
SWELL(SWELL)のSEO設定!プロの設定画面を大公開
SWELLは、シンプルで美しいデザイン、高速で軽量なコード、豊富なカスタマイズ機能など、ブログやメディアサイトに最適な機能を備えています。この記事では、SWELLの魅力と簡単なSEO設定の方法をわかりやすく解説します。
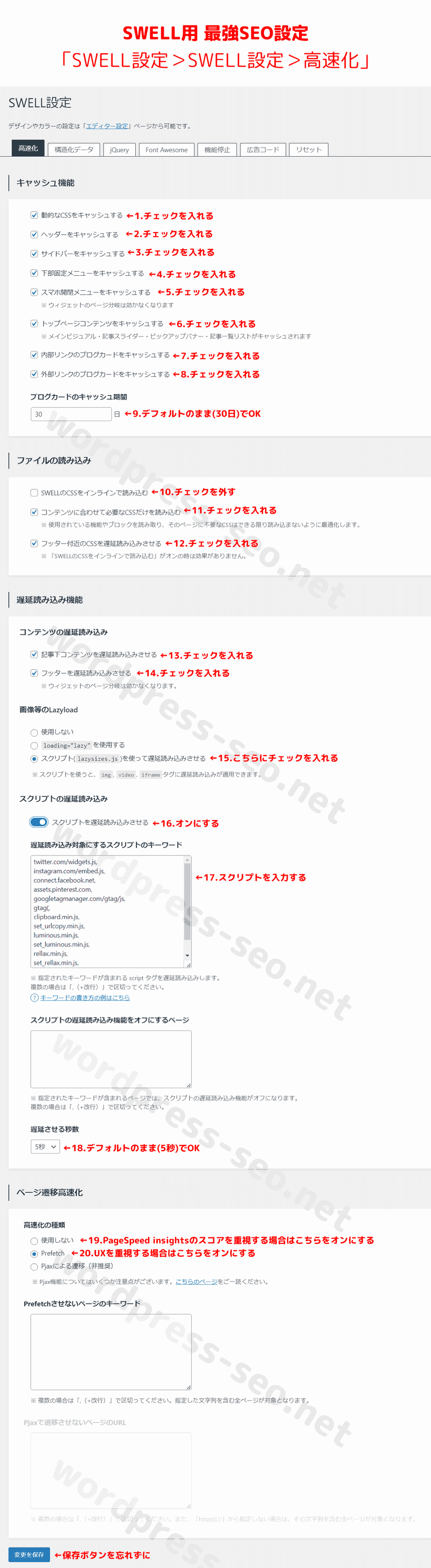
SWELL設定>SWELL設定>高速化

SWELL 設定の「高速化」は、SWELLというテーマが一番の売りとする機能が集まっています。
ここを正しく設定しないと、SWELLの価値が大きく損なわれるので注意が必要です。
キャッシュ機能
動的なCSSをキャッシュする
↑1.チェックを入れるヘッダーをキャッシュする
↑2.チェックを入れるサイドバーをキャッシュする
↑3.チェックを入れる下部固定メニューをキャッシュする
↑4.チェックを入れるスマホ開閉メニューをキャッシュする
↑5.チェックを入れるトップページコンテンツをキャッシュする
↑6.チェックを入れる内部リンクのブログカードをキャッシュする
↑7.チェックを入れる外部リンクのブログカードをキャッシュする
↑8.チェックを入れるブログカードのキャッシュ期間
↑9.デフォルトのまま(30日)でOK
ファイルの読み込み
SWELLのCSSをインラインで読み込む
↑10.チェックを外す(理由:下記12を有効化するため)コンテンツに合わせて必要なCSSだけを読み込む
↑11.チェックを入れるフッター付近のCSSを遅延読み込みさせる
↑12.チェックを入れる
遅延読み込み機能
コンテンツの遅延読み込み
記事下コンテンツを遅延読み込みさせる
↑13.チェックを入れるフッターを遅延読み込みさせる
↑14.チェックを入れる
画像等のLazyload
スクリプト(lazysizes.js)を使って遅延読み込みさせる
↑15.こちらにチェックを入れる
スクリプトの遅延読み込み
スクリプトを遅延読み込みさせる
↑16.オンにする遅延読み込み対象にするスクリプトのキーワード
↑17.下記のスクリプトを入力する
twitter.com/widgets.js,
instagram.com/embed.js,
connect.facebook.net,
assets.pinterest.com,
googletagmanager.com/gtag/js,
gtag(,
clipboard.min.js,
set_urlcopy.min.js,
luminous.min.js,
set_luminous.min.js,
rellax.min.js,
set_rellax.min.js,
prism.js,
hcb_script.js,遅延させる秒数
↑18.デフォルトのまま(5秒)でOK
ページ遷移高速化
高速化の種類
使用しない
↑19.PageSpeed insightsのスコアを重視する場合はこちらをオンにするPrefetch
↑20.UXを重視する場合はこちらをオンにする
この記事が気に入ったらサポートをしてみませんか?
