
【Notion基礎講座第4弾】データベースのすべて【中編】
こんにちは!Notionを全力で広めている山田です。
今回の記事はNotionの基礎講座第4弾、データベースのすべて【中編】です。
おかげさまで【前編】はかなりのご好評をいただくことができました。
データベースの基礎からしっかり学びたい方が多いんだなと改めて実感しています。
noteを公開しました!
— 管理の山田@Notionを広める人 (@kanri_no_yamada) June 10, 2023
今回はデータベースの基礎講座です。
さすがはデータベース。まだ3部作想定の前編ですが、かなり濃い内容になってます。
初〜中級者はぜひご覧ください。必ずタメになります。
【Notion基礎講座第3弾】データベースのすべて【前編】@kanri_no_yamada https://t.co/vlIozu1y9u
🐣🐣🐣
今回の【中編】では、データベース機能の中でも最もわかりづらく、そして最も便利なリンクドビューについて丁寧に解説。
同じく便利機能であるテンプレート設定についても説明していきますので、効率よくデータベースを使っていくために必要不可欠な機能を学べますよ!
Notionを活用できてる人って…
■あんまり直接プロパティを入力してない気がする
■ドラッグ&ドロップでデータベース間を移動させてるのをよく見る
■ページを作成した時点でなんかもう完成してる
■とにかく使い方がわたしと全然違う気がする
こんなイメージありませんか?
この魔法のような操作方法の多くは、今回の記事を読むことでそのネタを理解できます。つまり、この魔法を使えるようになるんです。
ぜひ最後までご覧くださいね!
この記事を読めば、
■別のページでも同じデータベースを表示したいのにどうやれば良いかよく分からない
■同じデータベースだと思っていたのに、片方には反映されてないの何でなの?
■なんかデータベースを効率よく使えてない気がする…
といった悩みを解消できます!
データベースを理解すると、一気にNotionで表現できる世界は広がりますよ!

ぜひぜひ、この記事を読んで快適なNotionライフを送ってくださいね。
それではいきましょう🦜🦜🦜
▼ これまでの基礎講座はこちらから!
・【Notion基礎講座第1弾】Notionの始め方と利用プラン【FAQあり】
・【Notion基礎講座第2弾】ページとブロック【完全版】
・【Notion基礎講座第3弾】データベースのすべて【前編】
データベースのビューを追加する方法
【前編】ではデータベースビューの様々な設定方法を説明しただけだったので、まずはビューの追加方法から説明していきます。
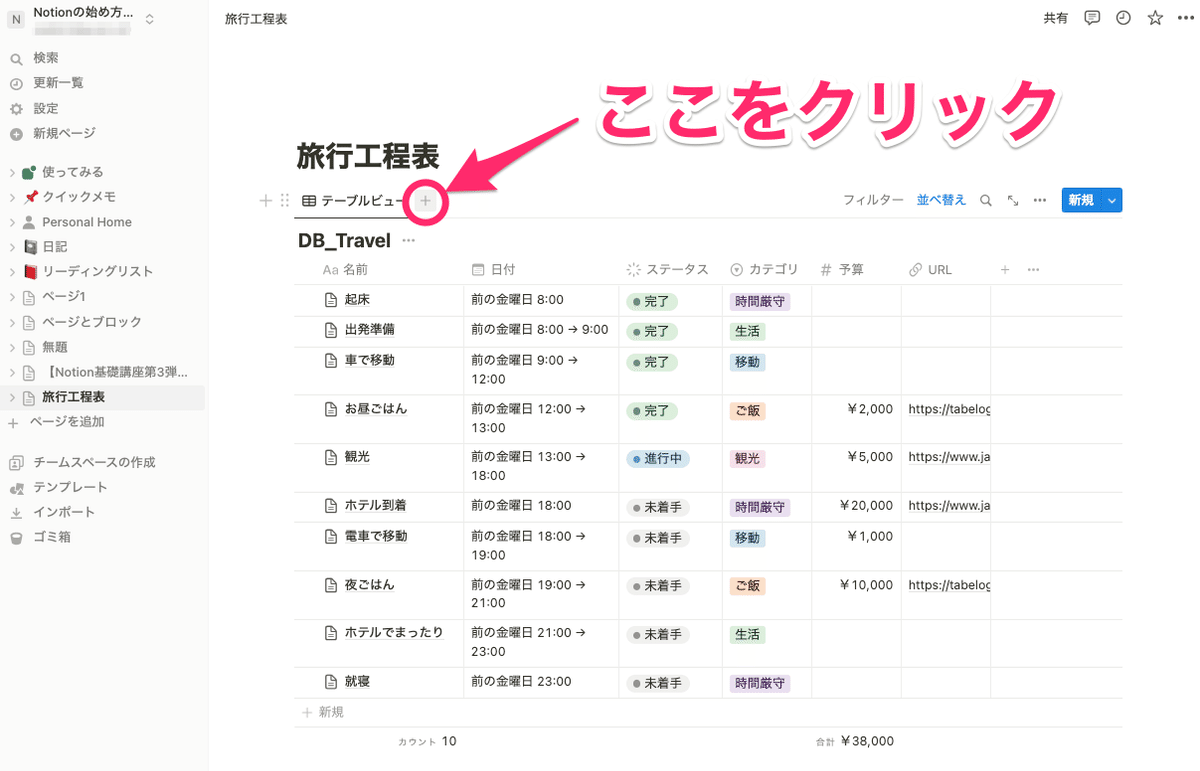
追加方法は簡単で、既存のビューの右隣にある+ボタンをクリックするだけです。

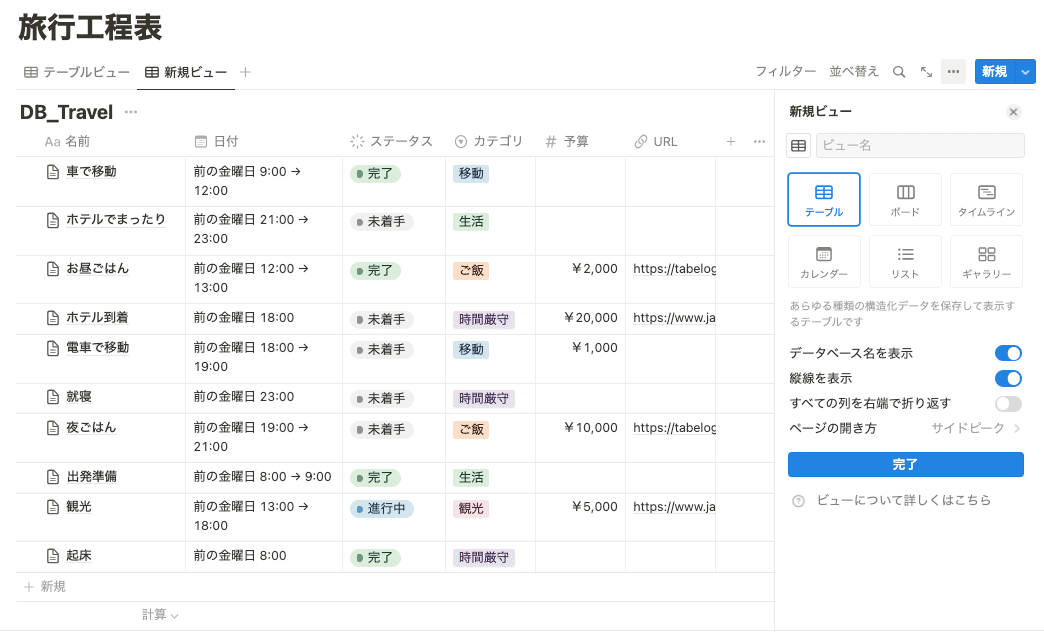
そうすると「新規ビュー」が作成され、レイアウトを設定する画面が表示されます。レイアウトの設定方法などは【前編】をご覧ください。

