今回は!
・「ブレンド」機能
・スウォッチ
・アピアランス
を使ってグラデーションドットパターンを作ってみました!
まずはドットパターンを作っていきます!
 今回はハート型のパターンを作っていきます。まずもとになるハート型を作ります。一番大きくなるハートと小さくなるハート2種類用意して上の画像のように横にします。
今回はハート型のパターンを作っていきます。まずもとになるハート型を作ります。一番大きくなるハートと小さくなるハート2種類用意して上の画像のように横にします。
 オブジェクトを選んだ状態で、オブジェクト→ブレンド→作成します。そうするとベースになる形ができました!
オブジェクトを選んだ状態で、オブジェクト→ブレンド→作成します。そうするとベースになる形ができました! あとは縦に戻してちょいとずらして3列並べます。パターンにするので左右のオブジェクトは高さそろえてね。
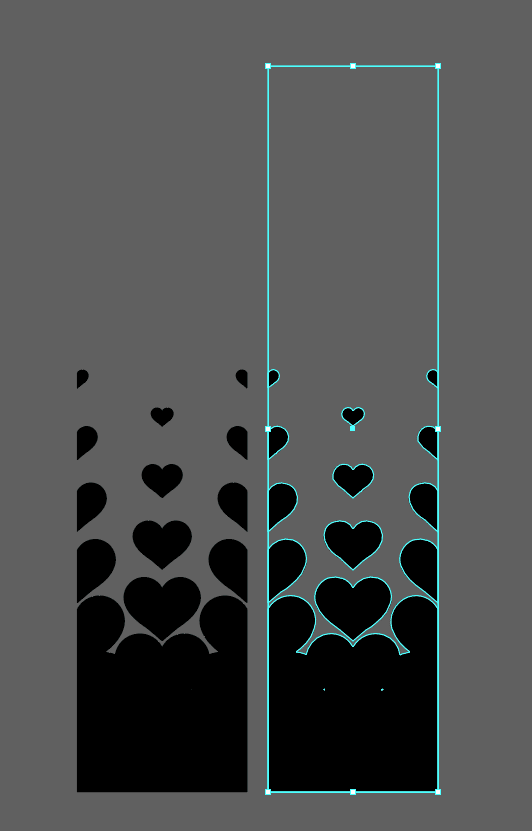
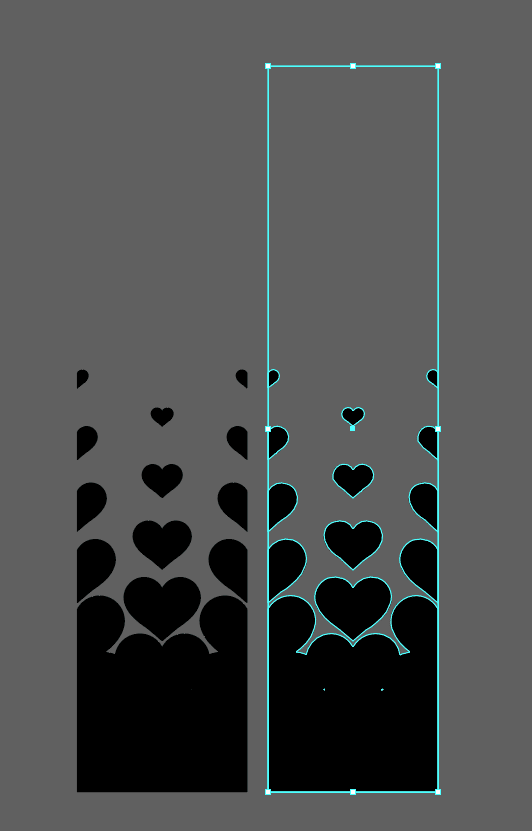
あとは縦に戻してちょいとずらして3列並べます。パターンにするので左右のオブジェクトは高さそろえてね。 あとは真ん中の必要な部分だけパスファインダで抽出します。(一度パスファインダで合体した後、複合パス→作成。必要な真ん中の部分を四角いオブジェクトをかぶせどちらも選んだ状態でパスファインダーの交差を適応させます。)その時上の方に余白が欲しいから塗も線もないオブジェクト重ねてます。
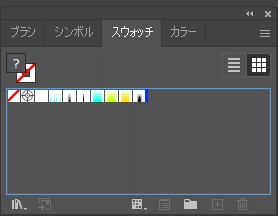
あとは真ん中の必要な部分だけパスファインダで抽出します。(一度パスファインダで合体した後、複合パス→作成。必要な真ん中の部分を四角いオブジェクトをかぶせどちらも選んだ状態でパスファインダーの交差を適応させます。)その時上の方に余白が欲しいから塗も線もないオブジェクト重ねてます。 あとは簡単。スウォッチのウィンドウ、にできた素材をドラッグするだけ。
あとは簡単。スウォッチのウィンドウ、にできた素材をドラッグするだけ。 早速オブジェクトにスウォッチを適応させてみると、変な位置にパターンが来てると思うので、ダイレクト選択ツールを選び、「へ」のキーを押しながら画像を移動させてみてください。手(クリック)を放すまでどの位置に動いたか確認できませんが・・・。放すと適応されてまます!
