【VRChat】SDK3.0 メニューから衣装を変更する方法
0.最初に

アバターを3.0にしたけど、メニューがReset Avatarしかないフレンド向けの記事です。
間違ってたりもっといいやり方があっても許してね。
バックアップを取ったうえ、自己責任でお願いします。
今回記事を書くにあたって、下記アバター、衣装を使用させていただきます。
アバター
メープル(Maple)【オリジナル3Dモデル】/+1 STORE.
衣装
【19アバター対応】アイドル衣装TypeA/かぷちやのぶーす
準備するもの
・SDK3.0でアップロード済みのアバター
・アバターに対応した衣装
あると便利なツール
・VRC向け簡単着せ替えツール「キセテネ」/とも屋
対応するボーンに自動で関連付けしてくれるツール
1.Layers/Expressionsの設定

まず、Project内のAssets>VRCSDK>Examples3>Expressions Menuの中にある
「DefaultExpressionParameters」、「DefaultExpressionsMenu」の2つを
Ctrl+Dで複製します。

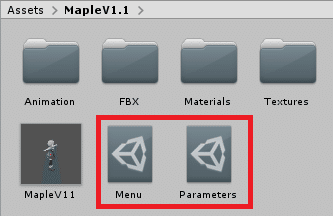
複製したファイルは、リネームしたりアバターのフォルダ内に入れておくと後々管理しやすいです。

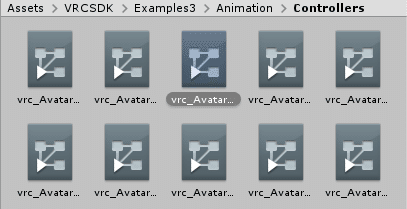
同じようにAssets>VRCSDK>Examples3>Animation>Controllersの中にある
「vrc_AvatarV3HandsLayer」を2つ複製。

1つを「Gesture」もう1つを「FX」とリネームし、ParametersとMenuを入れたフォルダに突っ込んどきます。
4つのファイルが準備できたら次にアバターに設定していきます。

既にAvatar3.0でアップロード済であれば、アバター本体のInspectorに「VRC Avatar Descriptor(Script)というコンポーネントがあるはずです。
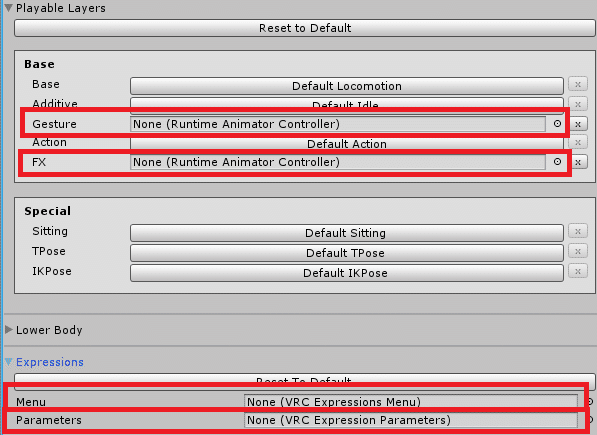
そのコンポーネントの中から「Playable Layers」のCustomize、
ExpressionsのCustmizeをクリック。

「Defalt~」になっているところをクリックするのNoneになるので、
先程のファイルをそれぞれのNoneの場所にドラッグして設定。

↑のようになっていればOK。
既に何らかのツールでこれらを設定済みの場合、そのファイルに表情の変更等のメニューを追加する形となります。
ちなみにそれぞれがどんな役割を持つかざっくり説明すると
ExpressionMenu…R長押し→Expressionを押したときに出てくるメニュー。
ExpressionParameters…ExpressionMenu用のパラメーター。
FX…Transform以外のアニメーション用のレイヤー。表情、オブジェクトの出し入れ衣装変更等に使えます。
エモートの「wave」や「die」のような身体が動くものは使えません。
Gesture…ハンドサインのアニメーションレイヤー。
2.アニメーションを作る

