
トレースのサイトをPCからSPへ、もしゃ模写。#1day1design-22
方向の転換。
魅せ方を学ぶ、そのためにPCのほうがSPよりも表現の幅が広く。魅せる、ということを大きく学べる機会だと思っていたので基本的にトレースはPCのサイトをさせていただいたんですが。
ちょっと気分を変えて、SPの際のデザインを学ぶことに。
昨今、PCのサイトよりSPのサイトのほうがアクセスが高いのは重々承知で、SPでの魅せ方もしっかり学ばないといけないなぁとおもっており。サイトデザインにはいる際は、基本的にPCからSPのデザインを作り出す事が多かったんですが。
いっそ、最初からSP作ってみたらどうなのか??色々ワクワクが止まりませんが、がんばっていきましょう!
そんな、22日目。
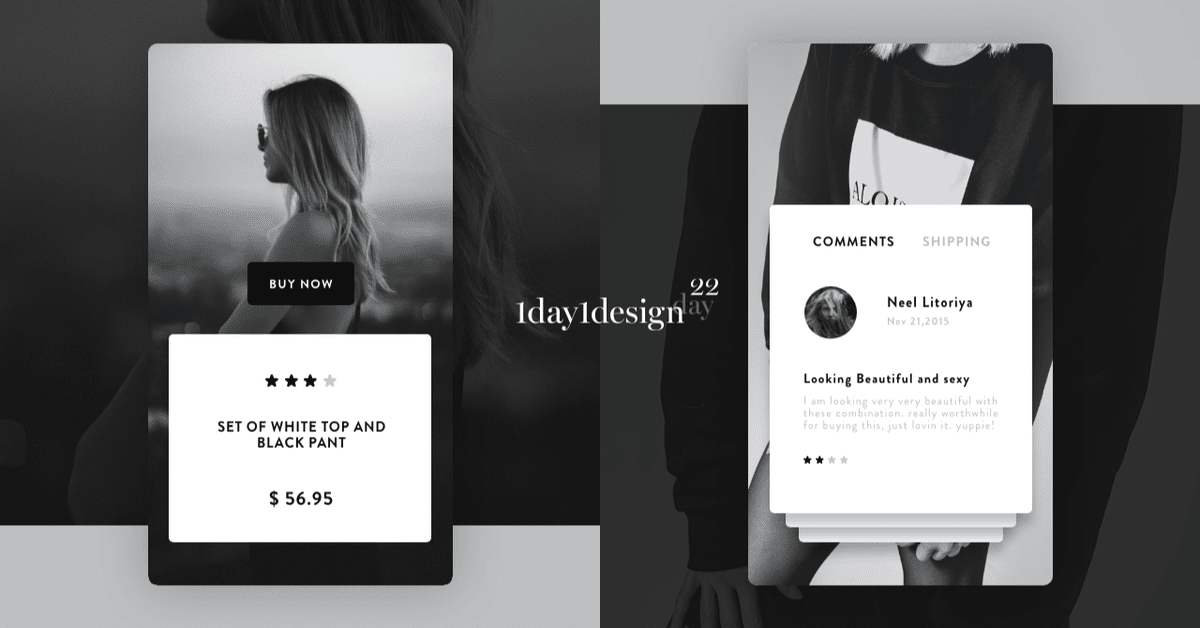
今回作成したデザイン。

ベースにさせていただいたデザイン様。
デザインルールについて。

デザインを作ってみて。
・今回このデザインをトレースした理由としては、「この奥行きのあるウィンドウをどう作っているのか?」。アプリでよく見る表現なんですが、やってみると中々奥が深い…。ドロップシャドウを設定する際に、サイズの幅を広げすぎると雑になる+センス皆無みたいなダッサイのになるので加減がなかなか…。
・SPってタップするためにリンクの間隔だったり、文字サイズなど色々悩みの種だったので、SPってのデザインをトレースするのもこれはこれで有意義。角丸の丸みをどれぐらいにするのか??と個人的に勉強になるので、やってみると意外とおもしろいです。
終わりに。
時間的に正直PCサイトをトレースするよりずっと早く、今回2画面作っては見たものの、トレースした元がそもそもトレースしやすかったのでちょっと次からそのあたり注視してみようかと。
あとあまりにメイン画像の方作るの楽しくてあーだこーだやっていたんですが、ちょっと飾りすぎてしまい…今のビジュアルに。どうも自分のデザイン、文字を大きく魅せたがりなのでそのあたりもなんとかしないと、ていうか引き出し増やさないと…

明日も頑張ろう、わたし。
この記事が気に入ったらサポートをしてみませんか?