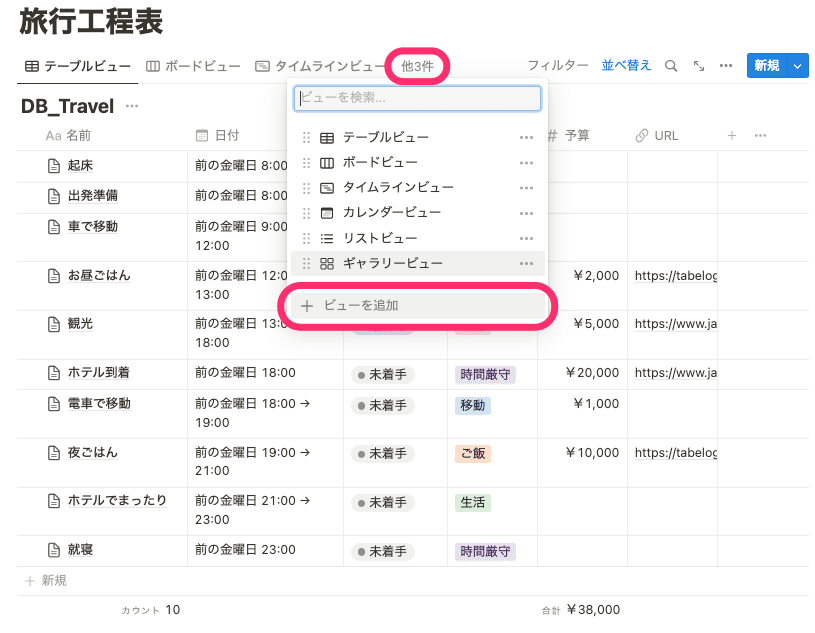
既にビューをたくさん用意されている方は、+ボタンが表示されていないかもしれません。
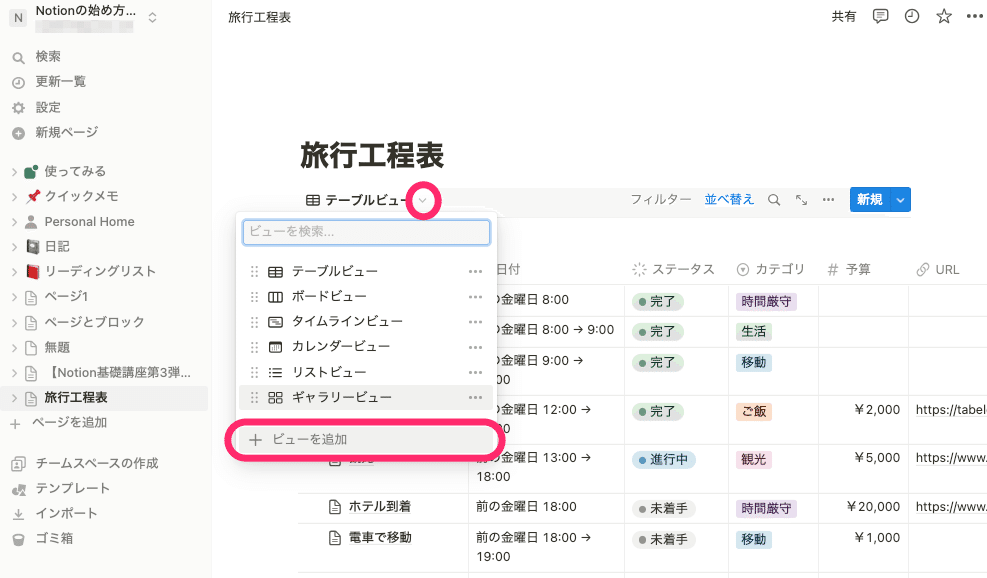
そんな時は、”他●件”と表示されている箇所をクリックすれば、設定されているビュー一覧と一緒に「+ビューを追加」が表示されますので、こちらをクリックすればOKです。

スマホから操作する場合やデータベースの表示画面が小さい場合も+ボタンが表示されない場合があります。
そんな時は、ビューの右側にある🔽をクリックすることで、同様に「+ビューを追加」が表示されます。
これけっこう気付きづらいんですよね。「せっかくビューを設定したのに消えちゃった」といった問い合わせを受けたこともあるので、しっかりと覚えておきましょう!

これでデータベースにビューを追加する方法はバッチリです🎉
「あれ、でもこれだけだと同じデータベース内に違うビューを追加する方法ですよね?」
「他のページにも同じデータベースを追加したい場合はどうすれば良いんですか?複製?」
はい、こんな声が聞こえてきそうですね。
ここからがこの記事の本番、「リンクドビュー」の説明です!
ちなみにデータベースを複製すると、見た目は同じなのに違うデータベースが作成されてしまうので非常に厄介です。
慣れないうちはやめておきましょう。その辺りも合わせて説明していきます。
🐣🐣🐣
リンクドビューってどんな機能?
リンクドビューとは、同じデータベースを違う場所でも表示する機能です。
同じデータベースなので中のページやプロパティ設定はリンクしていて、片方でページを更新すれば、もう片方でもタイムリーに更新されます。
テキストだけだといまいち分かりづらいと思いますので、こちらの動画をご覧ください。
リンクドビューで更新しているページがリアルタイムでオリジナルでも更新されていますよね。セレクトに追加したオプションも反映されています。
そして一方通行ではなく、オリジナルで更新した場合もリアルタイムでリンクドビューに反映されます。
オリジナルのデータベースにリンクされたビューを作成することができる機能、それが「リンクドビュー」です。
動画では更新されている様子を分かりやすく見てもらうために、同じページ、同じテーブルビューで表示していますが、別のページでも使えますし、ボードビューやカレンダービューなど異なるレイアウトでも使うことができます。
また、リンクドビューはインラインで表示されます。
フルページに変換することも可能ではありますが、オススメはしません。
同じページ内で違うビューを同時に表示したり、違うページで表示することを目的とした機能ですので、フルページだとあまり意味がないんですよね。
リンクドビューはそのままインラインで利用しましょう。
🐣🐣🐣
オリジナルとリンクするもの、しないもの
先ほど
「リンクドビューは別のページでも使えるし異なるレイアウトでも使える」
とお話ししましたが、実はここに大事なポイントがあります。
それは「異なるレイアウトでも使える」ということです。
つまりレイアウトはリンクされないんですね。
リンクドビューにはオリジナルとリンクするもの、しないものがあるので、それぞれ見ていきましょう。
■リンクするもの
1. データベース内のページ
・ページ内の情報
・ページに付与されているプロパティ情報
2. プロパティ設定(ビュー毎の ” 表示 / 非表示 ” 設定、並び順以外)
・プロパティの名称や種類、設定内容
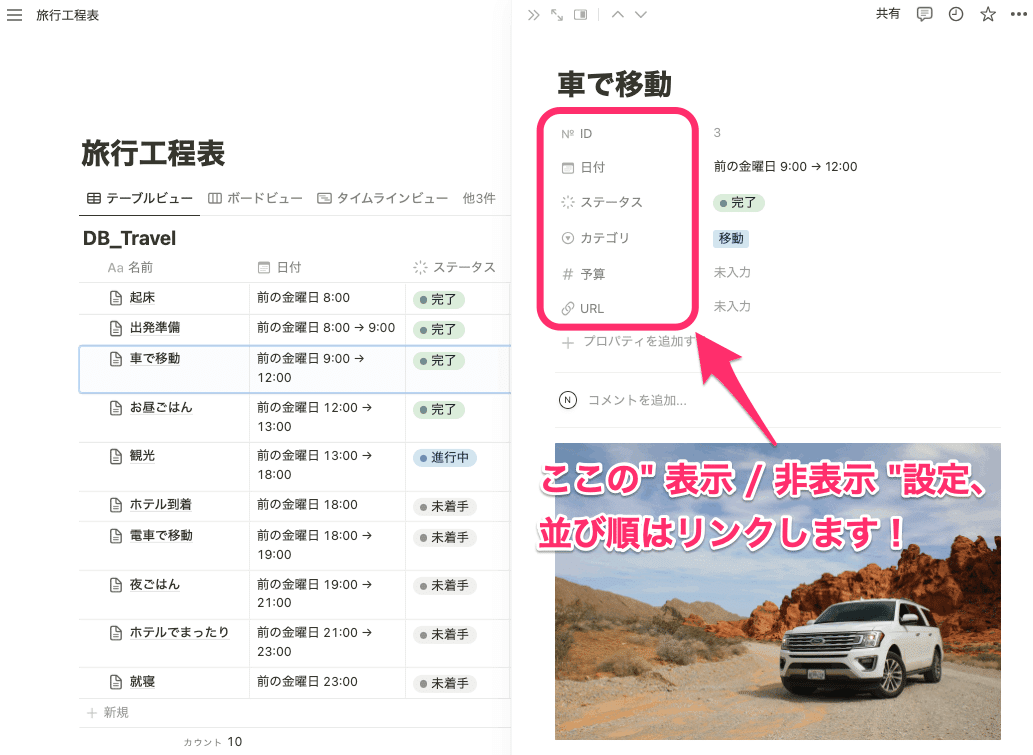
・ページ内に表示されるプロパティの " 表示 / 非表示 " 設定、並び順
3. テンプレート設定(※1)
・デフォルト設定はビュー毎に設定可能
■リンクしないもの
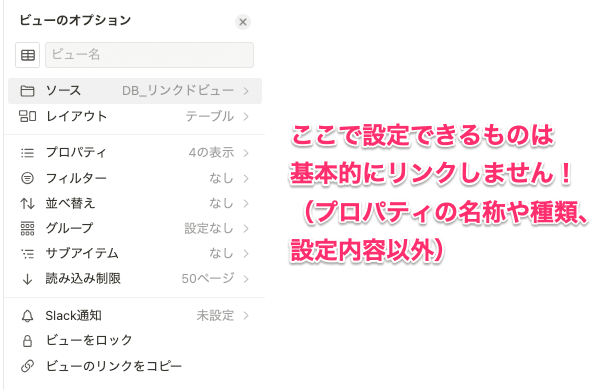
1. ビューのオプションで設定できるもの(上記のプロパティ設定以外)
・レイアウト
・プロパティの " 表示 / 非表示 " 設定、並び順
・フィルター、並べ替え、グループ(サブグループ)
・サブアイテム、依存関係
・読み込み制限
2. Slack通知(※2)
・ビュー毎に設定可能なので通知設定自体はリンクしない
・設定されているSlack通知はどのビューからでも閲覧可能
3. データベースのビューをロック(※2)
・ビュー毎に設定可能なのでリンクしない
※1 テンプレート設定の詳細については後ほど解説しています
※2 Slack通知、ロック機能の詳細については別記事にて解説予定です
細かく記載しましたが、基本的にはデータベースのビューに関するものはリンクしないと理解しておけば問題ありません。
違った見た目で見ることを目的とした機能なので、ビューがリンクされないのは当然ですね。

