
[2024年4月]フリーランス活動報告と制作したMVの裏話 3年と9ヶ月目
こんにちは!動画クリエイター兼イラストレーターの無印かげひと(@kage86kagen)です。
今月も終わりですので、「今月の活動内容」と「制作に携わったMVのうち、今月公開されたMVの制作の裏側のお話」をしていこうと思います。
※なお、お取引き先との調整内容に関する事は一切表記していません。「MVのここをこうした理由は…」や「ここはペイントソフトでこうして…」、「ここは実は○○がリファレンスで…」などといった内容をお話します。
今月の活動内容
今月も毎日MVばっかり制作していました。
い つ も の。
今月もたくさんのMV制作に携わることができましたが、今月は「内容の濃い、ボリューミーなMVを作る事」を目標として掲げて励んでいました。
MV制作始めたての頃の話になるんですけど、その頃は当然「動画編集初心者」であるため、どういった構図が良いのか?モーショングラフィックスはどうやって制作すればいいのか?そもそも動画って...?的な状態でした。
ゼロスタートからMV制作依頼を引き受けてきたため、初期の制作物を見ると「スカスカな構図、動画展開」、「とりあえず○○エフェクトを付けてみた」、例えば「”ラブラブな恋模様”をしたテーマなのに、動画の構図は”失恋”を暗喩させるような色使い、構図」…といったような、内容が少々薄い、視聴者が納得いかないようなMVを作ってしまっていたなと、今振り返ってみるとそう感じています。
その頃と比べると、現在のMVのクオリティは個人的にかなり高くなったと思っているのですが、これは動画の演出や展開のバリエーションに関して、「自分の中のMVのアイデアストックがめっちゃくちゃ増えている」かつ、「浮かんだアイデアをちゃんと動画に書き起こして表現できている」ことが、クオリティを高めていくことができた要素の一つだと思います。
(自分の成長具合をひしひしと感じています)
とは言いつつ、「まだまだクオリティを高くできるんじゃないか?」と結構欲深く思っているので、今後しばらくは「内容の濃いMV」を目標にし続け、さらに高クオリティなMVが制作できるよう努めていきたいと思います。
今以上に楽曲の世界観を広げられることができたり、楽曲の魅力を引き立てられるようなMVを制作できるように...!
それよりも(?)みなさん、今月下旬に悲しいお知らせがありました...。
なんと、オンラインメモサービスのEvernoteの日本法人が解散されるそうなんです(泣)
私はこのアプリのヘビーユーザーだったので、「ついにか…」とエモい感情を抱いています。
このサービスを簡単に説明すると、文章や画像、動画などをクラウド上に永久に保存ができる、いつでも閲覧できるというメモアプリ系のサービスでになります。OnenoteやNotionみたいな感じですね。
Evernoteの場合、有料会員であればデータの保存数量の上限が無くすことができ、残しておきたいデータ無制限に保存しておくことができるので、企業や個人問わず、記録する事が習慣となっている方、プロジェクトをたくさん抱えている方などにとっては、とても使いやすくて便利なアプリになっています。
(無料会員の場合だと、制作出来るノートやノートブック数に制限がありますが、有料会員になるとこれが取り払われて無限に制作できます。)
しかも、Evernoteは同期可能なので、出先でスマホで記録したものを帰宅してPCで編集する…といったこともできます。
イラストレーターはもちろん、動画クリエイター、小説家(プロット造りとか)など、クリエイター系にも重宝されたサービスですが、それだけに日本法人解散のニュースを知った時には「うっ」と来ました。
一時期、Evernoteのユーザー数はメモ帳系サービスにおいて国内で最上位ぐらいだったと記憶があるのですが、年々サービスが改悪されていったり、そもそも使いづらくなった(挙動がおかしいなど)、その上料金が値上げされるといった事をされてきたので、その結果ユーザー離れが加速していったと聞きます。
それが直接的な影響なのかどうかは定かではありませんが、近年各国のEvernote拠点も次々に閉鎖されていき、そして遂に今月下旬には日本法人も解散した…ということだそうです。
Evernote公式によると「組織再編の一環」であり、利用に関して実質的な影響はないと発表していますが、それにしたってユーザー側からすると少なからず不安に思ってしまいますよね。
私は2012年頃からEvernoteを使用し始めて、その時から公私共にかなりガチで使用していたほどヘビーユーザーでした。イラストや動画制作における記録残しの他に、制作物のリファレンスを保存しておくためだったり、プライベートになると旅行先の画像保存、日記帳などなど、最低でも毎日1ノート作っていたほどでした。
しかし、先ほど挙げた諸々なことが不安を募らせていき、昨年の2023年には長年使用していたEvernoteを泣く泣く解約し、Notionに引っ越ししました。
特に決定打だったのは「有料会員における値上げ」でした。今まで月額約500円だったのに、2023年には約2倍の1000円ぐらいに値上げ発表されたんですよ!使いにくくなった挙句、2倍に値上げなんてどういうこと!?
