【VRChat】1つアバターで違うカラーの服を使い分ける方法

0.最初に

分かりにくいタイトルになりましたが、つまり同じメッシュのテクスチャを使い分けたい初心者向けの記事です。
タイトルは服と書いていますが、髪でもアクセサリでも可能です。
今回記事を書くにあたって、下記アバター使用させていただきます。
アバター
ロポリこん/みどりの森゜
準備するもの
・SDK3.0でアップロード済みのアバター
1.テクスチャフォルダからテクスチャを見つける
※改変予定のテクスチャのデータの場所が分かる方は「2」へスキップしてください。

まず、色を変えたいパーツを選択し、Inspectorの「Skinned Mesh Renderer」コンポーネントの一番下を開きます。

開いた中はシェーダーによって異なりますが、「BaseMap」や「Main Texture」と書かれた欄の小さな画像をクリックします。
Projectタブに黄色く表示されるテクスチャデータが出てきます。

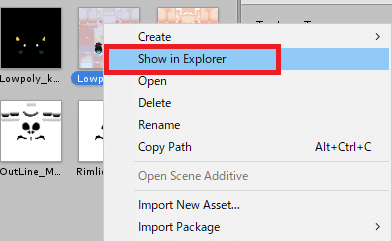
黄色くなったテクスチャを右クリックし、「Show in Explorer」

フォルダが開きますので、選ばれているテクスチャをコピーします。
コピーしたテクスチャは管理しやすいようリネームします。
2.マテリアルを作る
テクスチャの改変方法については割愛させていただきます。
コピーしたテクスチャデータはお好みのペイントソフトで色を変えたり模様を加えたりしてください。

Unityに戻ると、色を変えたテクスチャがテクスチャフォルダにあると思います。
次にこのテクスチャからマテリアルを作ります。

もう1度色を変えたいパーツのInspectorから「Skinned Mesh Renderer」の「Materials」を開き「Element 0」のデータをクリックします。
黄色くなったデータをCtrl+Dでコピー&リネームします。

コピーしたマテリアルのInspectorから「Basemap」または「Main Texture」の小さな画像の隣の点クリック。

プロジェクトフォルダの画像一覧から作成したテクスチャを見つけてダブルクリック。

マテリアル完成。
3.アニメーションを作る
アニメーションの作り方の詳細は下記記事で記載しております。
【VRChat】SDK3.0 メニューから衣装を変更する方法/2.アニメーションを作る
今回はマテリアルの入れ替えアニメーションの作成方法だけの説明です。

Animationを作成し、①の録画ボタンをクリック後
色を変えたいパーツのMaterialsの中のElement 0に改変マテリアルをドラッグ
録画終了。

こんな感じ
次に元のカラーに戻すアニメーションを作成します。
先程作成したアニメーションをCtrl+Dでコピー。
同じように今度は、改変マテリアル→元のマテリアルのアニメーションを作成。

アニメーション作成時にできたAnimation Controllerは今回必要ないので削除。
4.FXレイヤーに入れる
アニメーターの詳細は下記記事で記載しております。
【VRChat】SDK3.0 メニューから衣装を変更する方法/3.アニメーターの設定(FX Layer)

【注意点】
・LayerのWeightを1にするのを忘れないでください。
・Has Exit Timeのチェックを外すこと。
・衣装変更と同じように、パラメータはint値を使用します。
・Defalt State(オレンジ色)が最初に着ているカラーになるように設定。
5.メニューの設定
メニューの詳細は下記記事で記載しております。
【VRChat】SDK3.0 メニューから衣装を変更する方法/4.メニューの設定

Parametersに追加して

Expressions Menuに追加!
6.完成

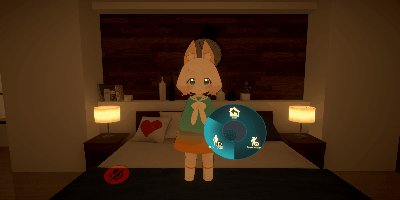
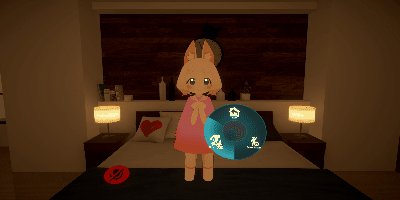
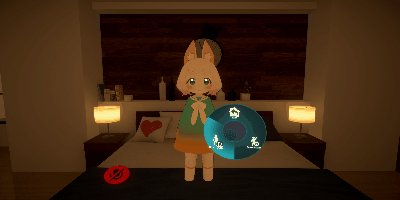
VRChat内で試してみましょう。
お疲れさまでした!
この記事が気に入ったらサポートをしてみませんか?