ただ1つだけ注意してほしい点があります。
「ページ内に表示されるプロパティの " 表示 / 非表示 " 設定、並び順」
はリンクするということです。

これも見た目に関するものではあるんですが、「ページ内に表示されるプロパティ」の見た目についてはデータベースで共通していると理解しておきましょう。
🐣🐣🐣
データベースの複製とリンクドビューの違い
データベースを複製するとどうなるのか。
リンクドビューと見比べてみると特徴が分かりやすいので、こちらの動画をご覧ください。
先ほどの動画と同じ流れでデータベースの複製をしています。
いかがでしょうか。
こうやって確認してみるとよく分かりますよね。
複製されたものは異なるデータベースとなるので、片方でページを追加しても共有されません。よく見るとデータベースの名称も異なっていて、複製したものには (1) がついていますよね。
たまに、
「同じデータベースで更新してるはずなのにこっちには反映されないの何でですか??」
といった問い合わせを受けるんですが、大半はこの複製が原因です。
こういったことが起こらないようにするためにも、慣れないうちはデータベースを複製するのはやめておきましょう!
🐣🐣🐣
リンクドビューとオリジナルを見分ける方法
とはいえ、こういった間違いを減らすためにもパッと見でリンクドビューを見分けられるとありがたいですよね。
リンクドビューとオリジナルのデータベースを見分けるポイントは2つあります。
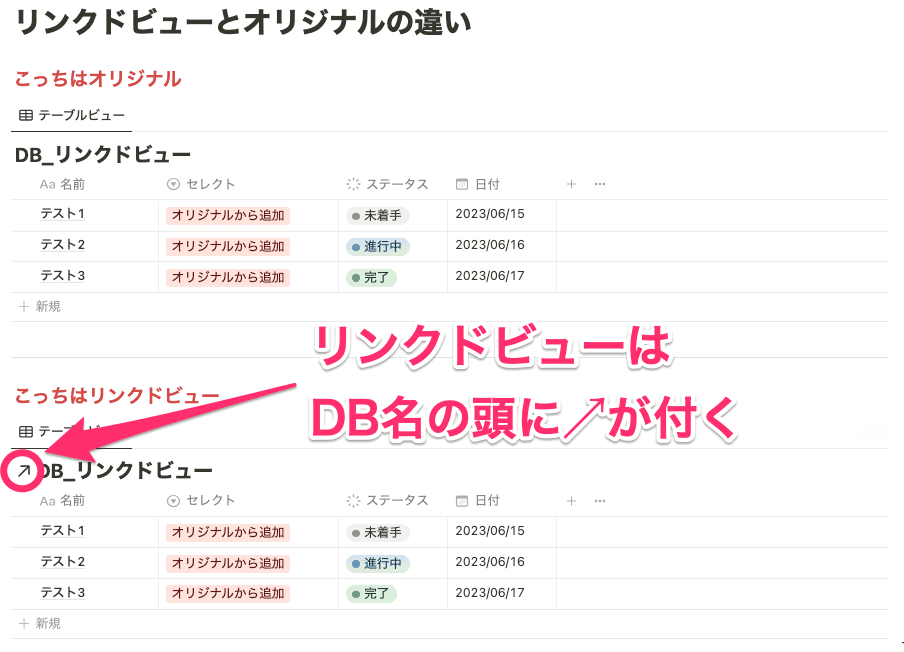
1つ目はこちら。
リンクドビューのデータベース名の頭には↗︎が付いています。リンクを表している矢印ですね。

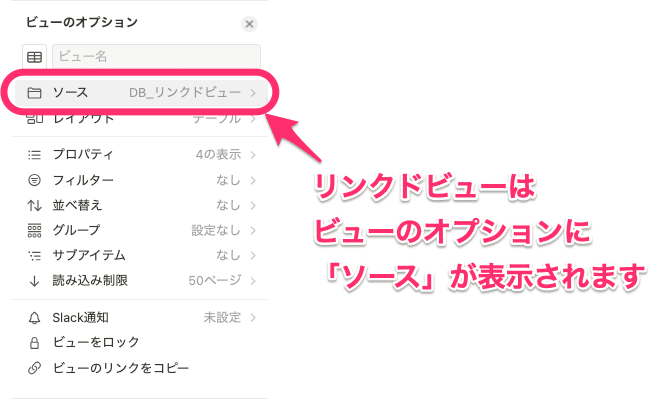
2つ目はこちら。
ビューのオプションを開いてみると、リンクドビューには新たなオプション 「ソース」が表示されています。
ここからリンク元とするデータベースを選択することもできますが、あまり使うことはありません。リンクドビューを見分ける項目として認識しておきましょう!

🐣🐣🐣
リンクドビューの仕様については理解いただけたでしょうか?
「何となく分かったけどそんな言うほどすごい機能なのか?」
「どう活用すれば良いかイマイチ思い浮かばない…」
そんな声が聞こえてきそうなので、次はリンクドビューの活用方法について説明していきますよ!
フィルター設定と組み合わせることで、すごい効果を発揮するんです。
🐣🐣🐣
リンクドビューの活用方法
早速リンクドビューの活用方法にいきたいところですが、その前にどうしても説明しなければならない重要な仕様があります。
それはフィルター設定についてです。
フィルター設定しているデータベースに新たにページを作成すると、そのフィルター設定の内容が反映された状態で新規ページが作成されます。
テキストだと分かるようで分からないですよね。実際に見たほうが理解しやすいのでこちらの動画をご覧ください。
「+新規」から作成したページ、ドラッグ&ドロップで挿入したページ、どちらもデータベース内で作成された瞬間にフィルター設定の内容が反映されていることが分かりますよね。
これがめちゃめちゃ大事な仕様なんです。
この仕様と組み合わせることでリンクドビューを活用する幅は大きく広がります。
まだピンと来ないと思いますので実際の例を見ながら確認していきましょう!
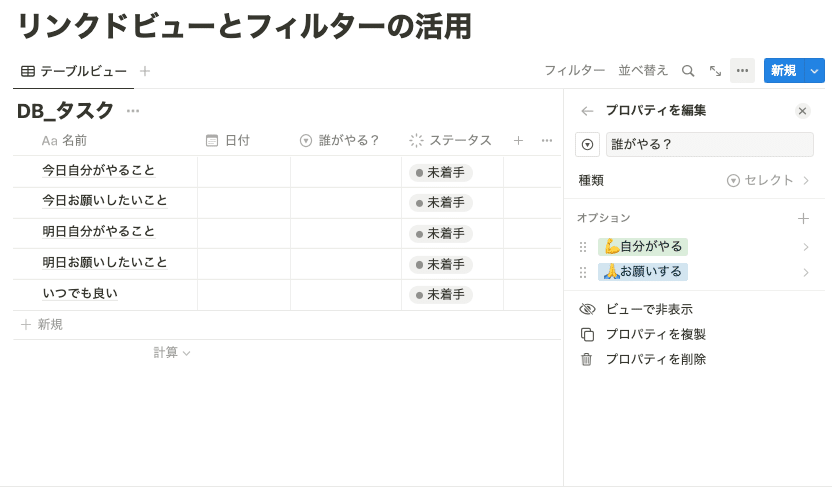
「日付」「誰がやる?」「ステータス」の3つのプロパティが設定されたタスク管理表を用意しました。

このテーブルビューだけだと、「日付」や「誰がやる?」は手入力しないといけませんよね。でもそれは面倒です。
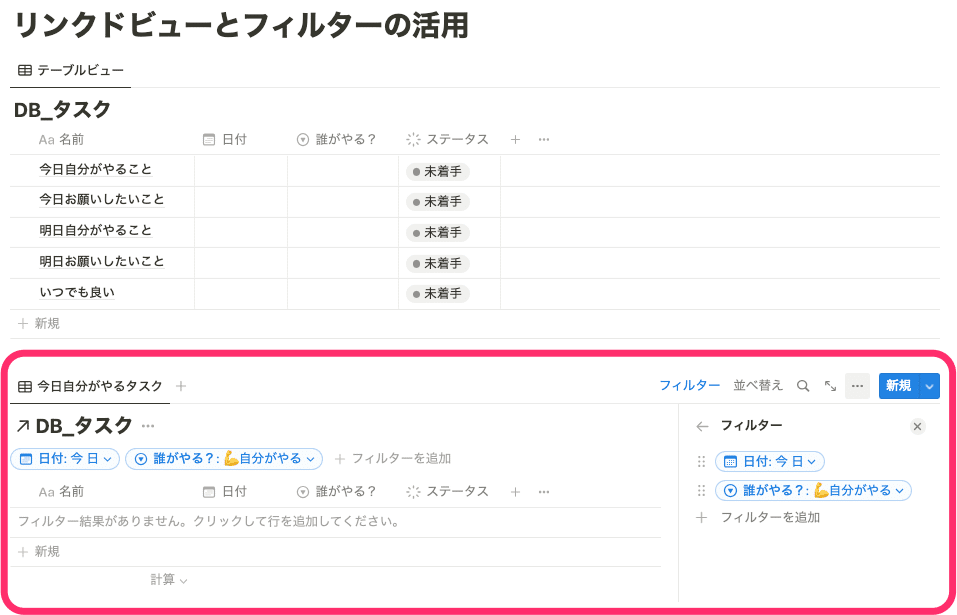
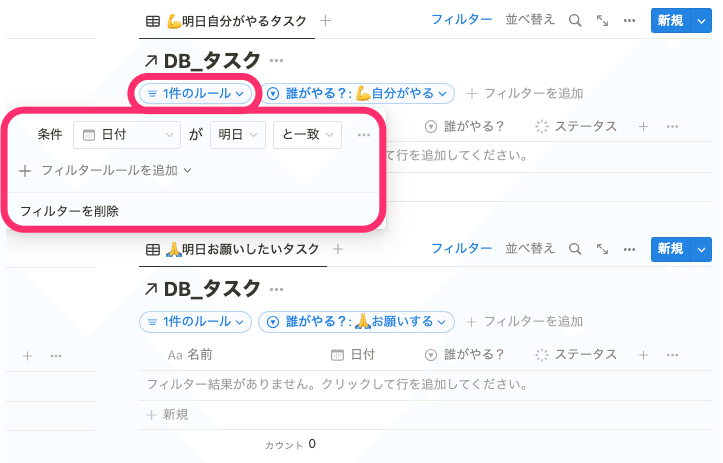
こんな時はリンクドビューとフィルターを使って「今日自分がやるタスク」用のビューを作成してあげます。

