
dailycocoda!の記録その1
今はもうないですが、昔あったcocoda!という学習サービスのdailycocoda!というお題で作成したUIデザインです。本当はdailycocoda!をちゃんと50個やってからnoteに書こうと思ってたのですが、なかなか自分の予定通りにうまくいくものでもなく、学習記録としてnoteに書いていこうかなと思いました。
はじめに
cocoda!を初めたときはどのように進めればいいのか分からず、ただ作るにもどのようにやればいいのか苦戦してました。
私はWEBデザインを先に勉強していたので、UIデザインってWEBデザインのスマホ版と同じなんじゃないの😮?結構自由なデザインできそうとか色々勘違いをしていました。

↑一番はじめに作ったやつです。
人それぞれ学習の仕方があるように、どのやり方が一番正しいといったことはないと思うのですが(効率が良い方法があったら逆に知りたいです😭)自分がベストだと思った方法としては色々やり方を試していくといった方法に今は落ち着いてます。
自分のすすめ方✏️
⒈お題を確認する
⒉pintarest等で参考UIを探す(日本語ではなく英語の方がヒットしやすいです。)
⒊ラフを作成
⒋デザインツール(figma,XD,sketch)でデザインする
-時間がある時-
⒌画面移行を踏まえたUIの作成
⒍アニメーションやプロトタイプを作成してみる
⒎FBをもらって修正する
のやり方に落ち着いてます。
01_プロフィール画面(時間がある時ver)

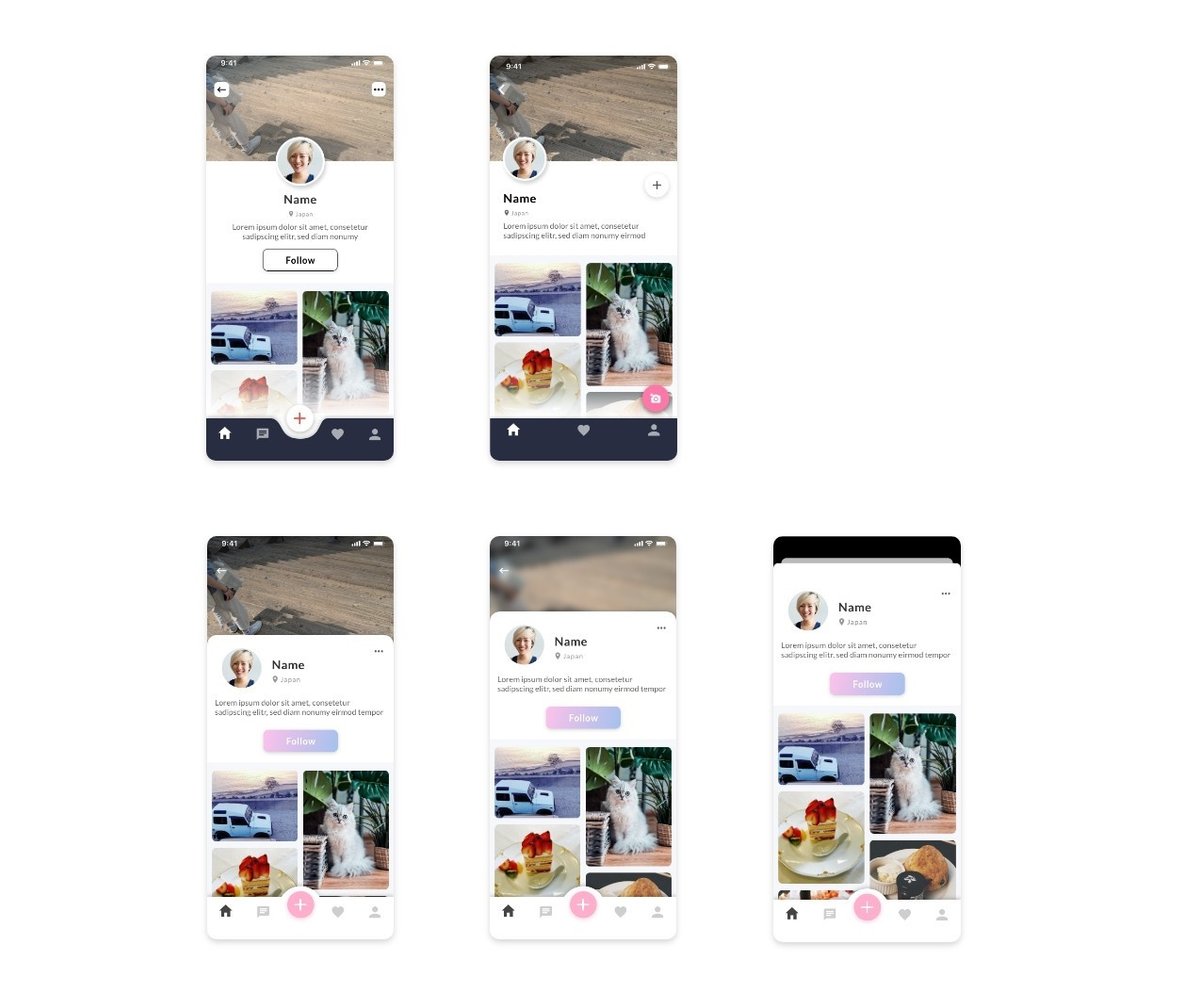
お題はSNSのプロフィール画面だったので、日常の写真をシェアするアプリといった設定にしました。シンプルで、可愛い感じのデザインにしました。写真で判断してもらいために、フォロー、フォロワー数の表示をしませんでした。
女性向けのデザインの時に素材とか写真素材って結構悩むことがあるのですが、O-DANやガーリードロップや自分がスマホ撮った写真などを素材として利用しました。(自分が撮った写真を使う方がよりリアルな感じがしていいかなと思います。)
見直すと、1回目は色々突っ込みどころある画面構成になってます。💧

