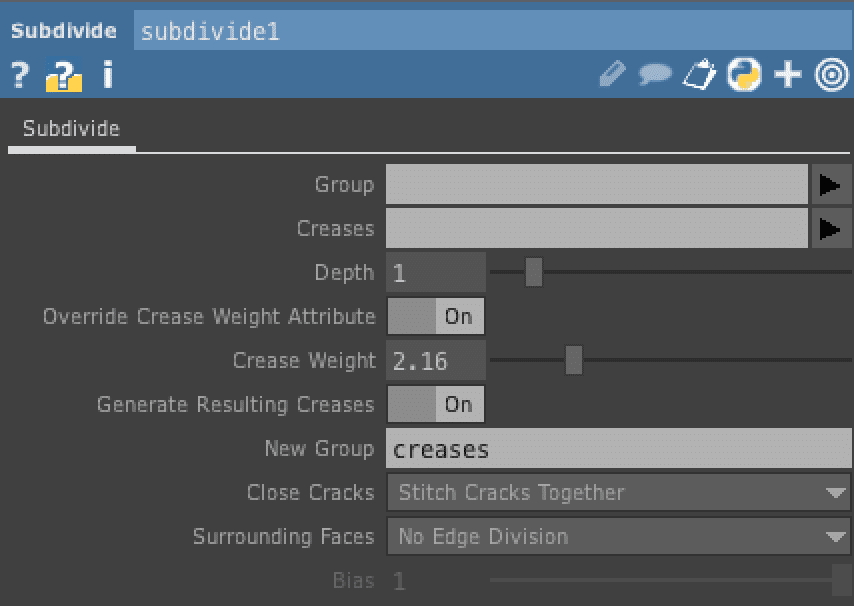
・Subdivide SOP テキストを細分化します。(なくてもよいです)
各パラメーターはテキストのフォントをVerdana、サイズを50にした時のものなので、自身の設定により変更してください。




TouchDesignerのチュートリアル をみていてこちらの方でも同様の処理がなされていました。
TDSWさんの動画は初心者にはとても勉強しやすいので助かっています。
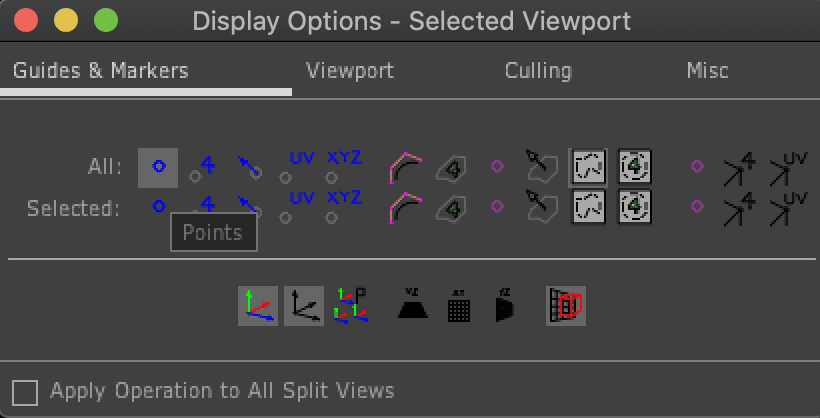
オペレーターをショートカットキーAでアクティブにした後、ショートカットキーPでDisPaly Optionsを表示できます。
ここのグレー担っている部分をクリックすることで頂点位置を確認できます。

・Shaderを使ったパーティクルでのテキスト表示
Convert SOPをつなぎ、頂点のみのデータに変換します。
その後、SOP to CHOP、CHOP to TOP、Null TOPへとつなぎ、GLSL DATで参照できるようにします。
Null TOPは名前をTextに変更します。