ここにドラッグ&ドロップをしてあげるだけでプロパティが自動で付与されるんです。
こちらも動画で見た方が分かりやすいので、ビューを作成するところからの一連の流れをご覧ください。
これで「今日自分がやるタスク」はドラッグ&ドロップをするだけで設定できるようになりました。
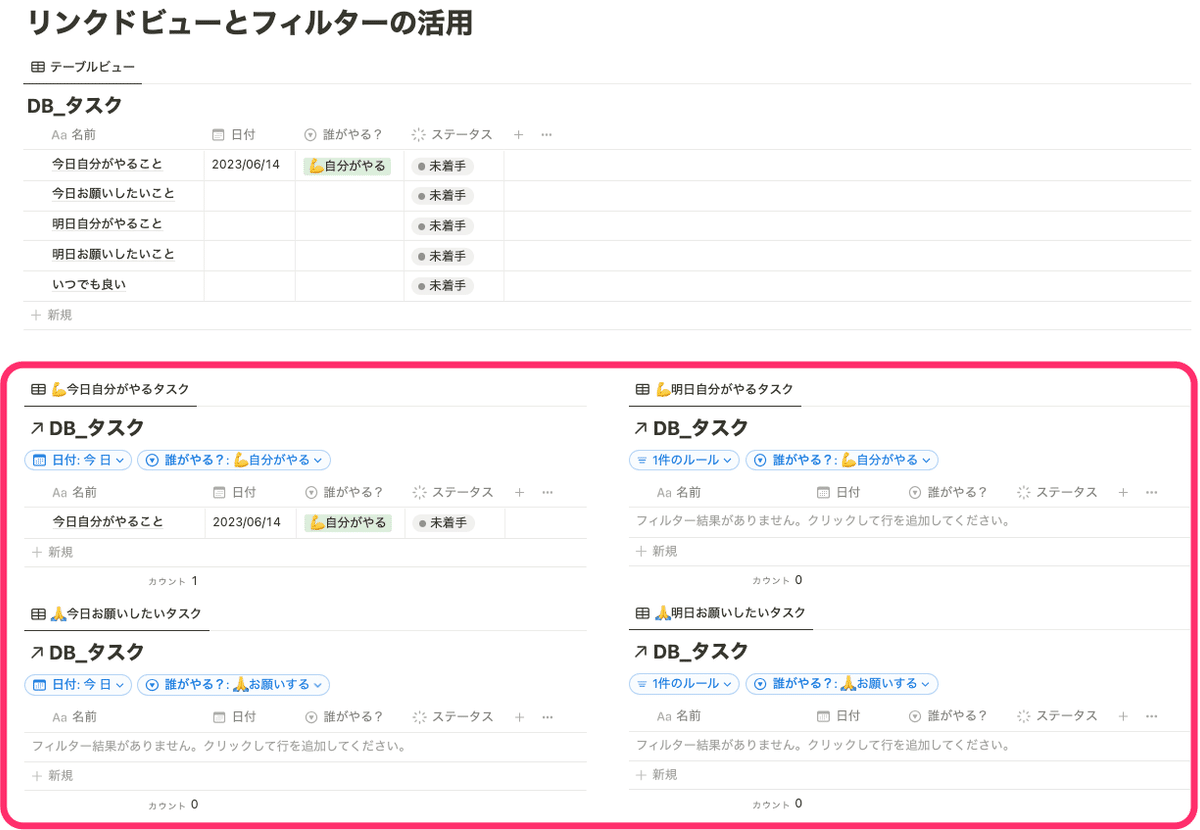
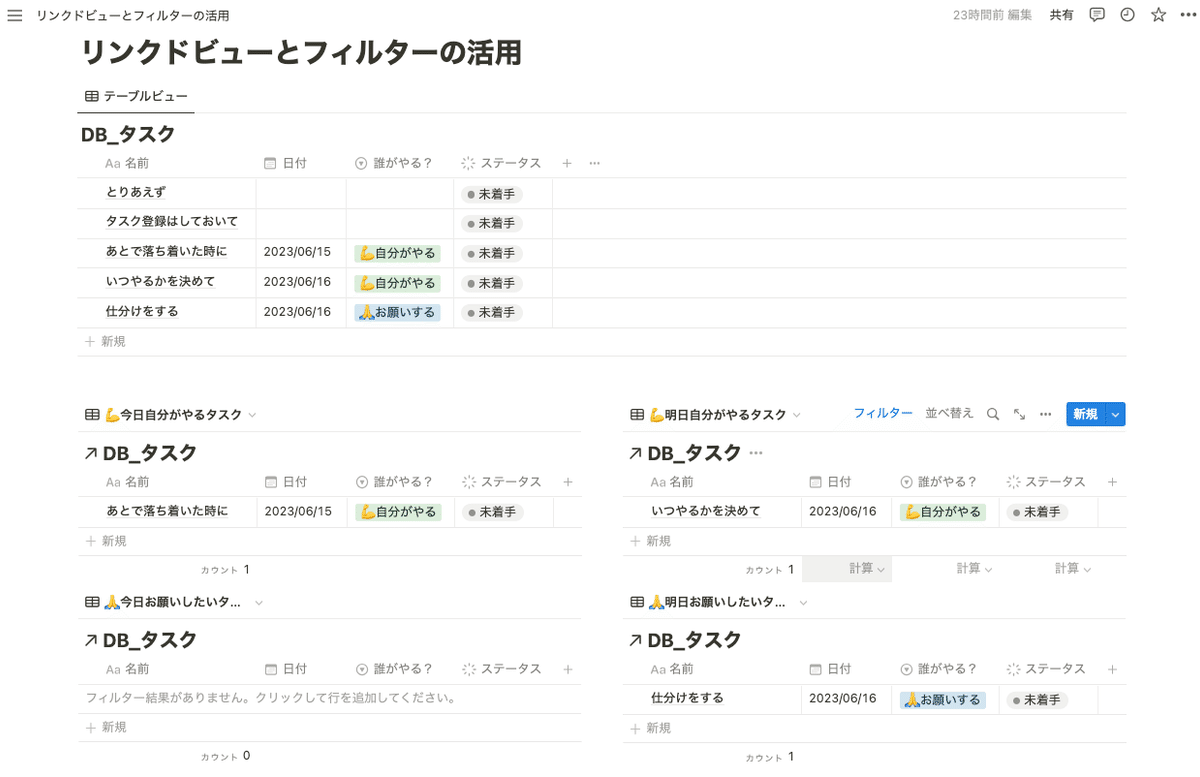
続けて「お願いしたいタスク」用と「明日」用も用意していきます。
今日と明日で横に並べておくとスッキリ見やすくなりますね。
全部で4つのビューが出来上がります。

ちなみに、右側のフィルターで「1件のルール」となっているのは高度なフィルター設定をしているためです。
「日付が明日と一致」は高度なフィルターを利用しないと設定できない仕様となっています。高度なフィルターについては【前編】をご覧ください。

こちらも一連の作成手順を動画で見ていきましょう!
このようにリンクドビューとフィルター設定を組み合わせることで、ドラッグ&ドロップによる直感的な操作ができるようになります。
日付を設定するだけであればカレンダービューで直感的な操作ができるようになりますが、複数のプロパティを組み合わせた設定をしたい場合には、フィルターを組み合わせることで自由に自分の好きな形にカスタマイズすることができます。
この「直感的に操作できる表の組み合わせ」を「自分で好きなように作れる」のが、フィルター設定とリンクドビューの組み合わせなんです。
Notionは好きなように自分でカスタマイズできるところが最大の魅力です。
色々と試しながら、自分にとって最高のページを作っていきましょう!
■共有時の注意点
リンクドビューが含まれたページを他の方に共有する場合は、オリジナルのデータベースへのアクセス権も共有しないと相手は閲覧することができないので注意しましょう!
🐣🐣🐣
データベースのテンプレート設定
データベースを活用するために大事な機能がもう1つあります。
それはテンプレート設定です。
よく利用するページの雛形がある場合には、あらかじめテンプレートを設定しておくととても便利になりますよ!
ページ内の記述はもちろん、プロパティ、アイコン、カバー画像まであらかじめ設定しておくことができます。
用途に合ったテンプレートをあらかじめ用意しておくことで繰り返し作業を無くしていきましょう!
🐣🐣🐣
テンプレートの作成方法
ではテンプレートの作成方法から解説していきます。
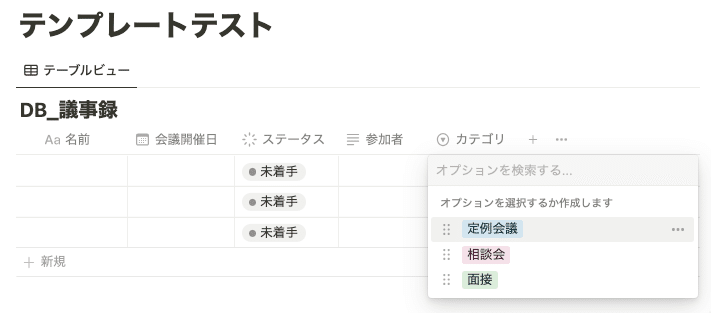
下準備として議事録用のデータベースをこんな形で用意しておきました。
「会議開催日」「ステータス」「参加者」「カテゴリ」の4つをプロパティとして設定しています。

