記事一覧
実機をiOS16に上げてデバッグしようと思ったら、Developer Modeなるものが導入されていることを知った。
https://developer.apple.com/videos/play/wwdc2022/110344/
これ見た
この README作成のガイドよかったなーメモメモ
https://coding-boot-camp.github.io/full-stack/github/professional-readme-guide
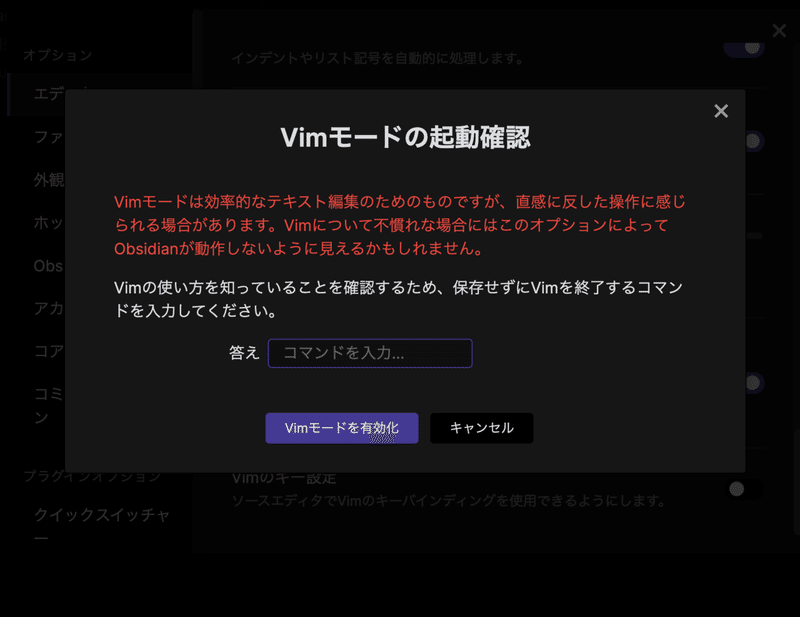
"Indexing | Processing files"ってずっと何かなと思ったけど、入力補完とかJump to Definitionとか開発時の補助機能のために色々やってくれてるフェーズだったのか・・・
全然知らなかった
https://unk-pizza.hatenadiary.org/entry/20171031/p1

Swiftのprint、引数が大きく3種類あること全然知らなかった...
今までprintムダ打ちしてました😇
https://developer.apple.com/documentation/swift/1541053-print

お試しで前から気になっていた「RunCat」を使い始めた!
毎回アクティビティモニタ見に行っていたので、早めに使えばよかったけれど・・・😅
しばらく"色男"と同居してみることにしました🐟
https://kyome.io/runcat/
iOS Test Tea Timeで「Bug Bash」というワードを耳にした!👂
「マーケティングなど開発職から離れた社員も一緒になって、製品のバグを集中して探す」(weblio)
楽しんで🐛見つけるのは良さそう
https://speakerdeck.com/hiroki_tanaka/notechu-falsebug-bashwo-yatutemita