
Googleフォームをサイトに埋め込んで拍手を作る
※この記事は自サーバ使いのオタク向けです。
管理人のみなさまこんにちは。
よきサイトライフを送っていらっしゃるでしょうか。自宅があるのは楽しいですね。
拍手を設定している方も多いのではないでしょうか。
私が現在見る拍手のやり方は
(「ぱちぱちできて、かつ感想などメッセージを送れるもの」と定義した場合)
1.web拍手
主流。しかしサポートが終了しておりセキュリティ面でわりと不安がある。
2.patipatiなどの設置型
どう頑張ってもエラーが起きる。これは筆者の問題。
(お気づきかと思われますが私はCGIを設置できない程度の技能なので、そんなんでもできる簡単さになります。)こちらもサポート終了している。
3.nanoやaliceのサービスを利用する
手堅いです。現役で動いているHP作成サービスに登録し拍手機能のみ利用、自サイトの拍手ボタンにリンクさせる・・・というやり方。テンプレも配布されてるから拾ってこれるしスマホ対応もされててレスポンシブ対応にキレなくてもいい。神。
簡単だし管理も楽。
ただし規約を順守する必要(特にナノは改行して広告を見えなくするなどすると速攻止められます※この基準が割と厳しい。数年前の知識だから今また変わってたらごめんね)があり、エロ広告待ったなし。これが問題だ~~!!
4.自分でコードを書く
それができたら苦労はしない。
あたりかな~と思われます。
(wordpressをご利用の管理人にはまろやかWEB拍手http://maroyaka.xyz/wp_mwc/ とかがあるよ!すごい便利そう)
ほかにいいのあったら教えてください。
と思ってたら今見たことないやつ見つけたからそれも紹介しておこう コピペで動くらしい 明らかに楽だわ こっちがいいかもしれん
Netlify Formsを使ってweb拍手を実装するhttps://blog.comilab.net/post/2020-05-26
今回はCSSチョットワカル程度でなんとかしたい人向け、
5.Googleフォームを埋め込む
をやります。もちろんスマホ対応可。
個人的なデメリットとしては
・上限回数が設定できない(できんこともないが、回答者にログインを要求するのでそんな面倒なことはできん)
・Googleフォームの管理画面が性に合わん場合は最悪にやりづらい
・なんかクロスドメインは無理っぽいらしい
・正しい運用方法ではないのでまんいちの際保証が受けられない可能性はまあある
あたりだと思います。
今回自分向けにやってみた方法がなかなかいいんじゃないかな~と思うのでnote書きました。
jqueryとかjavascriptとか全然わかんないけど、コピペ設置のやりかたはわかる!を想定しておりますので、わかんない場合は……どうしよう……調べるか俺に直接聞くかしてくれ……
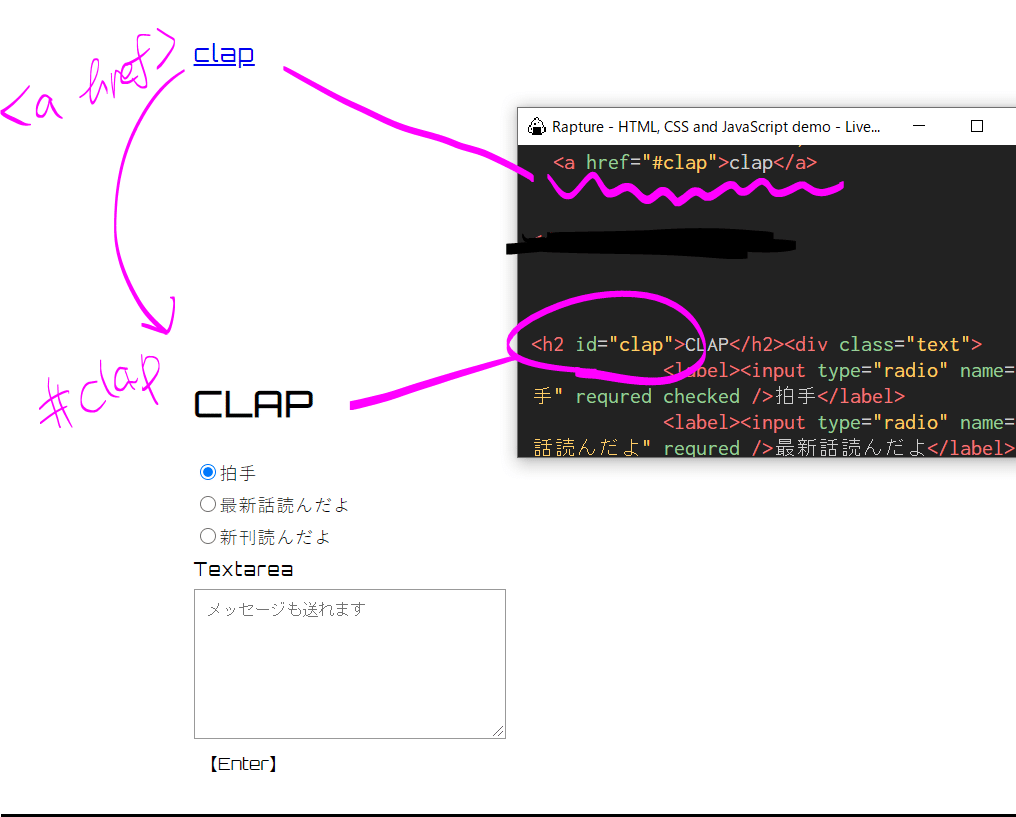
とりあえずこんな感じになる。

