
シンプルな動き回るキャラクターをつくろう【Roblox Studio】
こんにちは!けつべつです
あるゲームを作っていたのですが、マップが最初からある板に数個のオブジェを置いただけになってしまい、寂しい感じになってしまいました。
なので動き回るキャラクターを加えたところ、少しだけにぎやかになりいい感じになりました。
というわけで、今回はパーツ1個で作るシンプルなキャラクターの作り方について書いていこうと思います!
つくりかた

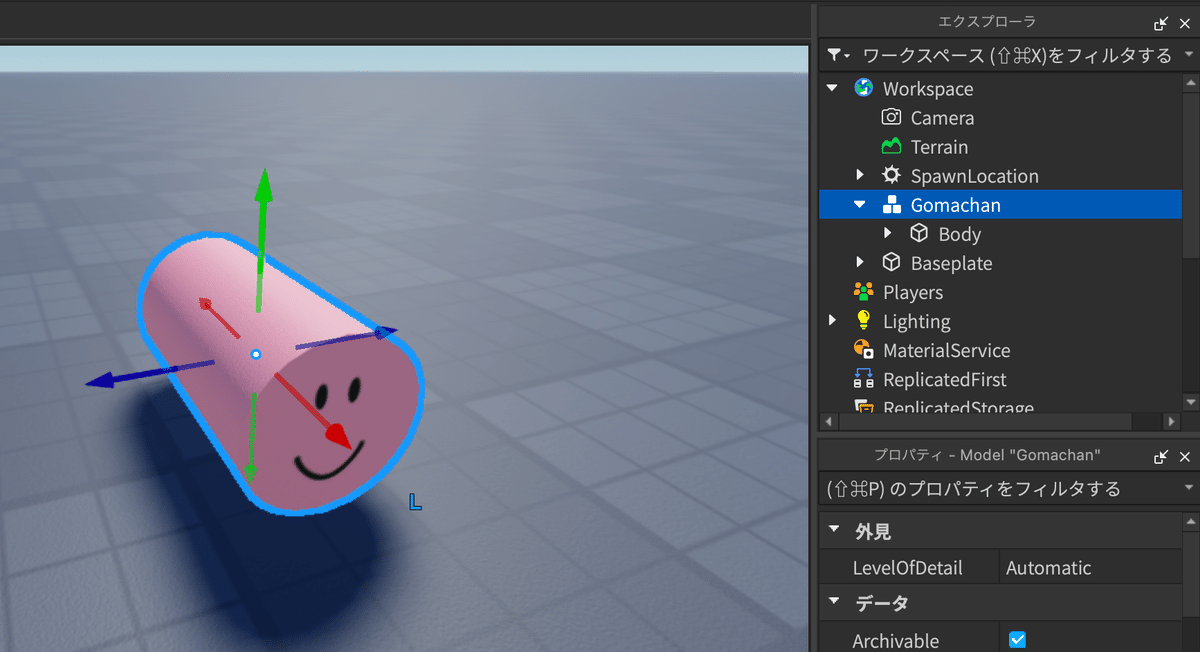
まず、Model(Gomachan)の中にキャラクターにしたいオブジェ(Body)を入れます。