早速オブジェクトにスウォッチを適応させてみると、変な位置にパターンが来てると思うので、ダイレクト選択ツールを選び、「へ」のキーを押しながら画像を移動させてみてください。手(クリック)を放すまでどの位置に動いたか確認できませんが・・・。放すと適応されてまます!
 あとは「アピアランス」で「塗り」を追加します。
あとは「アピアランス」で「塗り」を追加します。
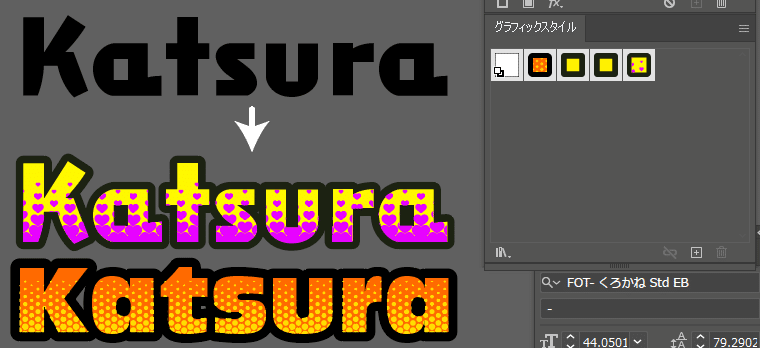
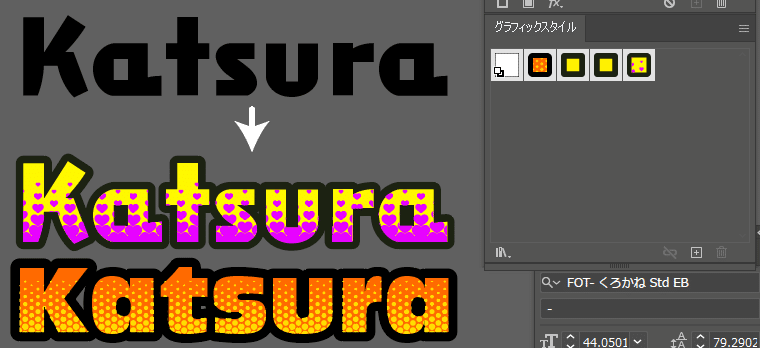
これで設定したオブジェクトを「グラフィックスタイル」にドラッグすれば今度からこのグラフィックスタイルをポチっと押すだけでオブジェクトに適応させられます!便利! ドットの色を変えるときは「オブジェクトの再配色」→「詳細オプション」でやってほしいんだけど、ココのチェックが外れてないと、できないから気を付けてね。(パターンじゃなければアピアランスの線、塗、を選択して色選択できるよ。)
ドットの色を変えるときは「オブジェクトの再配色」→「詳細オプション」でやってほしいんだけど、ココのチェックが外れてないと、できないから気を付けてね。(パターンじゃなければアピアランスの線、塗、を選択して色選択できるよ。)
 テキスト打って、ボタン一個押せばすぐできる!(ちょっとパターンの位置調整とか必要だけど。)とっても時短できます!
テキスト打って、ボタン一個押せばすぐできる!(ちょっとパターンの位置調整とか必要だけど。)とっても時短できます!個人的にドット柄があるテキストロゴとか好みで、簡単にできるならやりたいなぁって思っていたのですが、クリッピングマスクで抜いたり、修正するときマスクの修正もしたりと面倒!!!でも「アピアランス」の機能を知ってから、一度作ったらいろいろなオブジェクトに適応できて時短になる!ってことで作ってみました。
パターンの設定で余白設定みたいなのどっかありそうだよなぁ・・・。横だけにパターン表示とか・・・・みつけられない・・・。