いくらEvernoteが使いやすいとしても、こうなってしまうと低価格でかつ機能が多い別サービスへの引っ越しを検討してしまいますよね...。
Evernote、どうして…どうしてこうなってしまったんだ…。
機能がシンプルで特に検索機能が使いやすく、その点においては今でもNotionは及ばない(と個人的に思っている)はずなのに、なぜ…どうして...。
長年使用していたサービスに「サ終」がちらつき始めた気がして、ふと寂しくなった4月末でした。
今月投稿されたMVの裏話
※投稿していた事に今月気づいたMVも紹介しています。
※制作で使用している各ソフト名
・動画編集:AfterEffects
・イラスト制作:CLIP STUDIO PAINT(メイン)、illustrator(主にロゴ制作時に使用)、Photoshop
・アニメーション:Live2D、AfterEffects、CLIP STUDIO PAINT
・3DCG:Blender
―――――――――――――――――――――――
アイ / 可不
こちらはにんまるさんの楽曲「アイ / 可不」になります。イラストはtrckshoさんです。
怪しさとダークさを感じる、とても素敵な楽曲となっています。
本楽曲はメロディー自体がシンプル寄りであると感じたため、リリックモーションやエフェクトについても比較的おとなしめなものをチョイスしています。
おとなしめにしつつも、ダークさや狂気さを感じられるような構成を考案してみました。(歌詞の内容も狂気さを感じるので、こちらも着目してみてください!)
サビパートの動画構成については、画面の随所を音に合わせて歪ませるという演出を入れて、さらに狂気さを引き立ててみました。
これの作り方を簡単に説明すると、以下の通りとなります。(AEで制作しています)
①AE内のイラストレイヤーを複製する
②上のイラストレイヤーを下記画像のようにマスクをかける(”外側”にマスクがかかっている状態にする)
③このレイヤーに「タービュレントディスプレイス」エフェクトをかける
④本楽曲のオーディオを「キーフレーム化」し、このキーフレーム化したものを「タービュレントディスプレイス」の「量」に紐づけ、
親:タービュレントディスプレイスの量
子:オーディオのキーフレーム
という関係にする

これにより、音の強弱に合わせて画面を歪ませるという表現を作ることができました。
音楽に合わせてオブジェクトの形や色合いを変える…といった演出は、映像制作においてよく使われている表現ですし、視聴者側としても見ていてインパクトある演出だと思われます。
「オーディオに合わせて図形やイラストを動かす」というやり方について詳しく知りたい方はネットで検索するとたくさん出てきますので、ぜひお試しください!
