
テクスチャ転写コツ
プロシージャルテクスチャを色々作ってみようと思ったが、全然ワカラン。
けれど自分なりのやり方でいい感じにパターンテクスチャをベイクすることができるようになった。
つまりAというUVマップからBというUVマップへテクスチャを転写する方法を今回はまとめる。
転写方法
失敗例
単純に転写元とUVが異なる転写先を配置すると転写するとパターンが崩れてしまう。
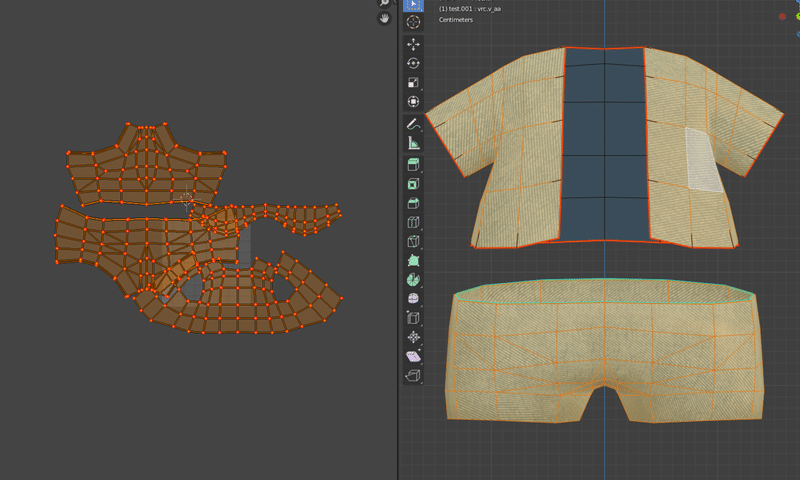
・転写元
ジーンズの目を細かくしたいためUVマップを大きくしている。

・転写先
転送先は重ならないように縮小して枠内に収めている。そのためジーンズの目が粗い。

・結果
左のテクスチャがベイクしたもの
真ん中がベイクしたテクスチャを貼り付けたもの
右が転送元
比較するとベイクしたものはなんかノイズが混じったようでなんか汚い
ジーンズ生地っぽいといえばそうだがなんかイメージ通りではない。

転写方法
UVマップの異なるオブジェクトはベイクできないと思っていたが、やっと方法を見つけた。
まずは1つのオブジェクトにUVマップを2つ用意する。
下記例でいうとUVMapが転送先でUVMap.001が転送元である。

下のようにノードを繋ぐ。
入力ノードのUVマップを追加し、転送元のUVマップをオプションに追加する。そしてベイクしたいテクスチャノードを挟み出力へ繋ぐ。

先ほどと比べると転送元に近い状態でベイクできていることがわかる。
画像サイズが異なるので多少劣化しているが、イメージ通りできている。

実際何に使うのかというと服を作る際にパターンを転写することができる。
好きなシームレステクスチャを持ってきて貼り付けることができるので、
プロシージャルテクスチャを作る必要がほぼなくなってしまった。
もちろんシームレステクスチャはcc0である必要はある。けれど種類は豊富にあるのでテクスチャだけでなんとかなりそう。
この記事が気に入ったらサポートをしてみませんか?