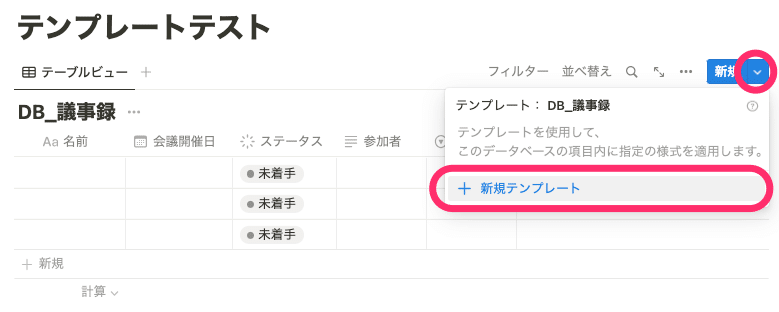
こちらのデータベースでカテゴリ毎のテンプレートを作成していきましょう。まずは新規ボタンの右側にある🔽を開いて「+新規テンプレート」をクリックします。

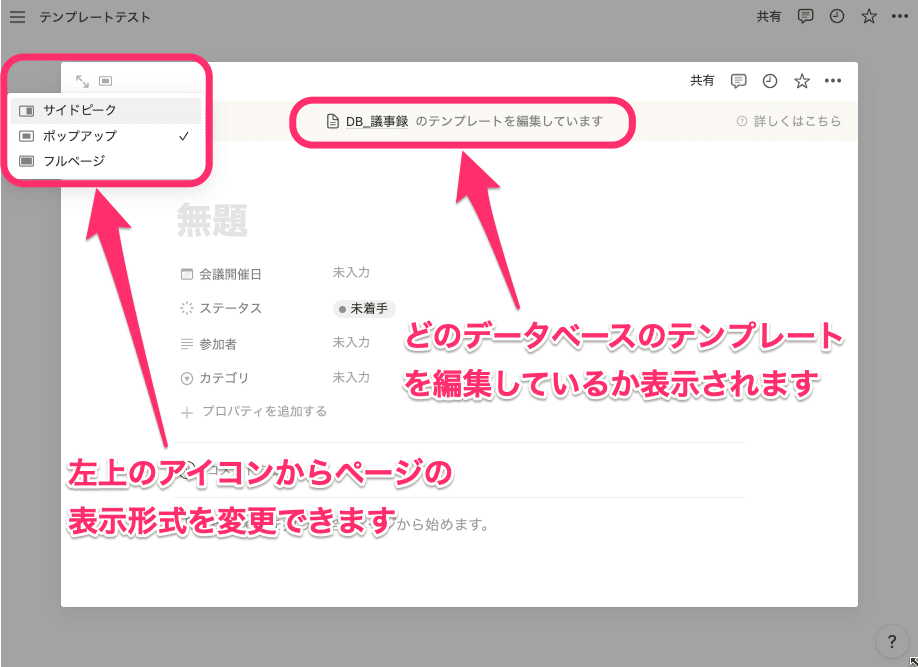
こちらがテンプレートの編集画面です。
ポップアップ形式でページが表示されますが、左上のアイコンからページの表示形式は変更できます。

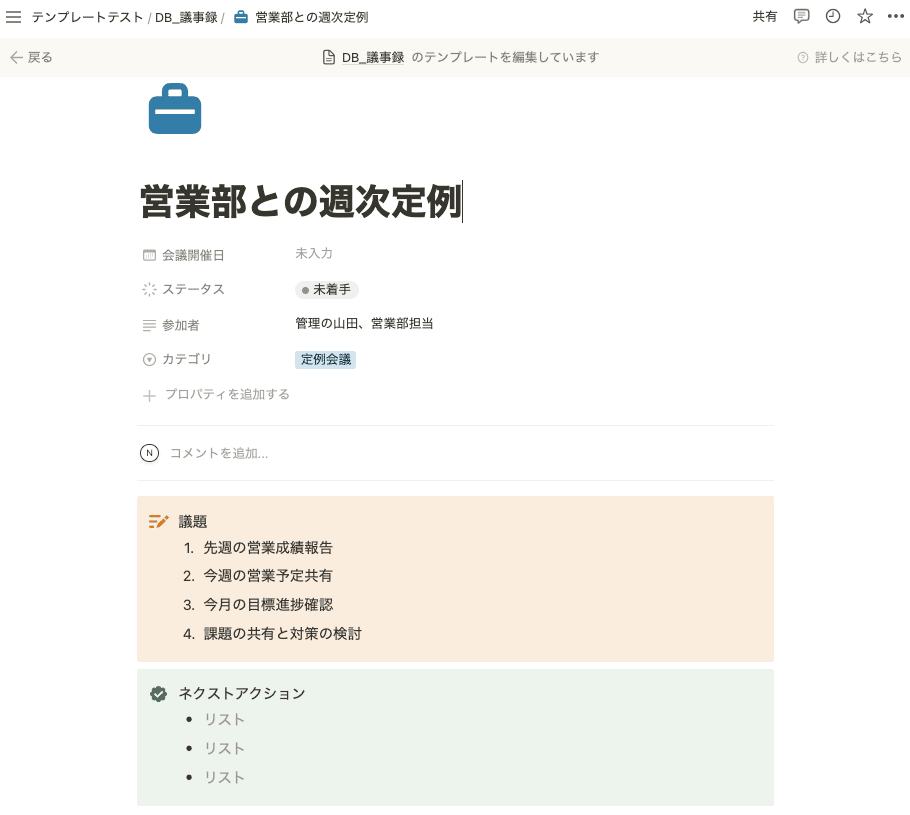
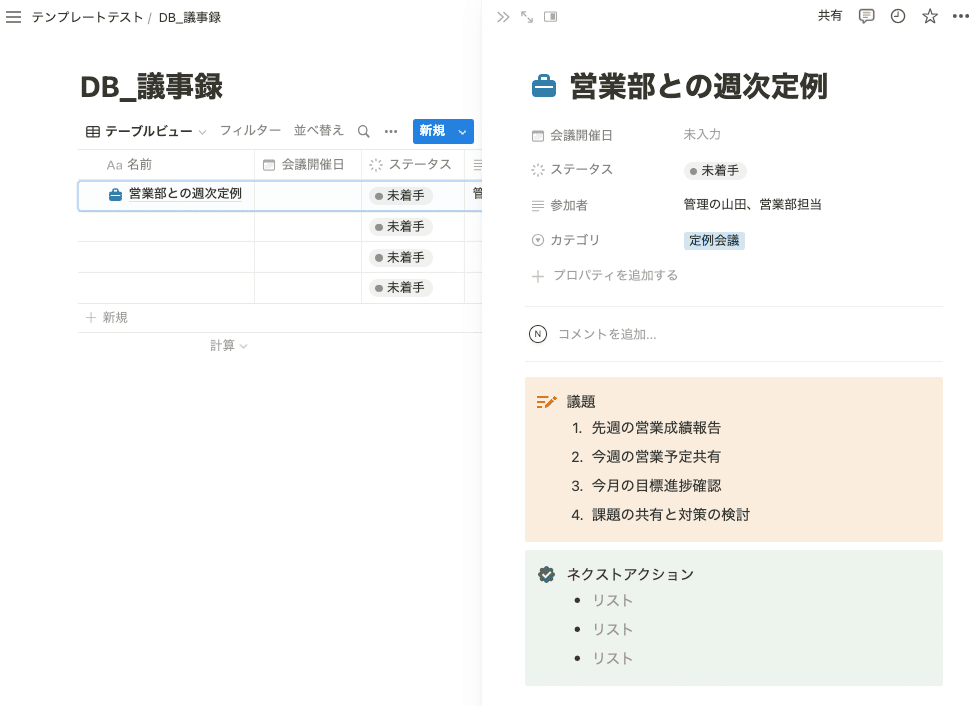
それでは定例会議のテンプレートから作成してみましょう。
営業部との定例会議があるとしたらこんな感じで用意しておくと楽ですね。

