
VRChatアバター改変:UTSでの色変え
※この記事は私がBOOTH( https://kindergarten21.booth.pm )で販売しているアバター「U10」シリーズを基にした内容で、VRChatでの使用を想定しています。U10ちゃんの取説を兼ねていますが、他のアバターでもUTSでの色変えの参考にはなるかと思います。
解説のサンプルに使っているアバターたち
U10素体ver.→ https://kindergarten21.booth.pm/items/1131055
U10//WinterRose→ https://kindergarten21.booth.pm/items/1715387
私火事屋が販売しているアバターのうち、2019.12.07以降に販売及び更新したものはマテリアルにUTS(ユニティちゃんトゥーンシェーダー)を使用しています。そのため、今まで使っていたarktoonに比べて色改変の難易度が上がっているのでここで簡単に解説します。
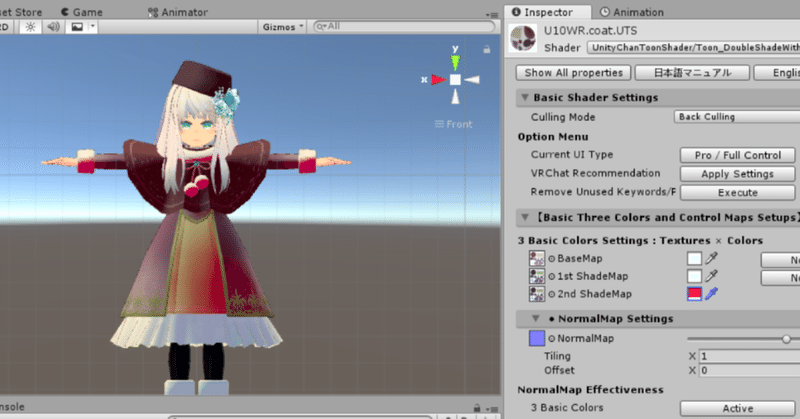
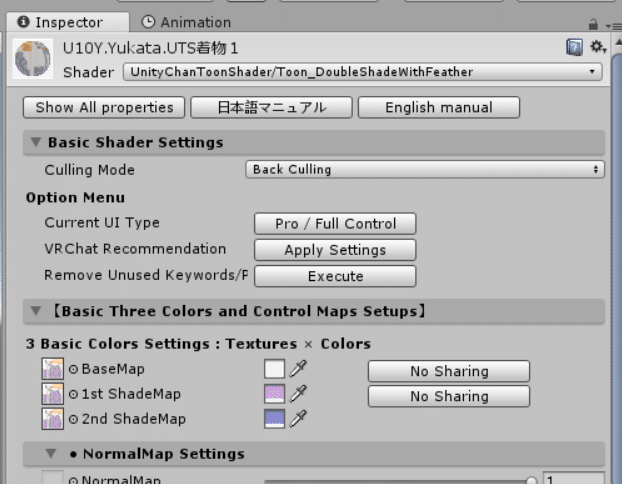
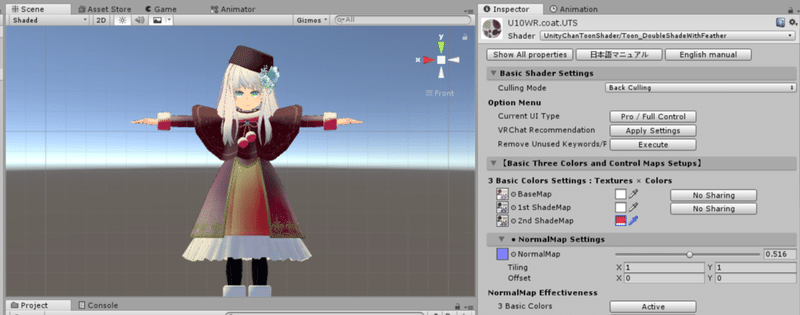
まずそもそも、シェーダーの設定画面がこっちになっていた場合、

