
WebARで作ったAR名刺を使っているのでご紹介
みなさんはARを試したことはありますか?
メジャーどころだとポケモンGOでしょうか。
ARグラスを使ったことがある人もいるかもしれませんね。
ARとは現実世界に情報を映し出して拡張する技術です。
これまでは専用にアプリを制作しなければ試せないものばかりでしたが、ここ数年でスマートフォンのウェブブラウザを使って試せるARが増えてきました。それが「webAR」です。
私も日頃からwebARの制作もおこなっており、今回はwebARってどんなの?という話をしてみようかなと。
webARでは何ができるのか?
スマートフォンやそのOS、ウェブブラウザが多機能になってきたのもあり、センサー類を活用してさまざまなことがウェブブラウザでできるようになってきています。そのひとつがwebARと言ってもよいのではないでしょうか。
ARといえば、
画像を認識してそこに動画や3Dコンテンツを表示
空間上に3Dオブジェクトを配置する
などのイメージですが、これらはほぼウェブブラウザでもできるようになってきています。たとえばこんな使い方…
この例は画像認識のものが多いですが、空間認識系のARも増えてきています。
この例はすべてZapparというプラットフォームを使っていて、比較的使いやすくリーズナブルなので私もメインで使っています。
「ZAPPAR」で作ったAR名刺
Zapparはイギリスのスタートアップ企業とそのサービス名です。
そこで提供しているUniversalARというものを利用したAR名刺をこれまで使ってきました。3Dのライブラリとして利用しているのはA-FRAMEです。
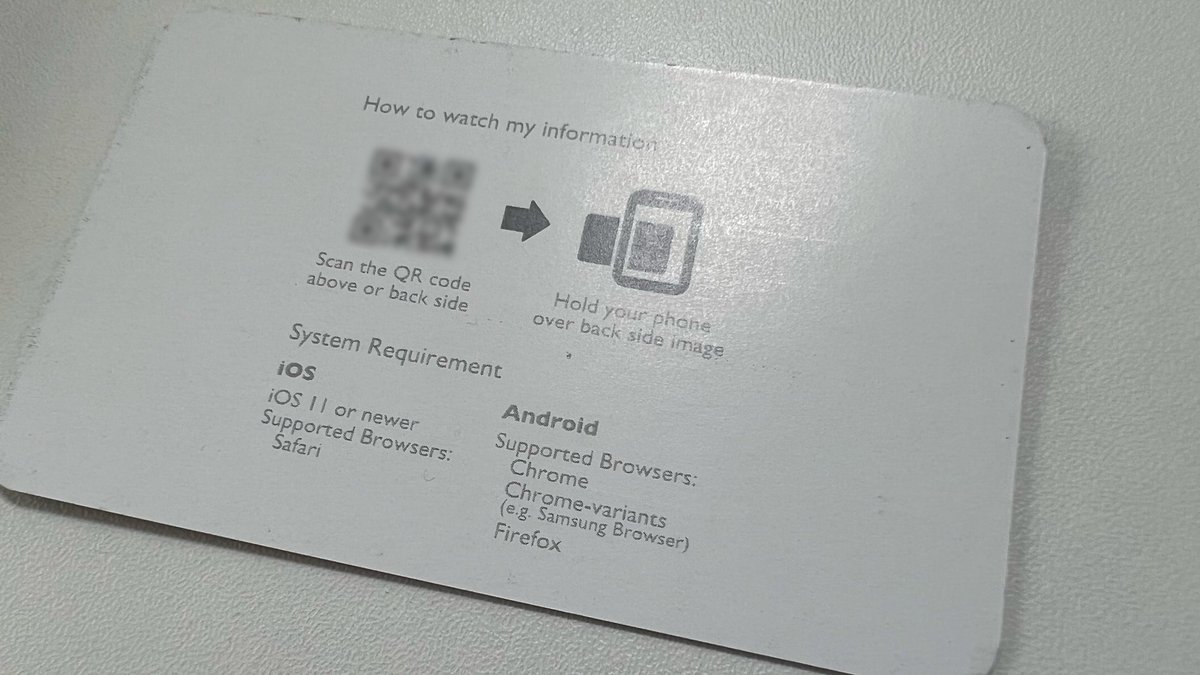
今使っている名刺はこんなの。
敢えて名前だけにして、住所やメールアドレスなど全く無いものにしてみました。自称「世界一不便な名刺」。実際そう言って渡しています。


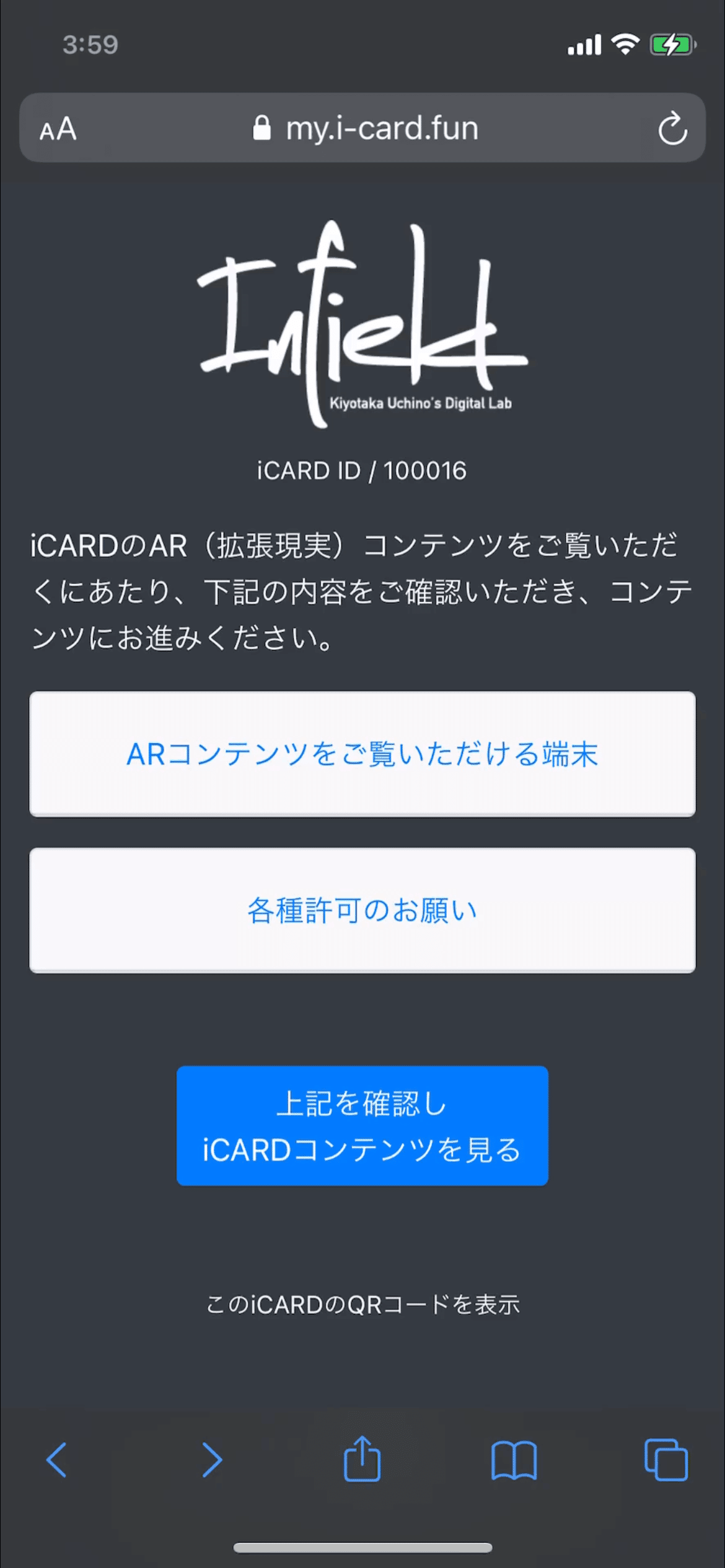
まず表のQRコードをスキャンすると最初の画面が出てきます。
ここでいきなりARに行ってもよかったのですが、現在のブラウザ上でカメラと加速度センサーなどを使う場合、それぞれを使用するための許可をしなくてはならないので、あらかじめ断り書きを入れるために1ページ挟みました。

下にある「iCARDコンテンツを見る」をタップするとARが起動する仕組みです。以降は下のビデオでご覧ください。
名刺面には各種SNSへのボタンを表示させて、そこをタップすることでFacebookやInstagram、メール、LINEのお友達追加、ContactCardが開くようになっています。
また電話アイコンタップで電話がかけられます。
その下には私がやっていることをざっくりとまとめたビデオを入れました。実はこのあと多少バージョンアップしていて、右上に本の3Dオブジェクトを置いてそこをタップでポートフォリオのPDFが開くようにしました。
webと連動させているので、Googleアナリティクスなどで解析ができますし、リンク先の情報を変えれば良いので、常に細心な状態にしておけます。ウェブ的な感覚でいけますね。
このようにZappar、ひいてはwebARでかなり手軽なARを、アプリを作るよりは低コストで作ることができます。
これからは空間認識系もいろいろ作っていきたいと思っています。
追記
このコロナの影響で、なかなか名刺を渡す機会も無くなりましたね。SansanやEightではオンライン名刺交換などもやっているようです。
名刺交換(そもそも名刺がいいのか?)の新しい仕組みができたら面白いですね。
この記事が気に入ったらサポートをしてみませんか?