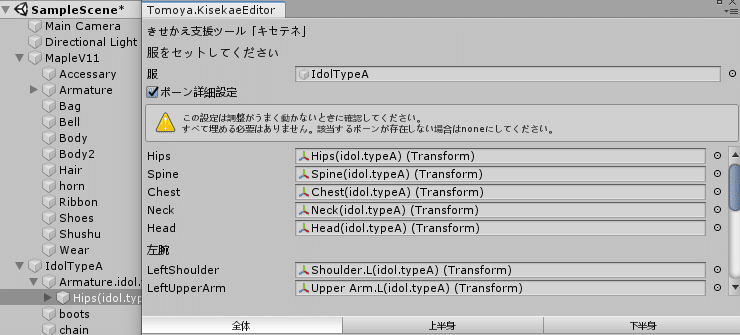
最初に着替えたい衣装のボーンの関連付けをします。
ボーンの関連付けはとも屋さんの「キセテネ」を使うと楽です。
ボーンの関連付けについて割愛。


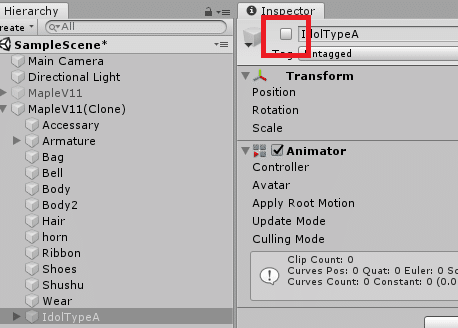
このままだと衣装が重なってしまうので、ひとまず変更したい衣装をOFF
アニメーションを作っていきます。

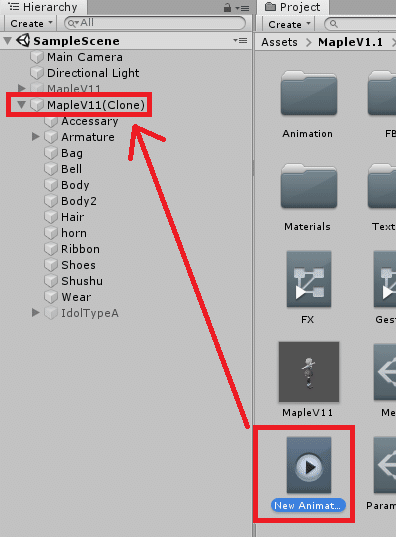
Project内で右クリックし、Create>Animation。
New Animationというファイルが作成されます。

Hierarchyのアバター本体にアニメーションをドラッグした後、
Hierarchyのアバターをクリック。(ここ重要)

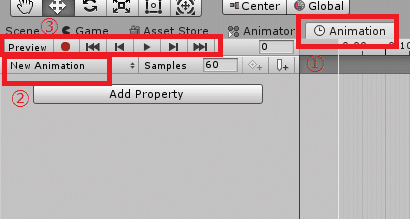
Sceneのタブから①のAnimationをクリック。
②の欄が「New Animation」になっており、
③が押せるような状態になっていればOK。
もし、③のボタンが灰色になっていて押せない状態だった場合、
もう一度「Heirarchyのアバター本体にアニメーションをドラッグした後、
Hierarchyのアバターをクリック。」の手順をやってみてください。

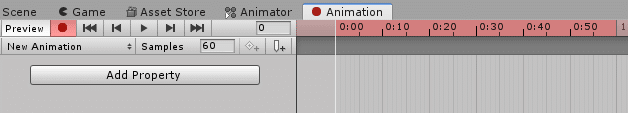
次に録画を開始します。
衣装変更は0秒でいいので、そのまま赤丸をクリック。
すると、↑の画像のようにタイムラインが赤色になりますので、