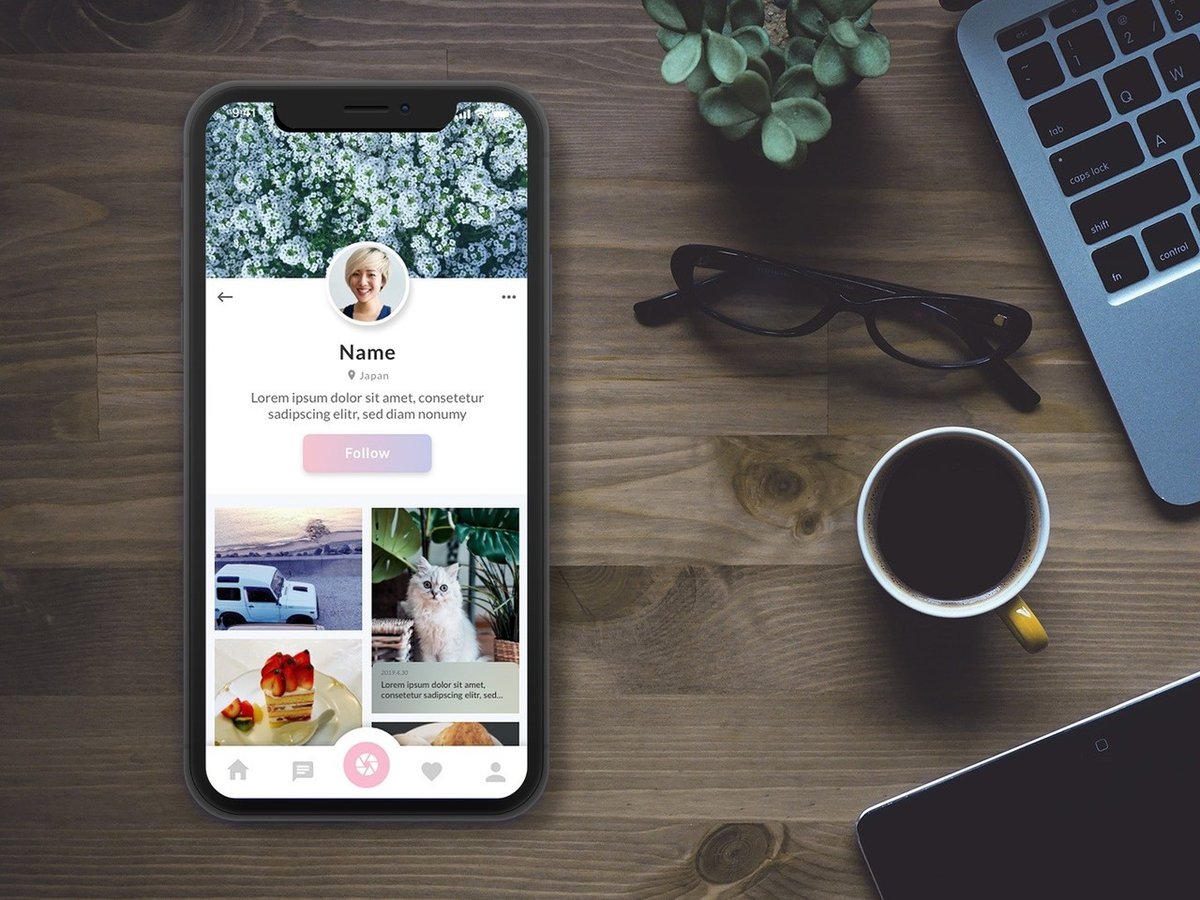
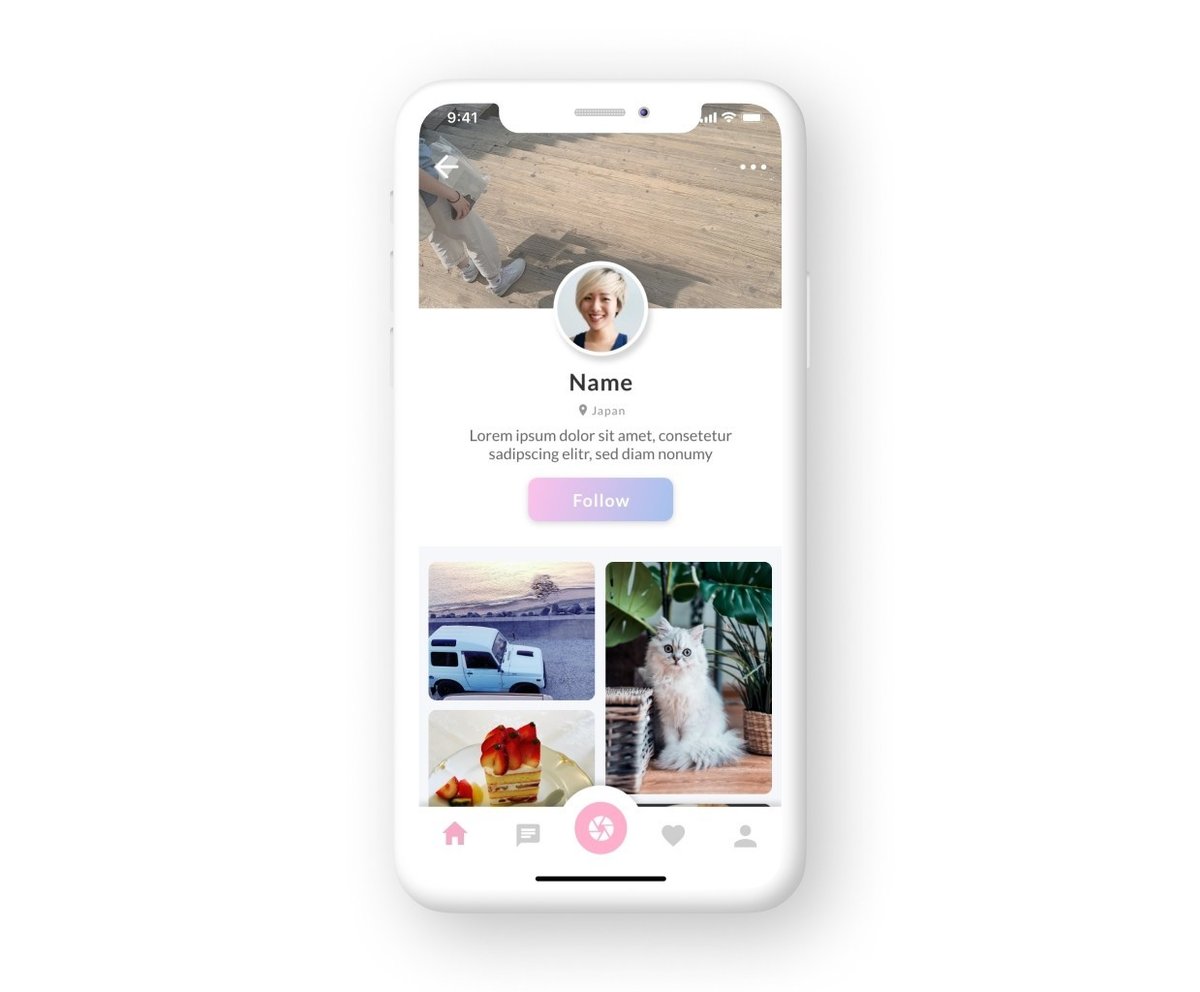
