
アプリデザインの細かい気配りに感嘆の声をあげながら、もしゃ模写。#1day1design-23
いや、ほんとにすごい。
パット見て気が付かないことが、実際にそれを再現しようと思ってあーだこーだいじっているうちに「やば、これ間隔とか文字の大きさとか凄い揃ってるし、細かすぎる…」ておもうほど。
あと、配色のトーンもさることながら。とにかく扱いやすい。
画像からトレースなので、毎度のことながらフォントだったりが気になって仕方がない…こう、ぱっと文字がわかるアプリなどないだろうか…。
そんな、23日目。
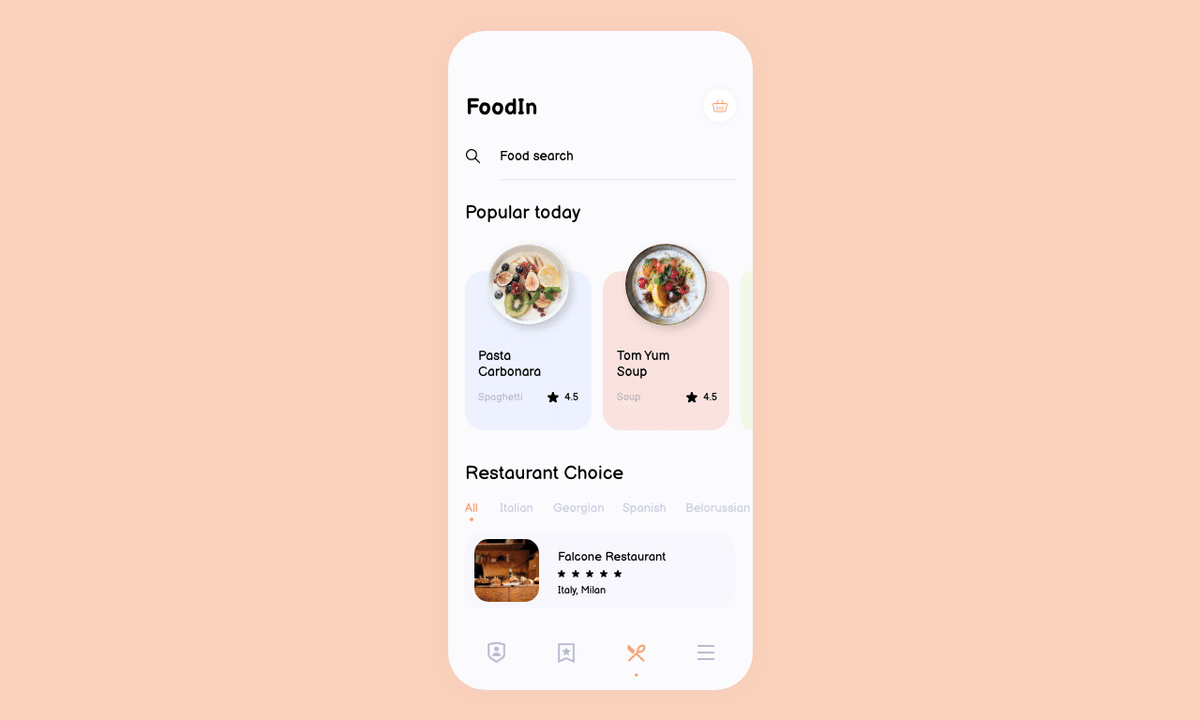
今回作成したデザイン。

ベースにさせていただいたデザイン様。
デザインルールについて。

デザインを作ってみて。
・角丸が不自然にまるすぎず、オシャレに可愛く見えるバランス。実際に数値で探ってみた際に角丸の参考にとてもなった。あとは下手にドロップシャドウを用いておらず、料理の写真だけ入れているのが、とてもバランスがよく素敵。
・アプリの際の各要素のmargin、実際に実機で見た際に広すぎず、間の空きすぎたポカーンとした感じは一切なく、下手に詰めすぎてなく、区切りがわかりやすい。
・ただ料理アプリなのに、青を使った配色が気になる。でもこれぐらいのパステルなら青のマイナスなイメージが伝わりにくく、柔らかい印象で伝えられるのかな??
終わりに。
感覚であーだこーだやってしまいがち系デザイナーなので、毎度記事を書くたびに必死にない頭を振り絞って書いてます。たまに見返して「何を書いているんだ、わたし…」となるので、少し黒歴史になりつつある「終わりに。」コンテンツ。
あとappのデザインを探している際に、デザインをInstagramにあげているユーザーが結構多いので、instagramってこういうふうに使う人いるのかー、という新しい発見に。
どうも、変な世間の「インスタ映え」ていうのを過剰に意識してる所あるかも…。
明日も頑張ろう、わたし。
この記事が気に入ったらサポートをしてみませんか?