Sceneのタブに戻って、状態を確認しながら
・デフォルト衣装の非表示
・変更衣装の表示
をしていきます。正常に録画中なら、Inspectorのチェック欄が赤くなります。
Animationのタブに戻り、もう1度赤丸を押すと録画が終了します。

New AnimationのAnimationを見てみると、非表示にしたオブジェクトのチェック欄が空白で、表示させたオブジェクトにチェック欄が入っていると思います。

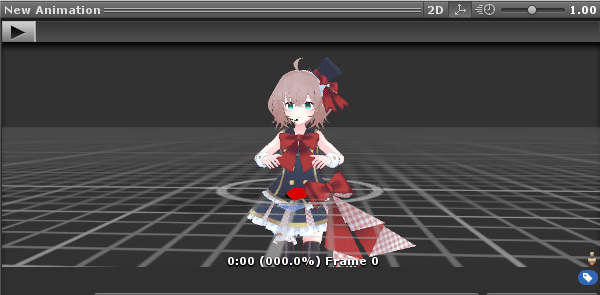
プレビューの確認方法
New Animationをクリックしたとき、Inspector右下にアバターをドラッグするとプレビューを確認できます。

今回はアイドル衣装を着せたので、プレビューがアイドル衣装になっています。
きちんと録画が成功していればこのように衣装変更後になっています。
次にデフォルトの衣装に戻るアニメーションを作っていきます。

「New Animation」ファイルをリネームし、「△△ON」にしてCtrl+Dで複製。
複製したファイルをリネームし「△△OFF」とします。
OFFのファイルを最初にAnimationファイルを作ったときと同じように、Hierarchyのアバターにドラッグ。

OFFのアニメーションを編集できる状態にしたら、ONと逆にチェックを付けたり外したりしていきます。
プレビューで確認して、デフォルト衣装になっていればOK!

追記:アニメーション作成時に↑のようなデータができたら削除してください。
Animation Controllerというデータですが、今回は使用しません。
3.アニメーターの設定(FX Layer)

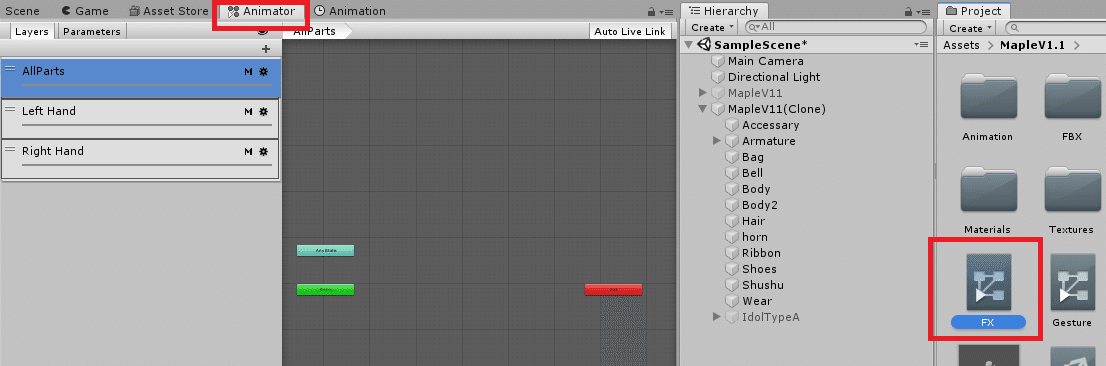
FXファイルをクリックし、Sceneのタブから「Animator」を選択
何もいじってないのであれば、Layersのタブに「AllParts」「Left Hand」「Right Hand」の3つのレイヤーがあると思います。