【オリジナルMV】Fire◎Flower歌ってみた/ルーシェ
こちらはルーシェさんの歌ってみた楽曲「Fire◎Flower歌ってみた/ルーシェ」になります。こちらのイラスト、MV制作を担当しました。
エモさを感じる歌声が素敵で、情緒的な楽曲となっております。
Fire◎Flowerは昔から知っているボカロ曲の一つでして、今回のお話をきっかけに久々に拝聴したのですが、改めて名曲だなと感じました。
そこでふと本家Fire◎Flower初投稿日を見たところ、2011年に投稿されたということで、なんと13年前という、ね...。時が経つのが本当に早い、ね。
今回のMV構成については、MVの主役である「花火&ルーシェさんの立ち絵」はもちろんのこと、動画のいたるところに「花火」から連想した要素、オブジェクトを存分に散りばめてみました。
例えば、花火が破裂する様子を「円形のモーショングラフィックス」に見立てて表現したり、サビパートの「花火イラスト」を不定期に点滅させることによって、実際の花火の表現に近づけてみたりetc…
間奏部分には実写の花火映像を利用していますが、こちらにカートゥーンとポスタリゼーションを適用し、見た目が「リアルと二次元の狭間」になるように調整しました。
もちもちもっち / 初音ミク-Riyu
こちらはりゆさんの楽曲「もちもちもっち / 初音ミク-Riyu」になります。こちらのイラスト、MV制作を担当しました。
聞くと気分が明るくなるような、素敵な楽曲となっております。
今回は1頭身キャラクターをメインとし、これに合わせた動画構成にしています。
キャラクターについてはクリスタで制作後、これをLive2Dに持っていってアニメーション化しています。
さらに今回は、Live2Dの機能で「リップモーション(歌に合わせて口を動かす設定)」を付け、キャラクターが本楽曲を歌っているかのように設定しました。
ちなみに、Aメロ部分などの背景を見ていただくとなんとなく「3Dっぽさ」を感じられると思うのですが、こちらはBlenderで3D制作をし、これをAEに持っていっています。
ちょうど最近、AfterEffectsのアプデで3Dの拡張子のデータを取り込めるようになったので、さっそくですがこれを活用させていただきました。
流れを説明すると、
・Blenderで3Dを制作→
・作った3Dをオブジェクトごとに「objデータ」でエクスポート→
・これをAEに取り込む→
・3Dレンダラーを「アドバンス3Dに変更(これがアプデで追加された機能。外部レンダラーを介さない、AE初の独自の3Dレンダラー)」→
・3Dの形状を保ったままAE内でカメラ編集をする…
と言った流れになります。動画編集経験がない方からすれば呪文みたいですね。
3Dの拡張子をAEに持っていけるというのは、3D系MVを制作する際にかなり便利だと実感しています。
ただ、使いやすい反面、現状では取り込んだ3Dレイヤーに色味の調整系エフェクトを直接適用することができないみたいです。
そのため、取り込んだ3Dの色味を調整をしたい場合は、コンポジション化するなどの一工夫が必要になります。
ここもなんとか機能追加してくれると嬉しいんだけどな。お願いします、Adobeさん...。
混沌のしょうゆせんべい feat初音ミク
こちらは早ヶ崎田0374さんの楽曲「混沌のしょうゆせんべい feat初音ミク」になります。イラストは早ヶ崎田0374さんです。
聞いていくうちに段々クセになる、良曲となっております。
イラストは楽曲制作者である早ヶ崎田0374さんが制作しており、この雰囲気に合わせた動画構成を考案しました。
また、楽曲歌詞どちらも、どちらかというとシュール寄りな内容だと感じたので、動きや展開に関してもユニークなものにしています。
また、動画自体は24fpsで制作していますが、途中わざとフレームレート数を半分に落とし、あえてカクカクな動きにしているところも多々あります。
こういった「ちょいシュール系MV」を制作する際には、滑らかなフレーム数よりもわざと落とした方が結果的に良い感じのMVになる場合もあるので、MV制作前にはフレーム数についても熟慮していきたいところです。
