
初めてLINEアニメーション絵文字を作った話
「アニメーション絵文字」いいなぁと思っていました。
「まあ、わたしが作ることはないけれど」とも思っていました。
そんなわたしがLINEアニメーション絵文字を作り、そしてリリースに至ったので、その経緯についてまとめます。
きっかけ
イラストレーター兼クリエイターのまっぺちゃんがとてもかわいい絵文字をリリースしました。
自由きままねこさんズのLINE絵文字作りましたー🎉
— まっぺ (@1y3m6) April 10, 2023
小さなスタンプとしても使えたり、つなげて遊べたり!やりたい事詰め込みました☺️✨
よかったら使ってくださいねー🐾
SHOP▷ https://t.co/yNdIHPIcBU pic.twitter.com/WUwzrTK9Jl
即買いです!
とてもかわいらしい・・・。
そのとき、初めて気づいたのです。
「絵文字ってひとつだとデカくなるんか・・・?」
わたしはずっとLINEの絵文字は『文章の後ろにペロッと付け加えておくもんだ』とばかり思っていたので、このときは衝撃でした。
ねこさん+ねこさんの胴体+ねこさんのしっぽを別の絵文字にし、つなげるのも衝撃でした。LINE絵文字について知らなすぎた!
そのときに、ふと、
「キャラとセリフを組み合わせて・・・こう、ジェネレーターみたいなのがあるといいな~~~」
と思ったのです。そのときは思っただけ、でした。
さらなる、きっかけ
その数日後、わたしがTwitterにて続けている100日チャレンジがなんと50回目を超えました。
(50)ねつい#100日チャレンジ #4コママンガ pic.twitter.com/mMQTc8ApPT
— 藤田KanKo (@fujita_kanko) April 12, 2023
これもひとえに、みんなの「いいね!」あってこそです。
誰からも「いいね!」がひとつもなかったら3話で終了していたことでしょう。
いつも「いいね!」とリツイートしてくださって、とってもうれしいです!
ありがとうございます。

その中で、スタンプ化をおすすめしてくれる方がいました。
ええね!日々のあるある要素を切り取ってスタンプ化とか?もうちょっと汎用的にするか、もしくはそのままでもいい気はする
— あき🌫️ (@aki0094) April 13, 2023
インタビュアー「それではかんこ選手、完走した感想ですが……」
もしほんとに作るなら、今回の4コマのキュウってなってるやつと、ハテナ??の疑問な時に、めっちゃ上半身カックンしてるやつのスタンプ入れてほしいな…!😎らぶ!!!
— おはぎす@3y+0y (@ohagiohagiyes) April 14, 2023
ちなみに、おはぎすちゃんも100日チャレンジをされています。
51.お触れ書きを見る江戸っ子
— おはぎす@3y+0y (@ohagiohagiyes) April 20, 2023
リファレンスはさとまこクロッキー111(@kagaho04)よりお借りしました。 #さとまこクロッキー #8つ勉 #リファレンスからチェンジ #100日チャレンジ
Translate Tweet pic.twitter.com/MoLsYDrq9r
おはぎすちゃんに関しては、 100日チャレンジ当初から「スタンプにしたら~?」と提案してくれてて、実は徐々にその気になっていたのです。
いつもたくさん教えていただいて、ありがとうございます!
そんなこんなで、
「なんかもう、作るしかないっしょ!!!」
という気になってきました。
わたしは元来、調子に乗りやすいタイプなのです。
「君が笑ってくれるなら僕は悪魔にでも魔王にでもなる」
そんなタイプなのです。
それで、ふと先日のまっぺちゃんのLINE絵文字を思い出しました。
そうだ・・・「いつか作る」ではなく、「今作る」んだ!
これは好機!
乗るしかない、この大波に・・・!
『LINEスタンプを求められているのに、LINE絵文字を作る』
すぐ曲解するのも、わたしの悪い癖です。
何からはじめる?
さて、わたしはわたしにひとつ枷(かせ)をつけました。
締切がないと液状化する人間なので、これは大事です。
「100日チャレンジの4コマが50番台中にリリースする!」
以前スタンプを作ったときに申請は1日かかったので、4コマが58日目(4月20日)には申請しておかなくてはなりません。
思い立ったのが、51日目(4月13日)・・・。

・ 計画をたてる
よろしい。戦いの心構えができているようだな、わたしよ。
だが戦いとは・・・常に冷静さが求められる。
計画なくして、成功はあり得ない。
ここで綿密な計画をたてようじゃないか。
LINEアニメーション絵文字の作り方
① ラフ
② 使うやつ厳選
③ 描く
④ 動かす
はい。
ざっくりこんな感じになりました。
今思えば、わたしは絵文字作成は初めてなので、走りながら情報を集めて行動していくことになりそうです。
次の工程に移りましょう。我々には時間がないのです。
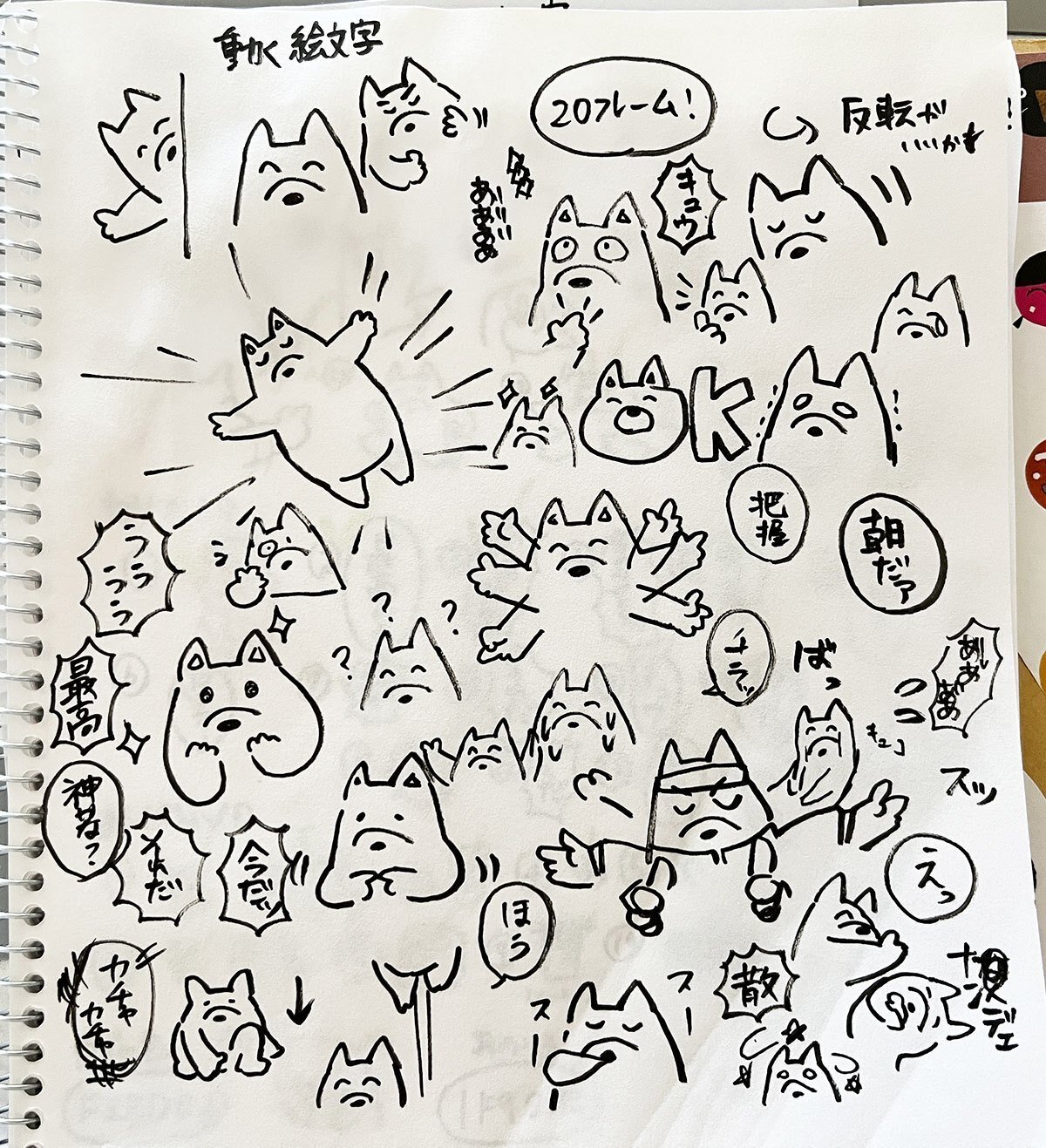
・ 落書き程度のラフを描く
創造の前に想像しなければなりません。
「わたしは何の絵文字を欲しているのか?」
内なる声に耳を傾けましょう。そして想像するのです。
日常的にどんなLINEをしているのかを・・・

よろしい。想像できました。それを文字にしていきます。
・ 文字から書く
急に絵にすると後から「これは何の絵だったかしら」と混乱するタイプなので、わたしは一覧で書き出します。
40個スタンプを作ろうとしているので、案は40個あるといいと思います。