Shderでパーティクル表示をする準備のために
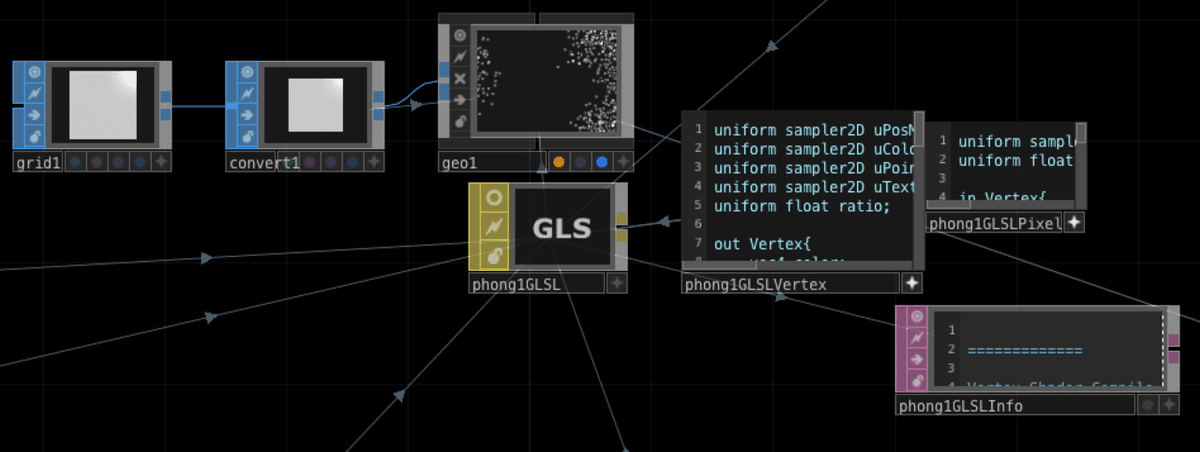
Grid SOP、Convert SOP、Geometry COMP、GLSL MATを配置しつなぎます。
詳しくは以前のこちらの記事を参考にしてください。

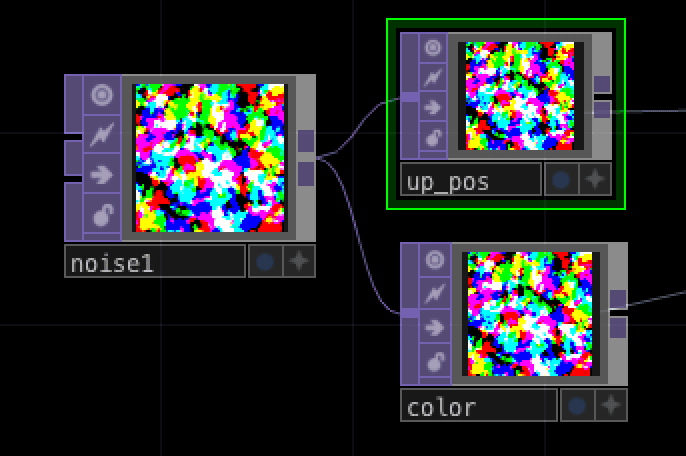
ここで後ほど使用するので、Noise TOPとNull TOPを二つ用意し以下の様につなぎます。名前も変更してください。



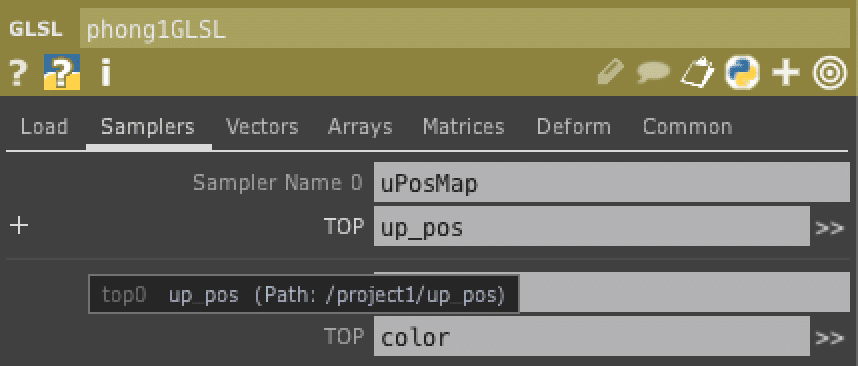
GLSL MATに参照するオペレーターを指定します。
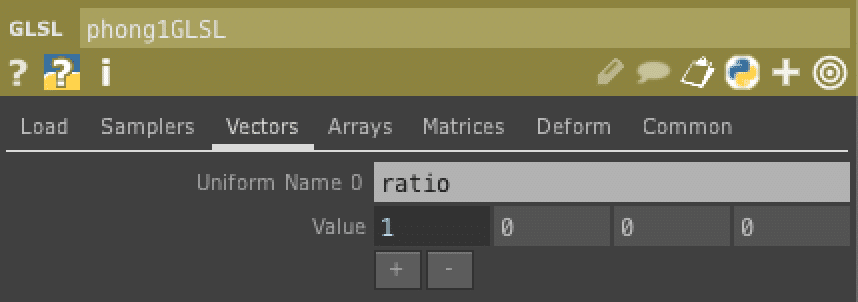
Vectorsのratioに関しては後ほど指定し直しますが、とりあえず引数の一つ目に1を設定しておいてください。