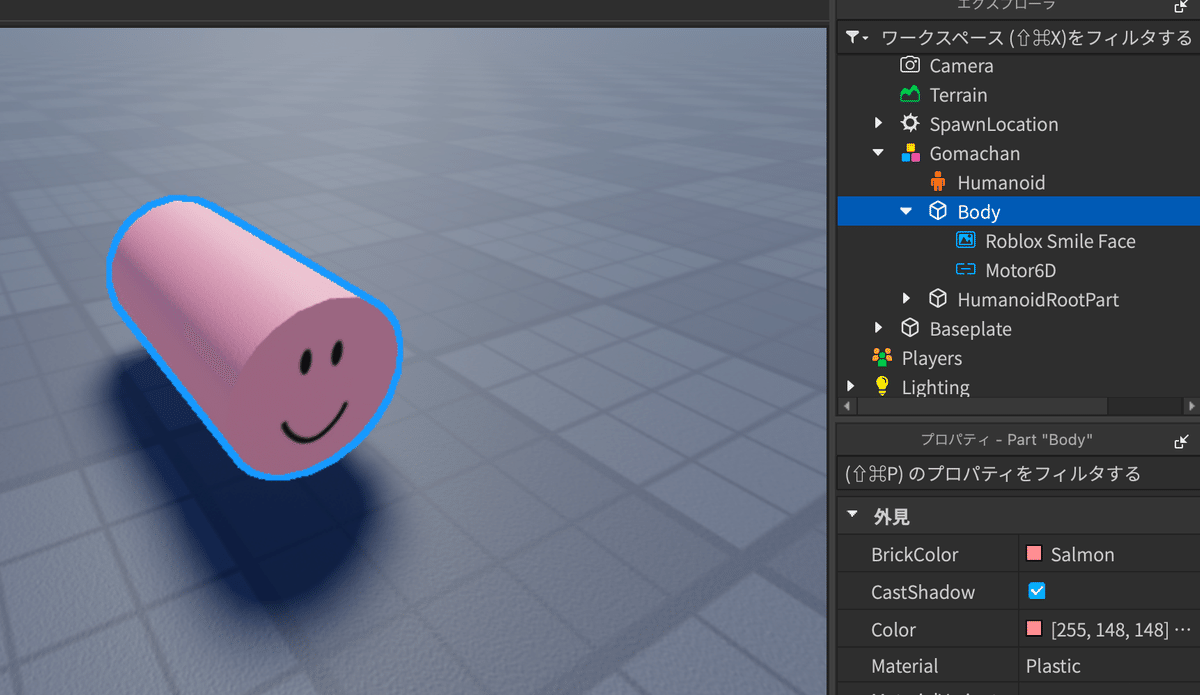
さらにModelの中にはHumanoidとHumanoidRootPartを追加します。
Bodyの中にはMotor6Dを挿入。
HumanoidRootPartは、Bodyのみを選択した状態でホームタブの中にある「複製」を押し、増えたパートにHumanoidRootPartと名付け、透明度を1にしたものです。
CanCollideはオンのままでも動きがおかしくなることはないですが、念のためにCanCollideをオフに設定しています。
これは体の中心部になるパーツなので必ず入れてください。

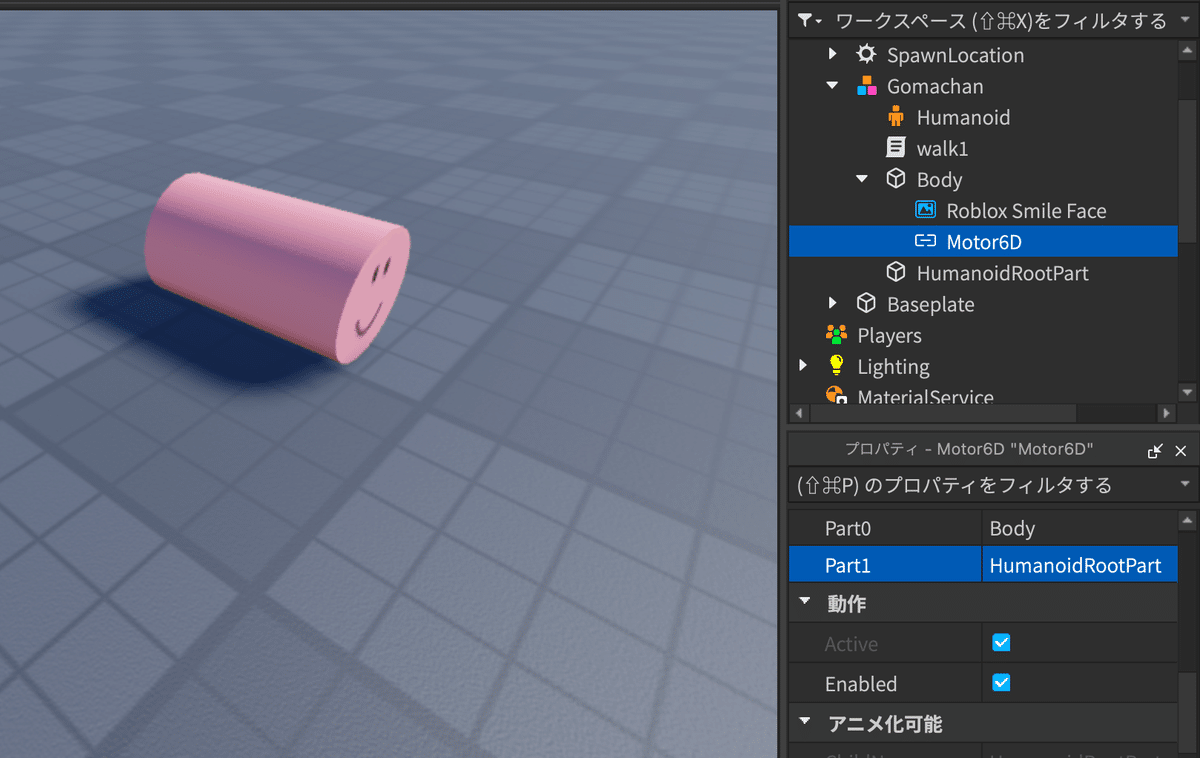
Motor6Dのプロパティの中にあるPart0とPart1を設定します。
まず、Part0の右の空欄をクリック。
空欄の端に❌が現れたら、エクスプローラーの中にあるBodyをクリック。これで設定ができます。(編集画面のモデルを直接クリックしてもOK)
同じようにしてPart1の欄はHumanoidRootPartに設定しておきます。