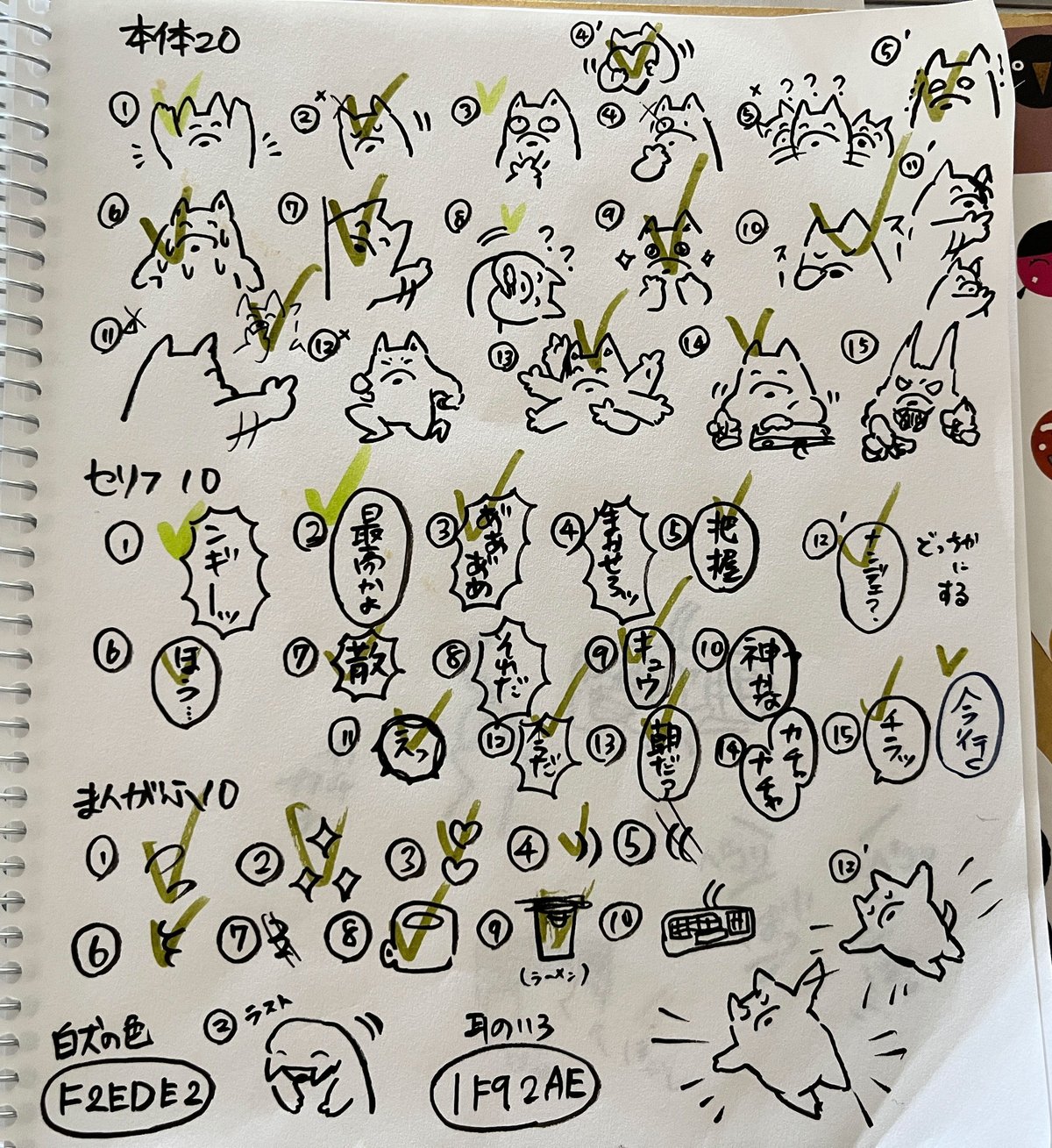
・ 文字からイラストを描く
先ほど描いた絵と書いたリストを元に絵文字イメージ図を描いていきます。

後に判明することですが、
実際に絵文字にしようと描いてて「やっぱやーめた」ってこともあるので、こちらもざっくりでいいと思います。
これにてイメージがまとまりました。
次の工程から『Clip Studio』iPad版とPC版を使っていきます。
動く前の絵を描く
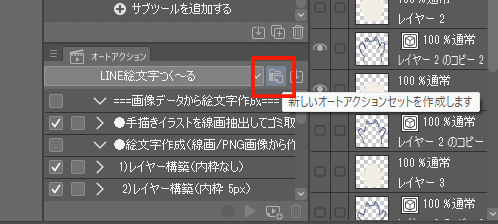
・ 準備(キャンバスの用意 / 『LINE絵文字つく~る』)
『Clip Studio』では様々なユーザーの方が素材やアセットを提供しています。
今回、わたしはこちらを使わせていただきました。
ありがとうございます!
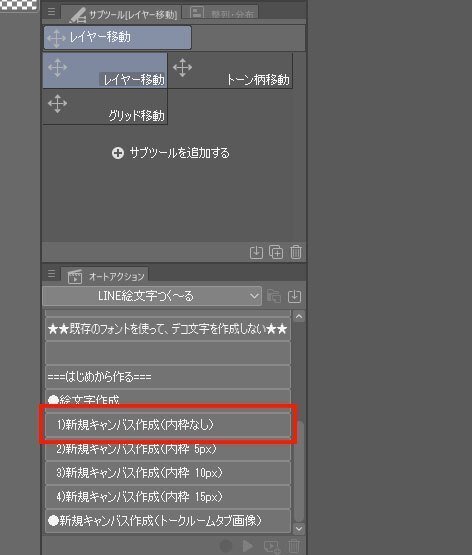
こちらのオートアクション(マクロみたいなやつ)を使うと、絵文字の大きさのキャンバスを自動で作ってくれます。
今回、わたしは枠がないものを描こうとしているので、『1)新規キャンバス作成(内枠なし)』を連打クリックし、作業するファイルを予め作っておきます。

・ どんどん描く
キャンバスの用意ができたら、まずは6~8個描きます。
ある程度できたら、動かして、線の太さや色などを見たかったので、
「まずは・・・」といった感じです。
わたしはめんどくさがり屋なので、下絵なくそのままパッションで描いていきます。

(実際はそれぞれのファイルに1体です)
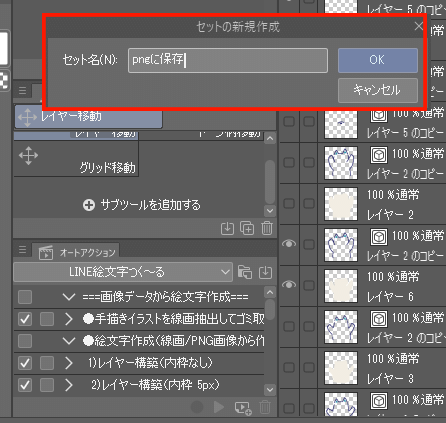
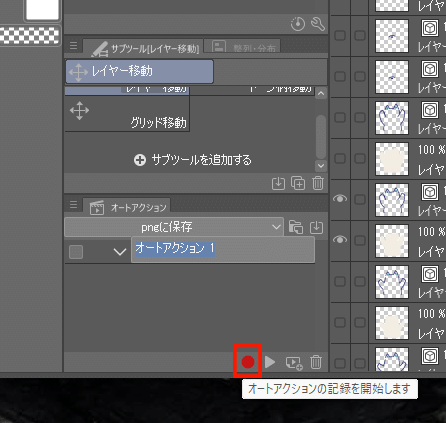
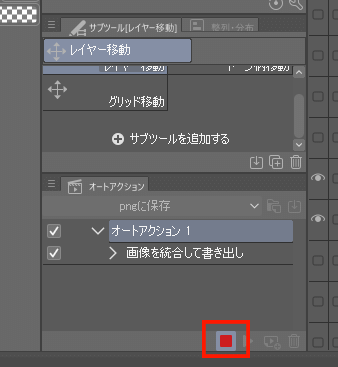
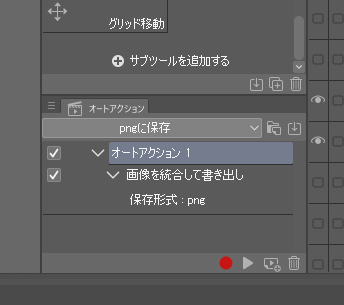
保存オートアクションを作る
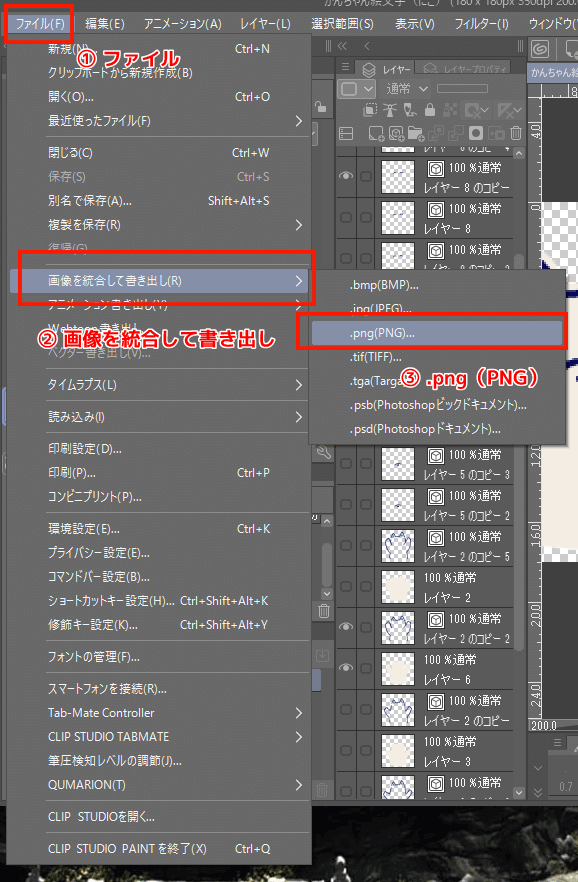
.pngで作成するときに、『ファイル』→『画像を統合して書き出し』→『.png』の流れがとても面倒に感じ出たので、自作でオートアクションを作成しました。




このとき、保存はどこでもいいです。
残念ながら、保存先までは覚えてくれません。
【『ファイル』から『画像を統合して書き出し』を選び、形式を『.png』にして保存】の流れをオートアクションにするイメージです。


作ったオートアクションは「ボタンモード」にしても便利です。
保存したいな~~~と思ったら、ポチッと押す=便利!
次はいよいよ未知のアニメーション作成に突入です。
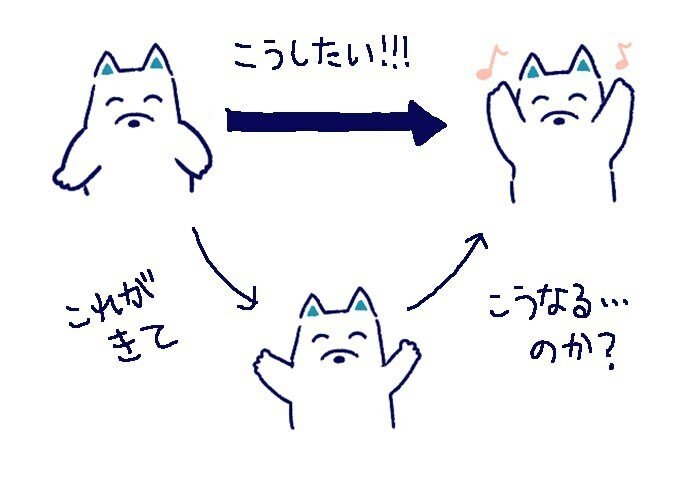
大まかに動きを予想しながら描く
1コマ目ができたら、ラストのコマを用意します。
そこから、間を想像して描きます。
わたしはアニメーション制作は1ミリもやったことがないので、手探りです。たのしい。
時間がとけるので要注意です。わたしは気がつくと朝でした。