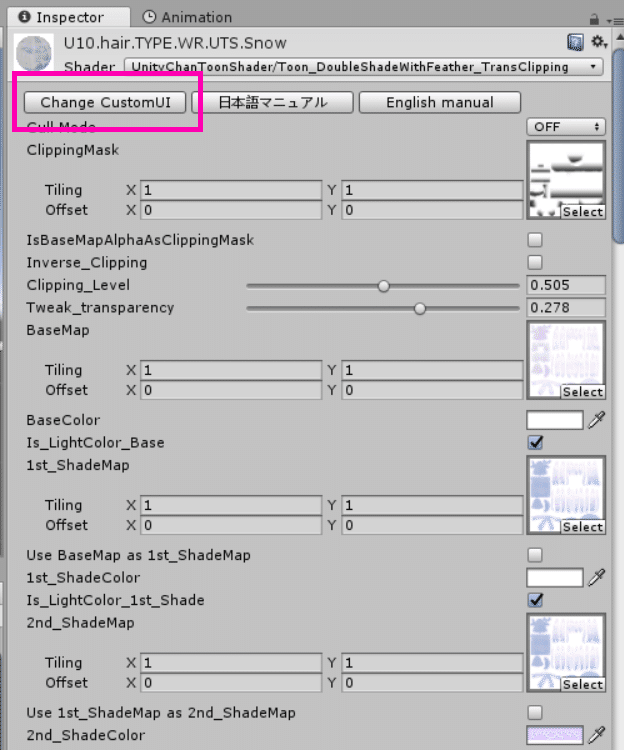
めっちゃわかりづらいので、上の方にある「Change CustomUI」というボタンを押して画面をスッキリさせておきましょう。

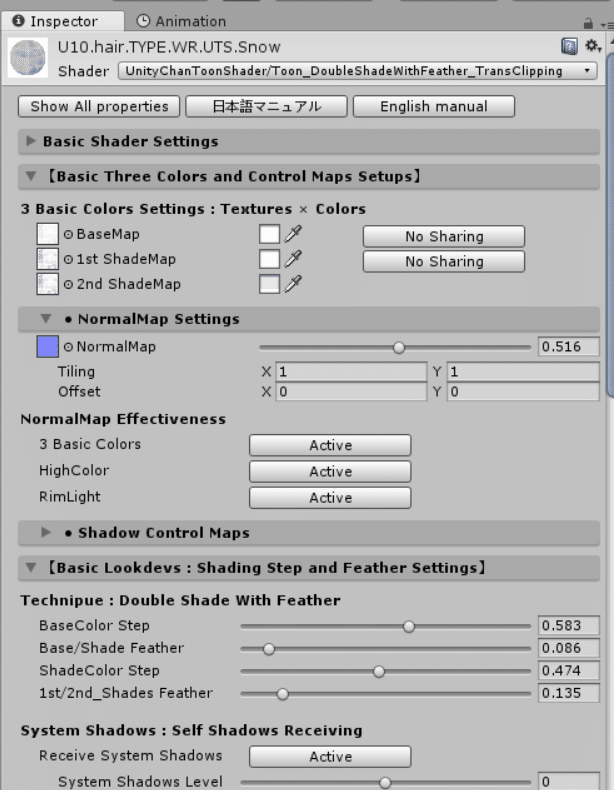
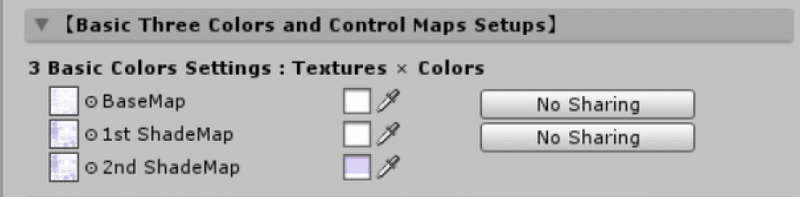
UTSには、メインの色として設定できるテクスチャ枠と色が各3ヶ所あります。Base Map&それにかかるカラー/1st Shade Map&それにかかるカラー/2nd Shad Map&それにかかるカラーの3ヶ所です。