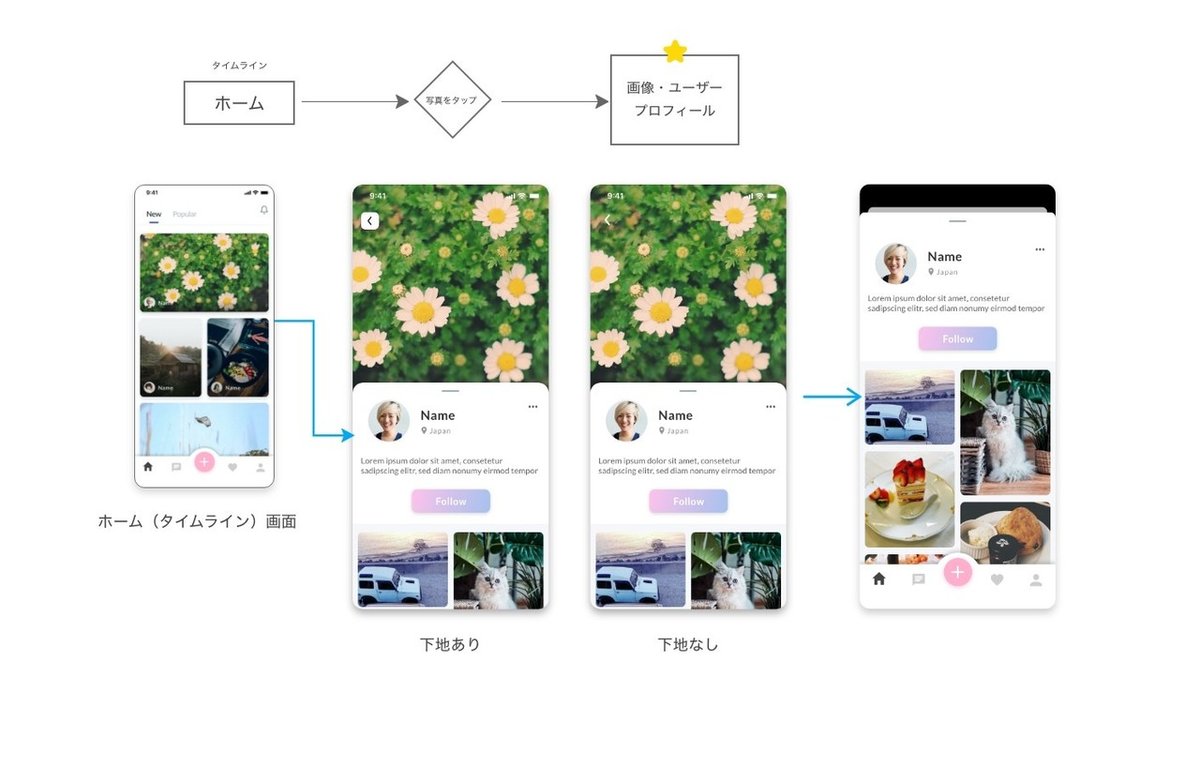
そして、作り直した2回目です。
こちらはfeeputというサービスでFBをもらいました!
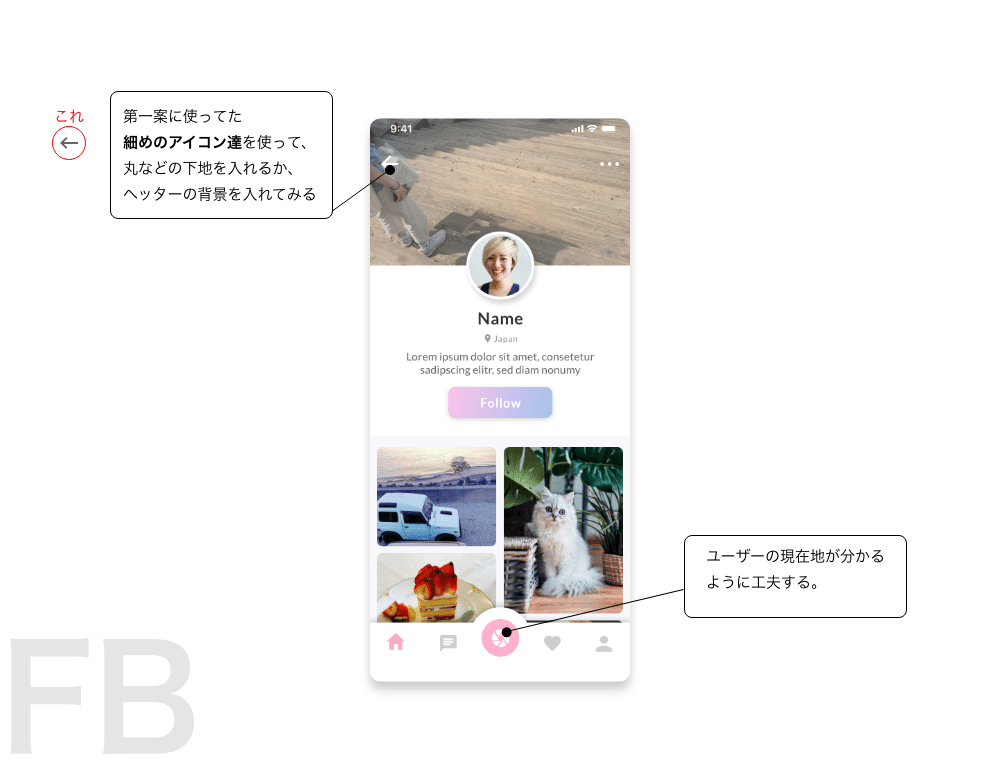
FB頂いた内容はざっとこんな感じです。