楽しいが、わからない。
これは沼です。
正解がないので試行錯誤が無限にできます。
なにをどうしたらいいか・・・?わたしの正解はどこにあるのか・・・?
・・・・・・。
・・・。
とりあえず動かしてみましょうか。
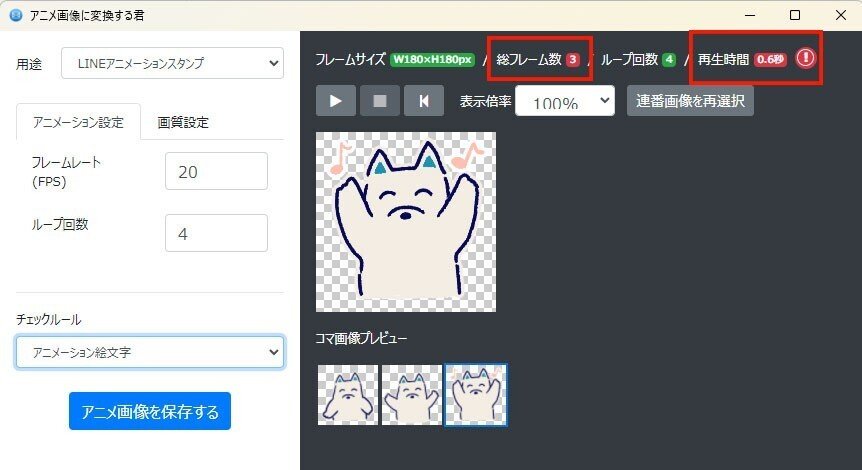
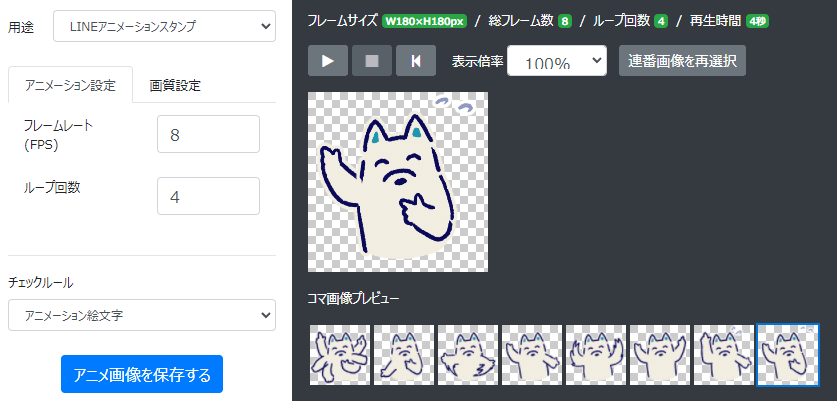
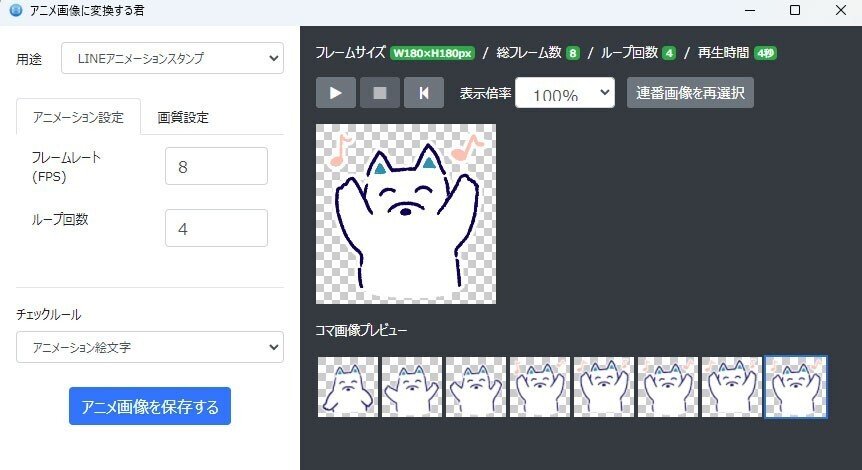
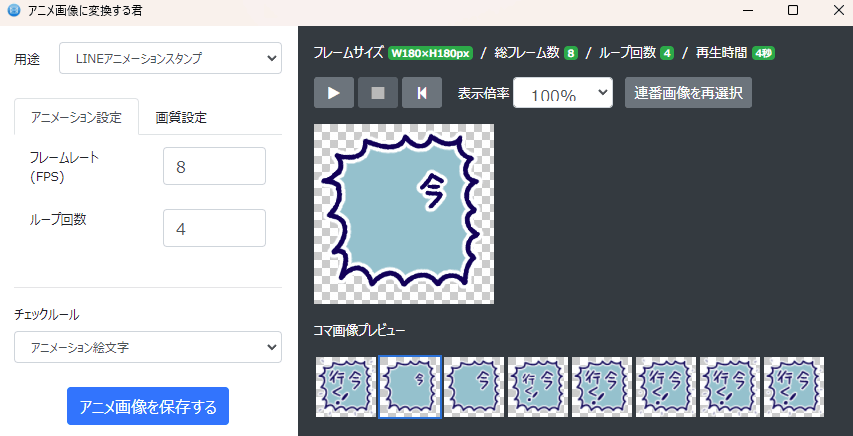
・ 準備(動かすツール / 『アニメ画像に変換する君』)
わたしはWindowsを使っているので、こちらのサイトから『アニメ画像に変換する君』をダウンロードしました。
「アニメーション絵文字を作るために生まれてきたのかな?」っていうぐらい便利です。
なんと言ってもインターフェイスがシンプルで、初心者がそっと門をくぐっても専門用語で圧倒させない。
そんな慈愛の精神に満ち溢れているのです。


「初心者をエラーで驚かせない」という制作者の意図なのか、エラーは控えめです。やさしい。
どうやらこの状態だとアニメーション絵文字にするのによろしくない状態のようです。
さあ、エラーを解消しましょう。
・ 公式のガイドラインを見よう
エラーの原因をさぐるために、公式ガイドラインを見にいきます。
・最大再生時間は4秒です。単位は1、2、3、4秒のいずれかとなり、端数(1.5秒)単位は設定できません。
・アニメーション絵文字1個あたりのフレーム(イラスト)数は、5~20フレームです。
・1秒 で 20フレーム × 4回ループ = 4秒
・4秒 で 20フレーム × 1回ループ = 4秒
再生時間が足らなかったようです。
あと、総フレーム数ももしかしたら足らなかったのか?
いずれにせよ、もう少しコマを描きたす必要があるようです。
それに・・・

若干、視認性にも問題があるように思われます。
以上のことから、ポイントをまとめます。
アニメーション絵文字攻略のカギ
① 再生時間を4秒にする
② 総フレーム数を8にする
わたしがやるべき対応
・8コマ描く
・フレームレートを20から8にする
見えてきたようだな、グランドラインが!
この方針に従って、『絵を描く』工程に戻りましょう。
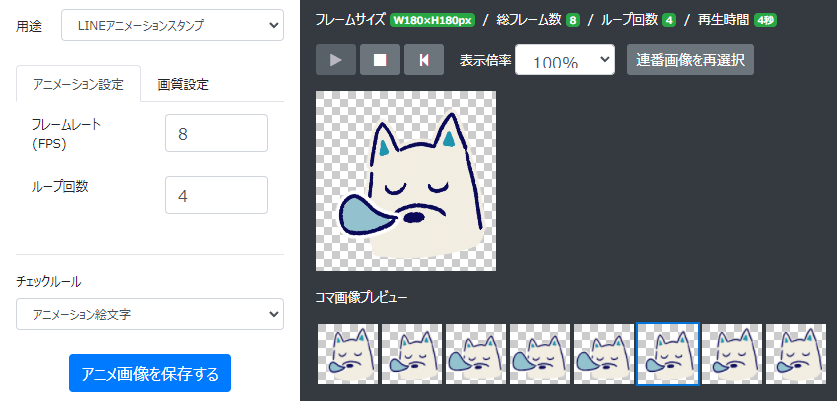
8コマ描く
さっきの「わーい」にコマを足していきます。
どんな感じに動かしたいか、効果音を意識すると何となく描ける気がしてきます。

描けたら動かす
素人がいくら頭の中で動かしても、それは夢です。
現実をみましょう。
そのためのツールを、わたしたちは持っているのですから。

動かしてみて、違和感がなければ良いのです。
だってあと39個作るんだぜ。

本格的に動かす
「本格的に」とは言ったものの、あくまで自分なりに、の話です。
困ったら、他のアニメーションスタンプを参考にするといいかもしれません。
今さらながら、アニメを作ってらっしゃるクリエイターはすごい。
そのすごさが今なら分かる。
「わたしには・・・無理かも」
と一瞬、ペンを机に置きましたが、
「8コマだからまあなんとか」
と再びペンを取り、描き始めました。

ここでふと、アニメーションCSSを思い出します。
ease-inとかease-in-outとか、そいうい話です。
それに雰囲気が似ているような・・・
つまり、
早く動いてるように見える:スタートからエンドまでのコマ数が少ない
滑らかに動いているように見える:スタートからエンドまでのコマ数が多い
ということかなと気づきました。
わたしはさっきまで、全ての動きを1コマずつ等倍に描いていたので、大きな発見でした。
上記の内容と重複しますが、激しく動かしたいときには次のコマの絵が大きく変わり、滑らかにしたいときは次のコマの絵はほんの少しだけ変わる、ということです。




『スースー』については同じコマを連続で使っています。
動かし始めて、やっと少しだけアニメーションのことが分かりました。
小学生ときは、この『タイムラインと動きの関係』が分からず、パラパラ漫画で走っている人を描いてもモッサリモッサリなっていました。
アニメーションコンテンツ作ってる人、最高にすごい!!!
☆コツ① 1コマ目で伝わるように
ここからは、わたしがアニメーション絵文字を作るにあたって気づいた細かな点の備忘録になります。
まずは『アニメーション絵文字は1コマ目が大事』ということです。
ストアプレビューをもう一度見てみましょう。


お判りいただけたであろうか。
『ループ回数4』ということはつまり、『いつまでもループしない』ということなのです。
ループが止まると、アニメーション絵文字は1コマ目で静止します。

『何もない所から急にバッと現れる絵文字』というのも良いですが、1コマ目に最終的に伝えたいイメージを入れると、困らないかもしれません。

しかし、「1コマ目にキモをバーンといれるとアニメーションが崩壊するのでは・・・」とご心配の方もいらっしゃるでしょう。
結論から申し上げると、大丈夫です。
例を見てみましょう。
こちらは「ナンデェ?」の1コマ目に「ナンデェ?」を入れたものになります。


ほら大丈夫!(たぶん)
一応、念のため、8コマ目と1コマ目はつながるようにしています。
もちろん、タップしたりスクロールすると絵文字は再び動き始めます。
それゆえに、特に気にせず1コマ目をあえて空欄にされてる方もいらっしゃると思います。
ぱっと見の印象も大事にしたい方は、ご参考になさってください。
☆コツ② 秒数をそろえる
公式ページの『ガイドライン』によると、絵文字は『1秒、2秒、3秒、4秒』で登録できます。
絵文字の秒数は規定がなくて、「こっちの絵文字は1秒!こっちの絵文字は4秒にしちゃお~☆」も可能です。
可能っちゃ可能なのですが、
たいてい絵文字を連続で使う場合、相当のこだわりがある場合をのぞき、同じ絵文字から選ぶ気がします。
・・・うーん、伝え方が悪い気がしますね。
つまりこう・・・