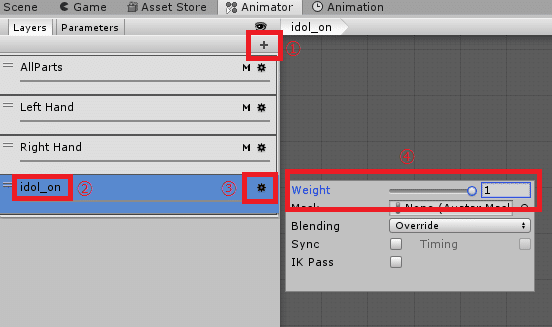
①…+ボタンを押します。
②…新しくレイヤーができるので、半角英数字でリネーム
今回は「idol_on」としています。
③…歯車のマークを押して、④のWeightを1にします。(ここ超重要)

次に、Parametersのタブに移動し、+ボタンをクリック、Intを選択。

リネームします。
この変更した名前は正確に覚えておいてください。(後々使います)

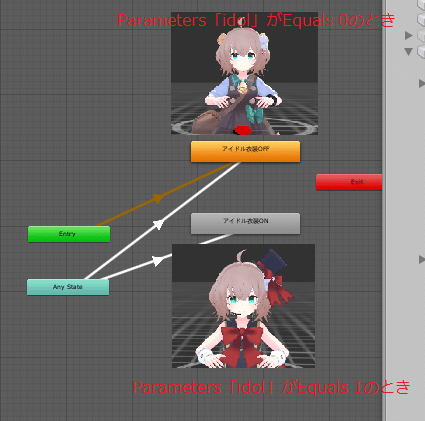
Layersタブに戻り、「△△OFF」「△△ON」を画面内にドラッグ。

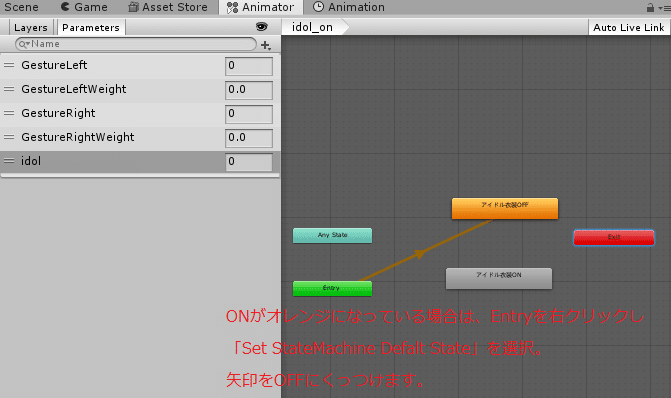
↑のようになっているはず。

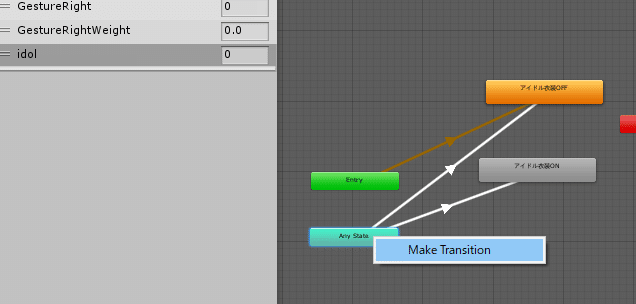
水色の「Any State」ボタンを右クリックし「Make Transition」
矢印をONとOFFそれぞれに配置します。
(ボタンが見づらい場合は、ボタンをドラッグで移動できます。)