色々と試行錯誤した結果、画面移行について考慮出来ていなかったことに気づきました。
そもそもこの画面ってどの部分の画面を作ったのか、どう画面移行をしてこの画像にたどり着くのか…などなど
一つの画面作成だけでは見落としてた点が明確になったので、画面移行を考慮して作り直してみることにしました。

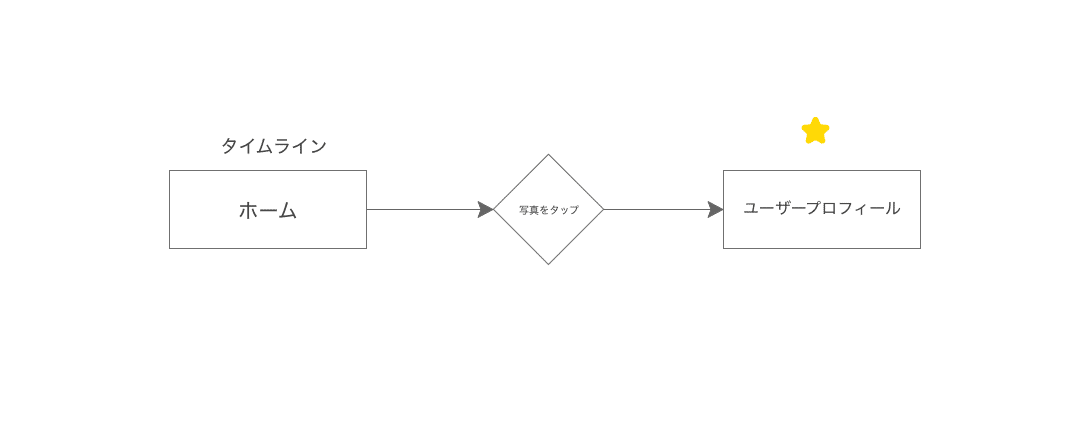
「ホーム(タイムライン)」→「写真をタップ」→「写真画面」と「写真を投稿したユーザーのプロフィール画面」なので、モーダル画面を取り入れるデザインにしてみました!