保存ボタンは無く自動で保存されますので、作成が完了したら左上の「←戻る」をクリックして元の画面に戻りましょう。
これでテンプレートの作成は完了です🎉
説明用にあと2種類テンプレートを用意しておきたいので、同じ流れでテンプレートを作成していきます。
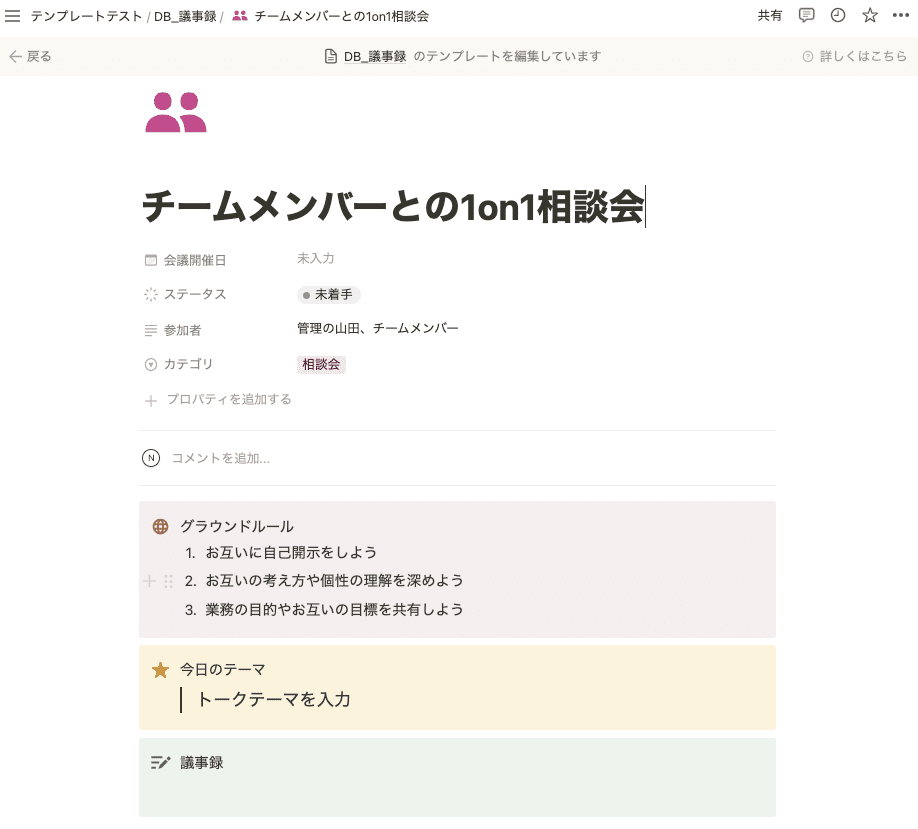
チームメンバーとの1onn1相談会のテンプレートと、

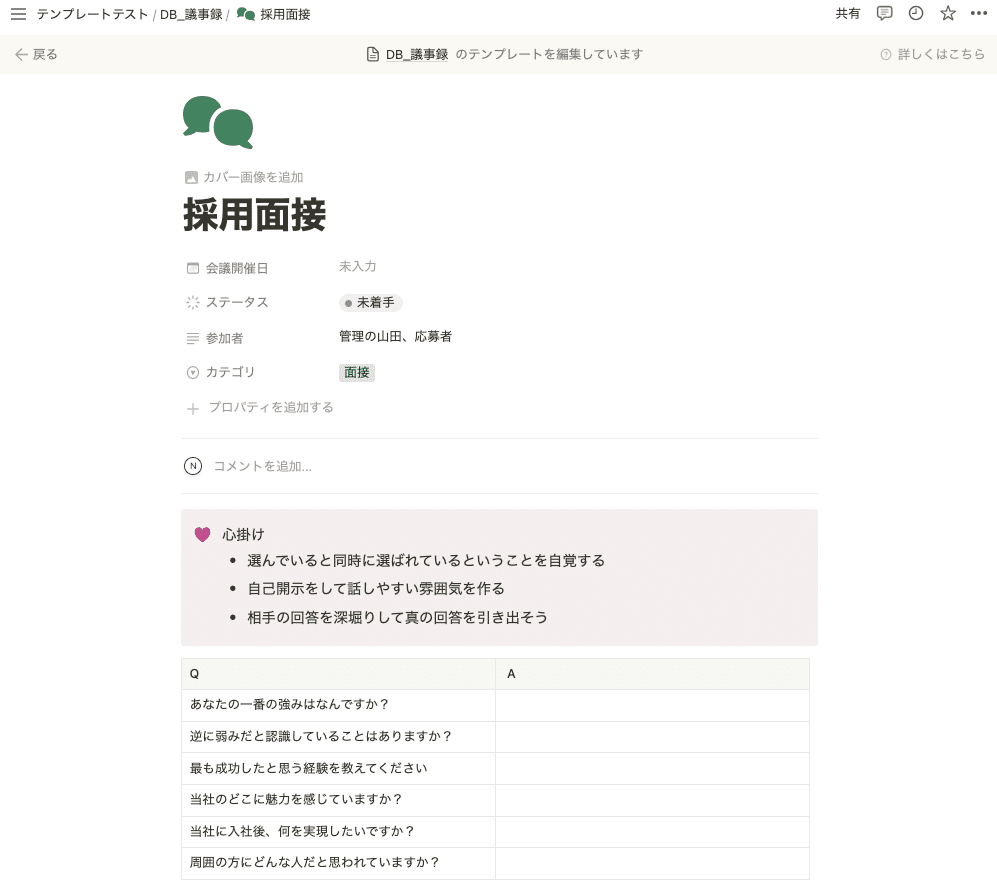
採用面接用のテンプレートを用意しました。

これでテンプレートを3種類用意できました。
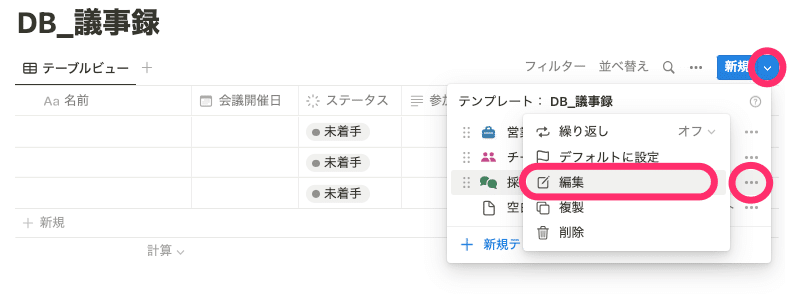
一度作成したテンプレートを再度編集したい場合には、新規ボタンの右側にある🔽を開いて、対象テンプレートの右側にある3点コードから「編集」を選択します。

これで作成方法はバッチリです!
次は作成したテンプレートの利用方法を見ていきましょう。
🐣🐣🐣
テンプレートの利用方法
テンプレートを選択して利用する方法は2つあります。
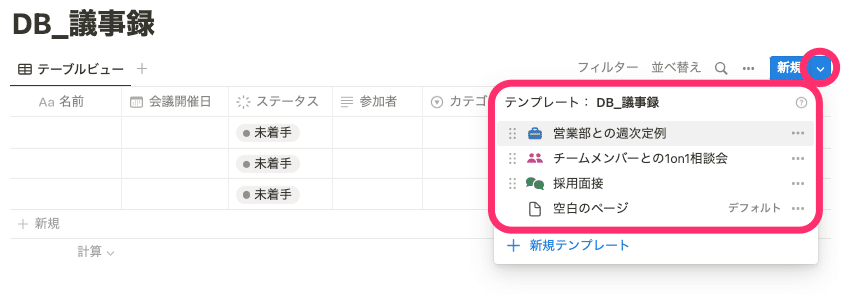
1つ目の方法は、新規ボタンの右側にある🔽から対象のテンプレートを選択する方法です。