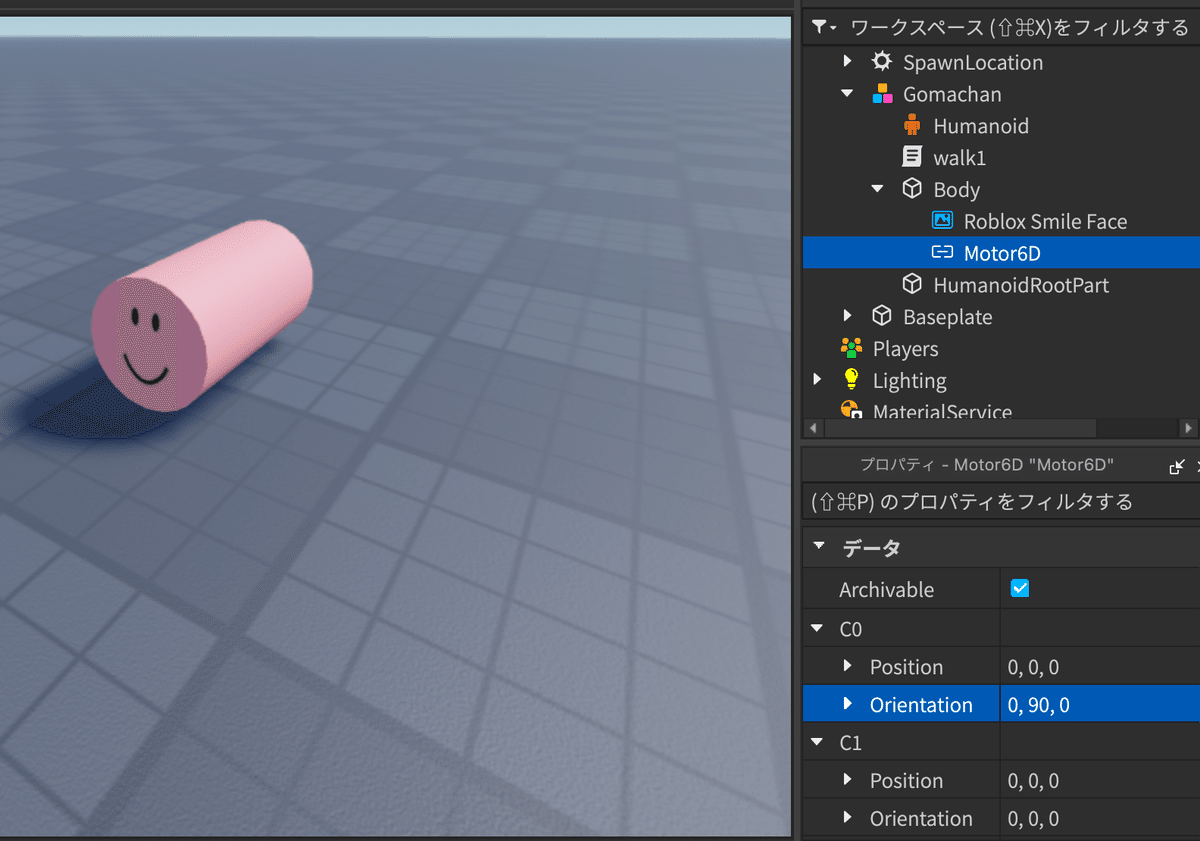
キャラクターの向きを顔が前の方に来るように設定します。
上のモデルの場合、C0 Orientationの、0が三つ並んだうちの真ん中を90にしました。モデルによって設定は変わってくるので注意!
しっかり前を向いてくのか確認するために歩かせてみましょう。
Modelの中にScript(walk1)を入れます。
wait(1)
local humanoid = script.Parent.Humanoid
while true do
local randomX = math.random(1,10) -- 座標Xを1~10の中から決める
local randomZ = math.random(1,10) -- 座標Zを1~10の中から決める
humanoid:MoveTo(Vector3.new(randomX,0,randomZ)) --移動する
humanoid.MoveToFinished:Wait()
wait(1)
endスクリプトの中身です。10x10マスの中を適当に歩くように書きました。
実行してみましょう。

前を向いて移動しました!
ぜひ座標の範囲を変えて、いろんなところを歩かせてみてください。

椅子を溶接することで乗ることもできます。
手足をつけたりして改造して遊んでみてください。
この記事が誰かの役に立ったら嬉しいです!
〜おしまい〜