Base Map:メインのテクスチャ。
Base Mapカラー:これがテクスチャの色に乗算(?)される。
1st Shade Map:通称1影とか呼ばれているもの。影の色その1を決める。
1st Shade Mapカラー:これがテクスチャの色に乗算(?)される。
2nd Shad Map:通称2影とか呼ばれているもの。影の色その2を決める。
2nd Shad Mapカラー:これがテクスチャの色に乗算(?)される。
各項目の役割としてはこんな感じ。
Base Map/1st Shade Map/2nd Shade Mapの3ヶ所には全く同じテクスチャを設定してもいいですし、別々の画像を設定することもできます。
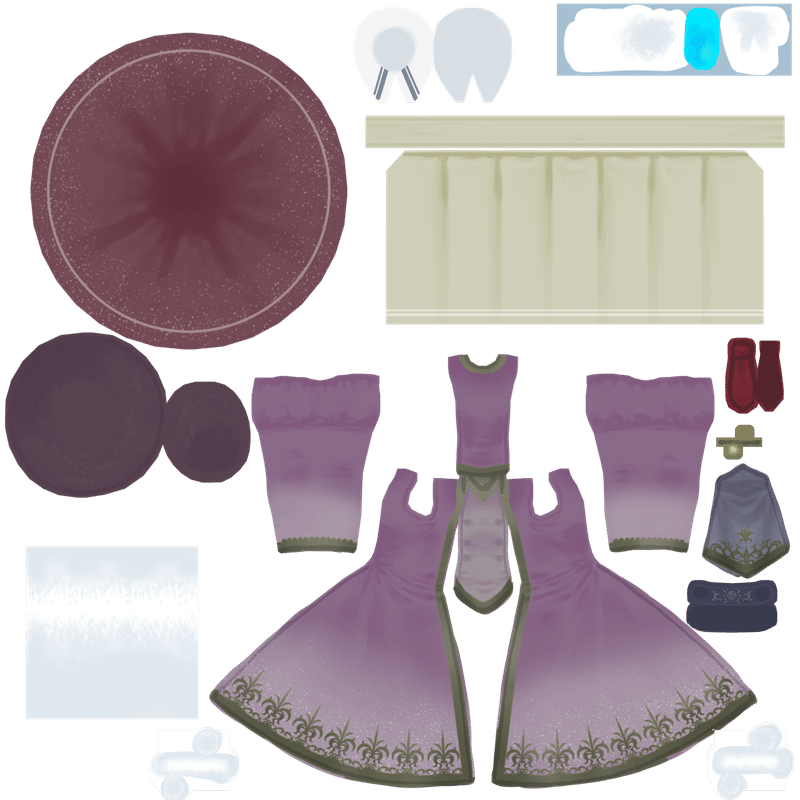
1影と2影って何?っていうのは、WinterRoseのケープのポンポンあたりがわかりやすいです。それぞれ、下の白い部分:Base Map/真ん中の水色の部分: 1st Shade Map/上のグレーの部分: 2nd Shade Mapの領域になっています(この画像では下から光が当たっている。

まぁなんかこういうイラストっぽい極端な影色をつけられる機能だと思っていただければ。
で、U10ちゃんの場合、例えば素体ver.の浴衣のマテリアルのように3ヶ所に全く同じテクスチャを割り当てている場所と、顔や髪の毛のマテリアルのように3ヶ所で違うテクスチャを割り当てている場所があります。
浴衣のマテリアルの場合、3ヶ所のテクスチャは全く同じで、

