
動くお花のチュートリアルにトライ
今日はAfterEffectsを使って、昨日の「動くお花のチュートリアル」の続き。
昨日途中でつまづいた。
AiからAeへ移動した後、チュートリアルと違う点があった。
レイヤーの中にコンテンツが表示されない。
どうして違う?
そんな時はまずnetで調べる。
それでもわからない場合は「Adobe Support Community」で助けを求める。
「イラレで作ったデータをAeで読み込むと、レイヤーに「コンテンツ」が表示されないのですが、表示させる方法を知りたいです。」と投稿。
すぐに回答が投稿されていた。
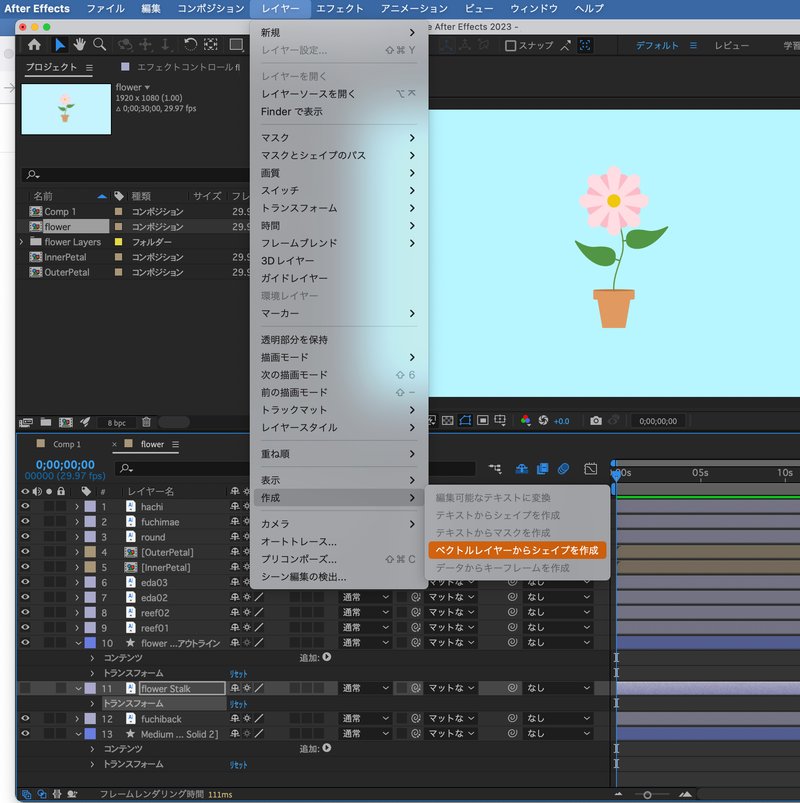
Ae上でAiから読み込んだオブジェクトのレイヤーを選択して、
レイヤー/作成/ベクトルレイヤーからシェイプを作成
をすると選択したレイヤーの上に濃い紫のレイヤーができている。
さっきはなかった「コンテンツ」がある。
この「コンテンツ」が必要なのは「追加」から「パスのトリミング」を追加したいからである。

朝起きて一番に続きを開始。
チュートリアルを最後まで完了することができた。
本当は音楽も作りたかったけど、
ロジックのソフト音源がうまく入れられなくて、今日は無理だった。
完成↓
元にしたチュートリアル↓ありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