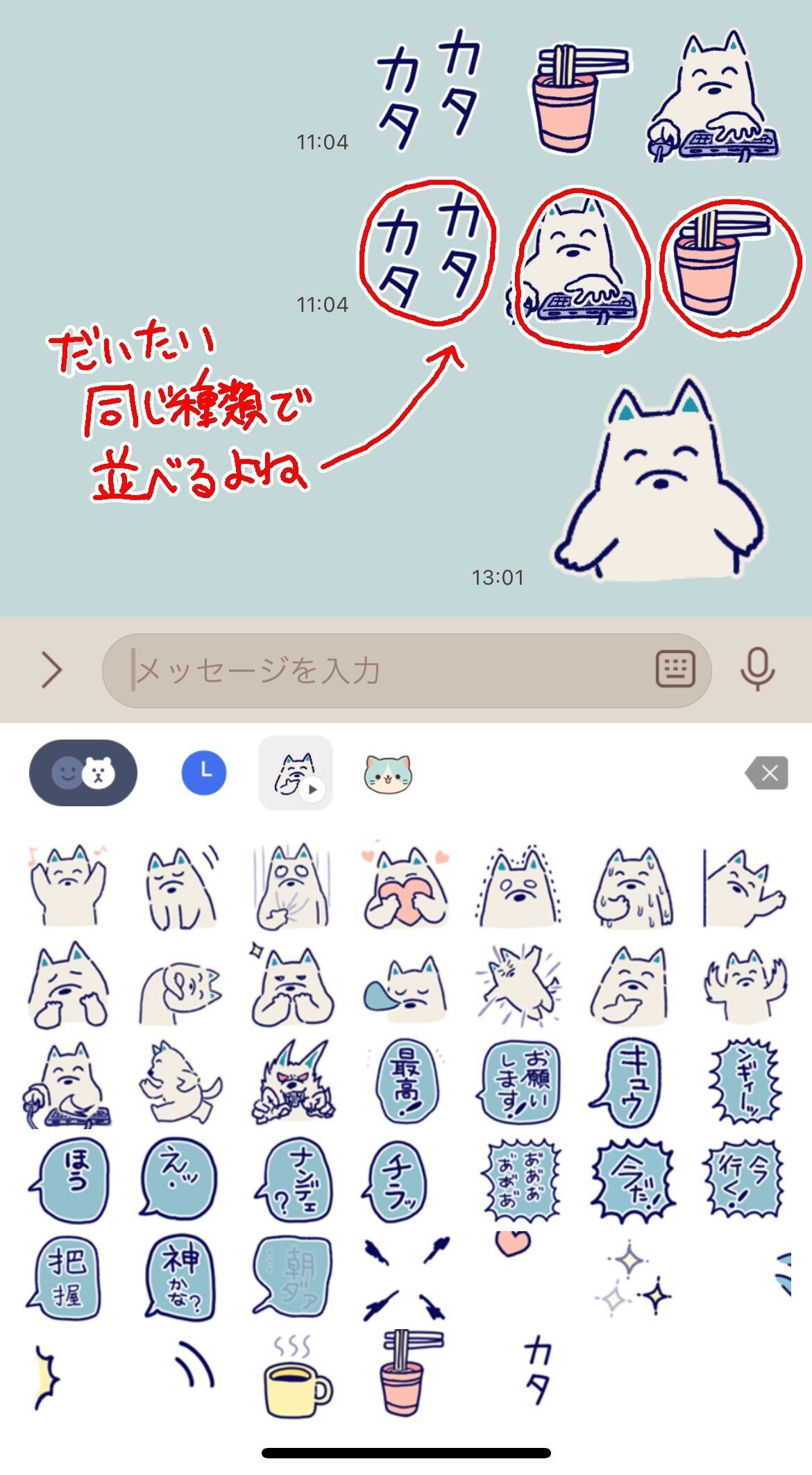
そして、わたしも同じ絵文字から連続して使うよう想定して作っています。
例:「カタカタ」+「パソコンかんちゃん」+「カップラーメン」
そのとき、ひとつだけ他の絵文字より早く動き終わり止まっていたら、違和感がありませんか?
わたしが気にしすぎな気がしますが、秒数はそろえた方がいいかなと思うのです。
ちなみに『白犬かんちゃん』の絵文字に ひとつだけフレームレートを16にしてしまい、他の絵文字より早く終わる絵文字があるのですが、後から気づき、血の涙を流しました。
☆コツ③ 何を動かして何を伝えるのか?
アニメーションに少しだけ触れたわたしは、興奮して全てのコマを動かそうと躍起になっていました。
もうファイルは残っていませんが、全てのコマが激しく動くギャギャギャーみたいなのができあがり、即消しました。
なんだったんだ、今の悪魔は・・・
それと、視認性の問題もあります。
複雑で激しい動きのものを作っても、絵文字として分かりにくいと審査を通りません。それは悲しい。
かといって、あまり動かなかったらおそらく楽しくないでしょう。
わたしはアニメーションについて、3つの方針をたてました。
(1) 小刻み震え~ビヨビヨ&バババ~
(2) これがわたしの2D-Liveよ!
(3) 動いて注目させる!あとは静観
あくまで、わたしのやり方です。
ひとつずつご説明します。
(1) 小刻み震え~ビヨビヨ&バババ~
まずは、完成イメージからご覧ください。

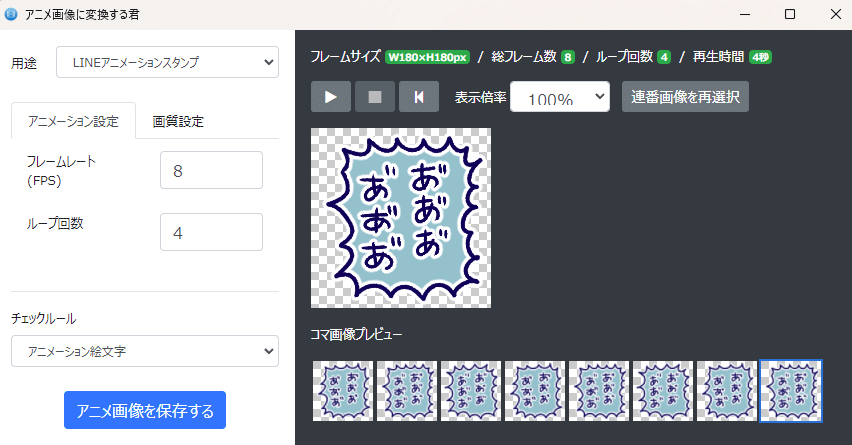
「あ"あ"あ"あ"あ"あ"」の部分については、激しく動きすぎると読みにくくなるので、あえて小さめの変化に留めています。(ビヨビヨ)
また、吹き出しの次のコマを前のコマに比べて少し大げさに波の高さを変えています。(バババ)
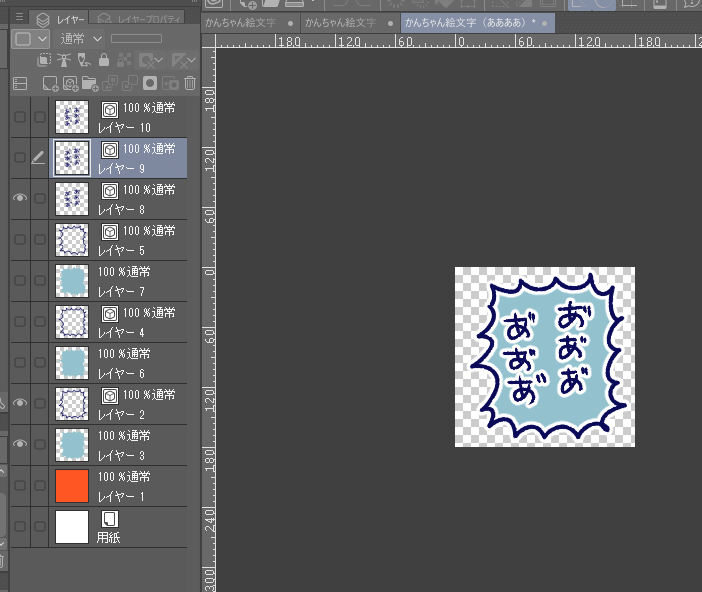
1コマ目と2コマ目の組み合わせだと動きが単調になってしまうため、吹き出しを3つ / セリフを3つ作成しています。
吹き出しとセリフについては、それぞれ別レイヤーを作り、上からなぞる形で大きさの変化をみています。

これらを組み合わせて8フレーム作ります。

完成です。
違和感があったら微調整します。

(2) これがわたしのLive-2Dよ
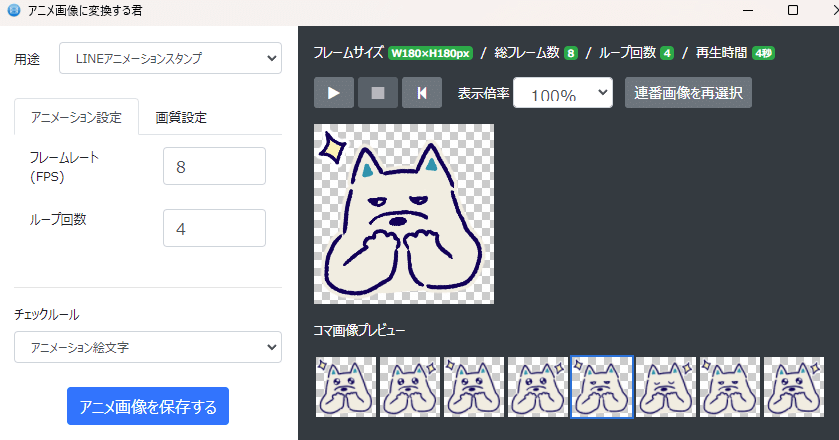
まずは、完成イメージからご覧ください。

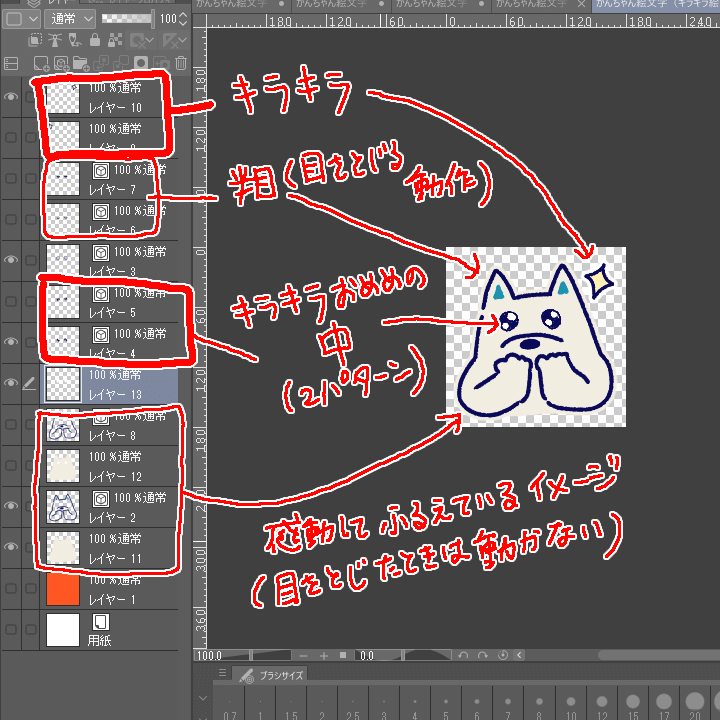
Flashアニメをふと思い出しました。
パーツをレイヤーで作り、それを個々に組み合わせるのです。


ちょっと生き生きとしてきませんか?
生き生きとしてるように見えないようでしたら、あなたは確実にアニメーションの才能があります!
すぐにアニメーション絵文字に取りかかってください!
創作において、「わたしならこうするのになぁ」っていうのは大事だと思います!