Vertex Shaderを記述します。
uniform sampler2D uPosMap;
uniform sampler2D uColorMap;
uniform sampler2D uPointSpriteMap;
uniform sampler2D uTextMap;
uniform float ratio;
out Vertex{
vec4 color;
}vert;
float random(float v){
return fract(sin(v) * 43768.5453);
}
void main()
{
int id = gl_VertexID;
vec2 res = textureSize(uPosMap,0);
vec2 uv = vec2(float(id % int(res.x)), float(floor(id / int(res.x)))) / res;
vec2 texCoord0 = uv + (1.0 / res) * 0.5;
vec3 baseP = texture(uPosMap, texCoord0.st).xyz;
vec3 textP = texture(uTextMap, texCoord0.st).xyz;
vec3 newP = mix(baseP, textP, ratio-0.04);
newP.y = newP.y + ((random(id) * 2 - 1) * 0.2);
newP.x = newP.x + (random(id+99) * 2 - 1) * 0.3;
newP.z = newP.z + (random(id+999) * 2 - 1) * 0.3;
gl_PointSize = 4;
vec4 worldSpaceVert =TDDeform(newP);
gl_Position = TDWorldToProj(worldSpaceVert);
vert.color = texture(uColorMap, texCoord0.st);
}以下、パーティクルを均等に配置するための部分の説明です。
イメージでは以下のようなイメージで行います。
コードではテキストの頂点に対して用意したGridののポイントを配置する作業を行います。
しかし、そのままの状態ではGridの256×256の頂点数がテキストの頂点数に対して多すぎるため、同じ頂点に複数のポイントが配置されます。
そこで、ランダムな変数を用いて、同じ座標にあるポイントをその付近にまばらに配置されるように移動します。

友人に教わる際に、Shaderにはrandomを生成する関数が無いことを知りました。
そこで以下の様な演算をつかって擬似的なランダムな変数を生成します。
float random(float v){
return fract(sin(v) * 43768.5453);
}この部分でランダムな変数を使用します。
newP.y = newP.y + ((random(id) * 2 - 1) * 0.2);
newP.x = newP.x + (random(id+99) * 2 - 1) * 0.3;
newP.z = newP.z + (random(id+999) * 2 - 1) * 0.3;ランダム変数だけでは、まだ、散らばり方の粗密がいまいちなので、ここでNoise TOPから持ってきた、空間に散らばるパーティクルとmix関数をもちいて座標位置を加算します。
ratio-0.04の部分で加算の割合を調整することで、最初に示した動画イメージのようなパーティクルの配置を実現できます。
vec3 baseP = texture(uPosMap, texCoord0.st).xyz;
vec3 textP = texture(uTextMap, texCoord0.st).xyz;
vec3 newP = mix(baseP, textP, ratio-0.04);このratioのパラメーターを0から1に変化させることでパーティクルの解散と集合をコントロールできます。
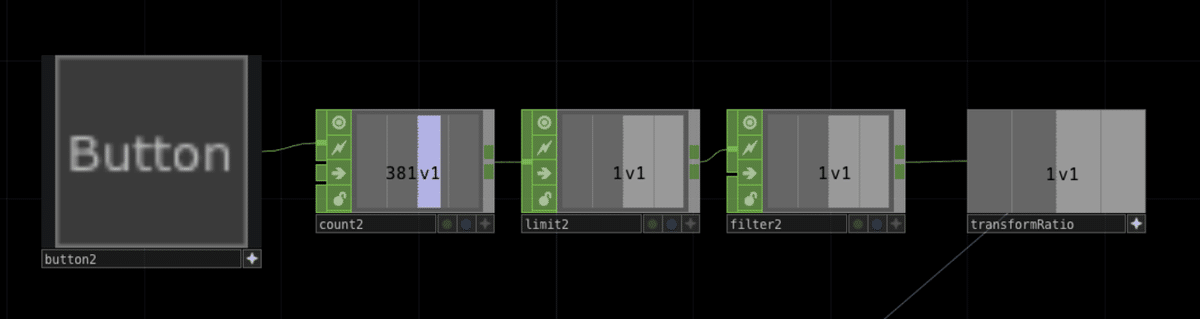
以下の様にButtom COMP, Count CHOP, Limit CHOP, Filter CHOP, Null CHOPをつかってつくってみてください。
Limit CHOP以外はそのままで使います。


記事は以上になります。
以下、参考にしたリンクです。
