
【「CC ParticleWorld」で作るキラキラエフェクト】
動画のような静止してキラキラ輝くエフェクトの作り方です。
「CC ParticleWorld」の使用プロパティについても解説します。
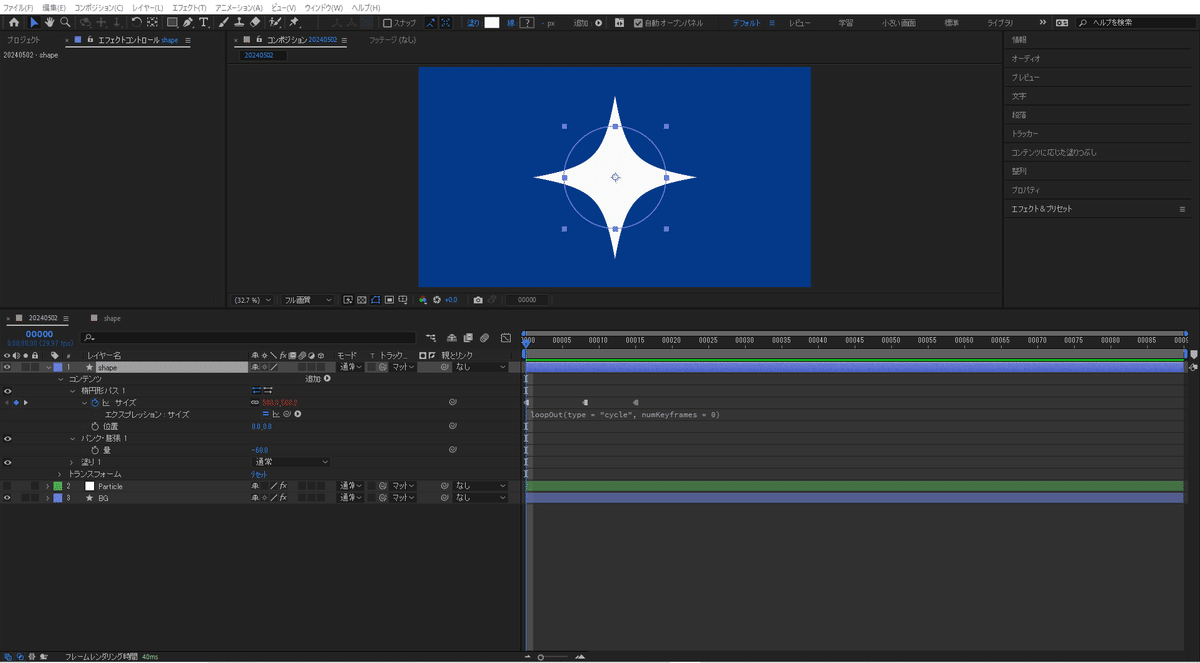
①テクスチャとなるシェイプを作成
シェイプレイヤーでキラキラのオブジェクトを作成します。
今回は動きもつけたかったのでサイズのプロパティ500%→400%→500%のキーフレームを打ってループのエクスプレッションを設定しています。

②「CC ParticleWorld」のプロパティを設定

1.Birth Rate
パーティクルの発生量をコントロール出来ます。
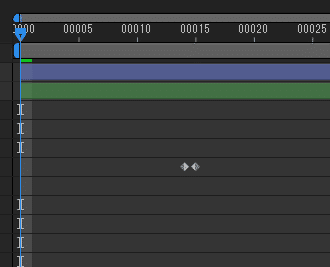
任意の数値でキーフレームを打った後、1フレーム右に移動させ0でもう一度キーフレームを打ちます。(発生させ続けたい場合は0は打たなくてOK)

早い段階でパーティクルの出現を止めてしまうと十分な数が発生しないため、少し時間を進めたところ(10フレーム辺り)にキーフレームを打った後、Alt+角括弧でレイヤーの開始位置を調整して0フレーム目に移動してあげると良いです。

2.Longevity(sec)
パーティクルの寿命をコントロール出来ます。
あまり短くしすぎてしまうとパーティクルが途中で消えていってしまうため、必要な尺と同じくらいの長さにしてあげると良いです。(こちらも発生させ続けたい場合は任意の数値でOK)
3.Producer
パーティクルの発生位置・範囲をコントロール出来ます。
こちらは任意の数値で構いません。
4.Animation
パーティクルの動きをコントロール出来ます。
今回は「Viscouse」にしていますが好みの見た目や動きになるもので構いません。
5.Velocity
パーティクルの初速をコントロール出来ます。
今回は0にしてパーティクルが全く動かないようにしています。ふわふわと揺れ動くような表現にしたい時はここの数値を少なめに設定してあげると良いです。
6.Gravity
重力の強さをコントロール出来ます。
今回はこちらも0にしています。Velocityを0にした状態でここの数値を入れてあげると上もしくは下(重力の方向に対して)に向かうような動きになります。

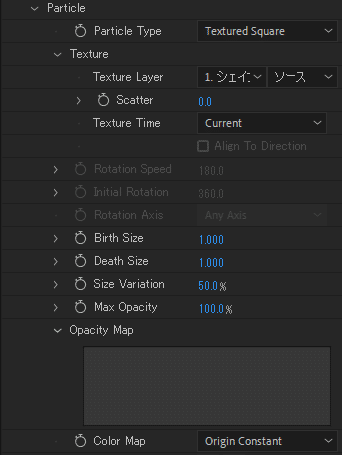
7.Particle Type
今回は最初に作成したシェイプレイヤーをテクスチャとしたいため、「Textured Square」を設定しています。
別の項目に「Textured TirPolygon/QuadPolygon」というものもありますが、こちらは3Dのポリゴンになるため、360度回転するモーションを加えることが出来ます。(今回、回転は必要ないため2Dのポリゴンを使用します。)
8.Birth/Death Size
発生時のサイズと、消滅時のサイズをコントロール出来ます。
今回は時間経過によるサイズ変動は求めていないので、同じ数値を設定しています。
9.Size Variation
サイズのばらつきをコントロール出来ます。
こちらは任意の数値で構いません。
10.Max Opacity
不透明度の最大値をコントロール出来ます。
今回は最大値を維持させたいため100%で設定しています。
11.Opacity Map
パーティクルが発生してから消滅するまでの不透明度の推移をコントロール出来ます。
初期設定ではここが逆さのお椀のような形状になっていますが、今回のように不透明度が変化してほしくない場合は全部塗りつぶしてあげると良いです。
12.Color Map
パーティクルの色をコントロール出来ます。
今回はシェイプレイヤーの色をそのまま使いたいため「Origin Constant」を設定しています。
以上のプロパティを設定してあげると動画のようなキラキラエフェクトを作成することが出来ます。
パーティクルは設定する項目が多く敷居が高いかもしれませんが、動きやテクスチャなどの設定で色々な表現が可能になるので、まずは最低限のプロパティを使って簡単なエフェクト作りから始めてみましょう!
質問やリクエストなどございましたらこちらからどうぞ!
この記事が気に入ったらサポートをしてみませんか?