(3) 動いて注目させる!あとは静観
まずは、完成イメージからご覧ください。

注目してほしいやつだけを動かしています。
今回、「今行く!」というのを伝えたかっため、文字のみを動かすことにしました。この状態で枠まで動かすと、「今行く!」が埋もれますし、視認性も悪くなります。
実は、こちらの完成形は1度作り直したものになります。
修正前はこんな感じです。

「今」が棒立ちしており、妙に「今」が悪目立ちしています。
「今」をいい感じに強調したかったため、「今」のコマの前に小さい「今」を置いています。ややこしいな。

「今」がボンッと強調されて、わたしとしてはいい感じになりました。

★注意① 絵文字とストアページ
ここからはわたしが絵文字を作り直した失敗をもとに、注意点を書いていこうと思います。
まず、こちらのストアプレビューをご覧ください。

白いね!!!???
ストアページの背景は白い。
さながらそれは白紙のキャンバスのようであり、雪原のようでもあります。
そこに白い犬置いたら、白いわ!!!
なんで気づかんかった!?
いやむしろ、早々に気づいて良かったな!!???
わたしは急いで白い犬をオフホワイト(#F2EDE2)で塗りました。
『オフホワイト』っていうぐらいだから、白い犬を名乗ってもセーフ。
それでは、現在のストアプレビューをご覧ください。

背景にスッと溶け込むことも、時には武器となることもあるでしょう。
でもそれは今じゃない。
いや・・・好みの問題だったかなぁ・・・?
わたしは気に食わないので、作り直してしまいました。
「白がよかった」とおっしゃる方もいると思います。ありがとうございます!
4コマでは変わらずホワイト(#FFFFFF)でやってます。
★注意② 視認性
アニメーション絵文字は、それぞれのユーザーの端末の環境下で使われます。
そのときに、見にくかったり使いにくかったりすると、もうその絵文字を使いたくなくなるかもしれません。
そーーーんなのーーーはいーーーーやだ!
せっかく買っていただいたのにゴミと化す!
それだけは避けたいので、わたしは絵文字に縁取りをしています。

かんちゃんには本体と同じ色で縁取り / 漫画符号には白で縁取りしています。
また、文字は複雑なため、やはり白で縁取りが必要と感じました。

もちろん、縁取りが全てではありません!
それに、売り上げにも影響しないとも思います。
(ちいかわスタンプも縁取りしていないような気がする)
わたしはWEBデザイナーの端くれなので、視認性の悪魔に囚われているのかもしれません。
また、LINE公式のアニメーション絵文字の『ガイドライン』にも、『視認性の悪いものはリジェクト対象になる』と書かれているため、やっぱり少しは気にした方がいい。やもしれぬ(煮え切らない)。
ゴチャッとしたのが個性として輝き、人々を魅了するときがありますが、ほどほどに・・・ということでしょうか。
★注意③ 既存品に似るとリジェクト
リジェクトとは、スタンプ / 絵文字を申請後に画像に何らかの問題があると注意がくるというものです。
1.1.LINEが定めるフォーマットに合致しないもの
1.2.会話、コミュニケーションに適していないもの
1.3.視認性が悪いもの
1.4.絵文字内の文字に誤りがあるもの
1.5.説明文、タイトルと矛盾しているもの
1.6.販売する絵文字の画像と著しく異なるメイン画像、 タブ画像
1.7.同一パッケージ内で重複するもの
1.8.既にスタンプショップ で販売または審査されている絵文字の複製
5.1.当社または第三者の商標権、著作権、特許権、意匠権などの知的財産権を侵害し、または使用されている素材がサードパーティの利用条件に違反しているもの
5.2.権利の所在が明確でないもの(例:二次創作など)
5.3.肖像権、パブリシティ権などを侵害しているもの(例:許諾を得ていない人物の顔、似顔絵など)
5.4.権利者からの許諾が証明できないもの
5.5.その他LINEがサービスを提供する地域の法令などに違反し、または第三者の権利・利益を侵害するもの
そして、こちらがガイドラインにひっかかったやつです。

修正しました。

「この程度で・・・」と思うかもしれませんが、何かあったときに訴えられるのはLINEの会社なので、その辺りは厳しいようです。
あと「わたしの大好きなカプヌ作った会社も、こんな半端な絵文字出されたらイヤだろ・・・」と複雑な気持ちになってきました。
好きすぎて、ちょっとデザインを寄せちゃうと、リジェクト!
権利を守る、それがリジェクト!
わたしは線を修正するだけでよかったのですが、動きが激しいものを作っていたら作り直しになっていたでしょう。
今後スタンプ / 絵文字を作る際は、リジェクトをもらう前に今一度自分でも確認したいと思います。
エンドレス微調整
さて、ここからは自分のこだわりとの勝負です。
わたしの経験から言えば、とりあえず40個全てを作成し終わってから微調整した方がいいかなと思います。
じゃないと、一生終わらない気がするから。
「反省点があるならば、次に生かそう」と6割完成を目指します。
終わらせる勇気
こだわり続けると永遠にこだわってしまう。
わかります、わかります。
でも、終わらせるのです。
実際そんなに細かいところは誰も見ていない。(気がする)
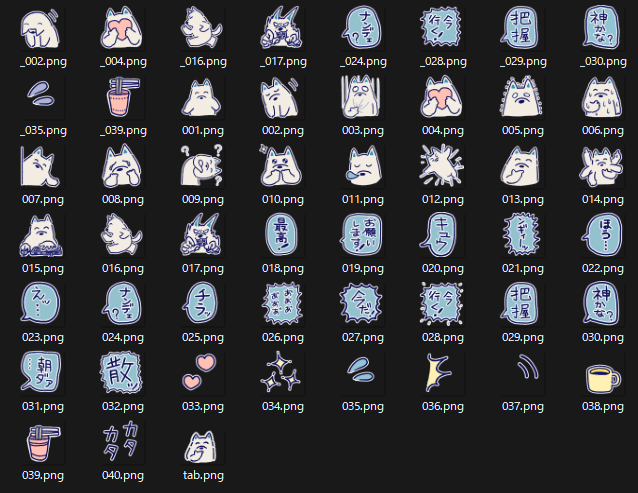
勇気を出して終了し、絵文字の表示順番を決めましょう。
40個ならば、001.png~040.png・tab.pngの名前に変更しましょう。

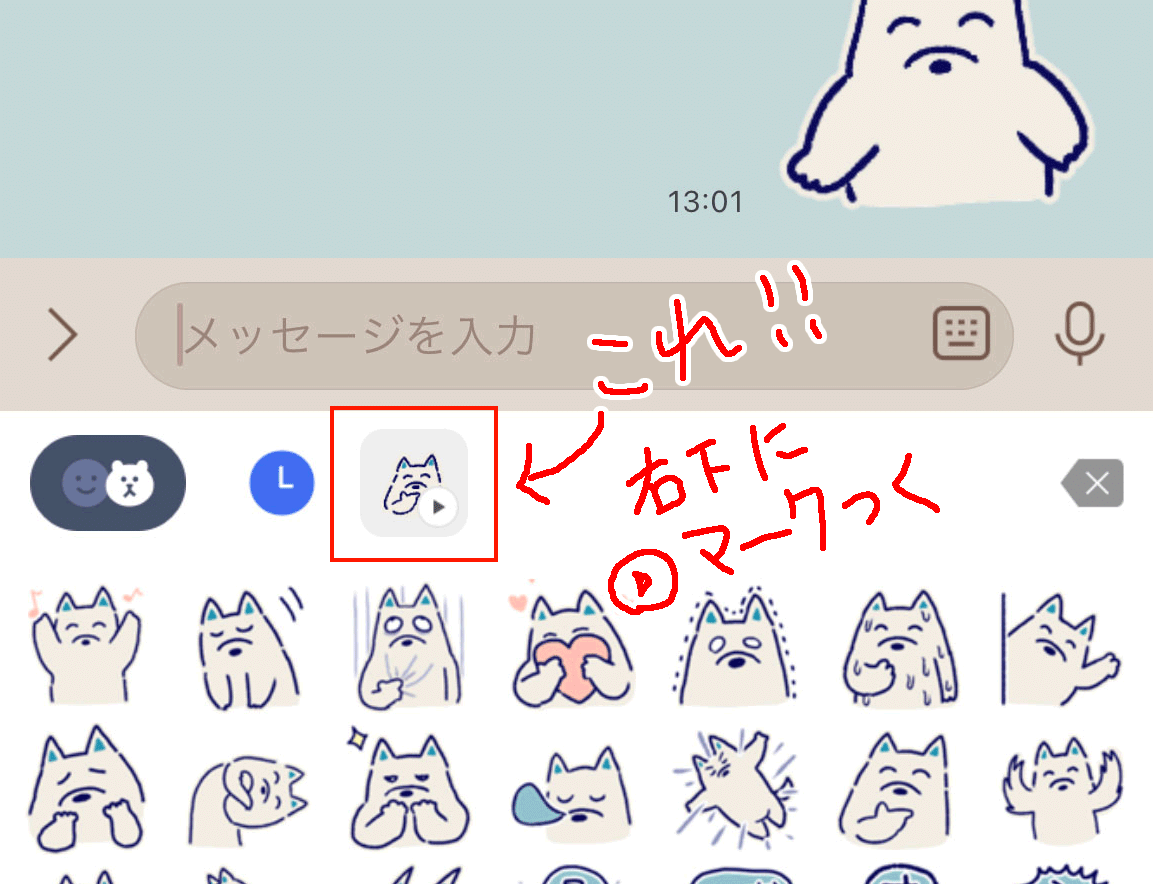
ちなみに、tab.pngとは絵文字を選ぶところに出る画像です。
『分かりやすいやつ』なおかつ右下に『再生ボタンのマークがついても違和感ないやつ』を選ぶといいと思います。

