ここで装備していくかい? #1day1design-05
こんばんわ。今日もおつかれさまです。
ブログを書き始める際に下地として入っていた文字をそのままタイトルにしてみました今日このごろ。相変わらずブログのスタートの文章考えるのが中々に難しい今日このごろ。いかがお過ごしでしょうか今日このごろ。
模写するさいにデザインのカンプを1280pxで区切って作っているんですが、サイトに寄ってレスポンシブ対応なこともあり、フォントサイズだったり各エリアを可変するようにされているので、測ってみると小数点が出たり、不思議な横幅だったりで正確な数値を調べるのが難しいなーと思うところで。
1920などといった大きいウィンドウサイズのときと。
1280ぐらいの小さいウィンドウサイズのときと。
それぞれにバッチリとハマるデザインをみなさんはいかのようにしてつくっているのか…模写をするとある程度疑問だったり、制作のときの不安だったりが解消されると踏んでやってみたんですが、これはいやはや…。
模写すればするほど疑問が湧いてくる今日このごろ・・・。
ということで、5日目。
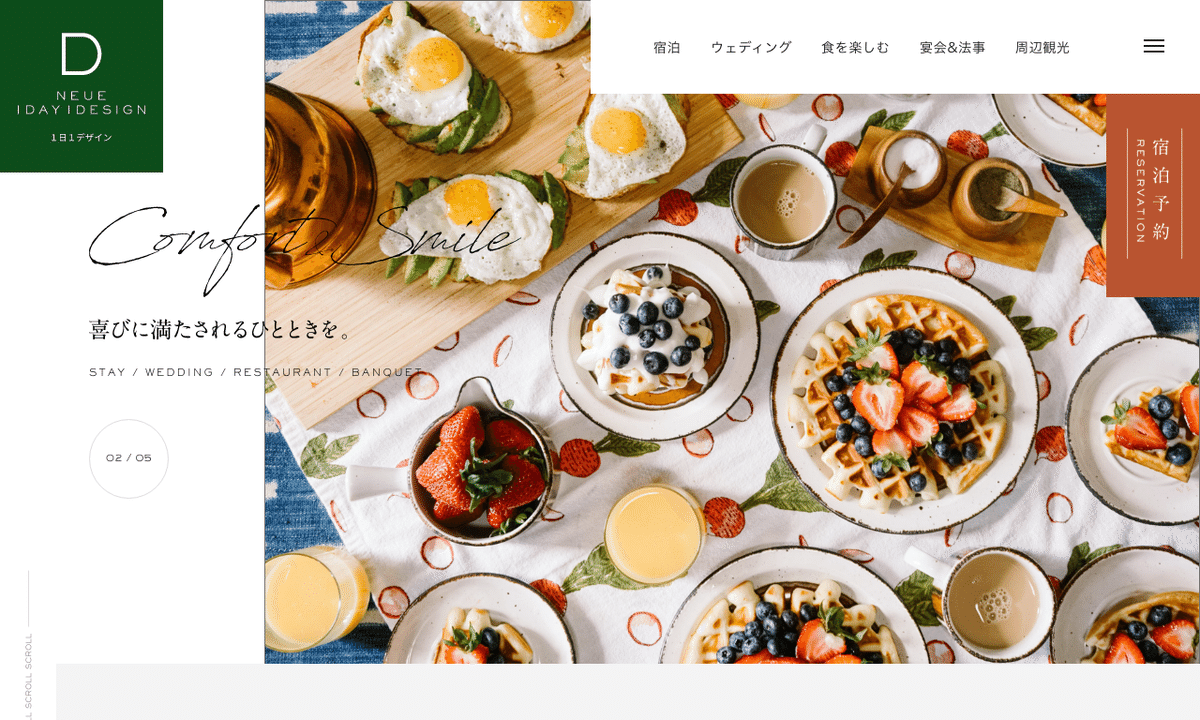
今回作成したデザイン。

ベースにさせていただいたデザイン様。
デザインルールについて。

デザインを作ってみて。
・ファーストビューでどこまで表示させるか、右のビジュアルが下までガッツリ伸びているかと思ったら、少しコンテンツが見えるように=スクロールできると伝わるように、しているのかも??ただ綺麗にチラ見せなので、良き。
・スクロールを促す、左下の箇所がおもしろい。「SCROLL」の文字をエスカレーターのように単語を連続して流していて新鮮。動きとして可愛いし、なにこれ、良き。
・英字が「SackersGothicStd」ていう、ADOBEFONTにもないのでどうしているのか…。googlefontにも勿論なくって。デス・ストランディングでも扱われてる最近メジャーなフォントなので、デバイスフォントとして扱っているのがうらやましい。
・ウィンドウサイズにあわせて文字サイズが大きくなったり小さくなったりしている。それによってサイトの印象が不格好になるわけでもなく収まりの良い拡大・縮小に収まっているのが良き。コレ実際にデザインする際のカンプの横幅が気になる、みんなどんなサイズでデザイン作っているんだろうか。
冒頭でも話していた、1920などの大きめの際と、1280の小さめの横幅でも成立するように作っている裏側を知りたい。
終わりに。
ただ単にトレースする、ていうと本当にササッと終わるので、何かしら+してやろうかなぁとおもいつつも。続けることがまず第一なので、下手なことをセず…ある程度期間が経ってからにしようと思うわたしもおり。
やっぱりこう…トレースしていると、作りたい欲がガンガン高まってきますね、ガンガン。
せっかくnoteでやっているのもあるので、個人的な制作とかもちょっとやってみたいところ。
明日も頑張ろう、わたし。
この記事が気に入ったらサポートをしてみませんか?