つまりこの場合もし1st Shade Mapカラー/2nd Shade Mapカラーそれぞれを白に設定した場合「影に色がつかない(実際には多分影は多少出るけどグレーっぽくなる?」ということになります。そこを、1st Shade Mapカラー/2nd Shade Mapカラーを設定することで影に色がつくようにしているわけです。
なのでこのタイプのマテリアルの場合、色変えのテクスチャを1枚作ったらBase Map/1st Shade Map/2nd Shade Mapに全部割り当てて、影の色は1st Shade Mapカラー/2nd Shade Mapカラーに好きな色を指定することで色変えが可能です。
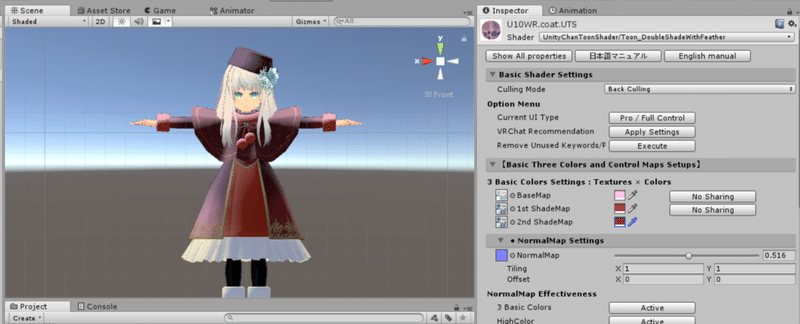
問題は、肌や髪の毛、WinterRoseのコートやドレスのような、ちょっと気合い入れてる系マテリアルの場合です。ベースの色を決めるための普通のテクスチャと、影色を決めるための別のテクスチャの2枚が存在しているパターンです。このパターンの方がビジュアルが豪華になるのです。

これらの場合、Base Mapには普通のテクスチャ、1st Shade Map/2nd Shade Mapには影色のベースにするためのテクスチャと、それぞれ別の2枚のテクスチャが割り当てられていて、1st Shade Mapカラーには白が(=1st Shade Mapに設定された影色用テクスチャの色がそのまま1影として出る)、2nd Shade Mapカラーには適当な色が割り当てられています(=2nd Shade Mapは影色用テクスチャの色に2nd Shade Mapカラーを乗せたものが2影として出る)
つまり。
Base Mapに設定されているテクスチャの色変更をしただけでは、影色が変になる場合がある、ということです!
なので、簡単に色改変する場合、もちろん一番簡単なのはBase Map/1st Shade Map/2nd Shade Mapのテクスチャの設定はそのまんまにして、各カラーに好きな色を設定することで強引に色変えするパターン、

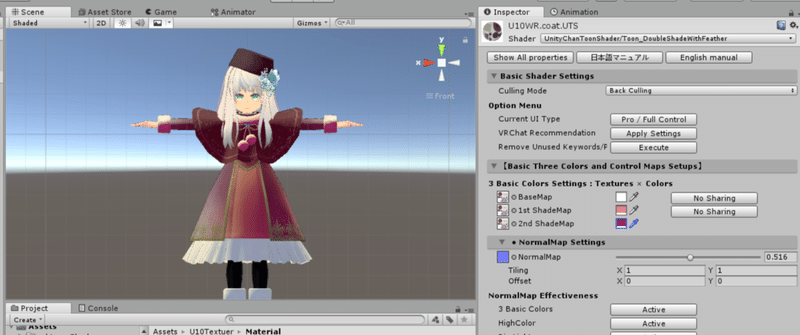
もうちょっと頑張るなら、色改変したテクスチャを1枚用意して、Base Map/1st Shade Map/2nd Shade Mapに全てに割り当てた後、1st Shade Mapカラー/2nd Shade Mapカラーにお好みの色を設定、です。