できたら、余計な名前のファイル(_016.pngとか関係ない画像)を削除して、絵文字が入ったフォルダを圧縮します。
フォルダを圧縮するとLINE Creators Marketで登録するときに一括でできて便利です。
絵文字作成作業はこれにて終了です。
深夜作業続きでソウルジェムが濁りきる前に終わりました。ふう。
LINE Creators Marketにカチこむ
いよいよ決戦のときです!
作ったアニメーション絵文字を登録しましょう。

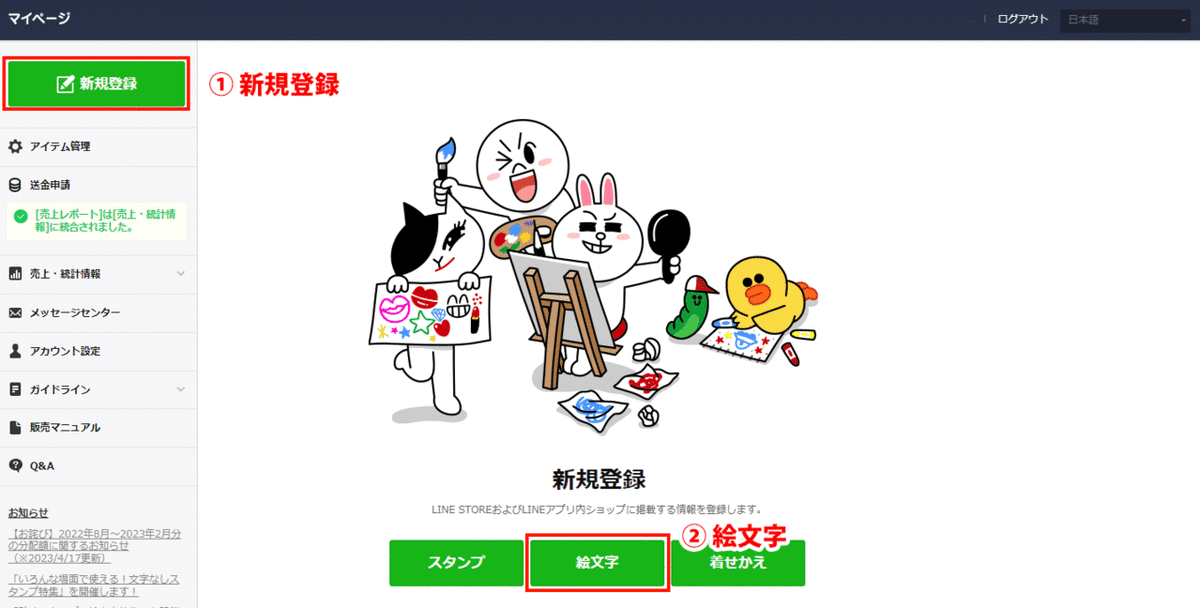
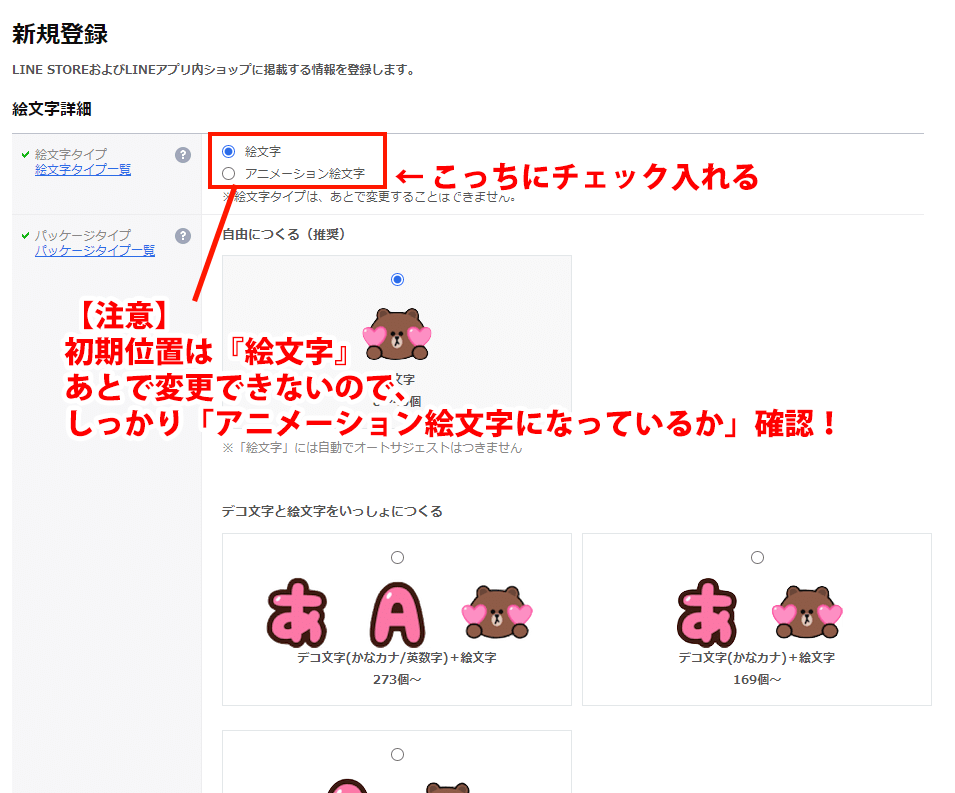
LINE Creators Marketで新規登録し、絵文字を入れていきます。


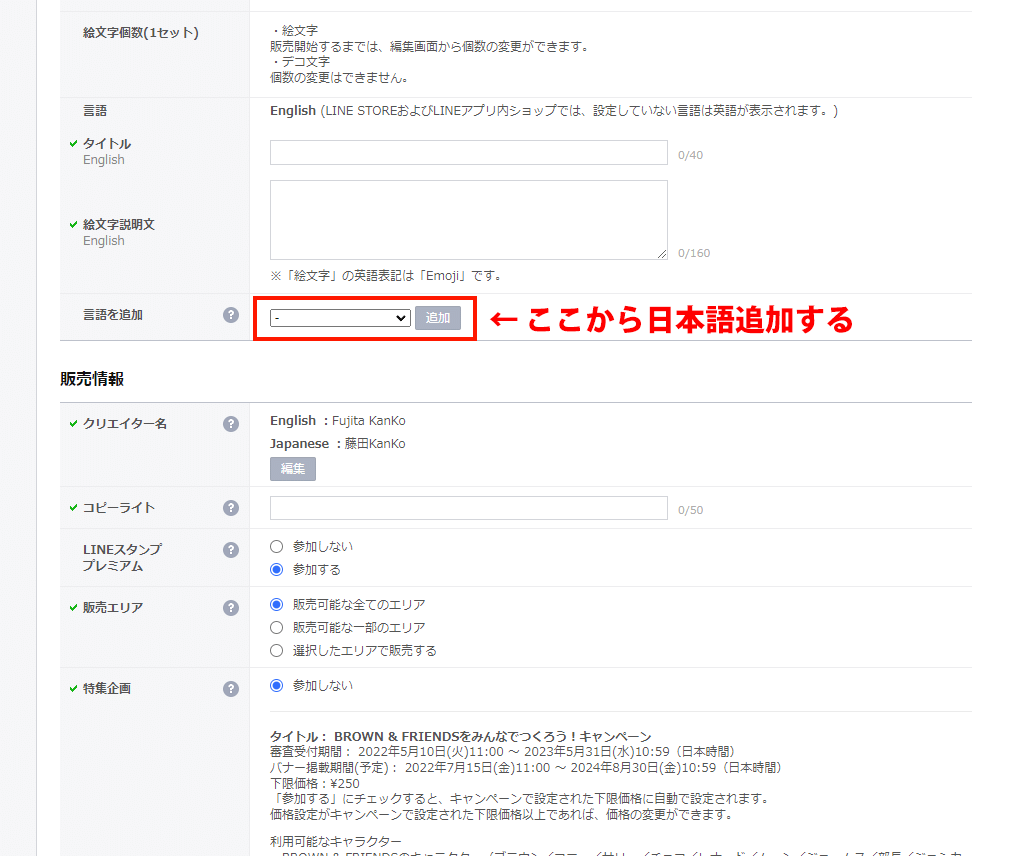
下にスクロールすると、『タイトル』と『絵文字説明文』を入れる欄が出てきます。
安心してください!
Englishで販売する気がなくても、Englishが初期状態で出てくるのは仕様です!
日本語での販売は下の『言語を追加』から選ぶことができます。

必要事項を記入したら、いよいよ絵文字登録です。
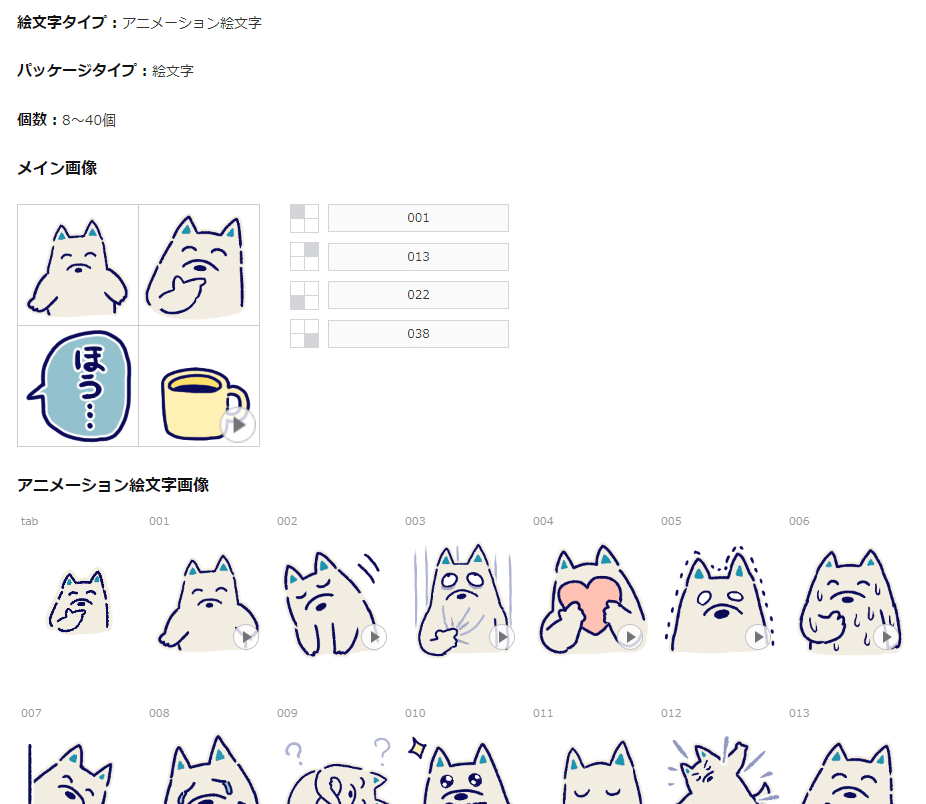
前項で作った絵文字が入った圧縮フォルダをアップロードします。