と、まだまだ改善点はあるのですが、一旦ここまで置いときます。

<参考記事>
タブバーのメニューを参考にしました。
モーダルUIについて
背景の写真とアイコンが被ってしまった時の参考デザイン
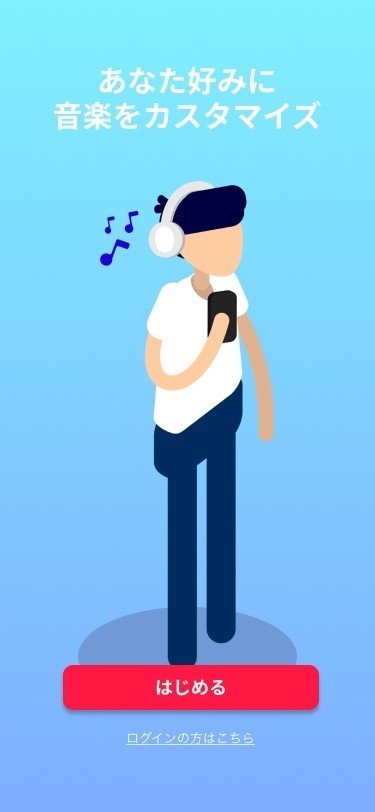
02_新規登録画面
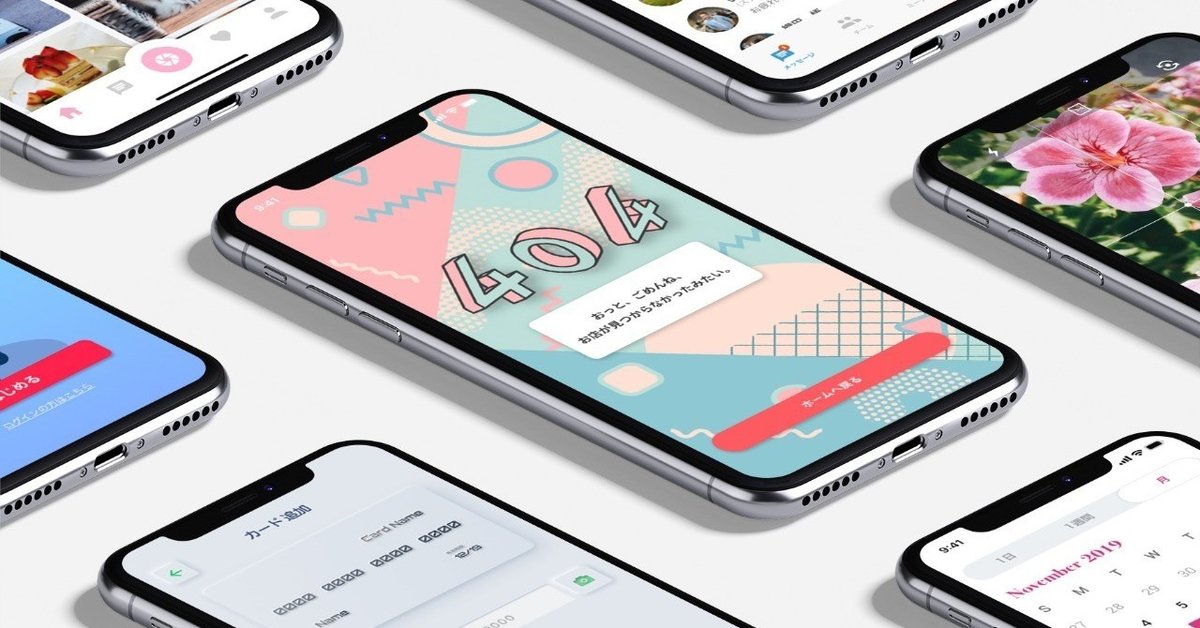
お題は音楽再生アプリのログイン画面でした。