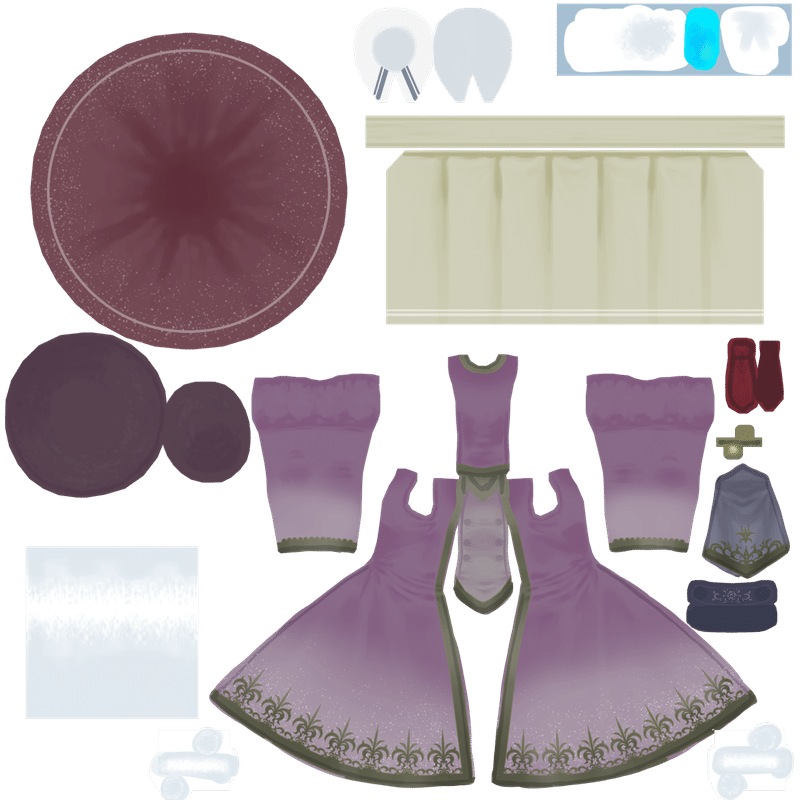
さらに、俺はお絵描きとか得意だからテクスチャ余裕だぜって人はBase Map用の普通の色改変テクスチャと、1st Shade Map/2nd Shade Map用のなんかいい感じに色を乗せた影用のテクスチャを用意して、Base Mapカラー白/1st Shade Mapカラー白/2nd Shade Mapカラー好きな色ってやればOKです。



なんとなく設定を増やすごとに見た目がリッチになってるのがわかると思う(ここに貼った色改変テクスチャはDLして使っても構いません)
…ちなみにもうわかると思いますが、2nd Shade Mapにさらに別のテクスチャを設定することも可能です。このあたり弄り始めるとテクスチャがどんどん増えてしまうので私は使っていませんが、試してみるのもいいと思います。奇抜な色を当てたりすると面白い表現ができると思うよ!
※顔の肌のマテリアルに関するヒント:火事屋の製作しているアバターは私の個人的な好みの関係で顔の法線編集を一切していません。代わりに要らない影を消すという方法を取っています。arktoonの場合は指定範囲には影を出さないようにするマスクを指定、UTSの場合は1st/2nd Shade Mapに「影をつけたくない範囲はbase mapと同じ色にして、それ以外の部分に影をつけた画像」を設定しています。これで本来1影が入るはずの範囲でも影をつけたくない部分には影が出ていない(ように見える)という状態を作っています。こうすればよほど極端なライティングの場所に行かなければあまり変な影は見えません。どうしても顔の影を消したい!という場合はblenderで法線編集してください。
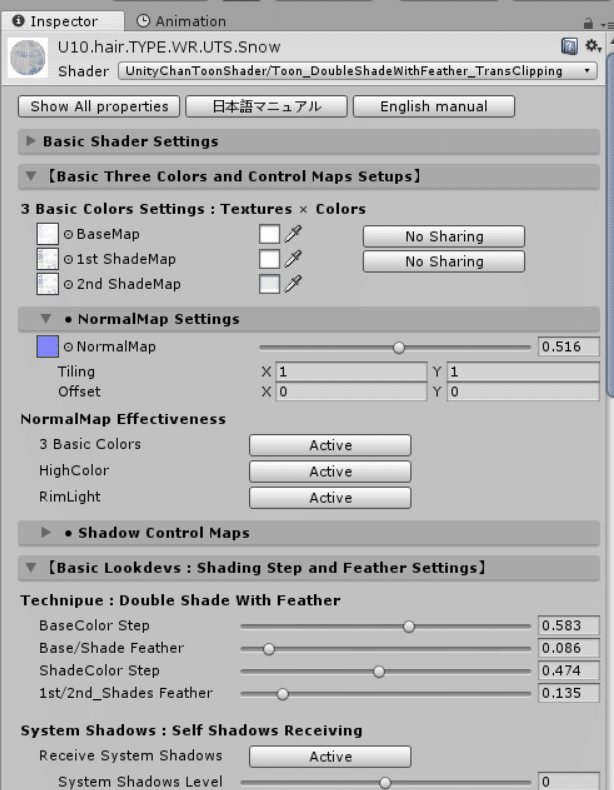
ここまでが基本の色変更方法。以下はその他の注意点を書いておきます。画面はUTSでの設定画面のスクショですが、最後のクリッピングマスク以外はUTS以外のシェーダーでも共通の注意点です。