ちなみにメイン画像とは、ストアページで表示される4個の絵文字です。
わたしは、万人受けしそうなキャラクター(2つ)+セリフ(1つ)+その他(1つ)を入れておきました。
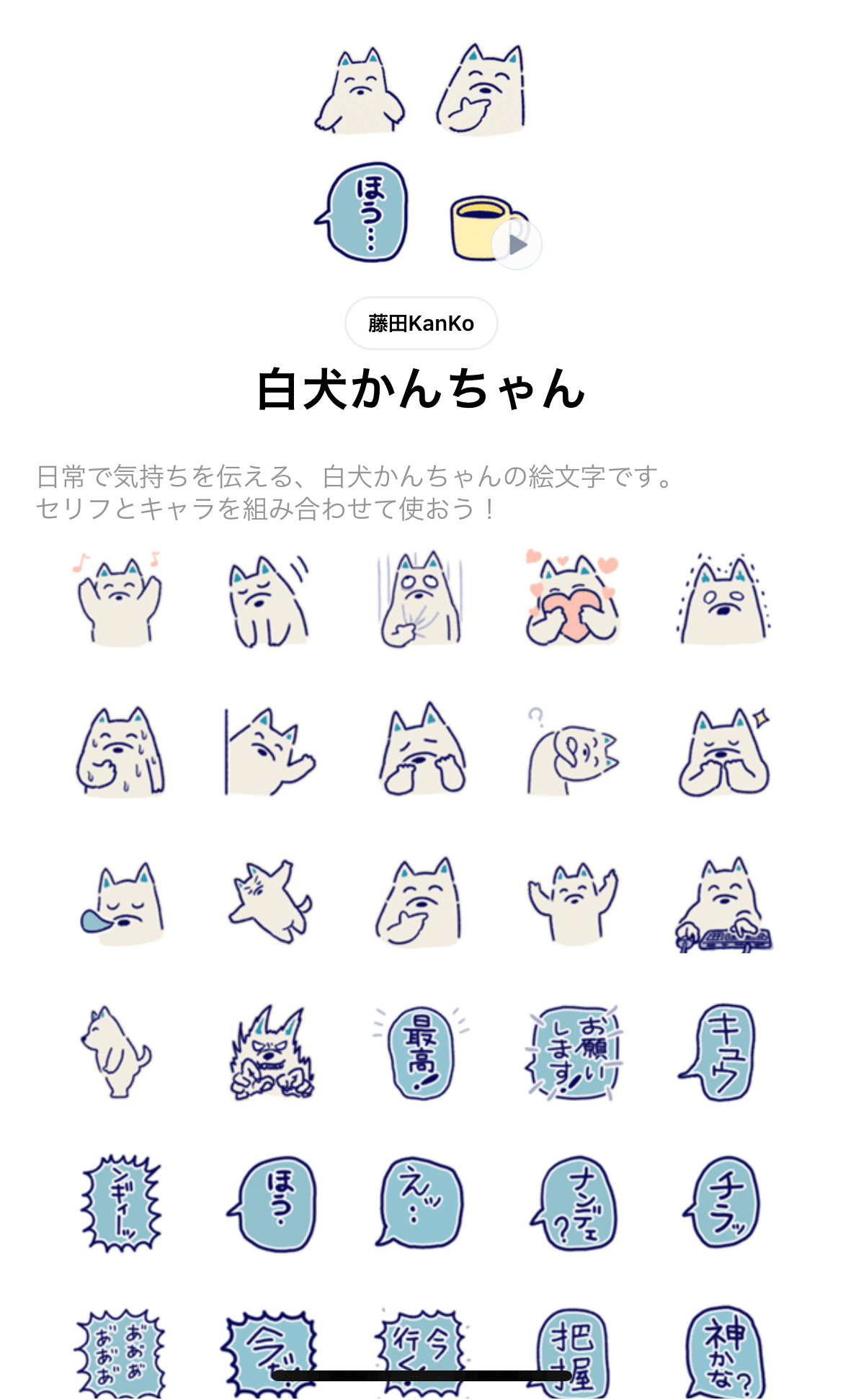
ちなみにストアイメージはこんな感じになります。
選んだ4つの下に、001~040の順番に表示されます。

これで、絵文字登録作業は完了です。
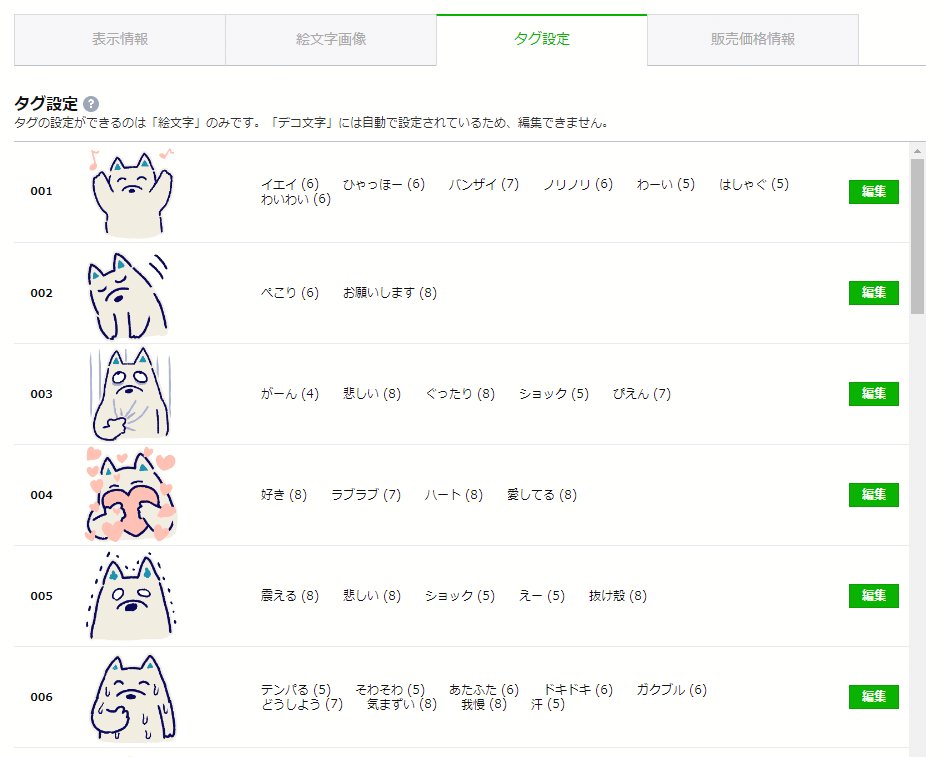
楽しいタグづけ
さぁ、手塩にかけて育てた自分のアニメーション絵文字にタグをつけていきましょう。
ちなみに、関係ないタグをつけると、これもリジェクトの対象になるので注意が必要です。なるべく絵から連想されるタグを付けていくのが良いと思います。

タグはめちゃくちゃたくさん用意されており、「自分の絵文字を表現する言葉がない!」ということはあまりないと思いますが、空欄で出すことも可能なようです。
空欄で出す場合は、LINE側がつけてくれる場合もあるようです。
つまり、タグ付けはしてもしなくてもよい・・・
のですが、せっかくなので付けましょう!
LINE入力の文字変換のときに出てきてくれるので、ダウンロードしてくれた方が多く利用してくれる可能性があります。
せっかく買っていただいたので、たくさん使っていただきたいです。えへへ・・・。
完成イメージを自作する
LINEスタンプは『仕様イメージが分かる』シミュレーターがあるのですが、なんと絵文字にはありません。
うっ・・・めちゃくちゃ困ります。
一応、ストアプレビューはあります。

