Notch | Extractor で値を取り出してテキスト化してみる
ふむふむ、なるほどですね!ありがとうございます!
Notchって各ノードが持つ値を取り出して、他のノードに渡す事が出来ないのかと思ったけど、Extractorノード使ったら値を取り出せた。https://t.co/rASQvXlTTc
— モジョン (@mojon1) March 17, 2019
ということで、Mouse Picker の Position X, Y の値を Extrator ノードで取り出して、テキスト化してみようと思います。
こちらからサンプルの .dfx がダウンロードできます。

今回使用したノードは主に3つです。
▼Extractor
特定のPropertiesを抽出して、別のPropertiesへと紐付ける事が可能。
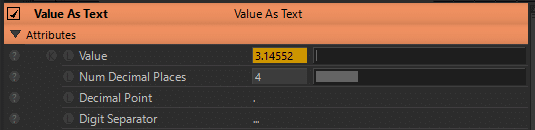
▼Value As Text
Inputされた入力値をテキストとして扱う事を可能にするノード。
▼Text
テキストを描画・表示させるノード。
注意:Notch でテキストをタイプするためには、フォントをResourcesに読み込んであげる必要があります。
Notch サンプルからフォントを読み込むか、またはWindowsに登録されているフォントを読み込ませてください。今回はNotchサンプルのフォントを使用しました。詳しくは後ほど書きます。
各ノードのつなぎ方は下記の通りです。
Mouse Picker → Extractor → Value As Text → Text
注意:Mouse Picker はデフォルト値ではうまくカーソル先と位置がリンクしていないのでpropertiesを調整してあげる必要があります。

Extractorの、
Source Envelopeで抽出したい値を選択し、
Modifier Operationを今回はReplaceにしました。受け渡し先の値を完全に置き換えたい(InとOutを同じ数値にしたい)からです。


TextのFontのところに、Resourcesに読み込ませたFontを指定してあげてください。

ちなみに下記のパスにNotchのサンプル素材が入っていて、その中にFontも含まれています。
Document / Notch / Notch Sample Projects / Sample Resources

もしくは、Windowsに登録されているフォントを読み込ませてもOKです。
参考:Windowsに登録されているフォントを確認する
http://support.justsystems.com/faq/1032/app/servlet/qadoc?QID=026454
ほぼほぼこれで解説は終わりですが、Extractorで引っ張った値を今回はテキスト化させましたが、つなぎ先によっては別の使い方もできそうです。また、LogicやModifiresをつないで値を制御してあげれば、もっと複雑なこともできそうかなぁとも思いました。TouchDesignerで制御し、OSCでNotchに持ってくる鉄板コース以外にも、Notch内で完結させる方法を探る手助けになればと思います。
最後まで記事をお読みくださりありがとうございます!FBグループの「Notch User Group Japna」も、もしよければチェックしてみてください!