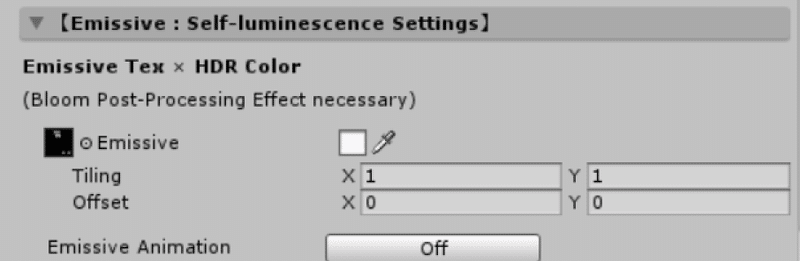
Emissive:エミッション。周りが暗くなってもこれで設定した部分は暗くならないので結果光って見える機能。光り具合はテクスチャの隣のカラーの白さで決められる。大体はテクスチャの光らせたい部分以外を黒く塗りつぶしたものを使う。つまり!Base Mapのテクスチャだけを変更してこっちを変更しないでおくとEmissiveで設定した箇所だけ色が変わらない!という状態になります。

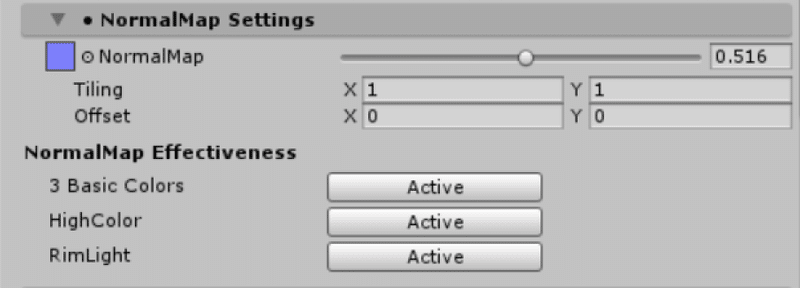
Normal Map:なんかこういい感じに見せかけ上の凸凹を見せてくれる機能及びテクスチャ。こいつが存在しているマテリアルの場合、Base Mapのテクスチャの、描かれている模様などの形自体を変えてしまうとNormal Mapとの整合性が取れなくなっておかしくなります! とはいえNormal Mapは作るの難しいので、NormalMapが存在しているテクスチャを書き換えた時に見た目がおかしくなったらNormal Map自体を外すのが一番楽かも。

