
Adobe Fontsの幅広さを学びながら。今日とて、もしゃ模写。#1day1design-21
こんなに使えるの?
ていうぐらいに素敵なフォントが所狭しとある、Adobe Fonts(これ大文字の場所だったりあっているかすっごい不安)。
他のデザイナーさんがどう対応されているか気になるんですが。Webサイトって、和文フォントは中々扱えない(フォントにお金を払ってくれるクライアントさんは別)ので、無料フォントの中で魅せ方をあーだこーだ考えるんですが。
トレースする際は、やっぱり他のサイトのフォント事情だったり「うお、こんな素敵なフォント使ってる!?」なんて思って、嫉妬の目で見てたりします。幸い弊社ではモリサワフォントをデザイナー全員購入していただいていて、スクスクと成長しているんですががが、WebはWeb、別。
そんな、21日目。
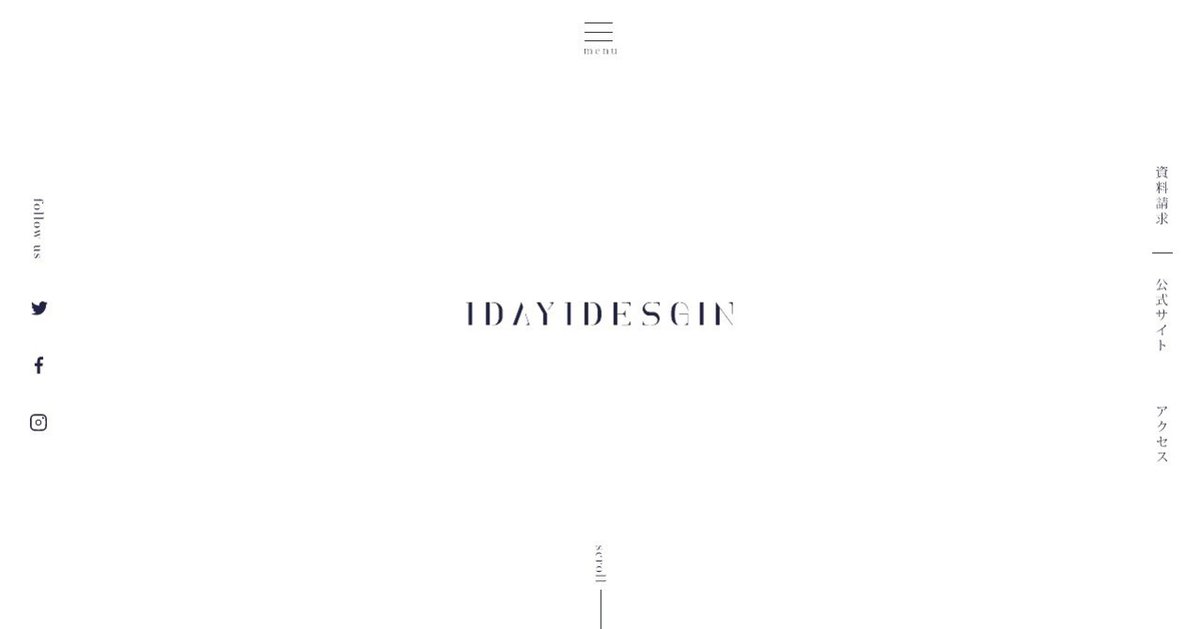
今回作成したデザイン。

ベースにさせていただいたデザイン様。
https://www.kinran.ac.jp/cheer/
※なぜか、noteでの埋め込みが出来なかったのでテキストリンクで。
デザインルールについて。

デザインを作ってみて。
・今回はじめてじゃないんですが、メインビジュアルはそのまま持ってきました。トレースする上で、メインビジュアルでもなんでも自分なりに作ってみる、ていうのを手を動かす意味でやっていたんですが。「open campus」とかのロゴが素敵すぎて手が出せず。いや、トレースする時間をそこまで割くよりも、サイトを把握することに時間を割いた、というか。いや、これは言い訳や…笑
・英字で扱っている「miller banner」ちょっと、なにこれ。一目惚れ。AdobeFontsでアクティベートして扱えたので良かったんですが、どうやら2020年で契約が切れて使えなくなる…とのことだったので、ちょっとしょんもり。個人的に購入したくなる素敵フォント。にしても、最近デザインについてあーだこーだ言ってない気がしてきた。
・最近じゃないですが、わりと昨今のウェブデザインで見かけるナビゲーション位置。自分は案件としてやったことないんですが、コンバージョンに繋がるリンクを、常に目につくところへ、さり気ない形で、ただちゃんと主張する、という意味でこれはいつかやってみたいUIデザイン。デザイン的にも収まりが良くていいですよね。
終わりに。
凝った作りではないのかなぁ、と参考サイトのサムネで思ってたんですが、開いてみてメインビジュアルの写真の使い方、言葉の差し込む位置。そして、スクロールした際のページの完成度、本当に良い。
本当は1番紹介したかったのはトップのfooter部分。その場にいるような、感じさせるようなUIの配置にホント惚れ惚れ。

これほんとズルいですよね、写真の構図といいとてもいい刺激に。
明日も頑張ろう、わたし。
この記事が気に入ったらサポートをしてみませんか?