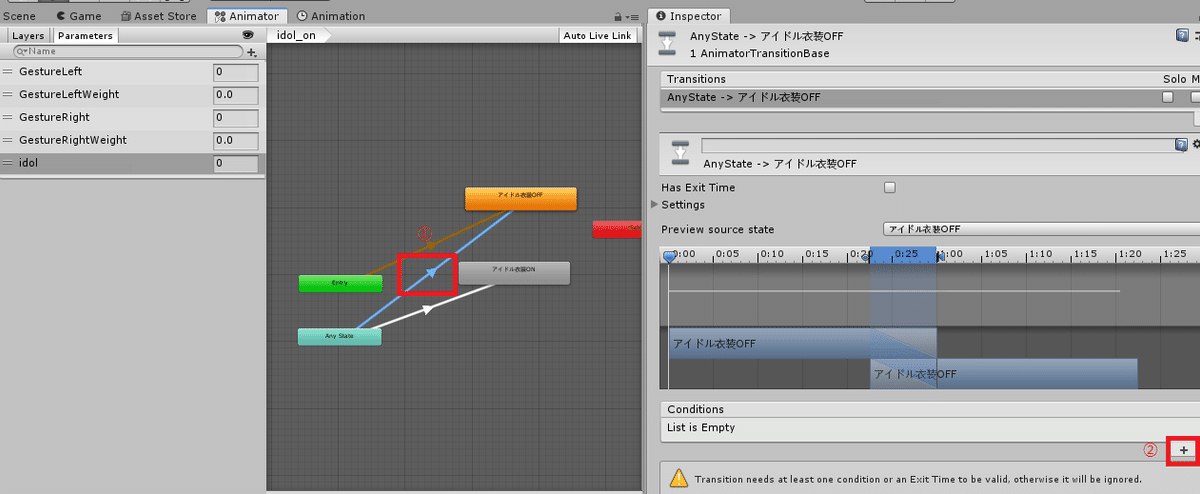
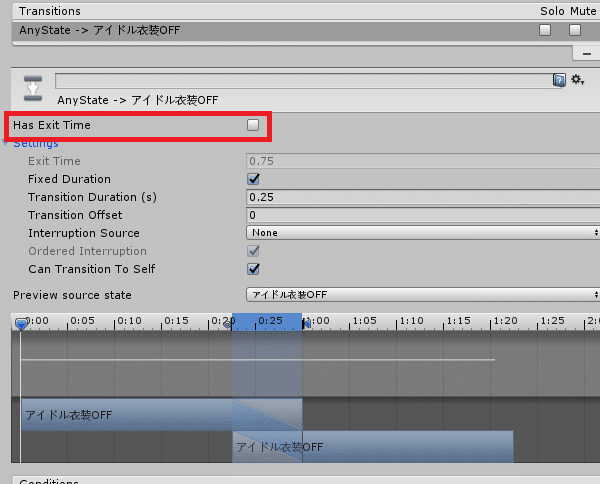
①のOFFの矢印をクリック
画像のようなInspectorが出てきたら、②下の方のConditionsの+ボタンをクリック

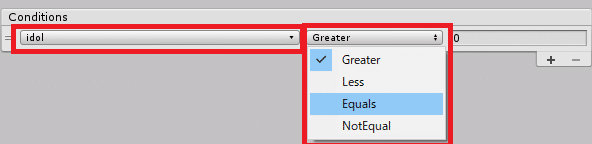
左のプルダウンメニューから先程Parametersで設定した値を選択
「Greater」になっているところを「Equals」にします。

最後にHax Exit Timeのチェックを外します。

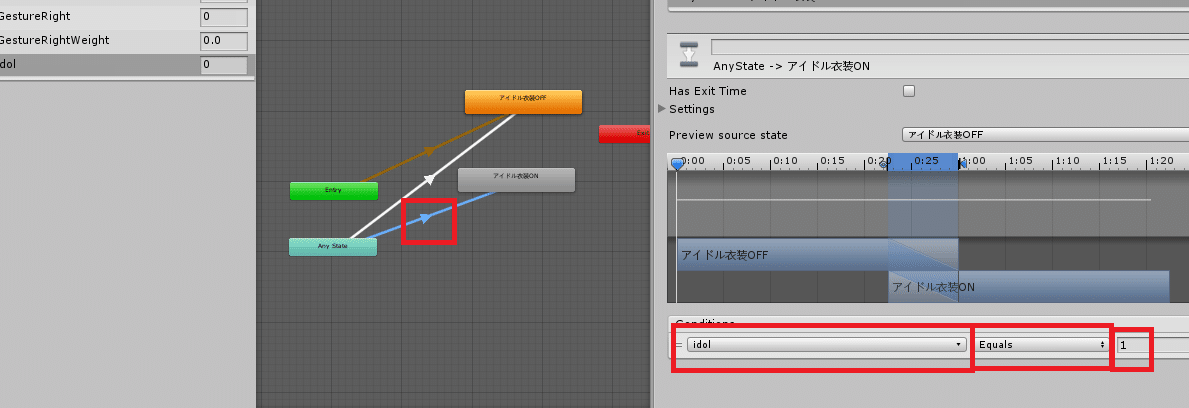
今度は「△△ON」の矢印を選択。
同じようにConditionsからParametersを選び、「Equals」を選択するのですが、今度はその隣の入力欄に「1」を入力します。
※Has Exit Timeのチェックを外すのも忘れずに!