なんの変哲もないテキストリンク。
クリックすると別ページに飛んで、

なかなかGoogleフォーム感がなくていい感じだ!

管理画面はこんな感じ。スマホからも見れるよ。

こんな感じ。見ての通り、個別の回答を見るのはちょっとめんどいかもな~~!?
このメッセージくれた人がアンケどれに答えたのか知りたい!とかいつ送ったのか時間が見たい!て時にしか使わないけど使う人は使うかなー、てかんじ。その場合ちとだるいかも。まあExcelとリンクさせるやりかたもあるのでいろいろ見てみて。
それではやっていきます。
1.まずGoogleフォームと自サイトをつなげる

とりあえずこんな感じでアンケートを製作。作り方や機能は割愛。下のとかわかりやすいんでそこ見て
初めてのGoogleフォーム:作り方と活用方法を紹介します!
https://kantan-shikaku.com/ks/google-form/
アンケート作成・集計が面倒ならGoogleフォームがおすすめ〜作り方解説します〜
https://you-health.fun/2019/07/07/about-google-form/
決まりごととしては、
・「拍手」に値する回答をひとつ作る。
回答がいくつあってもいいけど、いずれのアンケートにもプレーンな拍手くんをひとつ作る。上の画像の赤丸のやつ。
・「回答を必須」にはしないでください。
してもいいけどやりたい運用方法によってはめんどい感じになるかもしれないのでとりあえずやんないで。。。
ラジオボタンとかチェックボックスとかそのへんはお好みで。最終的にこの画面はいっさい表示されないのでまあなんでもいいと思います。フォントとかも変えんでいい。
フォームができたら今度は自分のサイトで拍手ありがと画面を作ります。web拍手でいうボタン押した後のページですね。
ここは自由に、好きなように作ります。
Googleフォームはそもそもアンケートなので、
同人誌マンなら「新刊読んだよ」とか連載マンなら「最新話読んだよ」とか
項目を作って何に対しての拍手なのか設定できるようにするとうれしい!たのしい!と思います。
とにかく自由。
フォームのやり方がわからない場合は次で紹介するので、とりあえず拍手ありがとうみたいなことが書いてあるファイルを作っておけばヨシ!
テンプレートサイトさんから適当に拾ってきた適当なCSSとかで全然おk。
ShikiriさんとかHTML5にも対応してて使いやすいです。
これでGoogleフォームとサイトページができました。
素材は揃った!あとはつなげるだけ!
そこでこれです。
Googleフォームを独自デザインにしてホームページに埋め込む方法 https://haniwaman.com/google-form-original/
急に投げて申し訳ないんだけど、ここにだいたい全部書いてあるので。。。。
フォームもまるごと書いてあるのでわかんねえ場合はここに頼ろう。
ただし絶対に守ってほしいことがひとつ。↑記事のフォームの例、アンケートのところで
<label><input type="checkbox" name="" class="filled-in" value="チェックボックスA" checked /><span>チェックボックスA</span></label>
ってありますね。このvalue="チェックボックスA" の直後、checked。
これをアンケートで作ってねと言ったプレーンな拍手くんのところだけに書いてください。これをやらないと拍手できないので、絶対書いてください。
形式はチェックボックス・ラジオボタン、なんでも構いませんが、拍手の項目に書いてください。
<input type="checkbox" name="" class="filled-in" value="拍手" checked /><span>拍手</span>
こういうことです。これはチェックボックスなので、ラジオボタンの場合はチェックボックスのコードのすぐ上にあるtype="radio"~のほうを参考にしてね。
あと記事後半、「送信するとGoogleフォームのページに飛ばされてダサいので移動させない問題」をjQueryのAjaxで解決しているので、より簡単な手法を紹介しておきます。両方見て好きな方でやったらいいと思う。
Googleフォームを自由にデザインカスタマイズする方法 by @tim_yone https://link.medium.com/RASGMjVAN6
こちらの2. オリジナルフォームの作成 後半あたりですね。
書いてあるスクリプトを追加してください。コピペで解決できるよ!
補足としては、
{window.location=currentURL + 'thanks.html';}">とありますが、これは送った後どこに飛ぶ?を決めるところです。
+とあるように「現在のファイル名にこの文字列をプラス」ですので、ファイル名が「clap」「clap2」みたいな感じで被ってるのでなければcurrentURL +は消してね。
逆に同じページもう一回読み込みたい場合は+以降を消してcurrentURLだけにしてね。(っていう意味だと解釈してやったし普通に動いてるけど、違ってたらメンゴ)
indexに強制的に飛ぶ、みたいなこともできるので、連投されるのやな場合はそれでちょっとは効果あるかも。
あと最後の<form class="p-form" action~のとこ、やる人によってバラバラなんで二か所以上からコピペする場合htmlの内容確認してコード同士が喧嘩しないようにしてね。actionの直前に指定されてるやつ。

そろそろ疲れてきた。もうちょいです。
今紹介したどちらの記事にも繋げるにはactionとentryを探せと書いてあります。
actionはもう頑張るしかないです。Chromeの検証を使うなり、ソースコピーして検索かけるなりしてください。しかしentryの方はフォームの機能で簡単に特定できる!のでご紹介しておきますね!

右上のてんてんから開いたメニューで
「事前入力したURLを取得」を押します。別窓開きます。
「回答を事前入力してリンクをクリック」とあるので、答えはなんでもいいのでアンケート答えた状態でリンクを取得。

すると左下にリンクをコピーと出ますのでポチっとする。
それを適当なところに張り付けると

リンクの中にエントリー数字が!!べんり!!
これでGoogleフォームとサイトページがつながりますね。
まとめてやるとどれがどれだかわからんくて混乱する!という場合は、他は無回答のまま一項目ずつ答えるといっこしかエントリー混入してないのでわかりやすいです。画像のがそれです。わかりやすい。
さあ繋がったぞ!!テストしてみて回答が送れてたらOK!!!!
これで動く!
完璧!!!!!
……と言いたいところですが、現在の状態は
「おしゃれなGoogleフォームが完成」しているだけの状態です。これだけでもじゅうぶん使えますが、今のままだと
フォーム画面でリンクをクリック
↓
別画面を読み込み
↓
拍手はまだ完了していません!ここがフォームです!今からです!!ここから拍手送ってね!
になります。二度手間だし押す方はいけてると思って満足してしまう悲しいすれ違いを生みそう。
簡単で気軽!なほうが反応増えると思うしそっちの方がうれしいたのしい!
何より拍手の概念の心臓はぱちぱち!!!!にあります。
なのでここから
clapをクリック
↓
拍手は完了しました!ありがとう!ここからメッセージも遅れちゃうぞ!
の仕様にします。
「拍手を送った後のありがとう画面」を作ったのはそのためです。それでは仕上げをやっていきましょう。
2.拍手を完全体にする

これになりたい
上の画像で言う左側、リンクさせるほうのファイルを開きます。
そこへさきほどありがとう画面でフォームに使ったhtmlをまるごとコピペしてしまいましょう。フォーム部分だけでいいです。
<iframe name~から~/form>の部分とあとスクリプト。ajaxでも紹介したのでも自分の使ってる方を。べちっと適当なところに張り付けます。
例として846。さまのテンプレート”night walk”をお借りしてやってみましょう。

囲ってあるのが持ってきた部分。CSS適応させてないので当然ガタガタですが無視します。
あ、さきほど送信後に飛ぶページを指定したところ、さっきはどのページを指定していても構いませんでしたがここではお礼画面に飛ぶように設定しておいてください。
次にアンケート部分、つまりentryを使ってリンクさせたものは<p>とかまあなんでもいいけど何かで囲い、
{display:none;}で見えなくします。削除しちゃうと無回答が発生するためNGです。
で
さきほどcheckdが記入されてないと全く意味ないよと言いました。
入れました???
そうすると、隠れちゃって見えないアンケートには最初から「拍手」にチェックが入っています。そのため、
「clapのリンクを踏むだけで、既に拍手した状態」にすることができます。要はGoogleフォームを二回送信してもらうのです。
この「記入者側に見えないフォーム」で自動的に答えを選択させるにはhtml側で制御しなければ成立しないため、どうしてもcheckdしてもらう必要がありました。かなりの力技です。
(なお、どうしても記述形式の項目は空欄になってしまいます)
(余談ですが、一回目に選択してもらうプレーンな拍手と、二回目に選択してもらう追い拍手とで二個項目を作り、二回目のありがとう画面のhtmlで一回目の拍手のinputをdisplay:noneで見えなくし、かつcheckedを削除しておくことで一度目と二度目で差別化を図ることも可能です。)
いらんもんを全部見えなくした状態がこれ。