しかし、このプレビューにはひとつ盲点があります。
なんとこのページプレビュー、ちょっと画像が荒いのです。
なので、この画面を見て「めっちゃガビガビする・・・」と落ち込む方も多いのでは・・・と思います。わたしもめっちゃ落ち込みました。
絵文字シミュレーターの開発が待たれる・・・
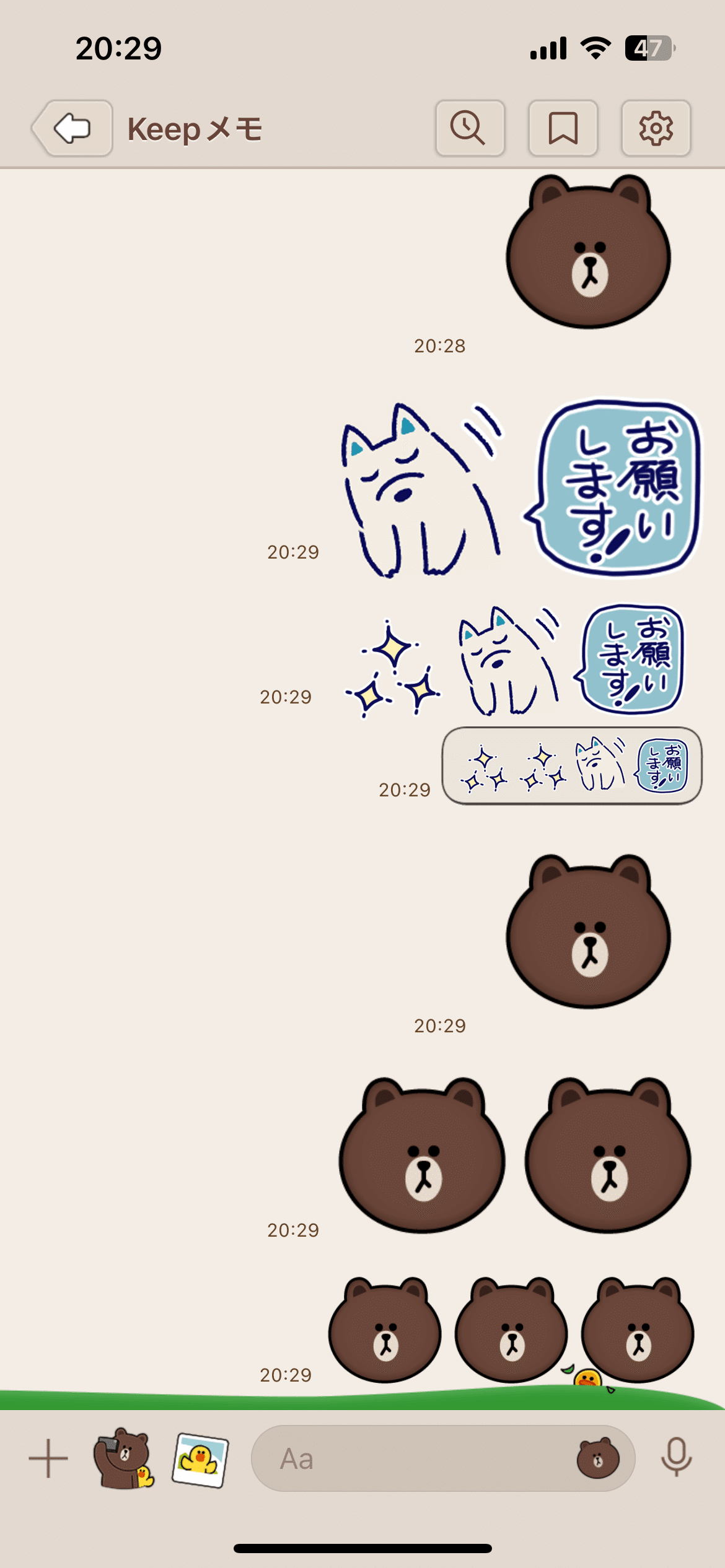
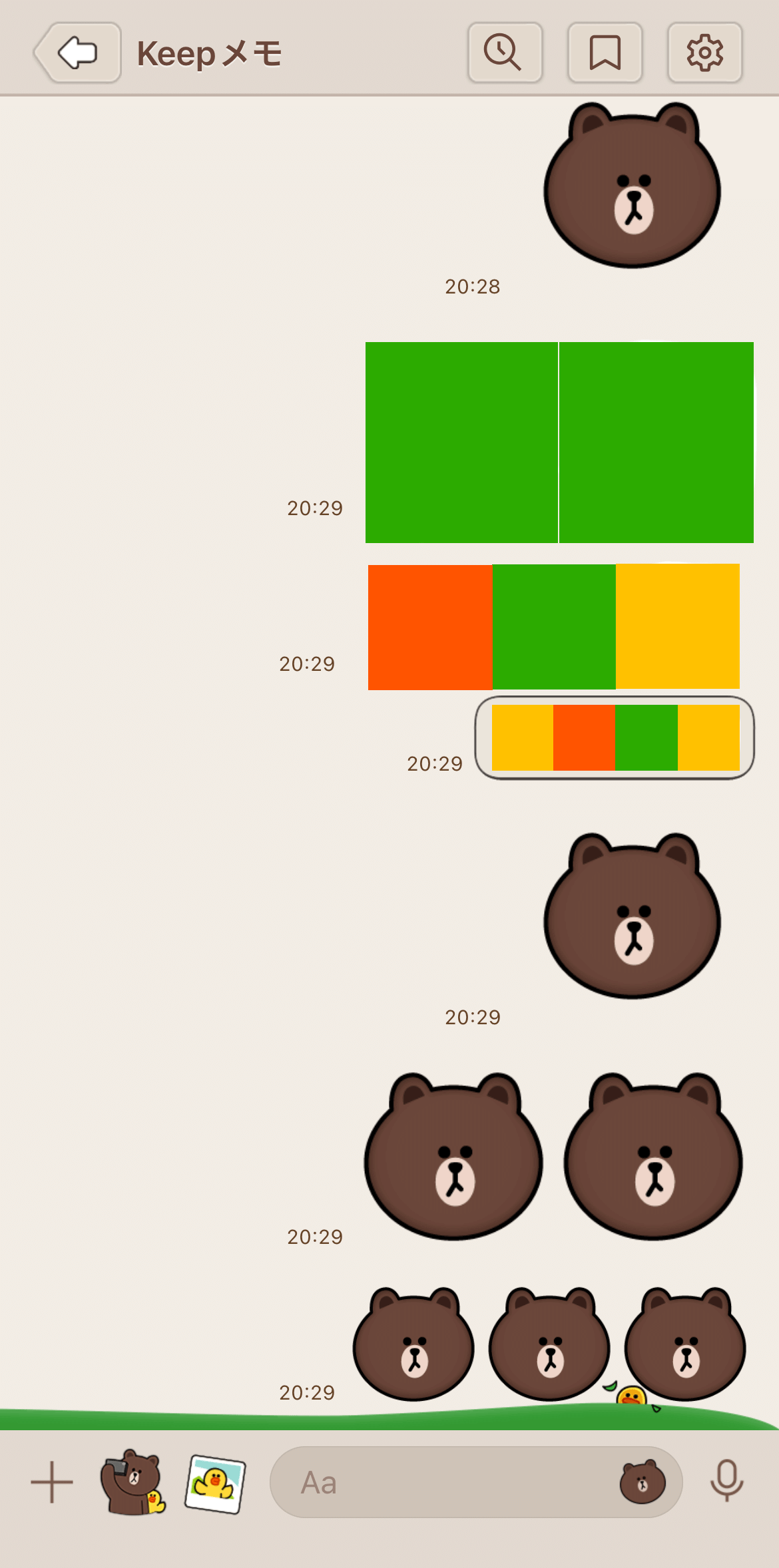
待っていてもしかたないので、自分で完成イメージを作っちゃいましょう。

うん、悪くない。・・・かな?
ストアプレビュー上ではやや解像度が足りないように見えたのですが、実際に配置してみると全然大丈夫なようです。
ちなみに下画像は、販売後に実際に絵文字として使用した画像になります。

自作シミュレーションと販売後の画像を見る限り、あまり差はありません。
うまくシミュレーションできていたようです。
もし不安な方は『自作シミュレーター』を作成するのをおすすめします。
もしよろしければ、下図の画像をお使いください。

いっけぇぇぇえええーーー!
ここまでくれば何も思い残すことはありません。
腹をくくって、LINE Creators Marketの絵文字登録画面の「申請」ボタンを押してしまいましょう。
「申請」すると、すぐさまLINEから連絡が来ます。

連絡がこない場合は、何らかの問題があるかもしれないので、絵文字登録の画面を確認するのをおすすめします。
天命を待つ
LINE Creators Marketから「申請」ボタンを押したならば、あとは待つだけです。
ソワソワしますね。
リジェクトは死の宣告ではない

リジェクトされました。
しかし、落ち着いてください。(自分に言い聞かせてる)
上記の注意③で言いましたが、リジェクトは、ユーザーに不快な思いをさせない / デザインの権利者を守る等、ありがたい行為です。
憎んではいけない。
そしてまた、LINEの会社もわたしのことが「憎し・・・」と思ってやっているわけではないのです。
ササッと修正してもう一度リクエストを押しましょう。
絵文字が通った今だからこそ涼しい顔をしていますが、リジェクトをくらったときは泡を吹いて部屋を転げまわりました。
そうならない為にも、次からは最終確認したいと思います。
ちなみに、リジェクトはリクエストを押してから早々に来ました。(30分くらい)
リクエストを押して1時間も経たないうちにLINEから返信がきたら、恐らくリジェクトです。気を確かに持って、内容を確認しましょう。
今度こそ勝つ
スクリーンショットを取っていませんが、リジェクトをもらった画像を再びLINE Creatersに登録して、リクエストボタンを押しましょう。
リクエストは30回 / 1日できるので、リクエストの回数が足りなくなることは、まずないような気がします。
ここがきっと踏ん張りどころ。
天命を待つ(2)
過去にわたしはスタンプを作ったことがあり、そのときも審査に丸1日かかりました。
調べてみたところ、他の方もそれくらい時間がかかっているようです。
中には「4日目に返事がきた」という方もいらっしゃいました。
待つしかありません。
わたしは緊張のあまり、次の日が仕事なのにも関わらず徹夜でゲームをしてしまいました。たのしかったです。
運命のリリース
それは突然に。

そして、承認の1分後に、販売開始されました。

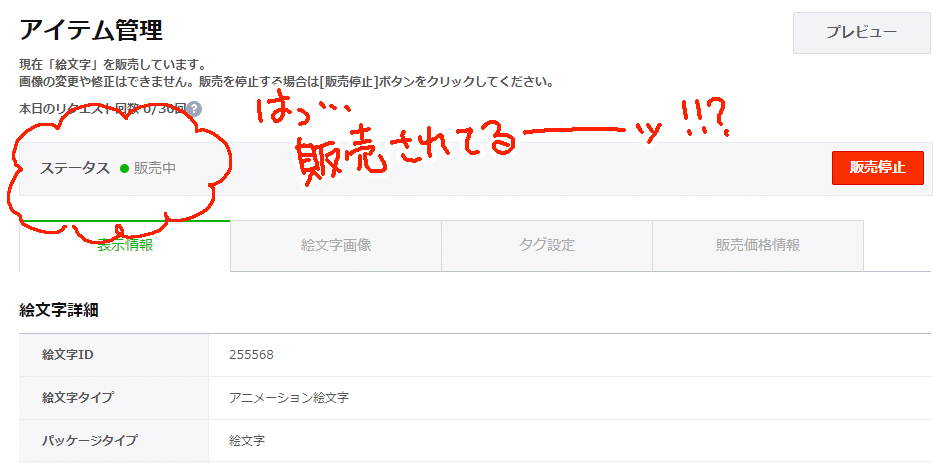
念のため、LINE Creators Marketにもアクセスして、『アイテム管理』欄を見てみましょう。

わーーーい!販売してる!

間に合った!!!
リリース日は4月20日!
目標としていた、「100日チャレンジの4コマが50番台中にリリースする!」(締め切り:4月22日)に間に合った形となります。
わたしは無駄なところにこだわってしまう傾向があるので間に合うかどうかとても不安でしたが、わたしなりの全力を出せたと思います。
よかった!
宣伝する
普段は宣伝ツイートはあまりしないのですが、完成したのがうれしくて4コマを描いてしまいました。
LINEスタンプを作ってらっしゃるクリエイターの方はガンガン宣伝しているので、臆せず宣伝してしまってもいいと思います。
⭐️100日チャレンジが半分こえた記念に『白犬かんちゃんLINEアニメーション絵文字』作りました~~~🎉
— 藤田KanKo (@fujita_kanko) April 20, 2023
キャラとセリフを組み合わせてストーリーをつむぎだせ!
▼ LINEストアhttps://t.co/zhJoToTYru#LINE絵文字 #LINEアニメーション絵文字 pic.twitter.com/hN6LSgrxZL
インプレッション数が2,000を超えたので、宣伝タグって強いな!と思いました。たくさんの方に見ていただいて、とてもうれしいです。
ありがとうございます!
戦いの果てに
宣伝も含め、ついに完成したLINEアニメーション絵文字・・・
稚拙ながらも自分で描いた絵が自分で考えたモーションで動くのは何事にも代えがたいワクワクとウキウキに満ちています。
LINEで会話をしているときに自作の絵文字を使うと、
「自分の伝えたい気持ちを、自分の言葉で話してる!」
という不思議な感覚になります。
最高だー😂✨ pic.twitter.com/Su5uq61K5r
— おはぎす@3y+0y (@ohagiohagiyes) April 20, 2023
「最高」と言ってもらえて、踊り狂うほどうれしい!
機会があったら、また作ってみようと思いました。
大まかな流れは書けたと思うので、これにて筆を置きたいと思います。
ここまで長文を読んでくださり、ありがとうございました。
機会があったら、またアニメーション絵文字を作ってみたいと思います。
つかれたけど、たのしかった~~~