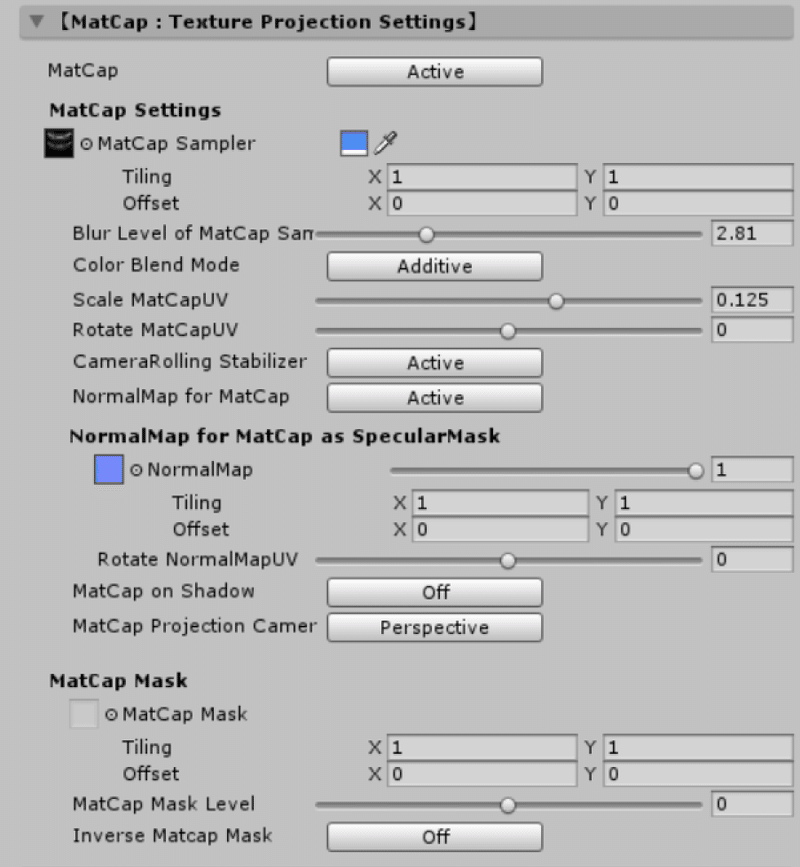
Mat Cap:なんかこうテカテカさせる機能及びテクスチャ。金属の表現とかに使ったりする。これもNormal Mapと一緒でBase Mapのテクスチャの模様とかと連動しているので注意が必要。変になったら諦めて解除しよう。というかUTSの場合ここにもNormal Mapが設定されている場合がある。

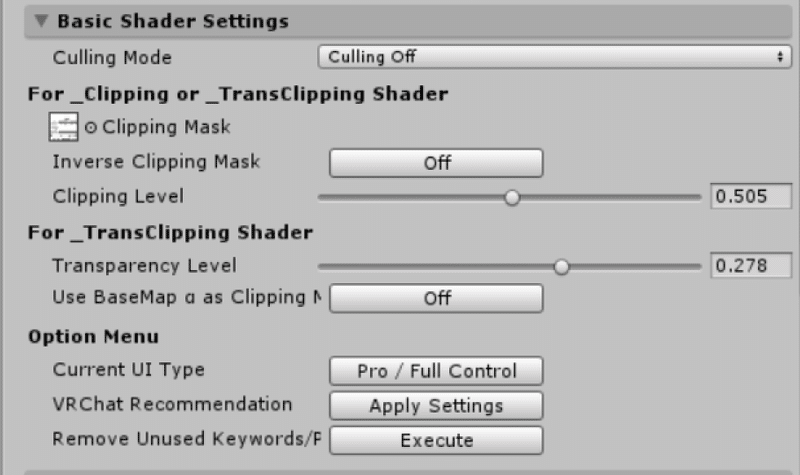
クリッピングマスク:白黒のテクスチャ。UTSの場合Basic Shader Settingの中にこのテクスチャを設定可能で、何をしているのかというと白の部分は不透明、黒の部分には黒の濃さで透過度を指定。それをさらに下に続く項目で適応具合を設定して〜という感じです。UTSの場合はテクスチャ自体を透過させても意味がなく、別途このクリッピングマスクを設定しないとテクスチャの透過がされません! U10ちゃんは髪の毛に使っていたりします。
おわり!
この記事が気に入ったらサポートをしてみませんか?