若者向けのポップなデザインってどんなんだろう…と考えながら前からアイソメトリックアートに挑戦したかったので、練習もかねてデザインに取り入れてみました。

ログインした後の画面をどう移行するかについて悩みました…。
ログイン画面UIはどのサービスにも必要なので、もっといろんな画面やデザインを練習した方がいいかなと思いました。
(この時、figmaが出始めて、自分も一回使ってみたのですが、使いこなせず一回断念しました。)
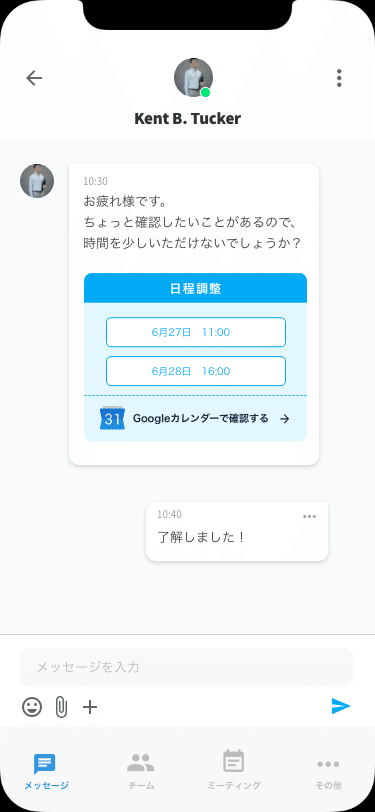
03_メッセージ画面
youtubeでチャットのチュートリアル を見て動画を参考に作成しました。
(チュートリアル を見ながら一度作成することによってデザインソフトの使い方とか、ショートカット とか知ることができるのでオススメです。😃)



この頃からとにかく画面を動かしてみたい、プロトタイプみたいなの作ってみたいと思ってました。

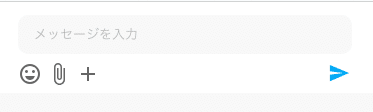
■アクティブ・非アクティブについて

空のメッセージの時、ユーザーのミスを防ぐために送信ボタンを非アクティブにしないといけないです。
なので、修正・・・

また、下記の記事がとても参考になりました。
[参考記事]
https://ferret-plus.com/11358
https://goworkship.com/magazine/chat-interface-50/
https://stock-media.info/?p=1493
https://boxil.jp/mag/a4780/
04_料理アプリの検索画面
まとめ
dailycocoda!を中盤になってから初めのUIをみたのですが、デザインに関して色々ツッコミどころが多く、自分の知識や成長を感じました。ですが、まだまだ勉強不足なので、もっとデザインの勉強を頑張らねばと思いました😅
続きも頑張って書きます。
買って良かったUIデザインの本📕
UIアプリの事例が載っているオススメの本です。
↑海外の本なのですが、デザインの参考になります。眺めているだけでも勉強になります😃
この記事が気に入ったらサポートをしてみませんか?