選択すると、テンプレートを反映したページが新たに作成されます。

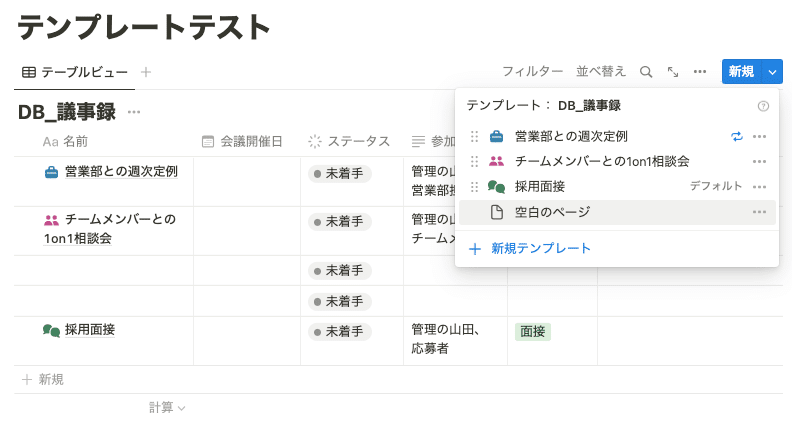
2つ目の方法は、真っ白なページからテンプレートを選択する方法です。
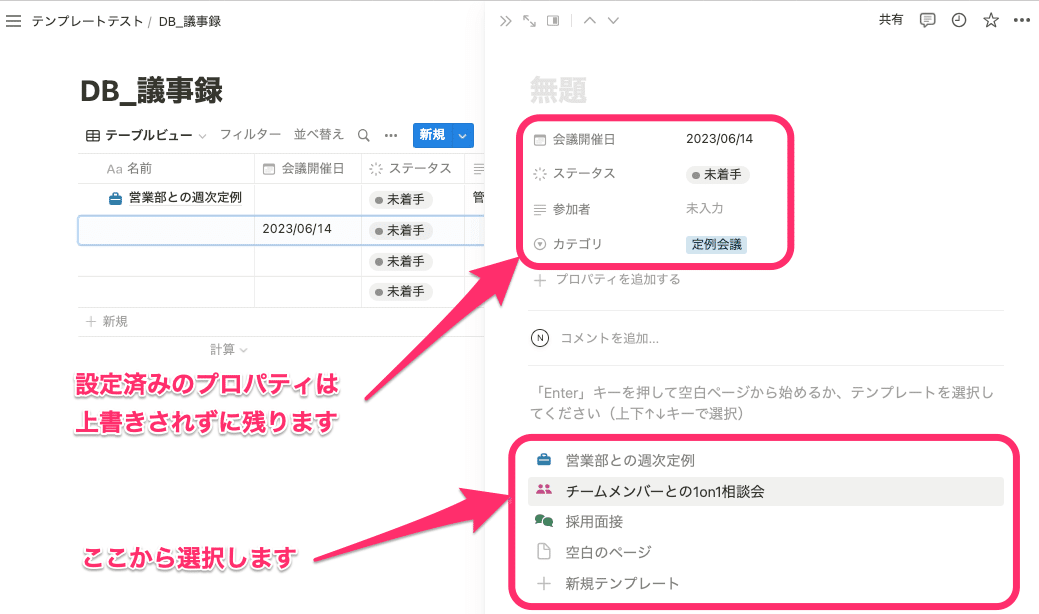
テンプレートが設定されている状態で真っ白なページを開くと、設定されているテンプレートが表示されているのでここから選択します。
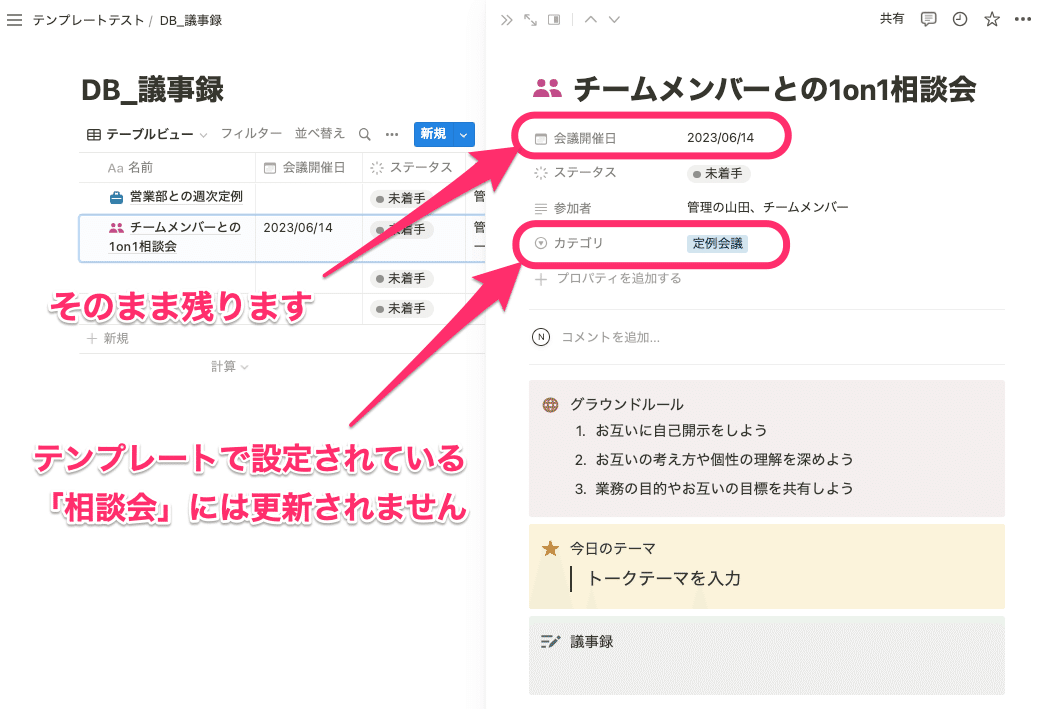
この時、既にプロパティを設定している場合には上書きされずにそのプロパティが残ります。

上の画像のとおりにプロパティを設定した状態でテンプレートを選択するとこのように反映されます。

さらに、毎回使うテンプレートはデフォルトに設定することもできちゃうんです!
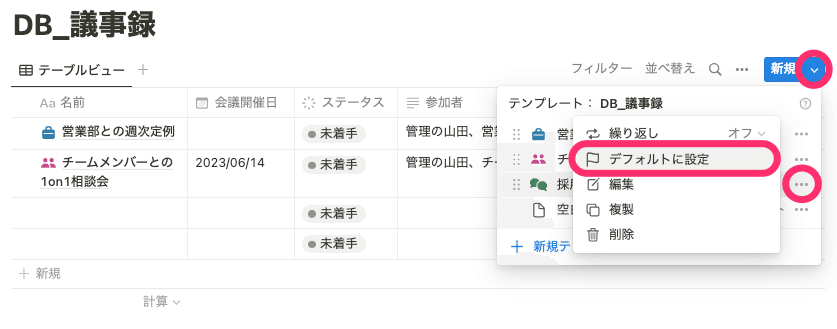
新規ボタンの右側にある🔽を開いて、対象テンプレートの右側にある3点コードから「デフォルトに設定」を選択します。

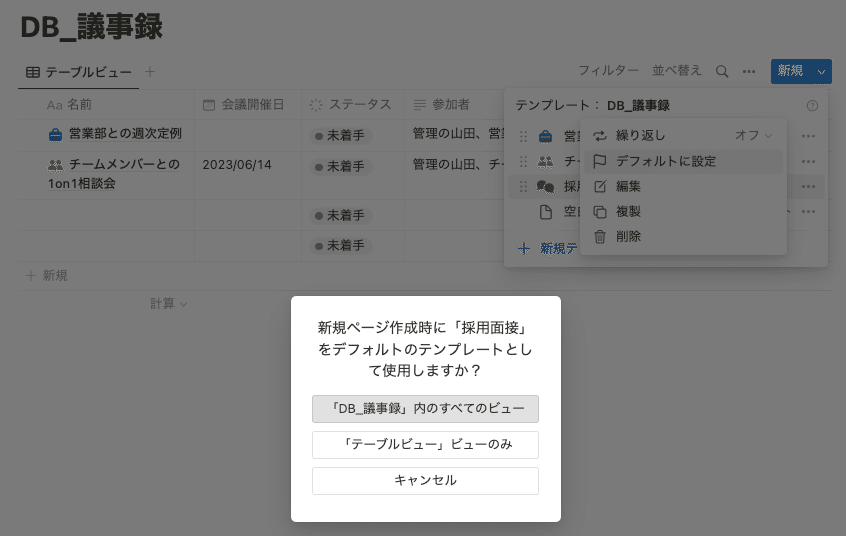
選択するとこんな画面が出てきます。
このテンプレートのデフォルト対象を、①データベース内のすべてのビューにするか、②表示しているビューのみにするか、を選択できます。
つまり、ビュー毎にテンプレート設定ができるんです。

ビュー毎によく使うテンプレートがあれば、それぞれデフォルト設定しておくと毎回選択する必要もなく非常に便利です。チーム利用時は特にオススメですね!
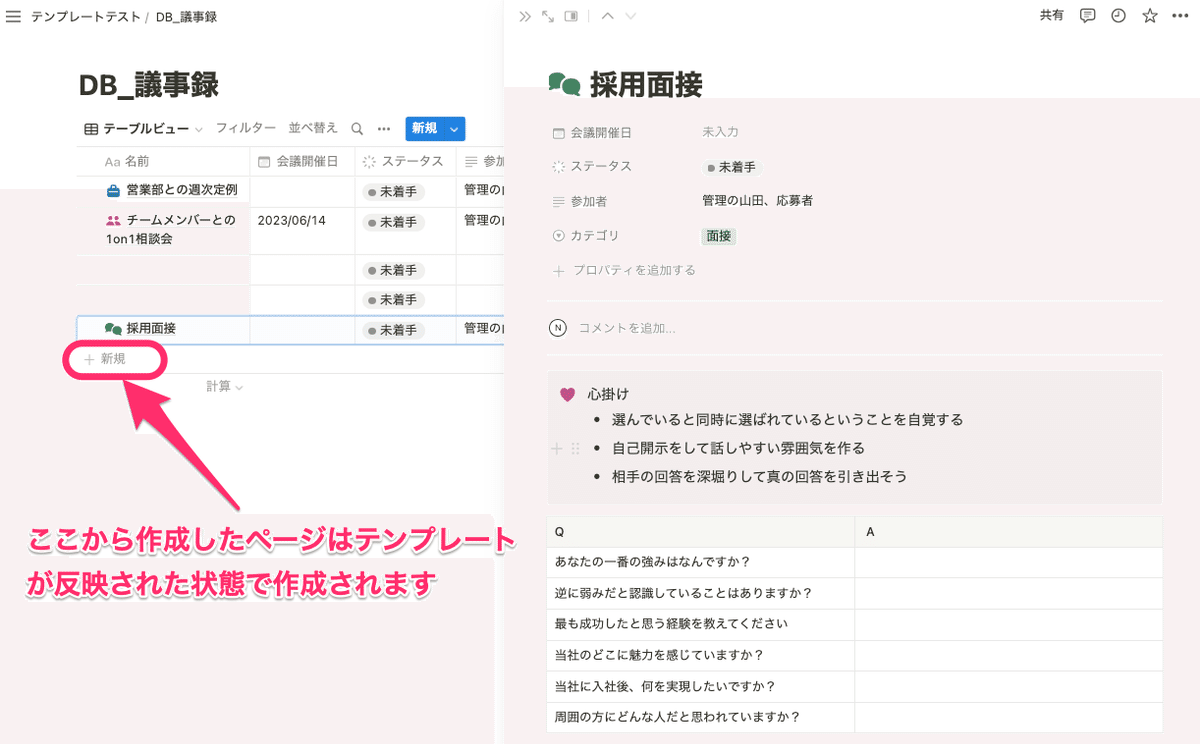
対象のビューで「+新規」をクリックすると、デフォルト設定したテンプレートが反映されたページが作成されます。