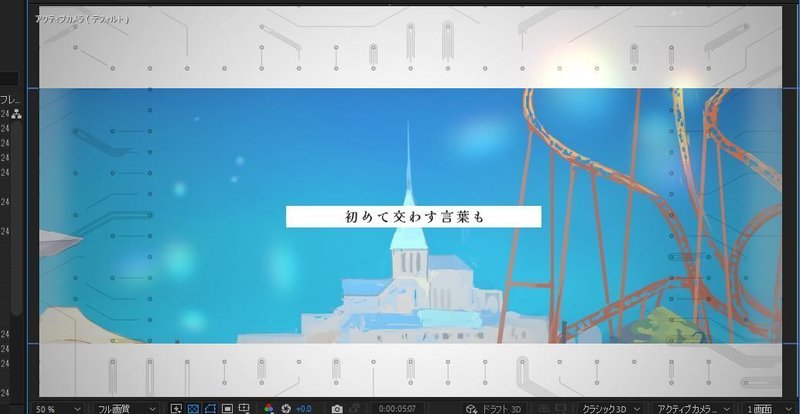
PS4/Switch『廃遊園地のメメントメモリア』OPムービー
こちらはPS4/Switch『廃遊園地のメメントメモリア』OPムービー「ロストメモリー」になります。こちらの動画制作を担当しました。イラストは壱珂様になります。
ボーカルの高音が素晴らしい、聞いていて感情が高ぶるような素敵な楽曲となっています。
動画構成に関してですが、楽曲のタイトルが「ロストメモリー」ですので、ここから連想して「記録・記憶、記録が無くなる」といった要素を詰め込んでみました。
例えば、頻繁に出てくる「回路」や「ネガフィルム」、画面全体の色合いをセピア色に変更して「色褪せた記憶」を示唆したりetc…
また、動画の色合いに関しては、イラストの色合い自体が超絶綺麗ですので、これを潰さないよう主に「白系統」のオブジェクト、素材で装飾を施しています。
「回路」に関しては、AEのプラグイン「circuitFX」を活用しました。このプラグインが本当に優秀でして、回路の「点」や「線」を好みの数量で編集、これを動画内に配置することが可能です。
電子系や電脳系な雰囲気を出したい、テクノミュージック系などに合ったMVを制作する…といった場合にはうってつけのプラグインです。
ただし、回路を設置する数値によってはPCが重くなりがちですので、回路の密度を高くしたい場合は、ご自身のPCスペックと相談しながら編集してみてください。

あい・あむ・ひあ! / 初音ミク
こちらは八咫亀さんの楽曲「あい・あむ・ひあ! / 初音ミク」です。イラストはë(よー)様になります。
テンポが心地よく、聞いているとウキウキな気分になるような素敵な楽曲です。
こちらの楽曲はテンポや雰囲気、イラストについても「可愛いらしさ」でガチガチに固められたものですので、動画の動きに関しても可愛らしさを感じるようなものを考案してみました。
また、色合いについてもイラストのトンマナを引用し、画面のデザインも「パステル系」に定めてデザインしています。
今回はタイトルロゴもいつも以上に拘っていて、「1990年代~2010年代などの少女漫画系アニメのタイトルロゴ」をイメージしてデザインしました。
実際、そういった系統のロゴをリファレンスとしてたくさん集め、これらを参考にしながら今回のタイトルロゴをデザインしています。
このタイトルロゴは「サムネイル画像」としても使用されているのですが、遠目からみてもかなりはっきりとしたデザインですので、サムネから興味を惹かれてクリックした…という方もいるのではないでしょうか?
とても素敵な楽曲ですので、ぜひ拝聴してみてください!
まとめ
いかがだったでしょうか?
今月は6件のMVがお披露目されることとなりました。
現在も多数のMVを制作中ですので、また近々お知らせができそうです。
来月もモリモリMVを作っていきたいと思います!
最後までご覧いただきありがとうございました!
それでは!
※宣伝※
PixivFANBOXの更新を再開しました!
2021~2022年付近まで投稿していましたが、そこからお休み期間を設け、今月から記事の更新を再開しています。
こちらでは「MVに関する全ての事」に特化した記事、例えばMVイラスト、Live2D、動画編集、ロゴ制作、MV制作依頼などなど、MVに関することであればなんでも深堀して情報共有している記事となります。
データ配布をしている記事もありますので、もしよろしければご支援ください!
MV制作についてのご相談は、サイトのメールフォームかXのDMからお気軽にご連絡ください!ココナラでも活動しています。
現時点での対応可否のスケジュールについては「Xのプロフィール欄」に記述していますので、こちらをご参考ください。
※MVの作り方、MVイラストについて、MVの依頼の仕方、MVの○○が分からない…などといった「MV」に関する質問・お悩み事がある場合は、こちらからどうぞ!
(回答が遅れる場合もありますので、あらかじめご了承ください)
この記事が気に入ったらサポートをしてみませんか?