これでAnimator(FX Layer)の設定は完了です。
4.メニューの設定

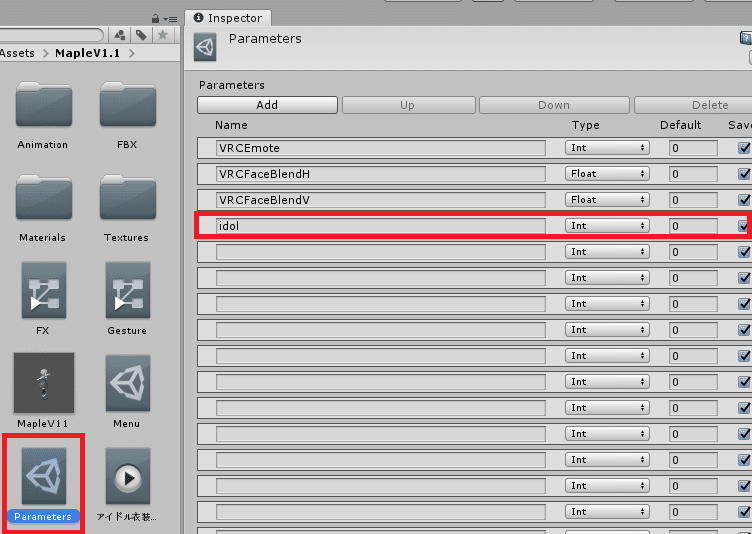
Parametersファイルを選択し、Inspectorに先程のParametersの値を入力します。

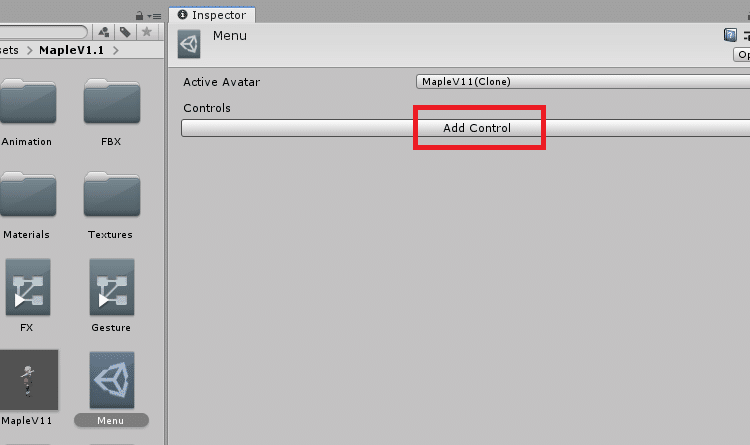
MenuファイルのInspectorからAdd Control

各欄の設定をします。
Name…Expressionsメニューを開いたときに出てくる名前
Type…Toggle
Parameter…Parametersで設定した値(今回の場合はidol, Int)
Value…Equalsで設定した値(今回の場合はEquals 1なので、1)
これでMenu設定は完了です。
5.アップロード

早速VRChatで試してみましょう。
お疲れさまでした!
この記事が気に入ったらサポートをしてみませんか?