テンプレートは初めから用意しすぎずに、使っていく中で「何回も同じようなものを作っているな…」と感じたら作成してみるのがオススメですよ!
🐣🐣🐣
テンプレートの繰り返し設定
テンプレートにはあともう1つだけ便利な機能があります。
それは繰り返し設定です。
どういうことかというと、決められたサイクルで自動的にテンプレートが反映されたページを作成することができるんです。
毎日書く日記であったり、毎週行う定例会議などに設定しておくと便利な機能です。早速設定方法を見ていきましょう。
まずは毎回お馴染み、新規ボタンの右側にある🔽を開きます。
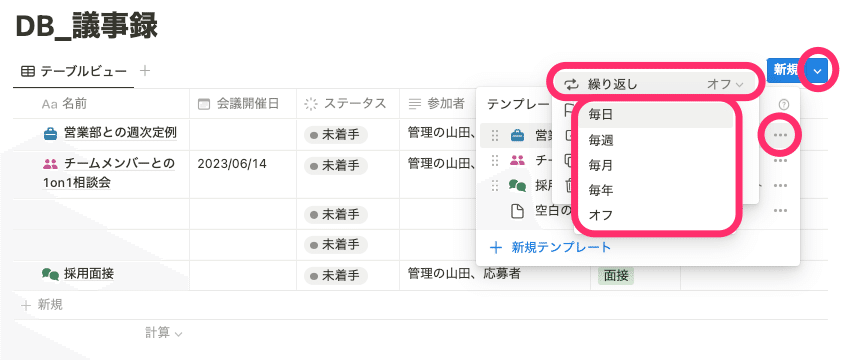
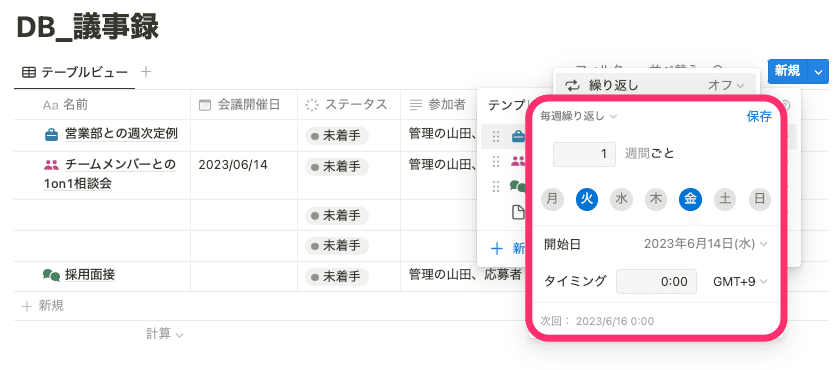
対象テンプレートの右側にある3点コードから「繰り返し」を選択した後に、繰り返し作成する期間を選択します。
今回は週次定例の繰り返し設定をするので「毎週」を選択しましょう。

表示された画面で以下の設定をして繰り返しサイクルを作成します。
繰り返すサイクル
自動作成する曜日
自動作成を開始する日
自動作成する時間
「毎日」や「毎月」を選択しても同じような設定となりますが、自動作成する曜日を選択できるのは「毎週」のみです。また、曜日は複数選択することもできます。
設定が完了したら忘れずに「保存」をクリックしましょう。

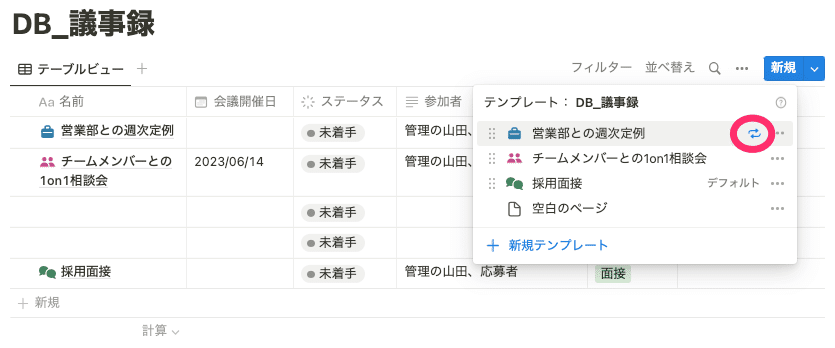
設定が完了すると、テンプレート名の横にアイコンが表示されます。

これでテンプレートの説明もすべて完了です🎉
🐣🐣🐣
フィルター設定したリンクドビューとテンプレートの上手な使い分け
最後にフィルター設定したリンクドビューとテンプレートの使い分け方について説明していきます。
勘の良い方は、ここまでの説明を聞いて「フィルター設定したリンクドビューとテンプレートって似たような使い方になるんじゃない?」と思われたかもしれません。
それ、鋭いです。
どちらも前もって用意した形式を自動で反映させるものなので、同じような使い方もできちゃいます。
じゃあどうやって使い分けていくのが良いのか、それぞれの違いはどんなものがあるのか、それぞれの説明時に用いたデータベースを例に説明していきます。
■フィルター設定したリンクドビュー
・ページを作成した後に仕分けをする場合に適している
・直感的な操作がしやすい
・ビューの配置方法など自由度が高いので個人利用に向いている
■テンプレート
・ページ作成時点で使いたい形式が決まっている場合に適している
・ページ内の記述やアイコン、カバー画像まで設定できる
・テンプレートを選ぶだけで分かりやすいのでチーム利用に向いている
🐣🐣🐣
まずはタスク管理表です。
新たなタスクが発生した時を想像してみてください。その時点ではそれをいつやるべきか、誰かに頼むかどうか、決まってないことの方が多いですよね。
というか、新たなタスクが発生する度にその時点でいつやるか決めなくちゃいけないって結構しんどいです。
でもとりあえずタスクは登録しておきたい。忘れちゃうので。
そんな時はフィルター設定したリンクドビューが適しています!
思いついた時にタスクの登録はしておいて、あとで落ち着いた時にいつやるかドラッグ&ドロップで仕分けをするのがおすすめです。
テンプレートはタスクを作成した時点でどれを使用するか選ばなくてはいけないので、このケースだと不向きなことが分かります。

🐣🐣🐣
次は新たな会議の議事録を作成する時を想像してみてください。
真っ白なページから作成するよりも、ある程度ひな形が用意された状態から作成したほうが楽ですよね。
そんな時はテンプレートが適しています。
議事録のようにある程度項目が定まっているページを作る際には、ページ内の記述まで用意しておけると非常に便利になります。
もちろんプロパティを設定するだけであればフィルター設定したリンクドビューも十分に活用できるので、汎用的なテンプレートを用意しておいて組み合わせて利用することもオススメです。

🐣🐣🐣
もう1つ大事な観点があります。
それは誰が利用するかです。
リンクドビューは自由度が高いため自分の好きなように設定できるところが魅力ですよね。その分、チーム利用時には少し不向きな場合もあります。
ドラッグ&ドロップの操作が多いとミスも起こりやすいですし、自分が使いやすくても他のみんなにとって使いやすい形かは分かりません。
逆にテンプレートはあらかじめ用意しておけば選ぶだけなので、チームでも安心して利用できますよね。
テンプレートはチーム利用に向いています。
■まとめ
1. どのタイミングで情報を付与したいか
2. どこまでの情報を付与したいか
3. 誰が利用するのか
この3つの観点を踏まえた上で、より効果的な機能を選んでいきましょう!
さいごに - 後編へ続く -
最後までご覧いただきありがとうございます!
役に立ったという方は「スキ(ハートマーク)」を押してしていただけると次の記事の励みになります。
まだ後編を残してはおりますが、今回の内容でデータベースの活用レベルが一気に上がることは間違いありません。
この記事をきっかけに「リンクドビューについてしっかりと理解できた!Notionで魔法を使えるようになった!」という方が1人でも増えることを願っています。
データベースのすべて【後編】では、以下の項目を予定しています。
■Formula(関
数)とCalculate(計算)■リレーションとロールアップ
■サブアイテムと依存関係
■ページ内のプロパティ設定
■Excelやスプレッドシートとの違い
少し難しい内容とはなりますが、関数やリレーション、ロールアップもデータベース機能の活用幅を広げるために欠かせない機能です。
見逃さないように是非フォローしてお待ちください!
Twitterでも毎日画像 or 動画でNotion活用術を発信しておりますので、こちらもフォローしていただけると非常に嬉しいです!ご質問やカスタマイズの相談などもTwitterでお気軽にご連絡ください。
note公開しました!
— 管理の山田@Notionを広める人 (@kanri_no_yamada) June 17, 2023
データベースの基礎講座【中編】です。
Notionのボスキャラであるリンクドビューを徹底解説。データベースの疑問を解消します!
初〜中級者は必見。必ずタメになりますよ!
【Notion基礎講座第4弾】データベースのすべて【中編】@kanri_no_yamada #note https://t.co/Wx7NqUqxvy
いいなと思ったら応援しよう!

