
どこか懐かしくもオシャレで使い勝手の良いナビゲーションを、もしゃ模写。#1day1design-30
最近見かけなくなった。
今日トレースをするサイト様のナビゲーションのお話。
下層ページに飛んだ際に、道に迷わないよう+どのページに居ても目的のページを訪れることができるように。headerにナビゲーションを追従させて…とかよくあるある、なんですが。
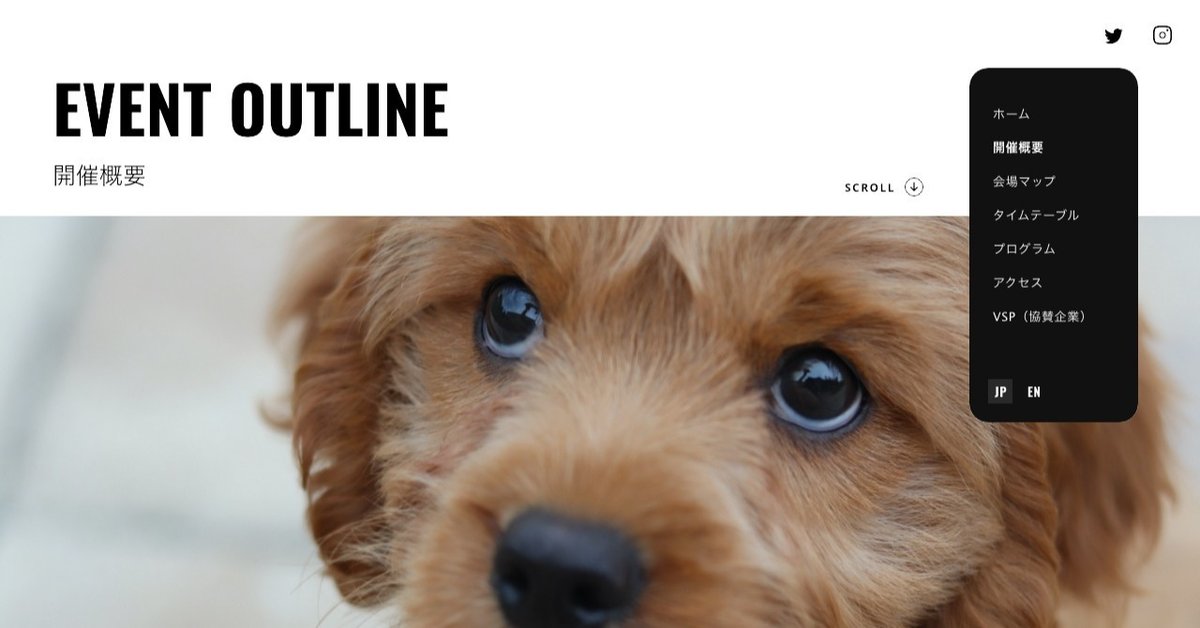
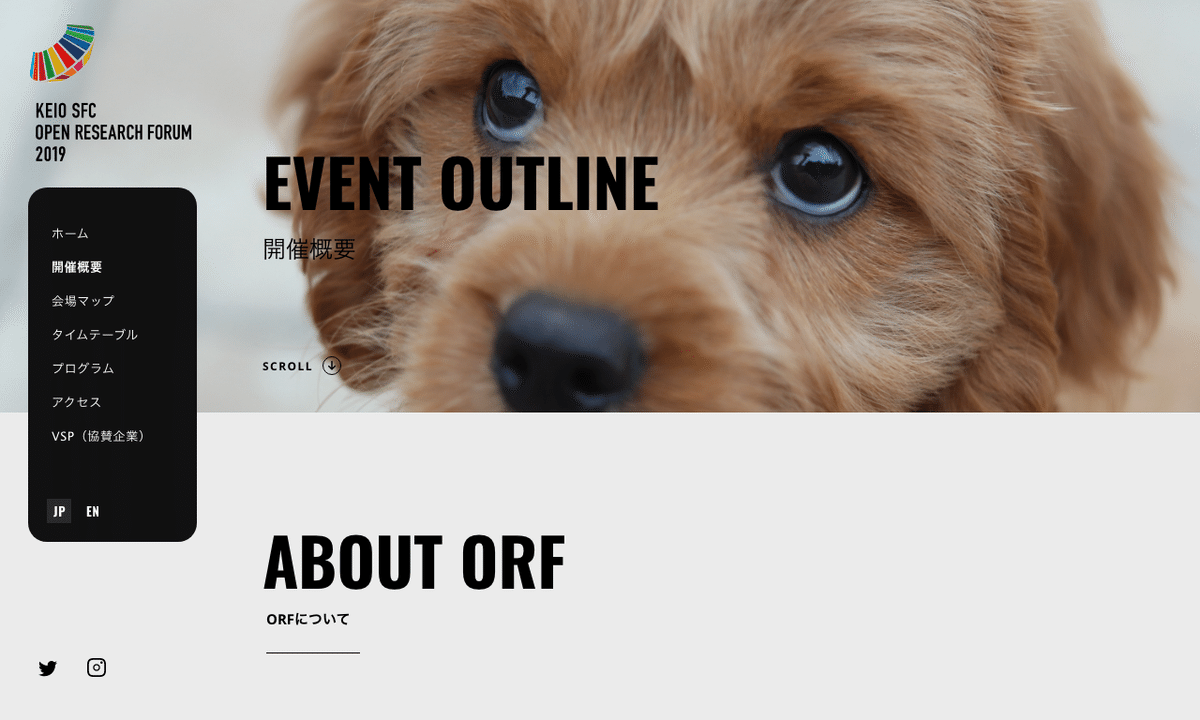
今回はheaderの要素が左に追従する、どこか懐かしくもとても利便性の高いデザイン様に見惚れて選んでしまいました。
相変わらずビジュアルがそのまま使えない(めちゃめちゃ動いていてどうも使いにくく)ので、個人的趣味趣向にはしりまくって犬の画像になってしまっていますが、本サイトをみて素敵度をたしかめていただけたら。
そんな、30日目。
今回作成したデザイン。

ベースにさせていただいたデザイン様。
デザインルールについて。

デザインを作ってみて。
・配色を抑えている分、ビジュアルとして扱っているこの独特なものが、トップから下層に写った際に「え?読み込みあった?」ていうぐらい自然に下層に、トップに移動するのでさすがに目を疑う。なんだこれ、未来を感じる。
