【イカナカマ】明日から使えるかもしれない要項チートシート
チートっていうと聞こえは悪いけどいわゆるコピペ集です。
イカナカマというスプラトゥーンの非公式コミュニティサイトのエディタで使えるcss装飾大会の募集要項やチームの紹介文で目立たせられるかも!なチートシートです。
ソース編集でできること
基本ベースは<div style="ここにcssを書く">中身</div>で構成しています。
また、例としてイカナカマのイベントを非公開にして作成しています。

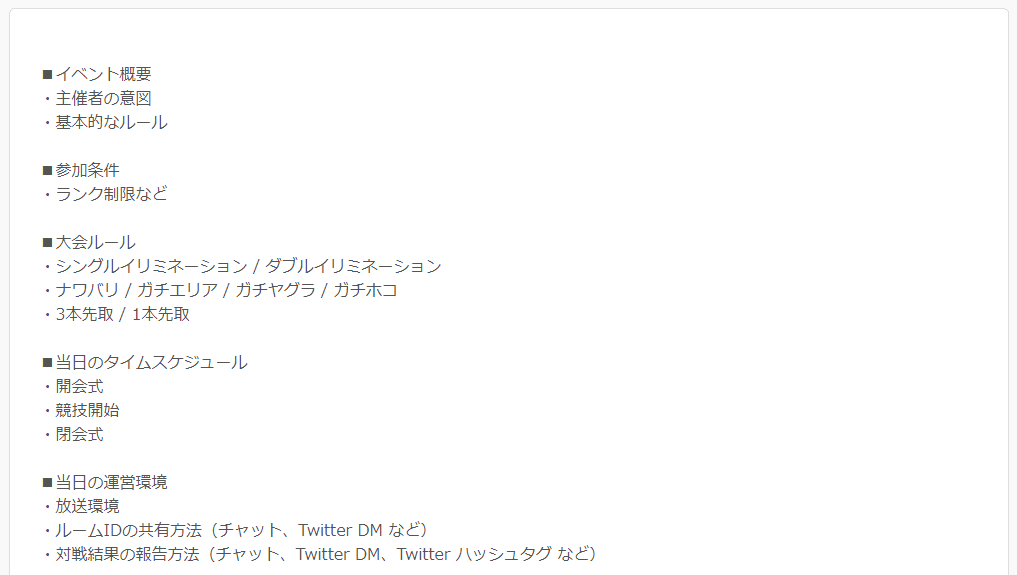
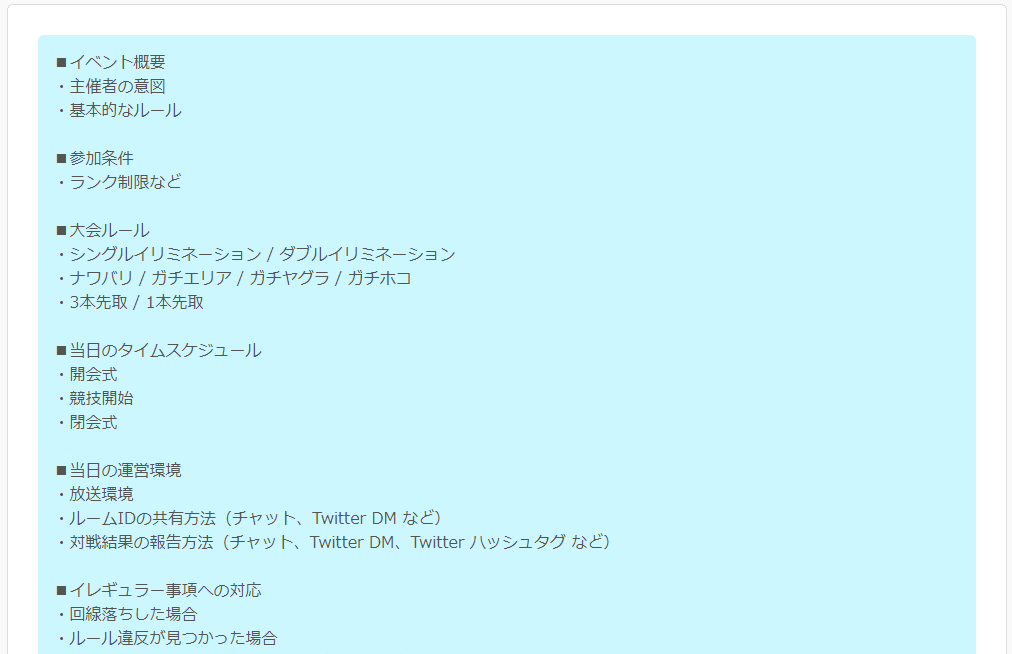
背景色をつける
下図のような背景色をつけることができます。

