
TypeScriptでrss-parserを使ってnoteの記事取得
実現したいこと
noteから記事を取得して、JavaScriptのオブジェクトに変換する
実現方法
rss-parserというnpmのライブラリを使用して
noteのRSSから記事を取得し
JavaScriptのオブジェクトに変換する。
では早速やっていきます。
まずはnoteのRSSの中身を確認すると以下のようになっています。
たくさん項目がありますが、取得したい項目は4つです。
・title(アカウント名):kamimi01
・item.title(記事タイトル):2022/05第1週(5/2-5/8)ふりかえり
・item.link(記事のリンク):https://note.com/kamimi01/n/n0d573d5be060
・item.description(記事の詳細):<![CDATA[ <h2 name="274101b9-b5a1-4c86-8944-f0b31c4327cc">やったこと</h2><p name="b889f3a6-85bf-4a23-aef6-16a96e90cfb1" id="b889f3a6-85bf-4a23-aef6-16a96e90cfb1">やろうと意識していること、やって嬉しかったことを書きます。</p><br/><a href='https://note.com/kamimi01/n/n0d573d5be060'>続きをみる</a> ]]>
まずこのコードで取得してみます。
実行してみるとわかると思いますが、これだと一部取得できない項目があります。今回の場合、item.descriptionは取得できておらず、undefined となってしまいます。
rss-parserではデフォルトでサポートしているタグとしていないタグがあり、descritionに関してはサポートしていないので、カスタムフィールドとして自分で定義する必要があります。
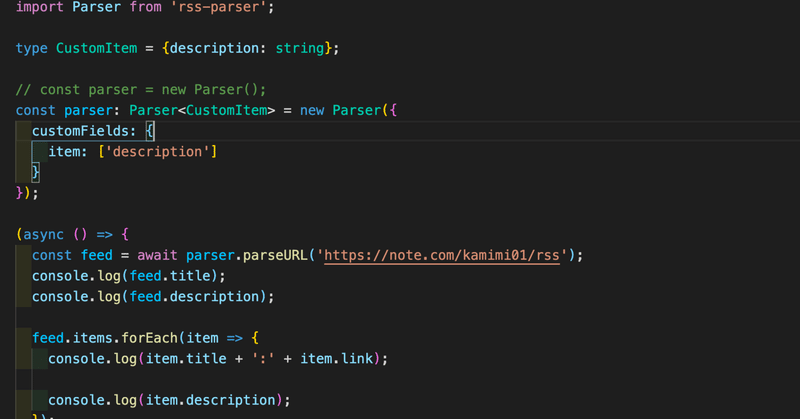
そのためにコードを以下のように修正します。
ちなみにおそらくデフォルトで定義されていないのは、fields.jsに定義されていないタグだと思われます。
これでめでたく取得したい項目全てを取得することができました!🙌🏻
kamimi01
2022/05第1週(5/2-5/8)ふりかえり
https://note.com/kamimi01/n/n0d573d5be060
<h2 name="274101b9-b5a1-4c86-8944-f0b31c4327cc">やったこと</h2><p name="b889f3a6-85bf-4a23-aef6-16a96e90cfb1" id="b889f3a6-85bf-4a23-aef6-16a96e90cfb1">やろうと意識していること、やって嬉しかったことを書きます。</p><br/><a href='https://note.com/kamimi01/n/n0d573d5be060'>続きをみる</a>以上になります。
コード全体はこちら👇🏻に上がっています。
※git周りやるとき間違えちゃって変な構造になってしまいました…気が向いたら直します。
参考
コードを書く上で調べた記事を記録しておきます。
RSSの仕様
今回使用したnoteのRSSは、version2.0のRSSになります。
以下の記事を参考にしました。
いくつか必須の要素というのが存在するみたいですね。👀
おわりに
なぜこれをやろうと思ったかというと、今noteやその他の記事を取得して返すAPIを実装しているからです。
だいぶ前から進めていたのですが、
以前「noteのAPIは個人開発での使用NG(2022/01/09時点)と 分かって悲しくなった話😢」の記事でも書いたように
noteには公式に開発者に提供されているAPIがないので、noteの記事取得方法で詰まってしまってました。
最近不意に「そういえばRSSあるじゃん」と気づいて、今回実践してみた次第です。
これで個人開発がまた進みそうで嬉しいです😊
この記事が気に入ったらサポートをしてみませんか?