・扱っている書体は最近めちゃめちゃ紹介しまくっていて大変恐縮な「OSWALD」。そして、和文は「noto sans」。そこまでトリッキーじゃないにしろ、ウェイトの使い分け、文字の緩急の付け方、余白の整え方が、綺麗にエリアを視認でき、しかも読みやすい。ストレスなくコンテンツを読み進めていくので、バランス感覚やばい、良き。
・ここにはデザインできなかったんですが、ページごとのナビゲーションで扱っているボタンの装飾、これがシンプルで使いやすい。魅せるデザインではない部分なんですが、世界観を邪魔せず、かつ扱いやすい。ページ内リンクでおいているボタンの位置などもとっても良き。
終わりに。
ちょっとした小目標の30個突破!!おめでとうわたし!!
何度も…そう何度も、仕事が忙しくて後回し後回し…になりつつ、更新時間が不定期になる日も多くありましたが、なんとか30日達成。
TOPのビジュアルをずーっとやっていた中で、どうしてもまとめサイト・pinterestでいいデザイン+真似したくなるサイトを探して見はするものの。なかなかトレースに向かない(ビジュアルが強すぎてナビゲーションが添え物としておいるもの、やユニークすぎてどうしていいかわからない)のも多く。
そもそもXDの操作が危うい私に対して敷居がとても高かった、のでどーしたものかなぁ、なんだかこの作業が「なーなー」になっているんじゃないかなぁ…
なんて逃げ道を探してやめるきっかけを作りそうになってたんですが、やっぱり実際にお仕事している際に「は、そういえばこの文字サイズ、色とか参考になるんじゃ?!」と実感できるようになったので、ありはありです。
明日もがんばろう、わたし。
この記事が気に入ったらサポートをしてみませんか?