ソースはこんな感じ
色はカラーコードをググってお好みで変えてください
<div style="background-color: #ccf7ff;">
<!-- 内容省略 -->
</div>ちょっとデザインを整える
角がシャープなのもかっこいいけど角を丸くしたいとき
border-radius: 6px; /*値はお好みで*/なんか端っこカツカツなの嫌なとき
padding: 1rem; /*値はお好みで*/
見出しにアクセントをつける
見出しに下線つけたり縦線つけたり

<!-- 文字の左側に縦線を置くよ -->
<div style="padding: 0.5rem 1rem; border-left: 4px solid #87ceeb;">
<strong>
<span style="font-size:20px">
イベント概要
</span>
</strong>
</div>
<!-- 文字の真下に横線を置くよ -->
<div style="padding: 0rem 0.5rem; border-bottom: 4px solid #87ceeb;">
<strong>
<span style="font-size:20px">
イベント概要
</span>
</strong>
</div>こちらも色や値は好みで変えてください
なんと背景もつけられます

<!-- 一番外側のdivタグにbackground-color設置するだけ -->
<div style="background-color: #ffffff; padding: 0.5rem 1rem; border-left: 4px solid #87ceeb;">
<strong>
<span style="font-size:20px">
イベント概要
</span>
</strong>
</div>
<!-- 一番外側のdivタグにbackground-color設置するだけ -->
<div style="background-color: #ffffff; padding: 0rem 0.5rem; border-bottom: 4px solid #87ceeb;">
<strong>
<span style="font-size:20px">
イベント概要
</span>
</strong>
</div>スクロールしてみなイカ
大会概要ではあまりないけどチーム紹介欄で企画の履歴とか残したいときありますよね

<div style="width:100%; height:250px; overflow-y:scroll; background-color: #ccf7ff;">
<!-- 中身は省略 -->
</div>cssの中身はこんな感じです
width:100%; /* 横幅いっぱいに表示します */
height:250px; /* 高さを調整、値はお好みで */
overflow-y:scroll; /* これがスクロールできるやつ */
background-color: #ccf7ff; /* 背景色です、これもお好みで */応用編
わたくしのお気に入りを紹介します

<div style="
margin-bottom: 1rem;
padding:1.5em;
background: #ffffff;
border-top: solid 8px #63a0fc;
border-bottom: solid 8px #CCCCCC;
border-radius: 6px;">
<div style="
font-size: 16px;
font-weight:bold;
margin-bottom: 1rem;">
タイトル
</div>
<div style="margin-left: 2em;">
詳細
</div>
</div>
<div style="margin-bottom: 1rem;">
<div style="background:#63a0fc; border:8px solid #63a0fc; padding-left:1rem; font-size: 16px; font-weight:bold;">
タイトル
</div>
<div style="border:3px solid #63a0fc;padding:1rem;background-color:#FFFFFF">
詳細
</div>
</div>こちらのデザイン、某市のHPを参考にして作ってました
個人的に気に入ってます
おわり
リッチテキストエディタ何でもできると思ったらできないことも多いので色々試行錯誤しながら書いてました
裏技かどうかわからないですがソース編集後ソース編集を解除するとcssが反映されなくなる、なんてこともあったのでソース編集解除せずに保存押して強制css反映なんかもしてました
おしまい
よろしければサポートお願いします! いただいたサポートはクリエイターとしての活動費に使わせていただきます!
