
Xcode の Energy Impact
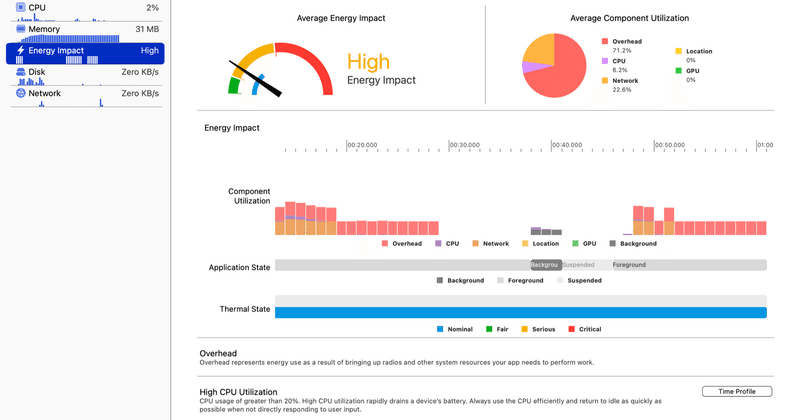
アプリ実行中の通信がどうなっているか確認したくて Xcode の Debug ナビゲーターで Energy Impact を使ってみた。
Instruments を使うまでもなく Xcode だけで確認できとても良い。
バックグラウンド状態になった時のアプリのライフサイクルがグラフィカルに確認できて楽しい。
Xcode Help では Optimize performance の Monitor your app’s energy usage (iOS, macOS) (英文)に説明があります。
ただし Xcode 12.5.1 では Debug ナビゲーターのアイコンが殺虫剤の噴霧に変わっています。
表示はライトモードの方が若干色の区別をしやすい印象だけど、好みで選んで問題ないレベルです。


バックグラウンドで不要な通信を抑えたことが確認できました👍。
今後も記事を増やすつもりです。 サポートしていただけると大変はげみになります。