ここまでくるともうわかりますね!
残った送信ボタンをclapリンクにしてしまえば……いい……!!
ボタンで使いたい人はこのままでもいいのですが、例えば上のインフォとかメインとかのメニューの中にテキストリンクで並べたいこともありますよね。その場合はまずCSSに
input[type="submit"]{border:none;background-color:transparent; }
を追加。こうなります。
(いいかんじにするために場所を移動させました。
04.BOOKMARK</a>と</div><hr>THIS SITE~の間に置いてます。)

構造は送信ボタンのままですが、枠が見えなくなって背景が透明になって一気にテキストリンク感が出ました!これを黄色い文字と同じにしたいので、指定されてるクラスを探します。
.menu a{
text-decoration:none;
font-family:'Share Tech Mono';
font-size:17px;
color:#F0CF47;
letter-spacing:1px;
}
ここみたいですね。これを丸ごとさっきのinput~の中にコピペ。ついでにvalueを”おくる”じゃなくて”clap”とかにしてみます。

いいかんじ~~!!でも改行されてるのだけはどうしようもなかった なんかやりかたあるんだろうけど俺にはわからない インラインブロックじゃダメだわ なんとかいいかんじにしてみてください~~
追記:囲ってるクラスにインラインブロック指定、action書いてるの<form class=~のとこにstyle="display:inline"入れれば解決します。。。
以上!
これで完成です!!
3.カスタマイズ
問題なく動くようにはなっていますが、CSSでどこまでもおしゃれにもできますのでちょっとしたアイデアを散らばしておきます。
・ラジオボタンがダサい
なんにもしてないラジオボタン・チェックボックスはダサいうえに押しづらい。なので
コピペでできる!cssとhtmlのみでフォームのラジオボタンをわかりやすくするデザイン9選 - copypet.jp https://copypet.jp/749/
ラジオボタンをおしゃれにするCSSスニペット14選。ポチッ!で感動をお届け。 | KodoCode
https://kodocode.net/design-css-radiobutton/
こういうかんじでおしゃれなの纏めてるところを参考にしたり、

こういう感じでそもそもボタンを削除し絵を配置することでスタンプ的な機能を持たせることも可能です。
(参考:http://gouf.hatenablog.com/entry/2018/02/19/075202)
CSSを
img{max-width: 100%;height: auto;
margin:20px;padding:0;}
/*max-widthで画像サイズをスマホ対応*/
input[type=radio]{display:none;}
input[type="radio"]:checked + label img{background: #F781F3;
}
label:hover { display: inline-block;
padding:0;margin: 0;
text-decoration: none;
border: solid 2px #F781F3;
border-radius: 3px;
}
HTMLは
<input type="radio" name="entry.すうじ" value="拍手" id="img"/><label for="img"><img src="clap.png"></label> ↑みたいにすると画像をリンクにできます。
また
【クリック率UP】カーソルをホバーすると沈むボタンを実装する - なべわかし https://nabewakashi.com/sink-button @nabewakashi_comより
こういうふうに感触を持たせてみるといいんじゃねえかな~と思います
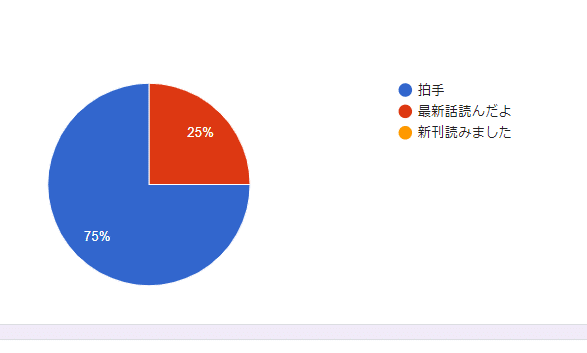
あと根本的な問題としてchecked式だとどうしても

拍手が円グラフになってしまう。拍手だけのアンケート項目を作るとかやりかたはいろいろありますが、そもそもclapで別画面に行かせず、おしゃれなフォーム用ページも作らず、

同ページ内の任意の箇所でリンクさせることにより別ページを読み込む手間・時間を省き自然に誘導するのもいいかもなあと思います。
これならプレーン拍手くんは別にいらないので、欲しい項目だけ作ることができるしね。シンプルで管理しやすいしね。スムーススクロールとかでぬる~っと動かすとイマドキでいいかんじなのでは!?
以上になります。
今回は紹介しなかったけど紐づけの構造さえなんとかなればマジどうにでもなるので、プルダウン式とかもできますね。
わかりにくくて雑な記事ではありますが、サイトライフにhappyが生まれるとよいなあと思います。
ここがわかりにくいよとかあったら直せる限り直せるんで言ってね~~~
それでは~~
追記:自分で運用するには一回目の拍手と二回目の拍手でそもそもアンケ自体分けてフォーム二つ作った方が管理しやすいなと思いました
